Hoe wij een reeks diverse connectors ondersteunen
Het verhaal over hoe wij een reeks diverse connectors ondersteunen met zowel een goede gebruikerservaring als ontwikkelervaring. Met behulp van configuratiegestuurde ontwikkeling hebben we een low-code connectors platform gecreëerd.
Inleiding
Connectors spelen een cruciale rol in Logto. Met hun hulp stelt Logto eindgebruikers in staat om te registreren zonder wachtwoord of in te loggen en in te loggen met sociale accounts. Logto laat gebruikers hun eigen connectors installeren of bouwen, en er zijn al meer dan 20 officiële connectors. Onze connectors zijn ontworpen om zeer flexibel te zijn, en staan gebruikers toe om hun eigen te installeren of zelfs te bouwen. Tegelijkertijd is het eenvoudig om een nieuwe connector te ontwikkelen. Om dat te bereiken, hebben we een oplossing ontworpen en geïmplementeerd genaamd "Dynamic Form" die is geïnspireerd door Config Driven Development (CDD).
Achtergrond
De configuratie voor Logto's connector is een JSON die, hoewel flexibel, uitdagend kan zijn om te bewerken en te valideren. In het begin was dat geen groot probleem, omdat de meeste JSON-configuraties toen nog zoiets waren als:
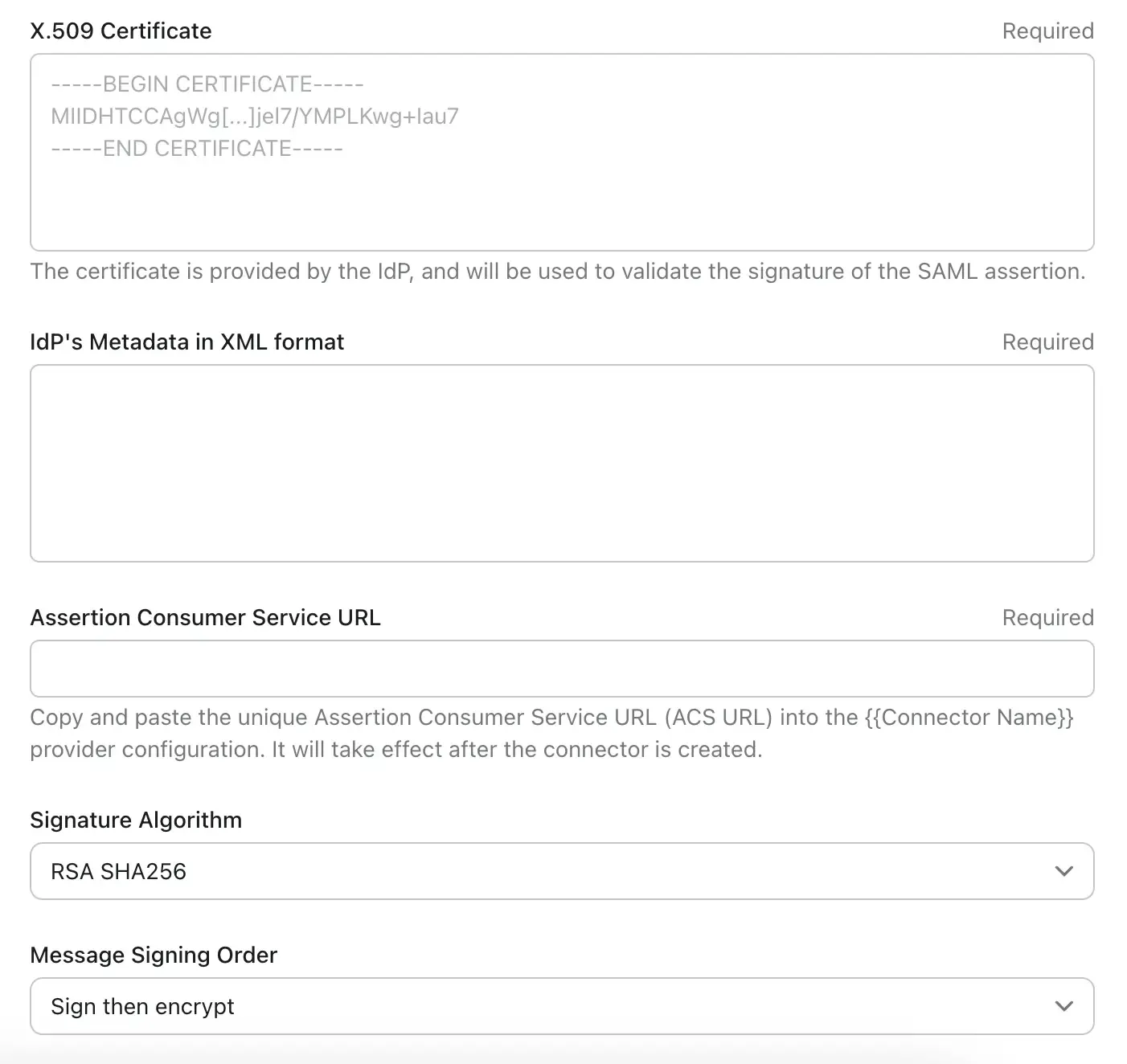
Maar naarmate we meer en meer aanbieders en protocollen ondersteunen, begonnen de dingen te veranderen. Neem de "SAML-connector" als voorbeeld: er zijn meer dan 10 sleutels in de JSON-configuratie, en de waarde-typen zijn complex; er zijn strings, nummers, JSON's, geselecteerde waarden en meerregelige strings voor certificaten.
Dus denken we dat het tijd is om een goed ontworpen formulier te introduceren ter vervanging van de JSON-editor. De Logto Connector is ontworpen om te werken als een applicatie van derden, dus het hardcoden van formulieren is geen haalbare oplossing. Het resultaat is een sterke behoefte aan dynamische formulieren die gemakkelijk te beheren zijn en tegelijkertijd een goede gebruikerservaring bieden. Het formulier voor de SAML-connector dat we eerder noemden, ziet eruit als:

Wat is Config Driven Development (CDD)
CDD, of Component Driven Development, biedt een alternatief voor het bouwen van applicaties. In de traditionele methode creëren hoofdarkitecten ontwerpen op basis van zakelijke behoeften. De applicatie wordt vervolgens ontwikkeld en ingezet, en eventuele wijzigingen worden uitgevoerd door extra elementen of door lastige refactoring.
In tegenstelling hiermee richt CDD zich op het bouwen van onafhankelijke componenten vanaf het begin, te beginnen op het meest fundamentele niveau. Een interface, meestal JSON, wordt vastgesteld om de gebruikersinterface op hoger niveau in elkaar te zetten. Deze methode, waarbij de combinatie van herbruikbare componenten en een JSON-blauwdruk betrokken is, stelt ontwikkelaars in staat om op een flexibele en schaalbare manier applicaties te bouwen.
De essentie van CDD ligt in het gebruik van modulariteit om een losjes gekoppelde set componenten te maken, die vervolgens worden samengebracht met behulp van een gestandaardiseerde interface.
Wat is een Dynamic Form?
Door de benadering van Config Driven Development (CDD) te omarmen, kunnen we dynamische webformulieren maken. Dit zijn geen gewone formulieren met statische, onveranderlijke velden; eerder zijn het dynamische entiteiten met velden die worden gegenereerd op basis van een JSON-bestand. Het mooie van deze dynamische webformulieren ligt in hun flexibiliteit – als er een verandering in de formuliervelden vereist is, is het enige wat nodig is een update van de JSON-configuratie. Dit niveau van aanpasbaarheid maakt dynamische webformulieren een ideale oplossing voor Logto Connectors, die verschillende formulierconfiguraties vereisen die onbekend zijn voor Logto.
Ontwerpen van Schema
Wij hebben het schema ontworpen als een reeks formulieritems, elk item kan een naam, label, placeholder hebben en het belangrijkste: het type. We hebben 6 soorten formulieritems, en die zijn gedefinieerd als een enum:
En de type-definitie van een formulieritem is:
Dan is het volledige schema:
Maar er is een klein probleem: het formulier type "select" vereist een lijst met opties, dus voeg dit veld toe aan FormItem:
Bouwen van het formulier met React-Hook-Form
Nu het schema is vastgesteld, kunnen we het formulier aan de voorkant bouwen op basis van het schema. We zullen React Hook Form gebruiken om dat te bereiken.
React-Hook-Form is een krachtig hulpmiddel voor het bouwen van efficiënte, gebruiksvriendelijke formulieren in React.
Het eerste wat je moet doen is het initialiseren van een formulier. Stel dat de JSON-configuratie is opgehaald en formItems wordt genoemd, en de gegevens in het formulier zijn formData:
Vervolgens, implementeer formuliercontrole-elementen volgens het type. Hier is een eenvoudige demonstratie:
Conclusie
De veelzijdigheid van Config Driven Development (CDD) komt tot uiting wanneer het wordt toegepast op het creëren van dynamische formulieren, vooral in het geval van de connectors van Logto. De voordelen zijn tweeledig:
- Voor ontwikkelaars vereenvoudigt het het proces van het creëren van interactieve en gebruiksvriendelijke formulieren. In plaats van te worstelen met complexe codering, hoeven ontwikkelaars alleen maar een JSON-bestand te definiëren om de beter ontworpen, intuïtieve gebruikersinterfaces te verkrijgen die door het Logto-team zijn ontworpen.
- Voor gebruikers wordt het instelproces van een connector aanzienlijk vereenvoudigd. Het haalt de complexiteit uit de integratie en maakt het gemakkelijker voor gebruikers om Logto te integreren met functies voor sociale inlog, evenals e-mail- of SMS-diensten.
Recent zijn artikelen die Low Code promoten overal op internet te vinden. Deze oplossing is ontwikkeld vanuit het perspectief van daadwerkelijke gebruikersbehoeften, en wij geloven dat het een uitstekende weergave is van Low Code.
Wil je het proberen? Ga naar Logto Cloud en kies een connector.

