Painless local debugging: achieving HTTPS and custom hostname with Cloudflare Tunnel
This article introduces how to use Cloudflare Tunnel to achieve HTTPS and custom hostname for painless local debugging.
In our daily development, we often use http://localhost to access and debug our applications, which is sufficient in most cases. However, in situations such as the following, we may need to use HTTPS and a custom hostname to debug our applications:
- When your application uses an API that requires HTTPS (such as the Web Crypto API or other third-party libraries that require HTTPS)
- When a third-party service you want to integrate requires you to provide a globally accessible HTTPS-based API interface, and you need to debug this interface
There are many solutions to these problems on the market, but most of them are complex and prone to errors. Here, I would like to introduce how to use Cloudflare Tunnel to quickly use HTTPS and custom hostname for local development.
What is Cloudflare Tunnel
Cloudflare Tunnel is a service provided by Cloudflare that allows you to securely connect your infrastructure to the Cloudflare network. It essentially creates a secure and efficient connection between your servers and Cloudflare's global network, ensuring that your web traffic is protected and optimized.
By using Cloudflare Tunnel, you can easily connect your local development machine to Cloudflared's global network. After that, you can host your domain on Cloudflare and forward requests for the domain to your local machine through the Cloudflare Tunnel.
Prerequisite
Before you get started, make sure that you:
- Already own a domain name and disabled DNSSEC at your registrar (where you bought your domain name).
- Have previously created a Cloudflare account.
Note: In this tutorial, for demonstration purposes, we assume that we are using demo.com as our domain.
Add a website to Cloudflare
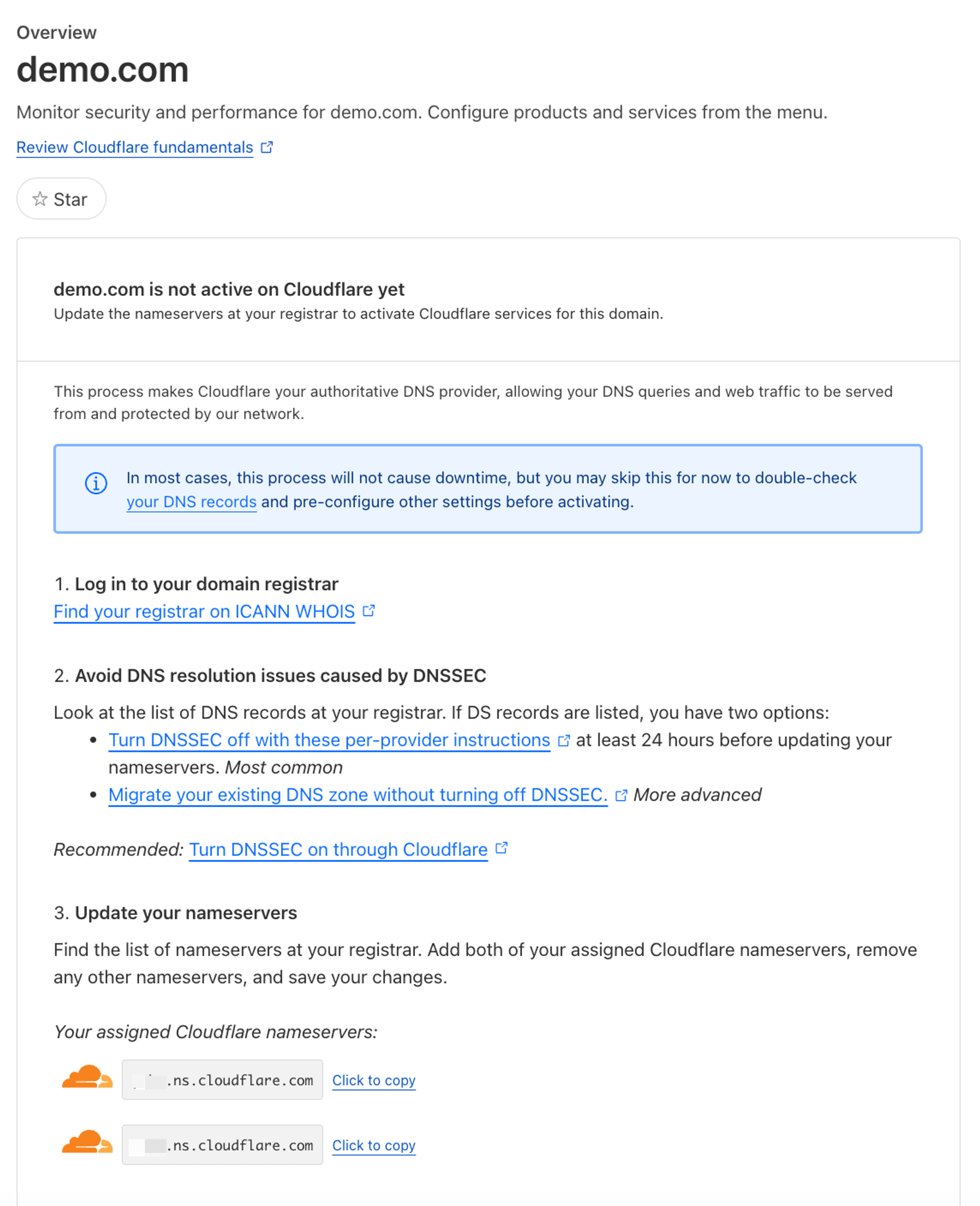
Firstly, you need to sign in to the Cloudflare dashboard using your Cloudflare account and select the "Website" option from the left menu. Then, click the "Get started" button on the page (if there is already a record, click "Add website"). Follow the prompts to complete the addition of the website using the domain you own. After successfully adding the website, you will see the following content:

As shown in the figure, the added website has not been activated yet. You need to follow the guide on the page to log in to your domain registrar and update the nameservers of the domain to activate your website.
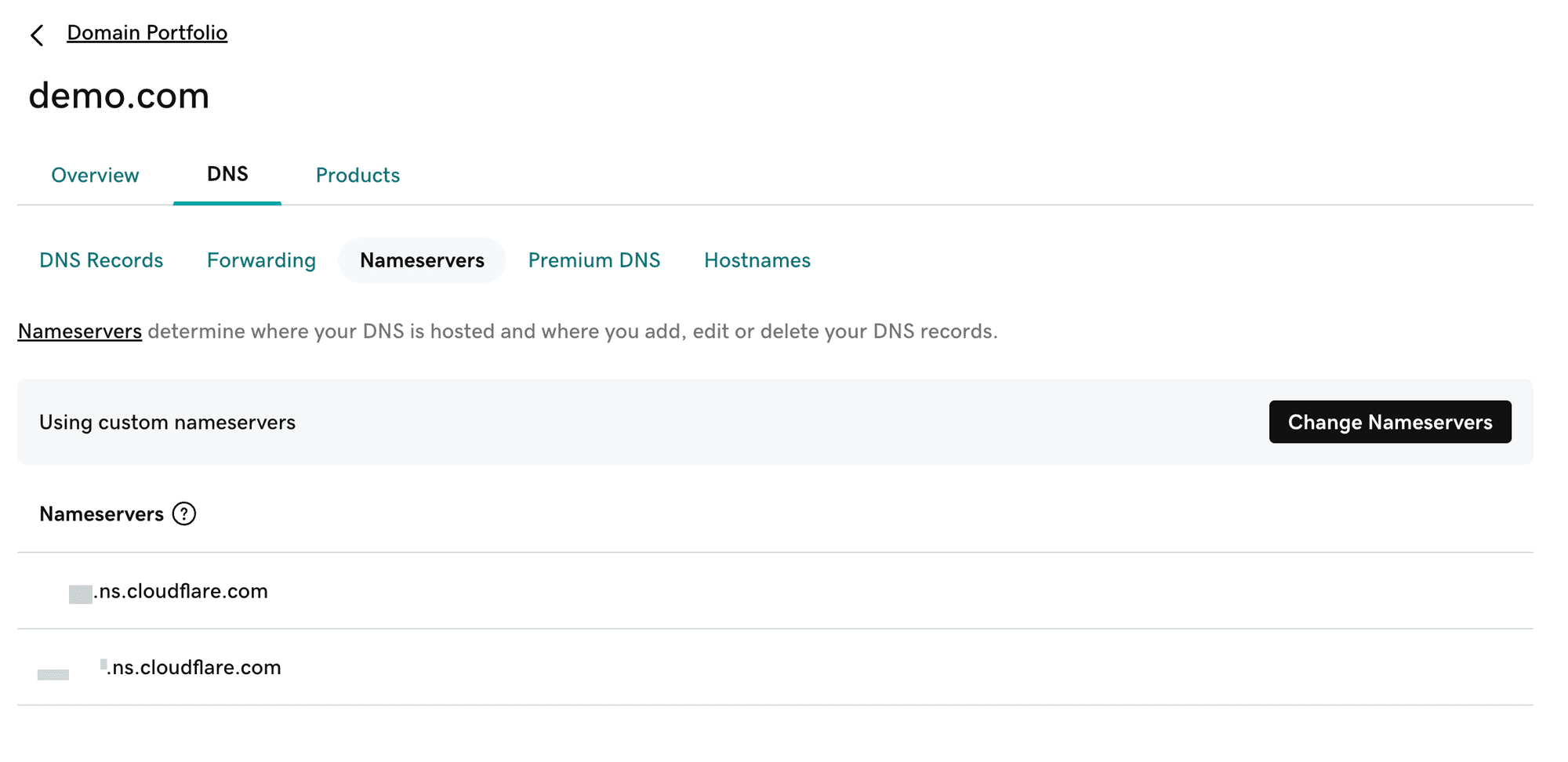
Taking the domain on Godaddy as an example:
Enter the Domain settings page, access the “Nameservers” option under the DNS Tab, and change the Nameservers to the values displayed in the guide:

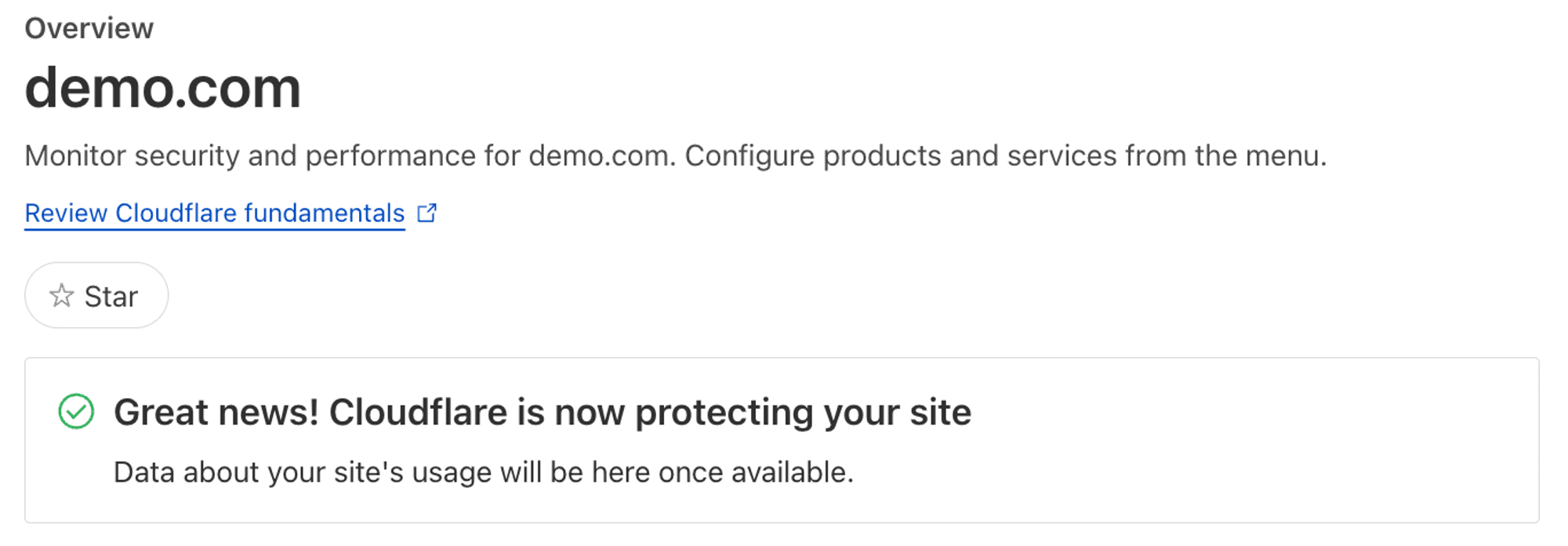
After changing, wait for a short period of time, and the corresponding website on Cloudflare will be activated:

After you have configured these contents, your domain will be hosted on Cloudflare, and Cloudflare will automatically enable HTTPS for the domain.
Create tunnel
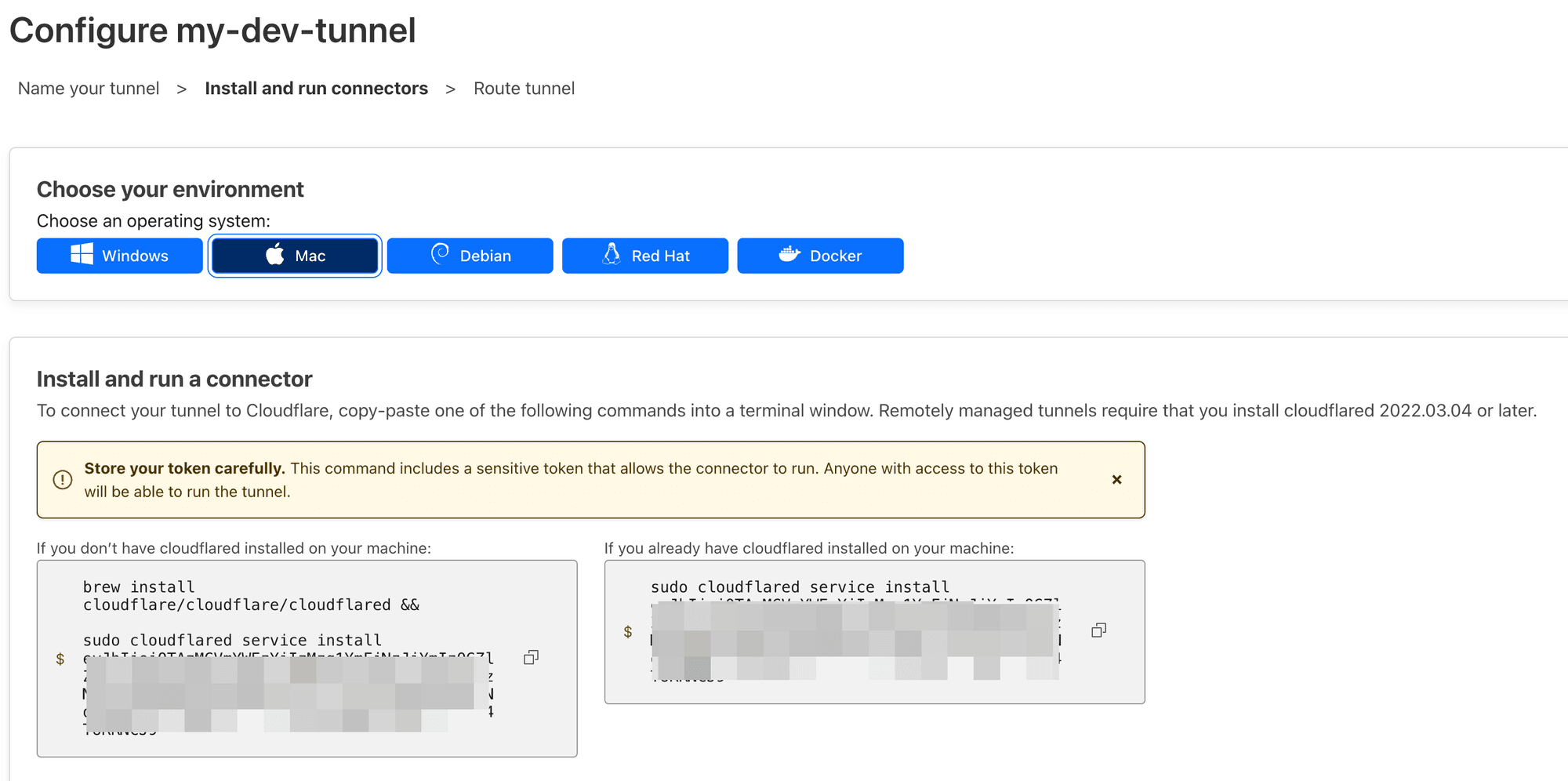
Go back to the Cloudflare Dashboard homepage, click "Zero Trust" in the left menu, and select "Tunnels" under the 'Access' directory. Then, click "Add a tunnel" on the page, and enter any tunnel name (e.g., my-dev-tunnel). According to the prompts on the page, connect your local development machine to the Cloudflare tunnel.

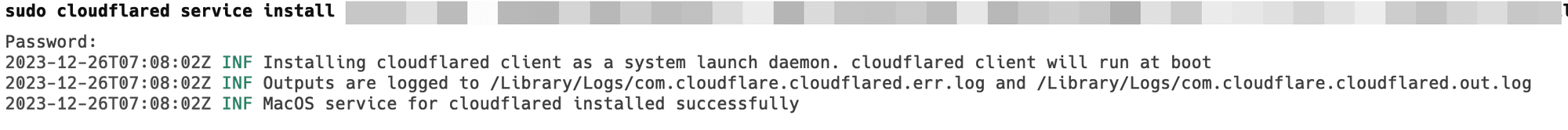
Taking MacOS as an example, open a terminal and execute the command displayed on the page:
If your machine has already installed "cloudflared" previously, you do not need to execute brew install cloudflare/cloudflare/cloudflared.

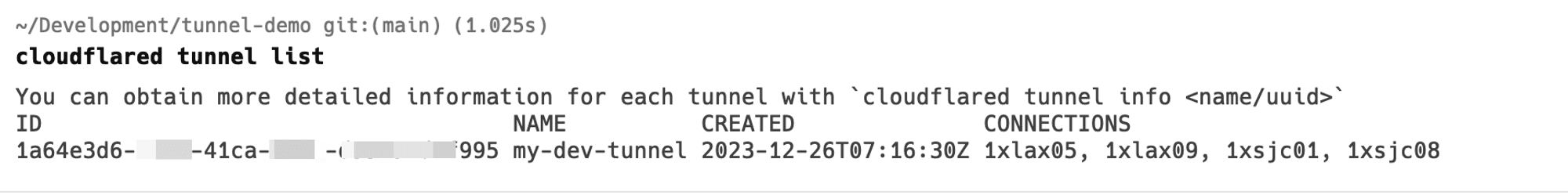
After that, execute cloudflared tunnel list in your terminal, and you will see that your machine is already connected to the tunnel:

Route traffic to the created tunnel
After creating the Tunnel, we will configure the route rules for the Tunnel.
Assume that our local application is running on port http://localhost:3000, and we want to forward all requests for https://dev.demo.com to the port where the local application is running.
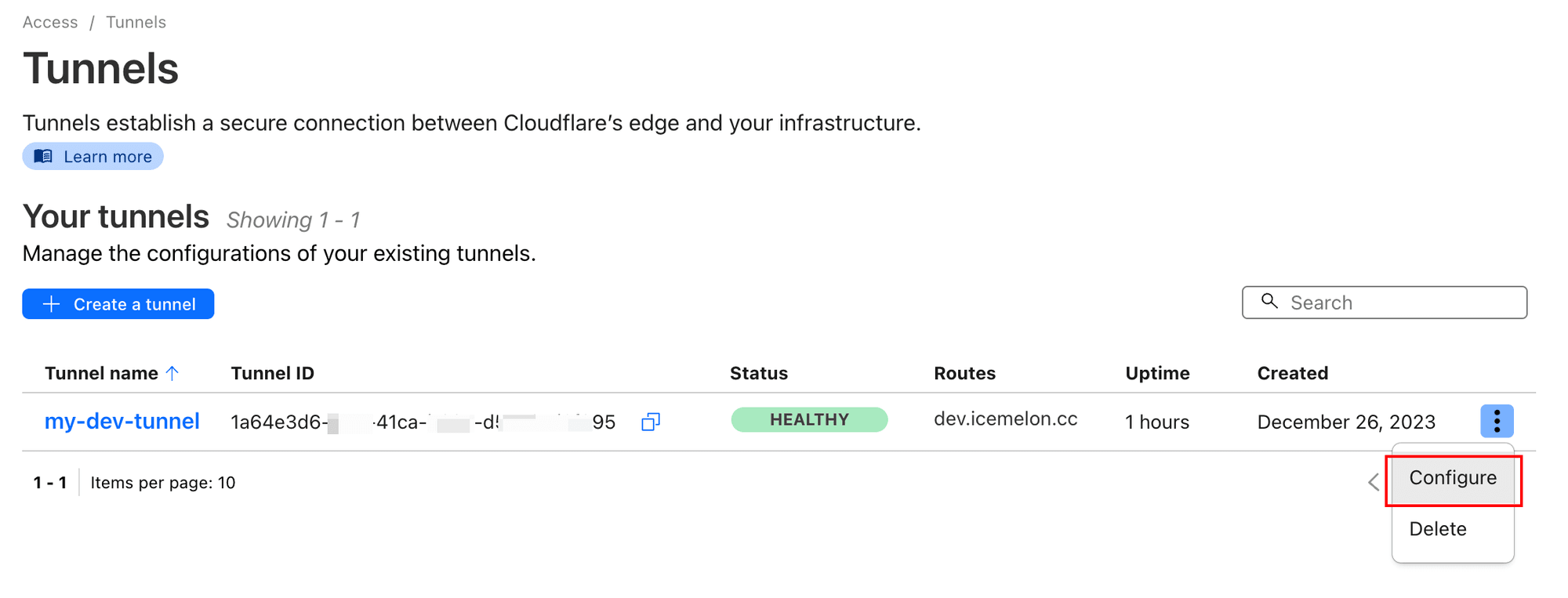
Firstly, we go back to our tunnel page, find the tunnel we just created, click the three dots button on the right, and select "Config".

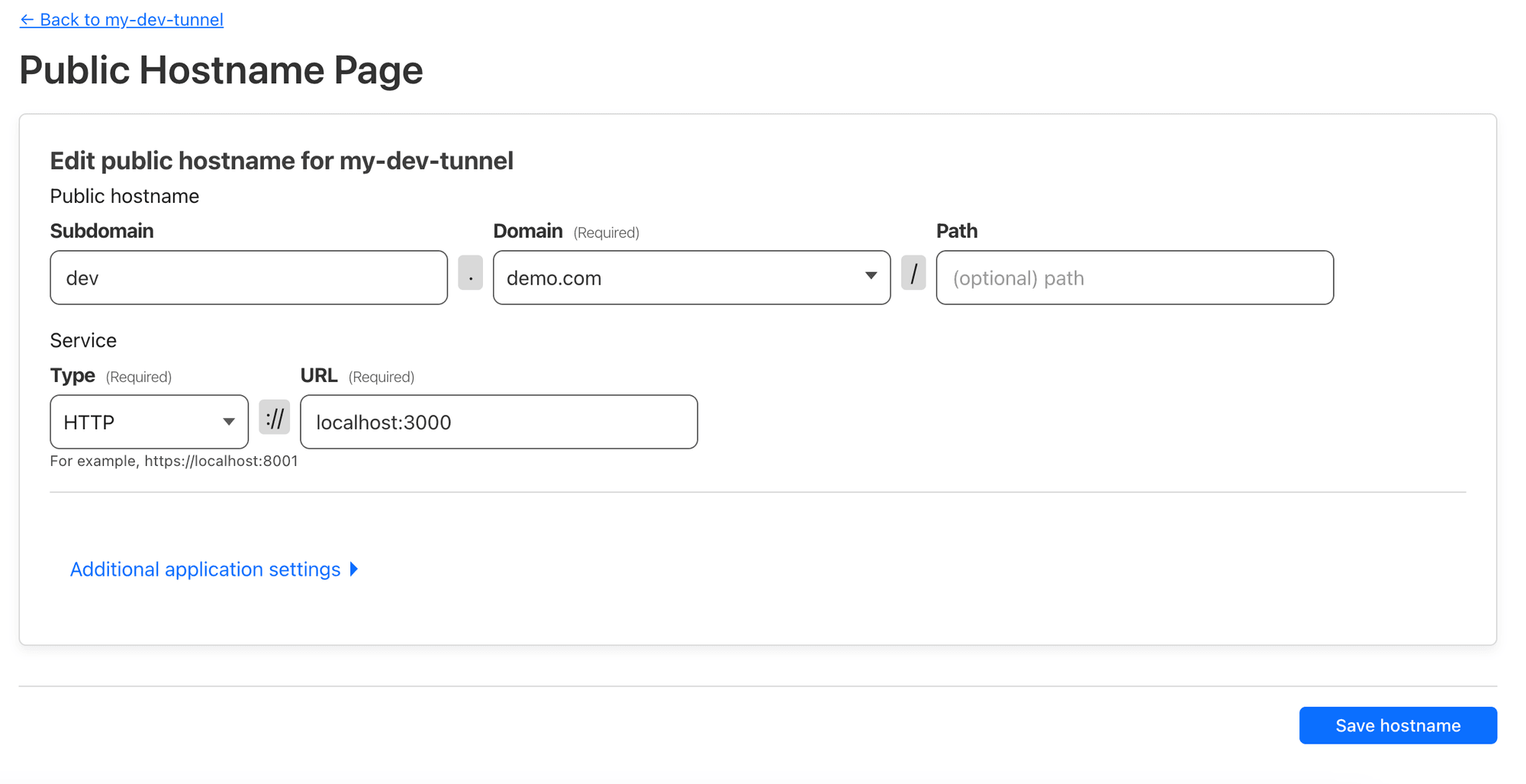
Fill in the relevant configuration according to our requirements:

This configuration routes the address dev.demo.com to http://localhost:3000 on our machine. Then click "Save hostname".
After a short wait, access https://dev.demo.com, and you will the app running on our local machine:

Summary
Through this tutorial, you should now be able to easily implement HTTPS and custom hostname in your local development environment without having to worry about complex configurations and errors. I hope you can benefit from this tutorial!

