Paleta kolorów w brandingu: Jak Logto generuje niestandardowy schemat kolorów dla Twojej marki
Jak odbiorcy postrzegają markę, jest mocno wpływane przez psychologię kolorów. Używając starannie dobranej palety kolorów, można zwiększyć rozpoznawalność marki, pozostawiając trwałe wrażenie. Aby to osiągnąć, opracowaliśmy system, który generuje harmonijne schematy kolorów z pojedynczego koloru bazowego, wykorzystując model kolorów HSL.
Psychologia kolorów odgrywa znaczącą rolę w tym, jak odbiorcy postrzegają markę. Dobrze dobrana paleta kolorów może zwiększyć rozpoznawalność marki i pozostawić trwałe wrażenie. Aby to osiągnąć, opracowaliśmy system, który wykorzystuje model kolorów HSL do generowania harmonijnych motywów kolorystycznych z pojedynczego koloru bazowego. W tym poście odkryjemy tajniki naszego procesu generowania kolorów.
Czym jest model kolorów HSL?
Model kolorów HSL (Hue, Saturation, Lightness) to szeroko stosowana reprezentacja w projektowaniu cyfrowym, szczególnie ze względu na intuicyjne podejście do manipulacji kolorami. HSL rozdziela chromatyczne aspekty koloru na trzy odrębne komponenty:
-
Odcień (Hue):
Odcień odnosi się do rodzaju koloru, który widzimy, i jest reprezentowany jako stopień na okręgu 360°. Każdy kąt odpowiada konkretnemu kolorowi na kole barw—0° to czerwony, 120° to zielony, 240° to niebieski i tak dalej. Poprzez regulację wartości odcienia, możesz przechodzić z jednego koloru na inny, co czyni go potężnym narzędziem do generowania schematów kolorów uzupełniających lub analogicznych.
-
Nasycenie (Saturation):
Nasycenie określa intensywność lub czystość koloru. Zawiera się w przedziale od 0% do 100%, gdzie 0% reprezentuje całkowicie odsaturowany kolor, który jest praktycznie odcieniem szarości, a 100% to pełny, żywy kolor. Regulacja nasycenia pozwala projektantom tworzyć zarówno żywe, jak i stonowane wersje tego samego odcienia, co jest szczególnie przydatne przy tworzeniu hierarchii kolorów lub podkreślaniu określonych elementów.
-
Jasność (Lightness):
Jasność kontroluje jasność koloru, zawierającą się w przedziale od 0% (czarny) do 100% (biały). Przy 50% jasności kolor jest najczystszy; przesuwając się w kierunku 0% lub 100%, kolor ciemnieje lub rozjaśnia się odpowiednio. Jest to szczególnie przydatne przy tworzeniu różnych odcieni i tint koloru bazowego, które mogą być użyte do definiowania głębi wizualnej i kontrastu w projekcie.
Dlaczego ważne jest używanie modelu kolorów HSL?
W kontekście Logto, używanie modelu HSL umożliwia elastyczne i dynamiczne generowanie motywu kolorystycznego. Gdy klient wprowadzi swój kolor brandingowy, HSL ułatwia obliczanie związanych rodzin kolorów—wariacji w jasności i nasyceniu bazowego odcienia. Ta możliwość zapewnia, że generowany motyw pozostaje spójny i harmonijny, wzmacniając tożsamość marki, jednocześnie zapewniając optymalne doświadczenie użytkownika. Intuicyjna natura modelu HSL pozwala również na bardziej szczegółową kontrolę nad regulacją kolorów, co sprawia, że jest preferowanym wyborem dla projektantów i deweloperów.
Paleta kolorów w Logto
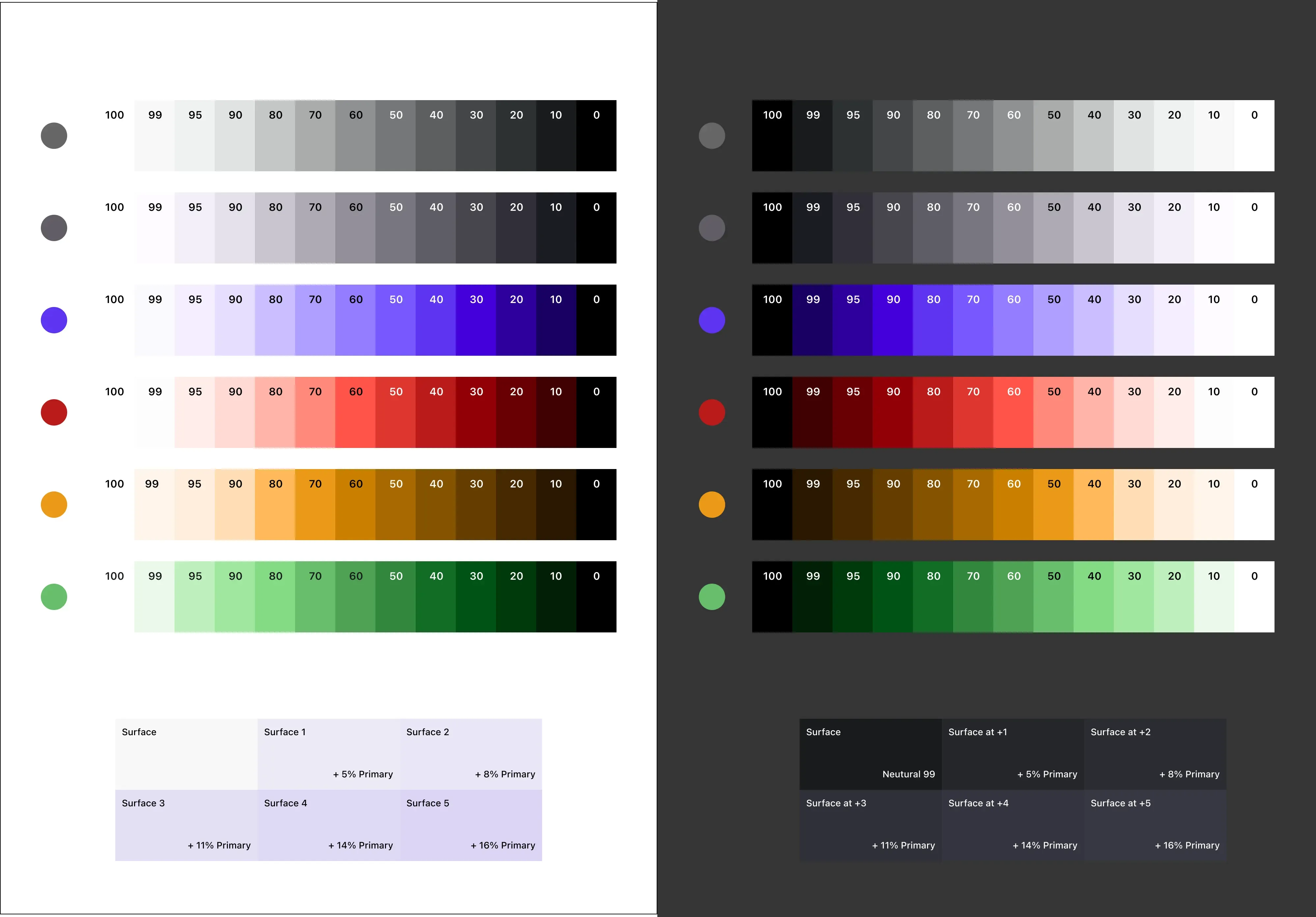
Nasz model palety kolorów jest zaprojektowany w oparciu o przestrzeń kolorów HSL. Począwszy od koloru podstawowego, generujemy rodziny kolorów poprzez regulację wartości odcienia, nasycenia i jasności. To podejście zapewnia, że wszystkie kolory w palecie są wizualnie kompatybilne i tworzą harmonijne doświadczenie marki.
Oto przykład domyślnego modelu palety kolorów, którego używamy w produkcie doświadczenia logowania:

W bazie kodu frontendowego podstawowe rodziny kolorów są zdefiniowane jako zmienne CSS. Na przykład, podstawowa rodzina kolorów jest zdefiniowana w następujący sposób:
Odwołując się do tych zmiennych w arkuszach stylów CSS, możemy łatwo utrzymać spójny styl wizualny na całej platformie.
Generowanie niestandardowej palety kolorów brandingowych
Jak wspomnieliśmy wcześniej, deweloperzy mogą wprowadzać swoje własne kolory brandingowe, aby wygenerować niestandardową paletę kolorów brandingowych. Aby to osiągnąć, udostępniamy prostą jednostkę obliczeniową kolorów, która bierze kolor bazowy i generuje odpowiednie rodziny kolorów.
W rzeczywistości, używamy color.js do zarządzania procesem manipulacji kolorem. Funkcja generowania kolorów bierze kolor bazowy, oblicza odpowiednie wartości HSL i generuje odpowiednie wartości HEX dla rodzin kolorów.
- Generowanie elementu koloru bazowego:
- Definiowanie funkcji obliczeniowej kolorów na podstawie HSL:
- Generowanie rodzin kolorów:
Łatwe prawda? Powtarzając powyższe kroki, możemy wygenerować niestandardową paletę kolorów dla dowolnego koloru brandingowego. To podejście zapewnia, że generowana paleta kolorów pozostaje spójna z tożsamością marki, jednocześnie zapewniając wizyjną atrakcyjność użytkownikom.

