Osadź formularze logowania lub rejestracji bezpiecznie na swojej stronie
Użyj parametrów uwierzytelniania Logto, aby osadzić formularze lub przyciski rejestracji lub logowania bezpośrednio na swojej stronie internetowej. Odpowiednio zintegrowuj uwierzytelnianie w kontekście swojego produktu, zachowując jednocześnie wysokie standardy bezpieczeństwa, co prowadzi do zwiększenia wskaźnika konwersji rejestracji.
Przekierowanie vs. Bez-przekierowania vs. Osadzone logowanie
Fundacja OpenID Connect: W OpenID Connect (OIDC), przekierowania przeglądarki na Dostawcę Tożsamości (IdP) są kluczową częścią procesu uwierzytelniania. Dzieje się tak, ponieważ Strona Polegająca (RP) zleca uwierzytelnianie użytkownika zewnętrznemu IdP. Po podaniu poświadczeń przez użytkownika, IdP zwraca tokeny (takie jak tokeny ID i dostępu) z powrotem do RP przez przeglądarkę. Ten mechanizm przekierowania zapewnia, że wrażliwe poświadczenia użytkowników są obsługiwane tylko przez IdP, a nie RP.
Zgodnie z kryterium OIDC, użytkownicy muszą zostać przekierowani do Dostawcy Tożsamości (IdP), aby bezpiecznie zakończyć uwierzytelnianie. To zapewnia, że wrażliwe poświadczenia są obsługiwane przez IdP, a nie przez aplikację (RP). Logowanie bez przekierowania może ujawniać poświadczenia użytkownika, narażając je na ataki takie jak kradzież poświadczeń, phishing lub przejęcie sesji.
Przy użyciu Logto opartego na OIDC, użytkownicy są przekierowywani do bezpiecznej, zweryfikowanej domeny Logto, aby zakończyć proces logowania. Jednak wielu klientów chce osadzać widżety logowania lub rejestracji bezpośrednio na swojej stronie, co jest znane jako „osadzone logowanie”. Jest to powszechna praktyka mająca na celu zwiększenie konwersji użytkowników poprzez wtapianie formularzy rejestracji e-mail lub przycisków logowania społecznościowego w kontekst strony.
Czy osadzone logowanie i logowanie z przekierowaniem są ze sobą w konflikcie? — Wcale nie. Uzupełniają się w procesie uwierzytelniania.
Przypadki użycia osadzonego logowania
Oto kilka przykładów ilustrujących, jak osadzone logowanie może być bezpiecznie wdrożone:
Przypadek 1: Osadź pole rejestracji e-mail na stronie głównej
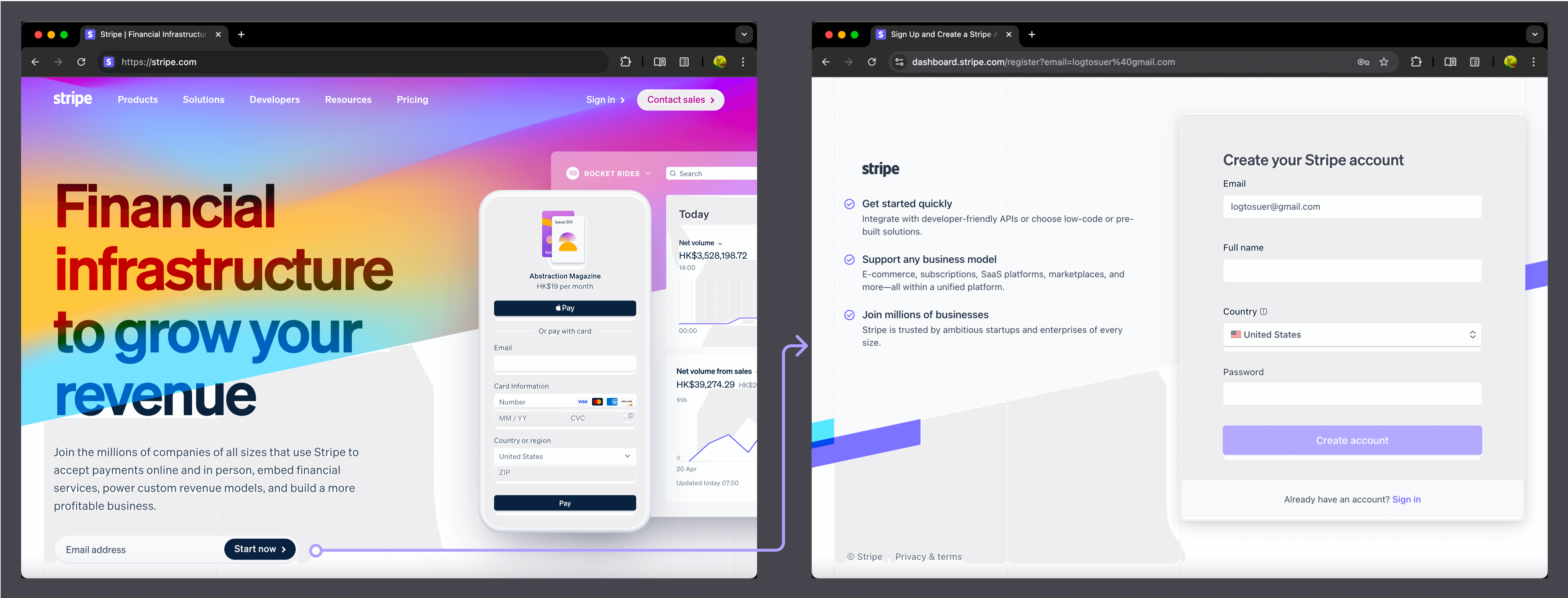
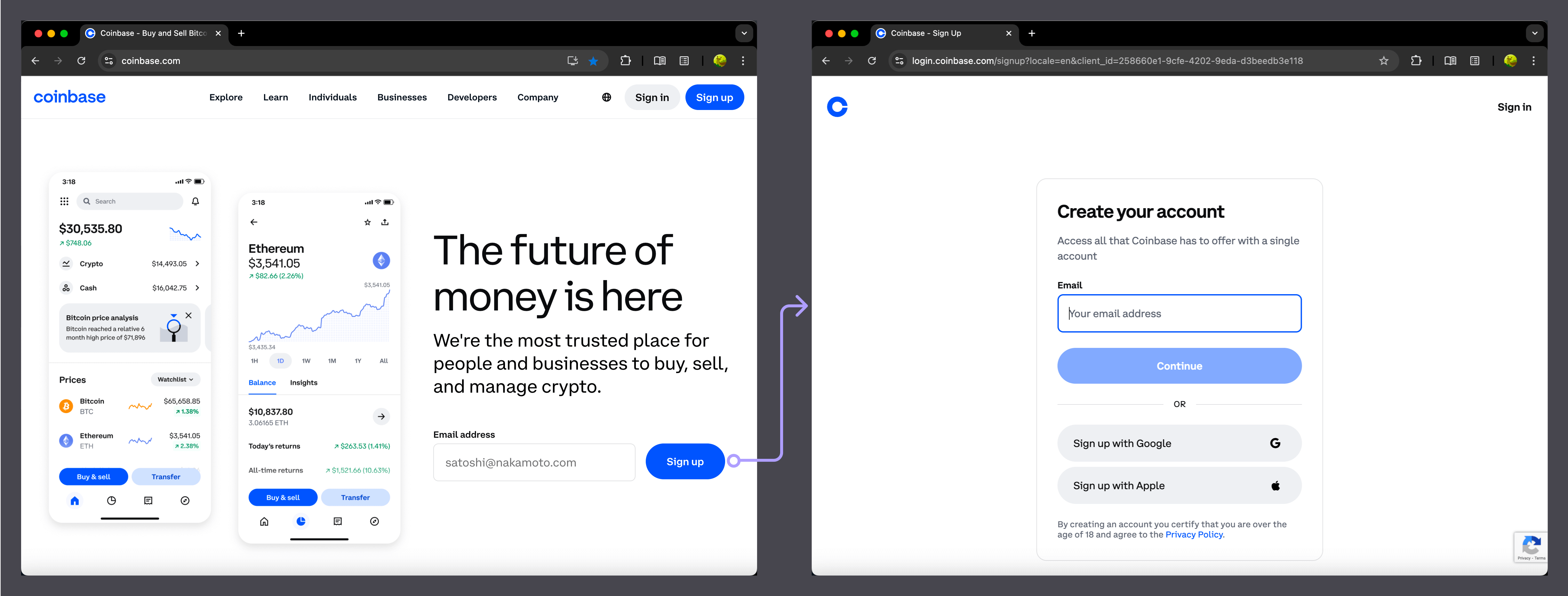
Wiele stron wyświetla proste pole e-mail i przycisk rejestracji (np. „Zarejestruj się”, „Rozpocznij” lub „Darmowa próba”) wyraźnie na stronie głównej. Po przesłaniu e-maila, użytkownicy są przekierowywani na nową stronę, aby kontynuować proces rejestracji.
Przykłady:
- Stripe: „Zacznij teraz z adresem e-mail”

- Coinbase: „Zarejestruj się za pomocą e-mail”

Przypadek 2: Osadź wszystkie opcje rejestracji obok treści
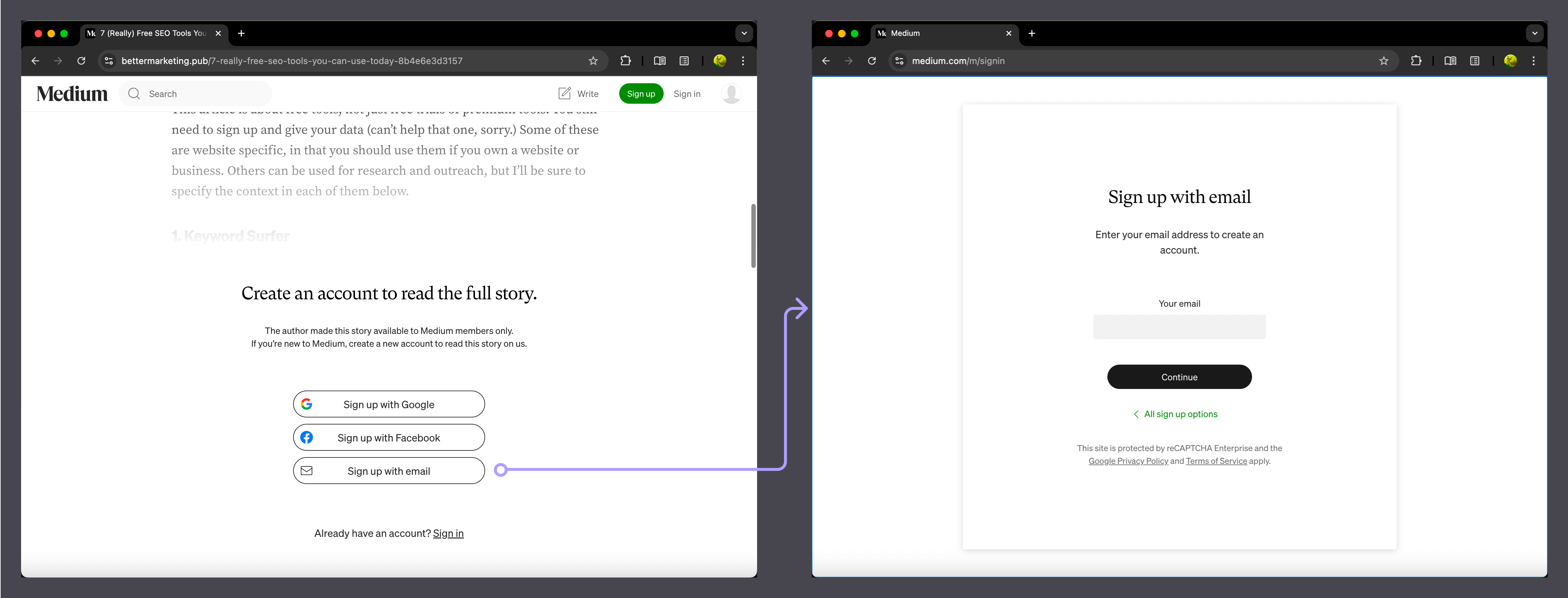
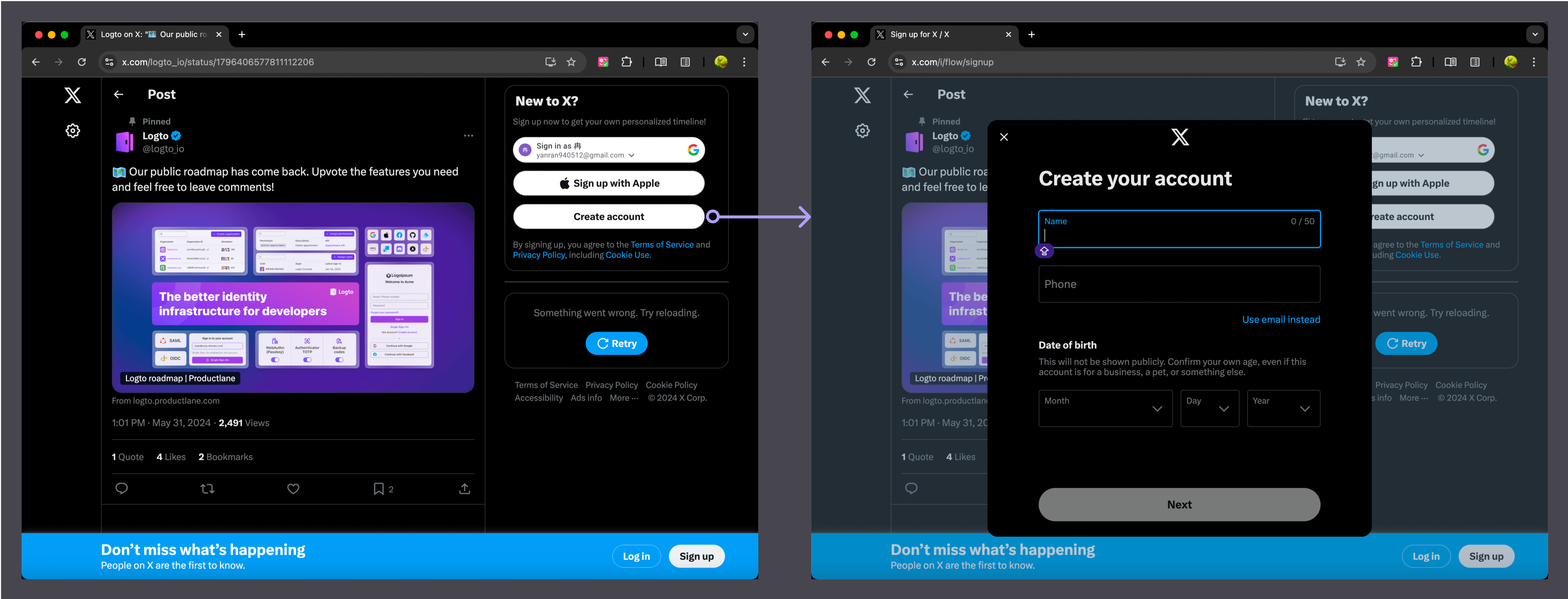
Dla blogów lub stron z treściami, anonimowi użytkownicy mogą przeglądać część treści, ale są zachęcani do zalogowania się w celu uzyskania pełnego dostępu. Formularze rejestracji często pojawiają się obok lub poniżej treści.
Przykład:
- Medium: Wyświetla komunikat rejestracji, gdy użytkownik chce przeczytać cały artykuł.

- X (Twitter): Wzywa użytkowników do rejestracji w celu dostępu do spersonalizowanej osi czasu i funkcji.

W tych przykładach, jedynie początkowe opcje rejestracji (pole e-mail lub przyciski logowania społecznościowego) są osadzone. Następnie użytkownik jest przekierowywany do IdP, aby bezpiecznie ukończyć uwierzytelnianie. Ponieważ zarówno Medium, jak i X działają jako swoje własne IdP, obsługują uwierzytelnianie poprzez modale, a nie przekierowania, oferując podobne doświadczenie użytkownika w obu przypadkach.
Jak osadzić opcje rejestracji na swojej stronie?
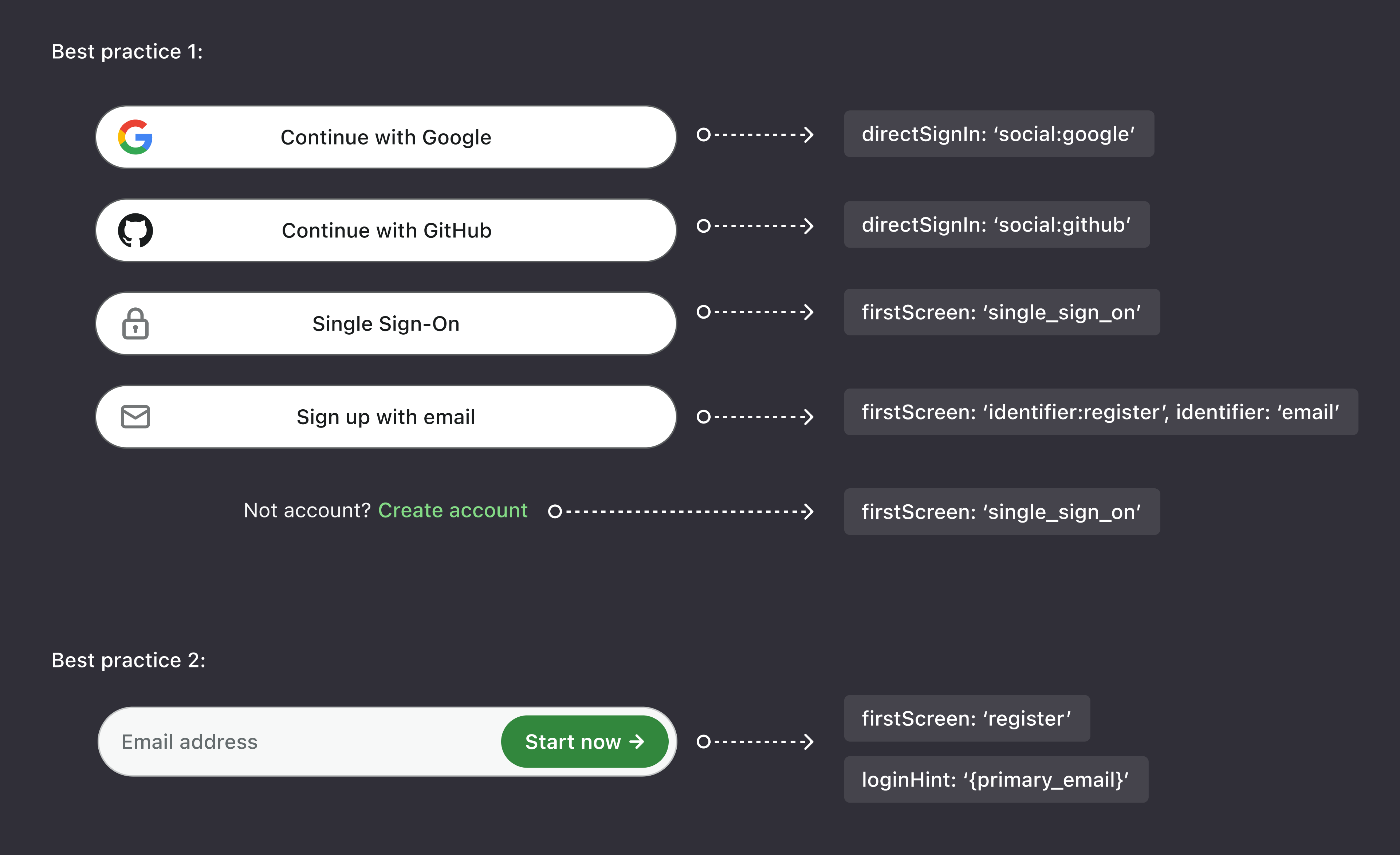
Użyj parametrów uwierzytelniania Logto direct_sign_in, first_screen i login_hint, aby wdrożyć osadzone rejestracje lub logowanie. Oto dwie najlepsze praktyki:

Bezpośrednie logowanie
Wyświetl przyciski logowania poprzez media społecznościowe (np. Google, Facebook, Apple) lub przyciski logowania przedsiębiorstwa (np. Google Workspace, Azure AD, Okta) na swojej stronie i przekieruj użytkowników bezpośrednio do odpowiedniego dostawcy. Obsługiwane formaty to:
Aktualnie obsługiwane formaty to:
social:<idp-name>(Użyj łącza społecznościowego ze wskazanym nazwą IdP, np.social:google)sso:<connector-id>(Użyj wskazanego łącza SSO przedsiębiorstwa, np.sso:123456)
Dowiedz się więcej w sekcji Bezpośrednie logowanie w dokumentacji Logto.
Pierwszy ekran
Oprócz pomijania do zewnętrznych dostawców tożsamości (np. logowanie Google lub Facebook), inne metody uwierzytelniania muszą być przekierowane do ekranu logowania Logto, aby kontynuować. Zasadniczo wszystkie przepływy uwierzytelniania wymagają przekierowania — albo do zewnętrznego IdP, albo do Logto jako IdP pierwszej strony.
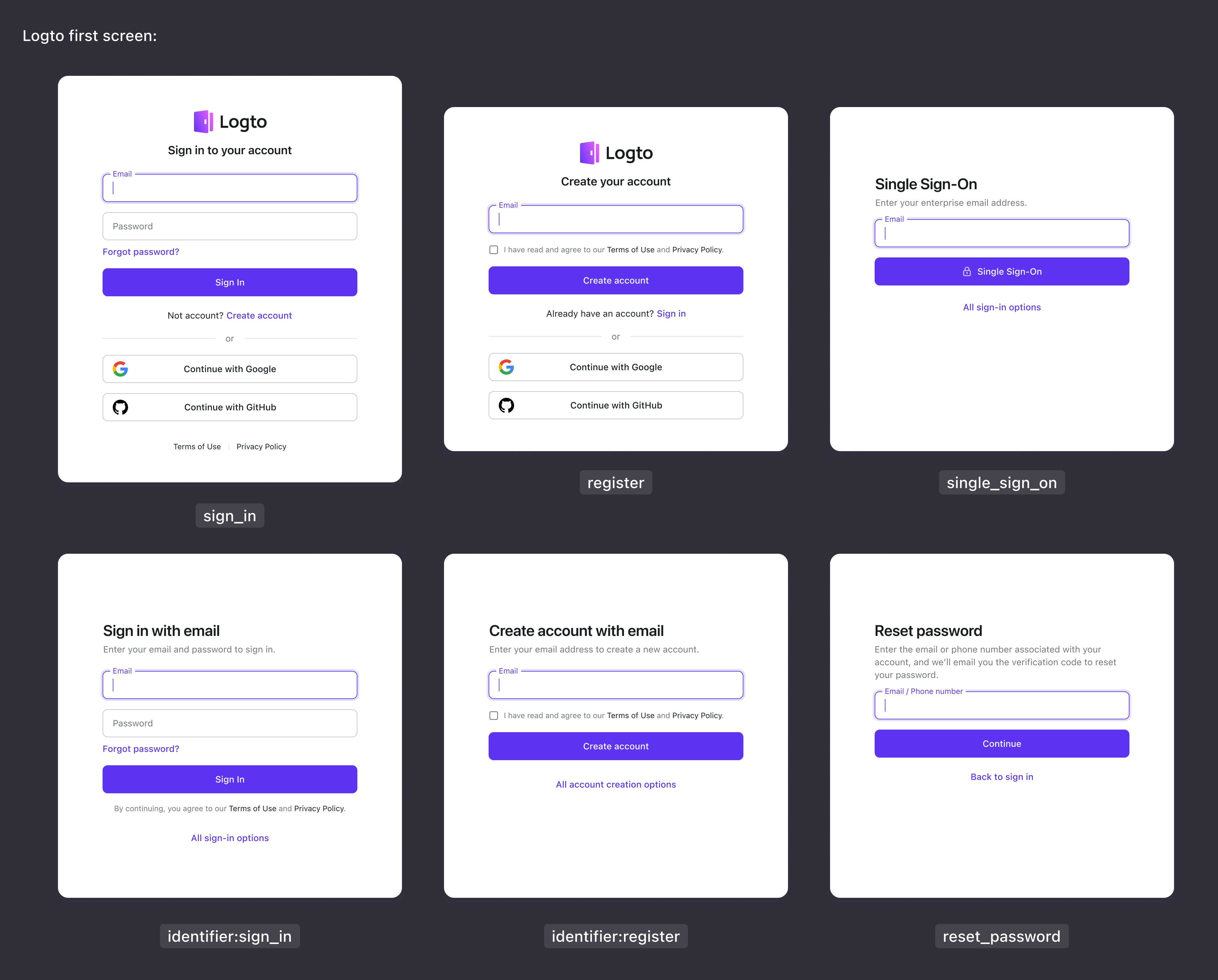
Ten parametr first_screen pozwala ci dostosować pierwszy ekran, który zobaczą użytkownicy, gdy rozpoczną proces uwierzytelniania. Wartość dla tego parametru może być:
sign_in: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony logowania.register: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony rejestracji.single_sign_on: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony jednokrotnego logowania (SSO).identifier:sign_in: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony, która wyświetla tylko konkretne metody logowania oparte na identyfikatorach.identifier:register: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony, która wyświetla tylko konkretne metody rejestracji oparte na identyfikatorach.reset_password: Pozwala użytkownikom bezpośrednio uzyskać dostęp do strony resetowania hasła.
Dowiedz się więcej w sekcji Pierwszy ekran w dokumentacji Logto.

Wskazówka logowania
Jak wspomniano wcześniej, nie możesz zbierać hasła użytkowników ani kodów weryfikacyjnych e-mail/SMS bezpośrednio na swojej stronie internetowej. Muszą być one obsługiwane i weryfikowane przez IdP.
Jednak możesz zbierać adresy e-mail lub numery telefonów użytkowników jako identyfikatory i przekazywać je przy przekierowaniu do odpowiedniego pierwszego ekranu (np. register lub identifier:register). Aby to osiągnąć, użyj parametru login_hint, aby przesłać identyfikator z twojej strony internetowej do ekranu logowania Logto. URL może wyglądać tak: https://auth.example.com/identifier:[email protected].
Aby uzyskać więcej informacji, zapoznaj się z Specyfikacją żądania uwierzytelniania OIDC.
Podsumowanie
Wykorzystując parametry Logto direct_sign_in, first_screen i login_hint, możesz łatwo osadzić formularze rejestracji i logowania na swojej stronie internetowej, zapewniając przy tym bezpieczne, przyjazne użytkownikowi doświadczenie oraz maksymalizując konwersję użytkowników.

