Integracja Passport.js z Logto
Praktyczny przewodnik i przykład integracji Passport.js z Logto.
Passport.js to middleware uwierzytelniające dla Node.js, które można bezproblemowo dodać do każdej aplikacji internetowej opartej na Express. Ten obszerny przewodnik skupi się na wykorzystaniu wtyczki passport-openidconnect, oferując prosty, ale skuteczny sposób na włączenie Logto do Passport.js. W trakcie tego poradnika będziemy korzystać z Express.js do budowania naszej aplikacji. Cały kod, o którym będziemy rozmawiać, jest dostępny w publicznym repozytorium GitHub.
Konfiguracja express z sesją
Zanim zagłębimy się w proces integracji, będziemy musieli przygotować podstawowy projekt z zainstalowaniem Express.js i jego middleware sesji.
Zakładając, że masz przygotowane środowisko projektowe TypeScript (jeśli nie, zapoznaj się z oficjalną dokumentacją TypeScript), zacznij od zainstalowania niezbędnych pakietów:
Przygotuj plik główny
Utwórz src/app.ts z następującym kodem:
Ten skrypt inicjuje aplikację Express i konfiguruje middleware cookieParser oraz session do zarządzania sesją opartą na ciasteczkach, co jest kluczowe do przechowywania wyników uwierzytelniania w Passport.js. Następnie używa modułu http do uruchomienia usługi.
Tworzenie aplikacji Logto
Aby kontynuować, konieczna jest aplikacja Logto. Utwórz ją, odwiedzając Logto Console, przechodząc do „Applications”, a następnie klikając „Create application”. Wybierz „Express”, nazwij swoją aplikację i kliknij „Create application”.

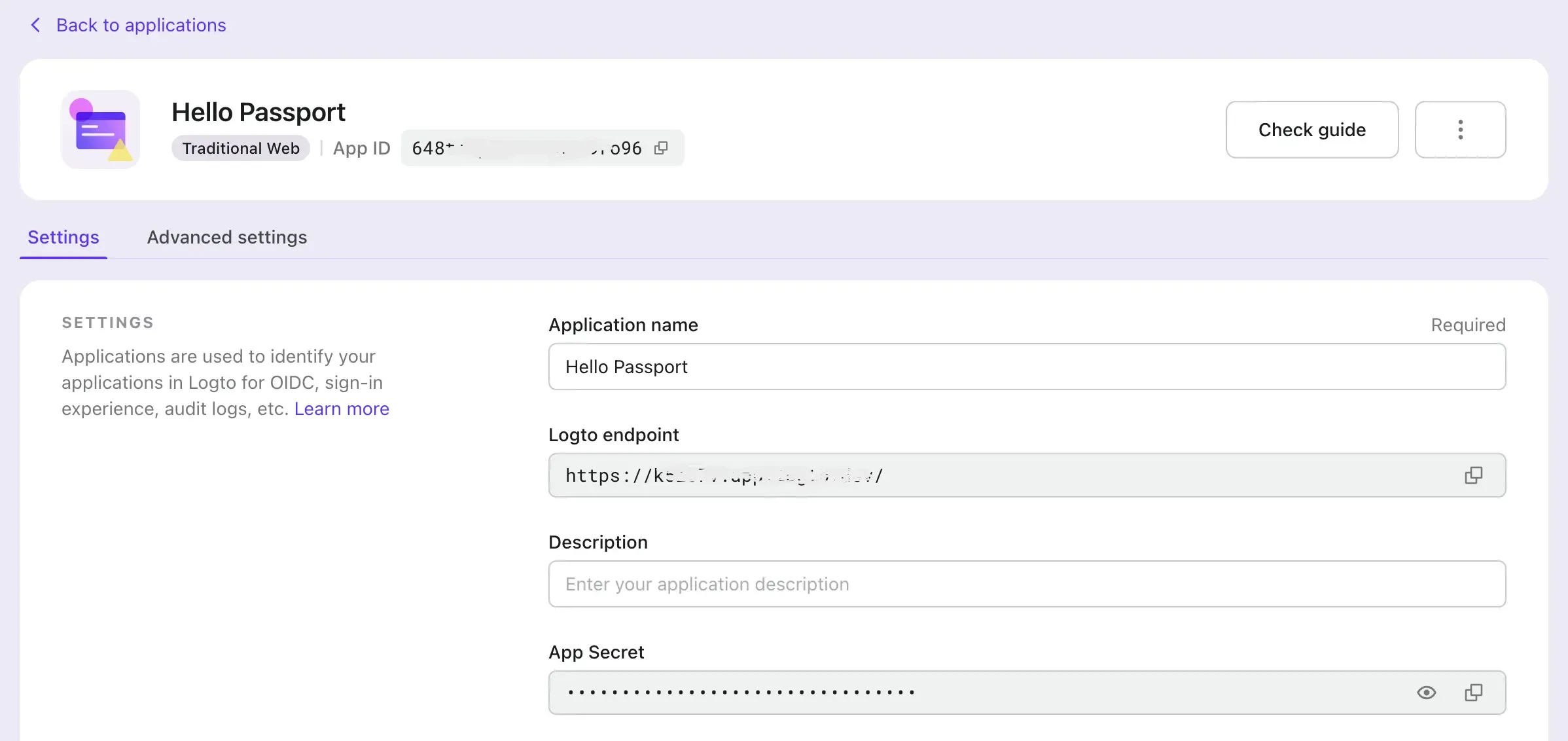
Po zakończeniu lub zapoznaniu się z przewodnikiem tworzenia, znajdziesz szczegółową stronę z informacjami konfiguracyjnymi do następnych kroków.

Ustawienia URI
Na stronie szczegółów aplikacji skonfiguruj dwie wartości:
- Redirect URIs: Ustaw to na
http://localhost:3000/callback, aby dostosować się do trasy zwrotnej projektu. - Post Sign-out Redirect URIs: Użyj
http://localhost:3000dla uproszczenia, kierując użytkowników na stronę główną po wylogowaniu.
Możesz zmienić te wartości później.
Konfiguracja Passport.js z ustawieniami aplikacji
Instalacja zależności
Zainstaluj passport i wtyczkę strategii OIDC, passport-openidconnect:
Przygotuj plik konfiguracyjny
Utwórz app/config.ts do zarządzania konfiguracją:
Ustaw zmienne środowiskowe odpowiednio:
| Environment Variable | Opis | Przykład |
|---|---|---|
APP_ID | ID aplikacji z Logto | 4ukboxxxxxxxxx |
APP_SECRET | Sekret aplikacji z Logto | 5aqccxxxxxxx |
ENDPOINT | Punkt końcowy Logto | https://g5xxx.logto.app/ |
Inicjalizacja Passport.js ze strategią OIDC
Utwórz src/passport.ts
Ten kod inicjuje Passport przy użyciu OpenIDConnectStrategy. Metody serializacji i deserializacji są ustawione do celów demonstracyjnych.
Upewnij się, że zainicjujesz i dołączysz middleware Passport w swojej aplikacji:
Tworzenie tras uwierzytelniania
Teraz utworzymy konkretne trasy do procesów uwierzytelniania:
Logowanie: /sign-in
Ta trasa buduje i przekierowuje do trasy uwierzytelniającej OIDC.
Obsługa callbacku logowania: /callback
Ta trasa obsługuje callback logowania OIDC, przechowuje tokeny i przekierowuje na stronę główną.
Wylogowanie: /sign-out
Ta trasa przekierowuje do końcowej sesji Logto, a następnie z powrotem na stronę główną.
Pobieranie stanu uwierzytelniania i ochrona tras
Rozwiń stronę główną z uwzględnieniem stanu uwierzytelniania:
Tutaj, informacje o użytkowniku są wyświetlane za pomocą JSON.stringify, a istnienie request.user służy do ochrony tras.
Podsumowanie
Gratulacje za zintegrowanie Passport.js z Logto. Mamy nadzieję, że ten przewodnik pomoże ci w migracji z istniejących systemów na korzystanie z Logto. Aby uzyskać lepsze doświadczenie uwierzytelniania, rozważ wypróbowanie Logto Cloud już dziś. Powodzenia w kodowaniu!

