Zarabiaj na swoim rozszerzeniu Chrome dzięki autoryzacji OpenID Connect (OAuth 2.0)
Dowiedz się, jak zarabiać na swoim rozszerzeniu Chrome, dodając do niego autoryzację użytkowników.
Rozszerzenia Chrome to świetny sposób na rozszerzenie funkcjonalności przeglądarki Chrome. Gdy twoje rozszerzenie jest popularne, możesz chcieć na nim zarabiać, oferując płatne funkcje użytkownikom, którzy za nie zapłacą. Autoryzacja użytkownika jest niezbędna w tym celu:
- Identyfikacja użytkownika: Musisz wiedzieć, kim jest użytkownik, aby dostarczać spersonalizowane funkcje.
- Kontrola dostępu: Musisz kontrolować, kto może uzyskać dostęp do płatnych funkcji.
- Zarządzanie subskrypcjami: Musisz zapewnić użytkownikom możliwość subskrypcji i zarządzania ich subskrypcjami.
Z drugiej strony, nie chcemy trzymać się systemu kont Google, ponieważ twoi użytkownicy mogą preferować korzystanie z innych kont lub możesz mieć wiele usług, które chcesz zintegrować z tym samym systemem tożsamości.
Krótki przegląd korzyści płynących z używania OpenID Connect (OIDC) do autoryzacji:
- Brak uzależnienia od dostawcy: Twoi użytkownicy mogą korzystać z różnych metod logowania, zamiast być zmuszonymi do korzystania z Google.
- Single Sign-On (SSO): Użytkownicy mogą zalogować się raz i uzyskać dostęp do wielu usług lub aplikacji.
- Standaryzacja: OIDC to otwarty standard, który jest szeroko przyjęty i wspierany, jest również bezpieczny.
W tym tutorialu użyjemy Logto jako dostawcę OIDC, co jest alternatywą dla Auth0 w budowaniu infrastruktur tożsamości.
Zacznijmy!
Wprowadzenie
Zakładając, że umieścisz przycisk "Zaloguj się" w oknie popup swojego rozszerzenia Chrome, przepływ autoryzacji będzie wyglądał tak:
Dla innych interaktywnych stron w twoim rozszerzeniu, wystarczy zastąpić uczestnika Extension popup nazwą strony. W tym tutorialu skupimy się na stronie popup.
Utwórz aplikację Logto
Aby rozpocząć, utwórz aplikację Logto z typem "Aplikacja jednostronicowa". Wykonaj poniższe kroki, aby utworzyć aplikację Logto:
- Zaloguj się do konsoli Logto.
- Kliknij Utwórz aplikację.
- Na otwartej stronie znajdź przycisk "Utwórz aplikację bez frameworka" na dole i kliknij go.
- Wybierz typ "Aplikacja jednostronicowa" i wpisz nazwę swojej aplikacji.
- Kliknij Utwórz.
Skonfiguruj swoje rozszerzenie Chrome
Zainstaluj Logto SDK
Zainstaluj Logto SDK w swoim projekcie rozszerzenia Chrome:
Zaktualizuj manifest.json
Logto SDK wymaga następujących uprawnień w manifest.json:
permissions.identity: Wymagane dla API Tożsamości Chrome, który jest używany do logowania i wylogowania.permissions.storage: Wymagane do przechowywania sesji użytkownika.host_permissions: Wymagane dla Logto SDK do komunikacji z API Logto.
Skonfiguruj skrypt w tle (usługę)
W skrypcie w tle twojego rozszerzenia Chrome zainicjalizuj Logto SDK:
Zastąp <your-logto-endpoint> i <your-logto-app-id> rzeczywistymi wartościami. Możesz je znaleźć na stronie aplikacji, którą właśnie utworzyłeś w konsoli Logto.
Jeśli nie masz skryptu w tle, możesz postępować zgodnie z oficjalnym przewodnikiem, aby go utworzyć.
Następnie musimy słuchać wiadomości z innych stron rozszerzenia i obsługiwać proces autoryzacji:
Możesz zauważyć, że w powyższym kodzie używane są dwa URI przekierowania. Oba są tworzone przez chrome.identity.getRedirectURL, co jest wbudowanym API Chrome do generowania URL przekierowania dla przepływów uwierzytelniania. Dwa URI to:
https://<extension-id>.chromiumapp.org/callbackdla logowania.https://<extension-id>.chromiumapp.org/dla wylogowania.
Pamiętaj, że te URI nie są dostępne i służą jedynie do wywoływania przez Chrome określonych działań w procesie uwierzytelniania.
Zaktualizuj ustawienia aplikacji Logto
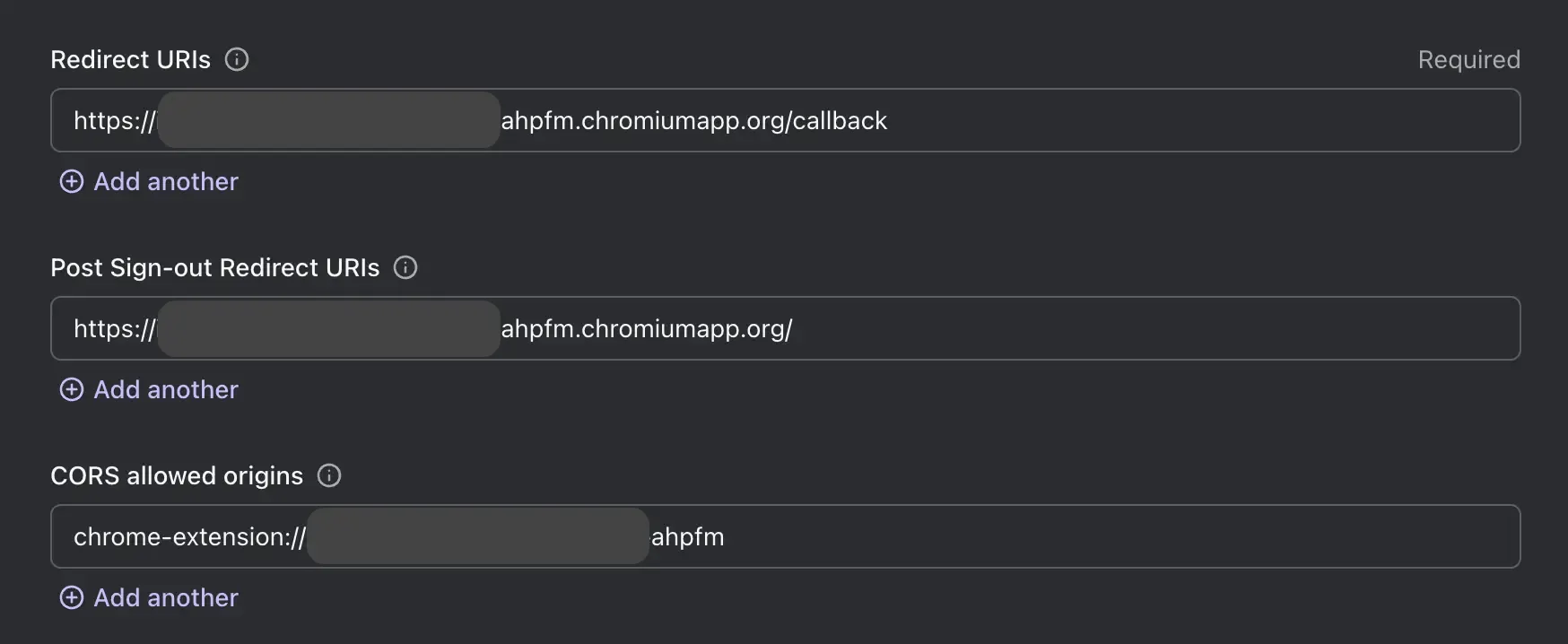
Teraz musimy zaktualizować ustawienia aplikacji Logto, aby dopuścić URI przekierowania, które właśnie utworzyliśmy.
- Przejdź do strony aplikacji w konsoli Logto.
- W sekcji "Redirect URIs" dodaj URI:
https://<extension-id>.chromiumapp.org/callback. - W sekcji "Post sign-out redirect URIs" dodaj URI:
https://<extension-id>.chromiumapp.org/. - W sekcji "CORS allowed origins" dodaj URI:
chrome-extension://<extension-id>. SDK w rozszerzeniu Chrome użyje tego pochodzenia do komunikacji z API Logto. - Kliknij Zapisz zmiany.
Pamiętaj, aby zastąpić <extension-id> swoim rzeczywistym ID rozszerzenia. Możesz znaleźć ID rozszerzenia na stronie chrome://extensions.
Po zaktualizowaniu ustawień, twoje ustawienia aplikacji Logto powinny wyglądać tak:

Dodaj przyciski logowania i wylogowania do popupu
Jesteśmy prawie tam! Dodajmy przyciski logowania i wylogowania oraz inne niezbędne elementy do strony popup.
W pliku popup.html:
W pliku popup.js (zakładając, że popup.js jest zawarty w popup.html):
Punkt kontrolny: Przetestuj przepływ autoryzacji
Teraz możesz przetestować przepływ autoryzacji w swoim rozszerzeniu Chrome:
- Otwórz popup rozszerzenia.
- Kliknij przycisk "Zaloguj się".
- Zostaniesz przekierowany na stronę logowania Logto.
- Zaloguj się za pomocą swojego konta Logto.
- Zostaniesz przekierowany z powrotem do Chrome.
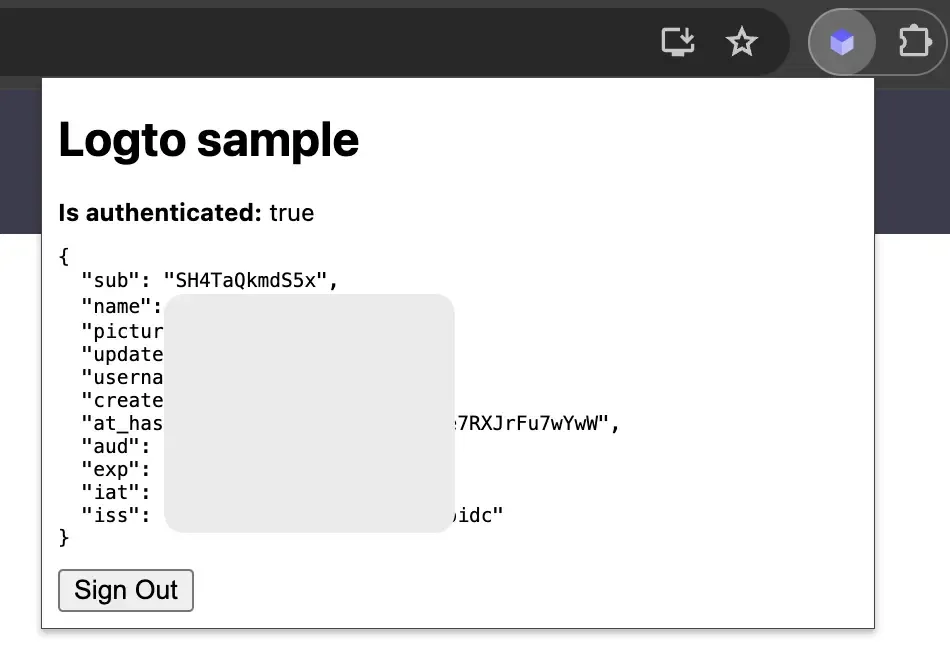
Sprawdź stan autoryzacji
Ponieważ Chrome zapewnia zunifikowane API przechowywania, poza przepływem logowania i wylogowania, wszystkie inne metody Logto SDK można używać bezpośrednio na stronie popup.
W swoim popup.js, możesz ponownie użyć instancji LogtoClient utworzonej w skrypcie w tle lub utworzyć nową z tą samą konfiguracją:
Następnie możesz utworzyć funkcję, aby załadować stan autoryzacji i profil użytkownika:
Możesz także połączyć funkcję loadAuthenticationState z logiką logowania i wylogowania:
Oto przykład strony popup z stanem autoryzacji:

Więcej informacji na temat SDK można znaleźć w oficjalnej dokumentacji SDK dla przeglądarek. SDK dla przeglądarek dzieli te same API z SDK dla rozszerzeń Chrome.
Inne względy
- Bundling skryptu w tle: Jeśli używasz narzędzi do bundlingu jak Webpack czy Rollup, musisz wyraźnie ustawić cel na
browserlub podobny, aby uniknąć zbędnego bundlingu modułów Node.js. - Rozdzielanie modułów: Logto Chrome extension SDK jest modułem wyłącznie ESM.
Zobacz nasz przykładowy projekt dla kompletnego przykładu z TypeScript, Rollup i innymi konfiguracjami.
Podsumowanie
Z uwierzytelnionymi użytkownikami możesz teraz bezpiecznie oferować płatne funkcje w swoim rozszerzeniu Chrome. Na przykład, możesz przechowywać status subskrypcji użytkownika w jego profilu i sprawdzać go, gdy użytkownik otwiera rozszerzenie.
Łącząc siłę rozszerzeń Chrome i Logto, możesz zbudować bardziej elastyczne i spersonalizowane rozszerzenie, które pokochają zarówno ty, jak i twoi użytkownicy.

