Dodaj uwierzytelnianie Logto do swojej aplikacji Next.js używając Server Actions
Integruje uwierzytelnianie Logto z Twoją aplikacją Next.js używając Server Actions.
Server Actions to odświeżone podejście do tworzenia solidnych aplikacji webowych bez potrzeby stosowania tradycyjnych API typu REST. Omówiliśmy to już wcześniej w naszym artykule.
Dzisiaj z radością ogłaszamy oficjalne wsparcie dla Server Actions w naszym SDK Next.js, pomimo że jest to funkcja eksperymentalna.
Aby zapoznać się z krótkim przeglądem, sprawdź ten przykład i podążaj za nami, jak szczegółowo integrujemy Logto z Server Actions w tym przewodniku.
Wymagania wstępne
Aby rozpocząć, upewnij się, że masz następujące elementy:
- Działająca instancja Logto lub dostęp do konta Logto Cloud.
- Projekt Next.js z włączoną funkcją Server Actions.
Skonfiguruj Logto
Jeśli hostujesz Logto samodzielnie, zapoznaj się z dokumentacją Logto "Get started" w celu skonfigurowania swojej instancji Logto.
Otwórz Konsolę Logto, wprowadzając adres URL https://cloud.logto.io/ jeśli używasz Logto Cloud, lub punkt końcowy, który skonfigurowałeś do samodzielnego hostowania.
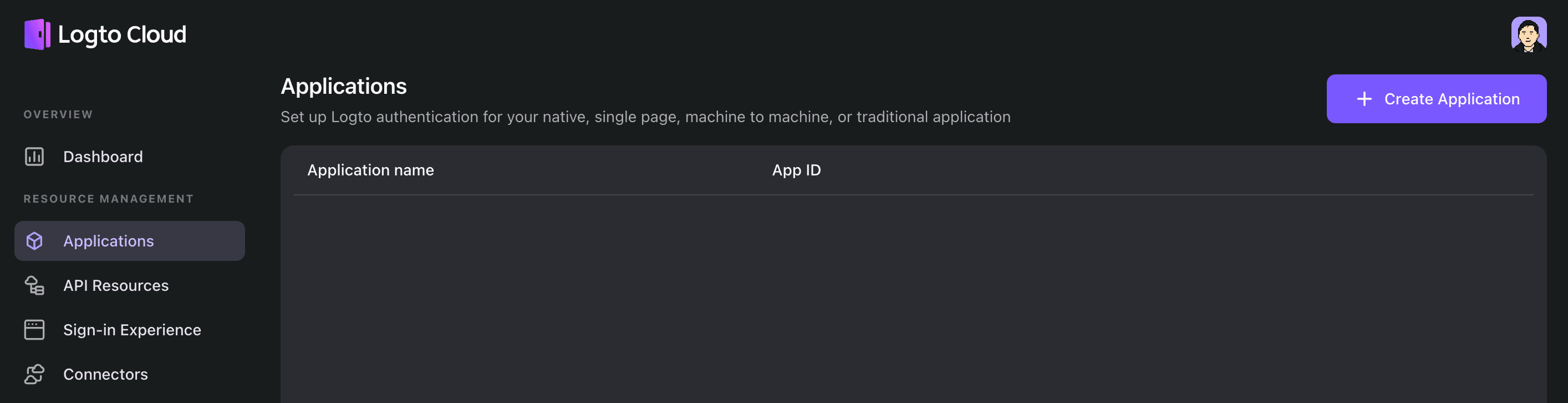
Następnie przejdź do zakładki "Applications" i kliknij "Create application".

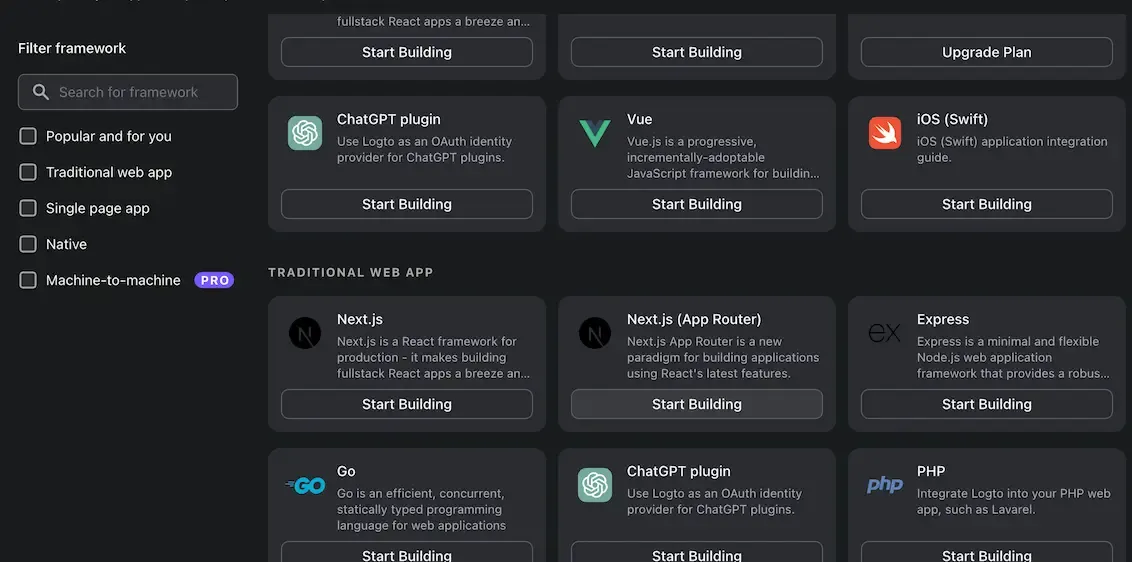
W wyświetlonym oknie dialogowym wybierz "Next.js (App Router)" i podaj nazwę aplikacji, na przykład "Next.js App". Następnie kliknij "Create application”.

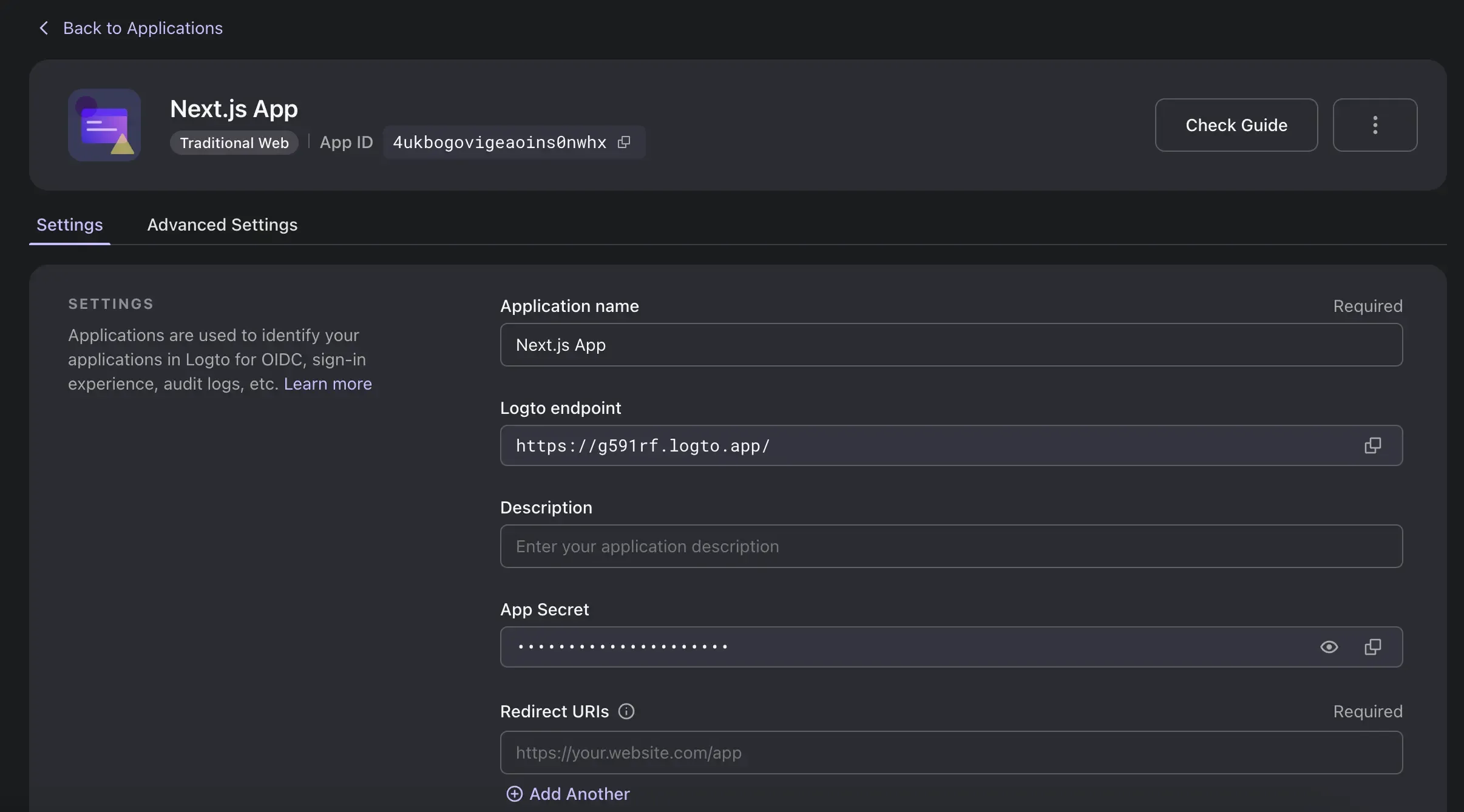
Zostaniesz przekierowany na stronę z instrukcją w Logto. Kliknij "Finish and done", aby przejść do strony szczegółów aplikacji.

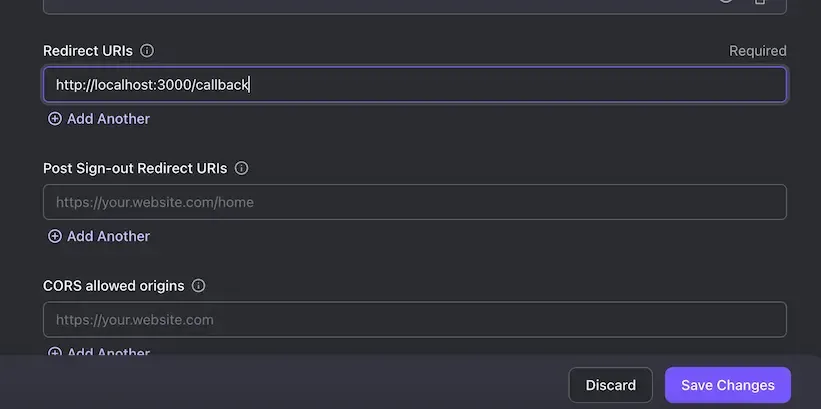
W sekcji "Redirect URIs" wprowadź następującą wartość:
Na przykład, jeśli hostujesz Next.js pod adresem http://localhost:3000, wartość powinna być:

Kliknij przycisk "Save Changes" na dole. Gdy się powiedzie, pozostaw tę stronę otwartą, ponieważ będzie przydatna do konfiguracji Next.js.
Skonfiguruj aplikację Next.js
Upewnij się, że masz projekt z najnowszą wersją Next.js. Jeśli jeszcze takowego nie masz, możesz postępować zgodnie z oficjalnym przewodnikiem instalacji, aby go utworzyć.
W momencie pisania tego przewodnika, funkcja jest eksperymentalna i wymaga aktywacji w next.config.js
Zdefiniuj bibliotekę Logto
Zacznij od zainstalowania modułu @logto/next za pomocą npm w następujący sposób:
Możesz także użyć yarn lub pnpm.
Następnie utwórzmy kilka funkcji jako "server actions”, utwórz nowy plik libraries/logto.ts:
W tym pliku eksportujemy cztery funkcje do celów uwierzytelniania. Zwróć uwagę na pierwszą linię, "use server" wskazuje, że kod w pliku może działać tylko po stronie serwera. Używamy "next/headers" do zarządzania sesjami opartymi na ciasteczkach.
- Odniesienie do
"user server": https://react.dev/reference/react/use-server - Odniesienie do używania
"next/headers"do zarządzania ciasteczkami: https://nextjs.org/docs/api-reference/next/headers
Powyższe funkcje, które eksportowaliśmy, mogą być wywoływane bezpośrednio z komponentu React po stronie klienta. To główna zaleta używania Server Actions. Przejdźmy do następnego rozdziału, aby zobaczyć, jak używać tych funkcji.
Implementacja przycisków do logowania i wylogowywania
Mając już funkcje uwierzytelniające, skonstruujmy stronę. Stworzymy dwa komponenty klienta, aby zainicjować akcje logowania i wylogowywania.
Logowanie
/app/sign-in.tsx:
Tutaj importujemy funkcję signIn, którą właśnie zdefiniowaliśmy w poprzednim rozdziale. Chociaż kod jest wykonywany po stronie serwera, tę funkcję można nadal bezpośrednio wywołać przez komponent <button> podczas klikania przycisku logowania przez użytkownika. Dzięki temu eliminujemy potrzebę pisania jakiegokolwiek API REST do obsługi procesu logowania. W rzeczywistości, Next.js obsługuje szczegóły dyspozytora żądania "POST" za nas. Po otrzymaniu redirectUrl, możemy wywołać router.push, aby przejść do strony logowania Logto.
Wylogowywanie
/app/sign-out.tsx:
Proces wylogowywania jest podobny do procesu logowania.
Przygotowanie strony callback
Jako standardowy dostawca tożsamości OIDC, Logto przekierowuje użytkowników do adresu URL callback po uwierzytelnieniu. Dlatego musimy przygotować stronę callback, aby obsłużyć wynik logowania.
/app/callback/page.tsx
Tutaj używamy komponentu klienta z useEffect, co ułatwia wyświetlanie strony "loading" dla lepszego doświadczenia użytkownika.
Wyświetlanie kontekstu użytkownika i zabezpieczenie strony
Teraz stwórzmy minimalną stronę główną, aby pokazać użyteczność SDK Logto. Jeśli to konieczne, zabezpiecz jakiekolwiek zasoby przed nieznanymi użytkownikami, sprawdzając wartość isAuthenticated i przekierowując na stronę logowania lub wyświetlając komunikaty o błędzie.
app/page.tsx
Jak możesz zauważyć, jest to komponent serwera, który eliminuje potrzebę używania useEffect i zarządzania skomplikowanymi zmianami stanu.
Wniosek
Server actions oferują usprawniony i prosty sposób implementacji uwierzytelniania w porównaniu do tradycyjnych aplikacji Next.js, które polegają na API typu REST.
Cały przykładowy kod można znaleźć w tym repozytorium: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Dlaczego nie spróbować Logto Cloud i doświadczyć łatwości w działaniu?

