Niestandardowe uwierzytelnianie FlutterFlow za pomocą Logto
Dowiedz się, jak zaimplementować niestandardowe uwierzytelnianie w swojej aplikacji Flutter za pomocą Logto Flutter SDK.
Wprowadzenie
FlutterFlow to platforma typu low-code, która umożliwia wizualne tworzenie aplikacji Flutter. Oferuje interfejs typu „przeciągnij i upuść” do projektowania interfejsu użytkownika aplikacji i generuje odpowiadający mu kod Flutter. Zgodnie z oficjalną dokumentacją, oferuje trzy różne opcje integracji uwierzytelniania:
- Przy użyciu wbudowanego uwierzytelniania Firebase
- Przy użyciu wbudowanego uwierzytelniania Supabase
- Niestandardowe uwierzytelnianie
W przypadku dwóch pierwszych opcji FlutterFlow zapewnia bezproblemową integrację z Firebase i Supabase. Musisz skonfigurować swój projekt Firebase lub Supabase i skonfigurować ustawienia uwierzytelniania w FlutterFlow. Jednak jeśli chcesz użyć innego dostawcy uwierzytelniania, będziesz musiał zaimplementować logikę uwierzytelnienia samodzielnie.
Jeśli chodzi o niestandardowe uwierzytelnianie, FlutterFlow zapewnia sposób integracji z dowolnym dostawcą uwierzytelniania opierając się na jednym niestandardowym API uwierzytelniania.
Jednak bezpośrednia wymiana danych uwierzytelniających użytkownika między klientem a serwerem uwierzytelniającym nie jest zalecana zgodnie z nowoczesnymi standardami bezpieczeństwa. Zamiast tego należy użyć bezpiecznego przepływu uwierzytelniania, takiego jak OAuth 2.0 lub OpenID Connect (OIDC), aby uwierzytelnić użytkowników. W przypadku nowoczesnych dostawców tożsamości (IdP) opierających się na OAuth 2.0 lub OIDC, takich jak Auth0, Okta czy Logto, typ przyznania zasobów na podstawie poświadczeń właściciela (ROPC) nie jest zalecany lub jest zabroniony ze względów bezpieczeństwa. Więcej szczegółów można znaleźć w artykule Zdeprecjonowany typ grantów ropc.
Standardowy przebieg uwierzytelniania OAuth 2.0 lub OIDC obejmuje wiele kroków i przekierowań między aplikacją kliencką, serwerem autoryzacyjnym a przeglądarką użytkownika. W tym poście pokażemy, jak dostosować klasę CustomAuthManager FlutterFlow, używając Logto Flutter SDK, aby wdrożyć bezpieczny przepływ uwierzytelniania w swojej aplikacji FlutterFlow.
Wymagania wstępne
- Konto w Logto Cloud lub samodzielnie hostowana instancja Logto. (Sprawdź przewodnik ⚡ Zacznij aby utworzyć instancję Logto)
- Aplikacja Flutter utworzona za pomocą FlutterFlow.
- Zarejestruj aplikację Flutter w swoim konsoli Logto.
- Repozytorium GitHub do zarządzania twoim niestandardowym kodem w FlutterFlow.
- Sprawdź nasz przewodnik integracji SDK Flutter tutaj.
Krok 1: Włącz zarządzanie niestandardowym kodem w FlutterFlow
Aby dostosować klasę CustomAuthManager, musisz włączyć funkcję niestandardowego kodu w FlutterFlow. Postępuj zgodnie z zarządzaniem niestandardowym kodem w GitHub aby połączyć i zsynchronizować swój projekt FlutterFlow z GitHub.
Po zakończeniu będziesz mieć trzy różne gałęzie w swoim repozytorium GitHub FlutterFlow:
main: Główna gałąź projektu Flutter. Będziesz potrzebować tej gałęzi, aby wdrożyć projekt.flutterflow: Gałąź, w której FlutterFlow zsynchronizuje zmiany z edytora interfejsu użytkownika do bazy kodu.develop: Gałąź, w której możesz modyfikować swój niestandardowy kod.
Krok 2: Zaprojektuj i stwórz własny niestandardowy interfejs użytkownika w FlutterFlow
Zbuduj swoje strony
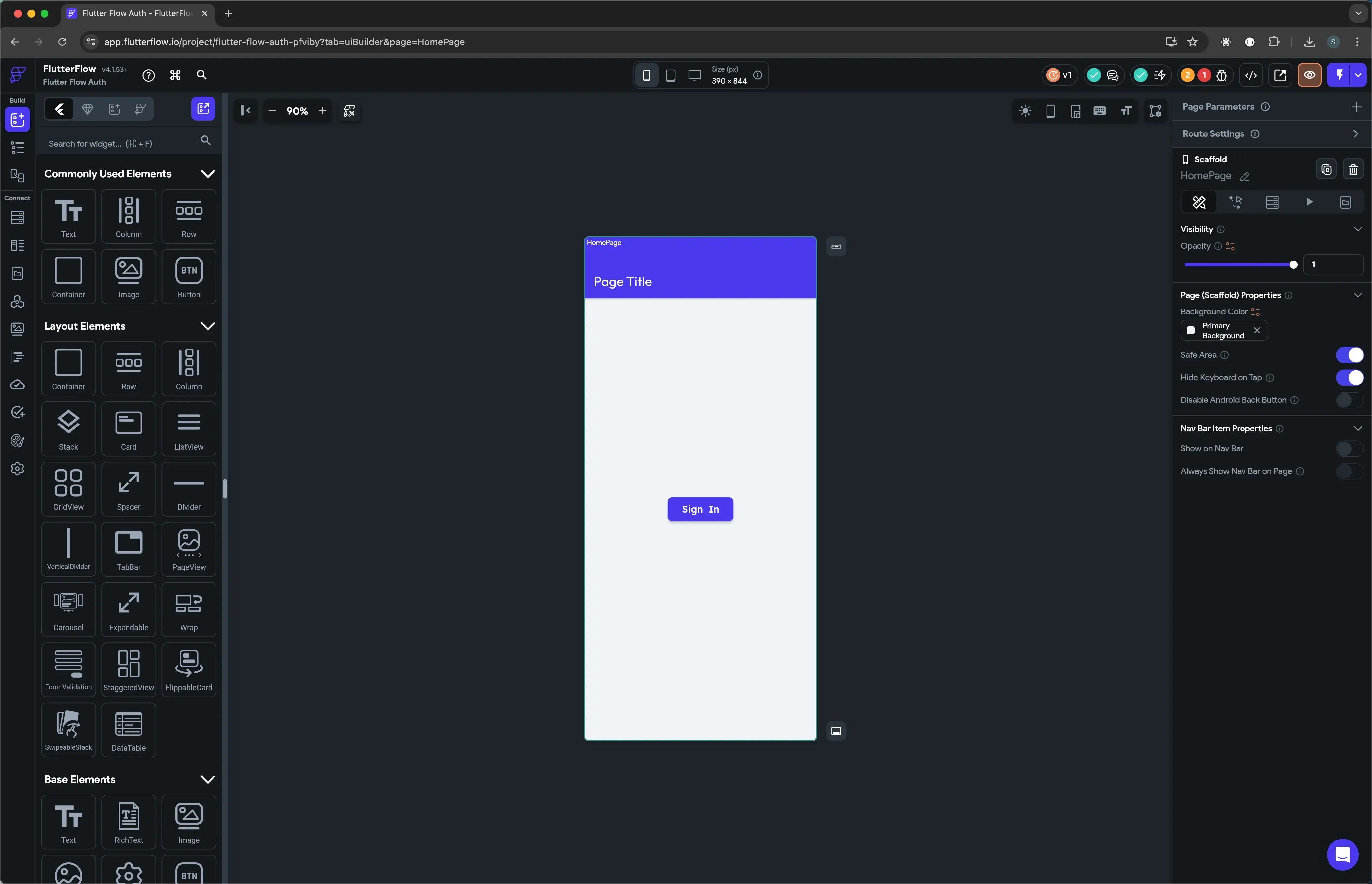
Stwórz swój interfejs użytkownika w FlutterFlow. Możesz postępować zgodnie z dokumentacją FlutterFlow aby stworzyć swój interfejs zgodnie z potrzebami. W tym samouczku, dla minimalnych wymagań, założymy, że masz dwie strony:
- Prosta
HomePagez przyciskiem logowania. (Nie jest potrzebny formularz logowania, przepływ uwierzytelniania użytkownika jest obsługiwany po stronie Logto. Sprawdź przewodnik dostosowania Sie aby uzyskać więcej szczegółów.)

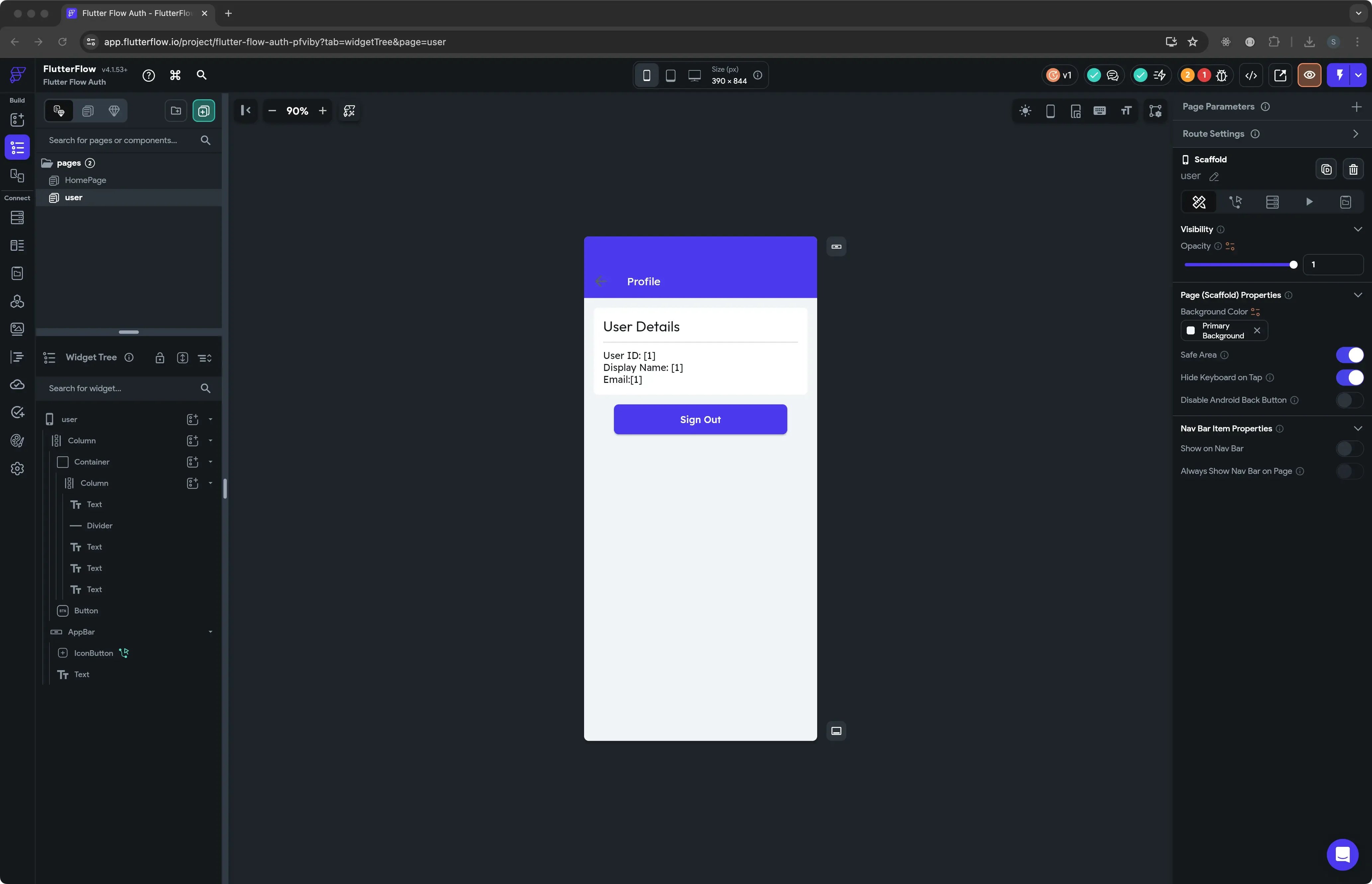
- Strona
user, którą jest profil użytkownika do wyświetlania informacji o użytkowniku i przycisku wylogowania.

Włącz niestandardowe uwierzytelnianie w FlutterFlow
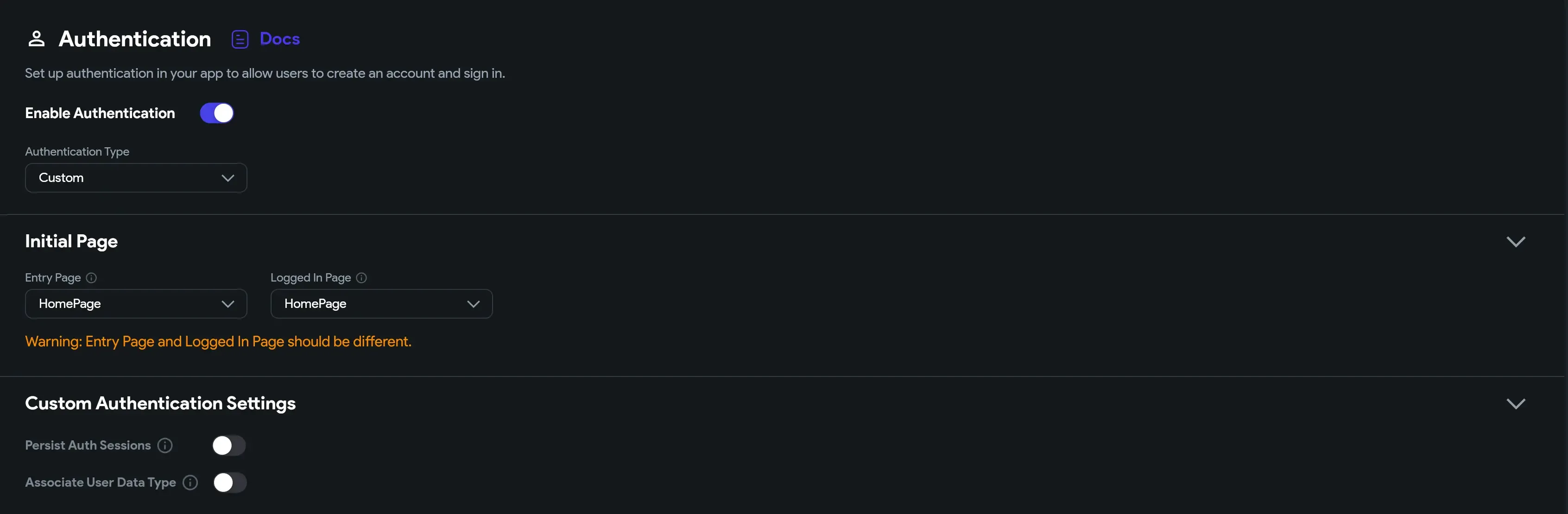
Przejdź do strony Ustawienia aplikacji - Uwierzytelnianie i włącz niestandardowe uwierzytelnianie. Spowoduje to utworzenie klasy CustomAuthManager i powiązanych plików w twoim projekcie FlutterFlow.

Krok 3: Zsynchronizuj swój projekt FlutterFlow z GitHub
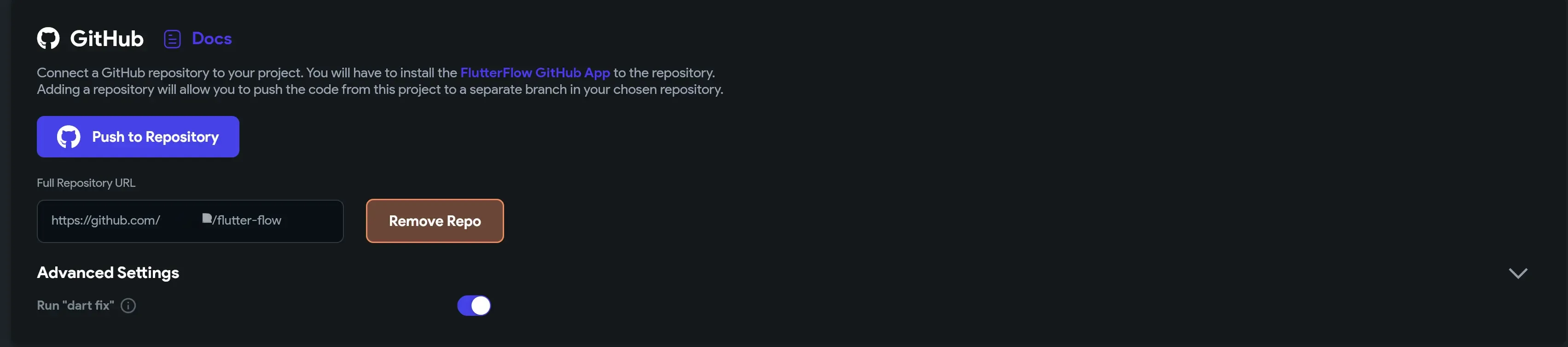
Po utworzeniu własnego niestandardowego interfejsu graficznego i włączeniu niestandardowego uwierzytelniania w FlutterFlow, musisz zsynchronizować swój projekt z GitHub. Przejdź do integracje - strona GitHub i naciśnij Push to Repository

Krok 4: Dostosuj kod CustomAuthManager
Przełącz się na gałąź develop w swoim repozytorium GitHub i scal najnowsze zmiany z gałęzi flutterflow. Zsynchronizuje to wszystkie zmiany interfejsu użytkownika do twojej gałęzi develop, w tym widgety stron i predefiniowaną klasę CustomAuthManager.
Zainstaluj zależność SDK Logto
Dodaj zależność SDK Logto do swojego projektu.
Zaktualizuj klasę UserProvider
Klasa UserProvider odpowiada za zarządzanie stanem uwierzytelnienia użytkownika. Potrzebujemy dostosować właściwości tej klasy, aby przechowywać informacje o uwierzytelnieniu użytkownika dostarczone przez SDK Logto.
Dodaj właściwość idToken o typie OpenIdClaims, aby przechowywać roszczenia id_token dla uwierzytelnionego użytkownika.
Klasa
OpenIdClaimsjest zdefiniowana w SDK Logto, która dostarczy standardowe roszczeniaOIDCid_token dla uwierzytelnionego użytkownika.
Dostosuj klasę CustomAuthManager i zainicjuj klienta Logto
Metoda initialize zainicjuje instancję klienta Logto i zaktualizuje strumień bieżącego użytkownika o stan uwierzytelnienia użytkownika przechowywany w lokalnym magazynie.
SDK Logto używa pakietu flutter_secure_storage do bezpiecznego przechowywania danych uwierzytelnienia użytkownika. Po uwierzytelnieniu użytkownika roszczenia
id_tokenbędą przechowywane w lokalnym magazynie.
Zaimplementuj metodę logowania przy użyciu klienta Logto
Wywołanie metody LogtoClient.signIn rozpocznie standardowy przepływ uwierzytelniania OIDC. Strona logowania Logto zostanie otwarta w webview. Przepływ uwierzytelniania oparty na webview jest realizowany przez flutter_web_auth.
LogtoClient będzie obsługiwał kroki autoryzacji, wymiany tokenów i pobierania informacji o użytkowniku. Po uwierzytelnieniu użytkownika roszczenia idTokenClaims zostaną przechowywane w lokalnym magazynie.
Pobierz roszczenia idTokenClaims od LogtoClient i zaktualizuj strumień bieżącego użytkownika.
Zaimplementuj metodę wylogowania
Metoda signOut usunie dane uwierzytelnienia użytkownika przechowywane w lokalnym magazynie i zaktualizuje strumień bieżącego użytkownika.
Zaktualizuj metody util uwierzytelnienia
- Dodaj getter
authManagerdo uzyskania dostępu do instancjiCustomAuthManager. - Dodaj getter
currentUserUiddo uzyskania bieżącego id użytkownika. - Dodaj getter
currentUserDatado uzyskania bieżących danych użytkownika. - Dodaj getter
logtoClientdo uzyskania dostępu do instancji klienta Logto.
Krok 5: Zaktualizuj przyciski logowania i wylogowania w swoim interfejsie
Strona Główna
Wywołaj metodę authManager.signIn, aby zainicjować przepływ uwierzytelnienia, gdy użytkownik naciska przycisk logowania.
redirectUrito adres URL przekierowania, który zostanie użyty do przechwycenia zwrotnego wywołania autoryzacji ze strony logowania Logto. Sprawdź implementacja logowania aby uzyskać więcej informacji na temat redirectUri.
Po pomyślnym uwierzytelnieniu użytkownik zostanie przekierowany na stronę user.
Strona Profilu Użytkownika
Użyj getterów metod util, aby uzyskać dostęp do bieżących danych użytkownika i instancji klienta Logto.
Na przykład, aby wyświetlić informacje o użytkowniku za pomocą wielu widgetów Text:
Wywołaj metodę wylogowania, gdy użytkownik naciśnie przycisk wylogowania i przekieruj użytkownika z powrotem na stronę główną.
Testowanie
Uruchom swoją aplikację FlutterFlow na emulatorze. Naciśnij przycisk logowania na stronie głównej, aby uruchomić przepływ uwierzytelniania. Strona logowania Logto zostanie otwarta w webview. Po pomyślnym uwierzytelnieniu użytkownik zostanie przekierowany na stronę profilu użytkownika, gdzie wyświetlane będą informacje o użytkowniku. Naciśnij przycisk wylogowania, aby wylogować użytkownika i przekierować go z powrotem na stronę główną.
Nie zapomnij scalić gałęzi develop z powrotem do gałęzi main i wypchnąć zmian do repozytorium GitHub.
Dalsza Lektura
SDK Logto oferuje więcej metod interakcji z API Logto. Możesz dalej dostosowywać klasę CustomAuthManager, aby zaimplementować więcej funkcji za pomocą SDK Logto.

