Obsługa układu języków RTL w Twojej aplikacji internetowej
Ten wpis na blogu przeprowadzi cię przez podstawowe kroki do skutecznej implementacji wsparcia dla języków RTL (od prawej do lewej) w Twojej aplikacji internetowej.
Wprowadzenie
Logto to lepszy wybór dla rozwiązania Customer Identity and Access Management (CIAM). Jest open-source i wspierany przez żywą społeczność. Niedawno nasza społeczność (zasługa @zaaakher) przyczyniła się do przetłumaczenia języka arabskiego w Logto Admin Console i Logto Sign-in Experience, czyniąc go bardziej dostępnym dla użytkowników posługujących się językiem arabskim.
Jednak zdajemy sobie sprawę, że samo tłumaczenie nie wystarczy. Musimy upewnić się, że układ interfejsu użytkownika jest również zoptymalizowany dla języków od prawej do lewej (RTL). W tym poradniku omówimy najczęstsze wyzwania związane z kompatybilnością RTL i jak je rozwiązać w Twojej aplikacji internetowej.
Jak wygląda aplikacja internetowa RTL?
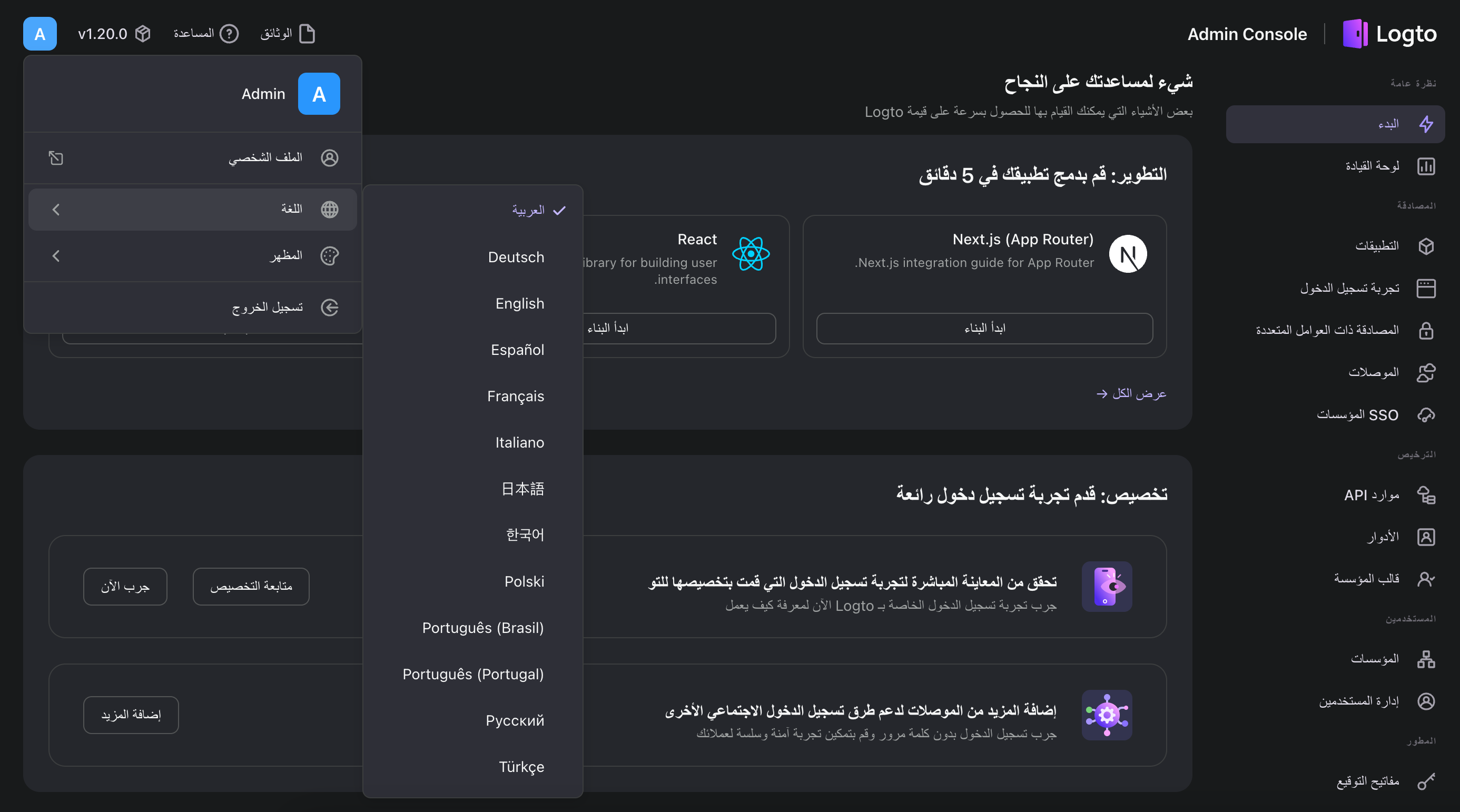
W aplikacji internetowej od lewej do prawej (LTR) układ jest zaprojektowany tak, aby zaczynać się od lewej strony ekranu. Zawartość płynie od lewej do prawej, a pasek przewijania znajduje się po prawej stronie ekranu. Natomiast w aplikacji internetowej RTL zaczyna się od prawej strony ekranu. Zawartość płynie od prawej do lewej, a pasek przewijania znajduje się po lewej stronie ekranu.
Na przykład zrzut ekranu z Logto Console:

Wyzwania w kompatybilności RTL
Przy konwersji aplikacji internetowej LTR na przyjazną dla RTL, możesz napotkać następujące wyzwania:
- Wyrównanie tekstu: W trybie RTL wyrównanie tekstu powinno być wyrównane do prawej.
- Kierunek zawartości: Kierunek zawartości powinien być od prawej do lewej w trybie RTL. Np. pasek nawigacji, wykresy, itp.
- Pozycja paska przewijania: Pasek przewijania powinien być po lewej stronie ekranu w trybie RTL.
- Ikony i obrazy: Niektóre ikony i obrazy powinny być odbite lustrzanie w trybie RTL. Np. ikony Chevron, itp.
- Lokalizacja daty i liczb: Format daty i używaj "cyfr arabsko-indyjskich (٠١٢٣٤٥٦٧٨٩)" zamiast "cyfr arabskich zachodnich (0-9)" w trybie RTL.
- Odstępy, pozycjonowanie, i więcej: Inne drobne dostosowania, którymi trzeba się zająć, w tym marginesy i wypełnienia, promień obramowania, pozycjonowanie absolutne, animacje, itp.
Jak pokonać powyższe wyzwania?
Oto kilka wskazówek i trików, które zastosowaliśmy, aby Logto było przyjazne dla RTL:
Użyj atrybutu HTML dir="rtl"
Zastosuj atrybut HTML dir="rtl" do elementu głównego Twojej aplikacji internetowej, jeśli bieżący język to arabski lub inny język RTL.
To pomaga przeglądarce zrozumieć, że zawartość powinna być wyświetlana w trybie RTL, i automatycznie dostosuje pierwsze trzy wyzwania (wyrównanie tekstu, kierunek zawartości i pozycję paska przewijania). Jednak jeśli używasz niestandardowego paska przewijania, może być konieczne manualne dostosowanie jego pozycji.
Implementuj komponent do odwracania ikon w trybie RTL.
Kiedy język to RTL, możemy użyć CSS transform: scaleX(-1);, aby odwrócić ikony poziomo. Oto przykład napisany w React i TypeScript:
Za pomocą tego komponentu możesz opakować komponent ikony, a ikona zostanie automatycznie odwrócona w trybie RTL.
Lokalizuj daty, godziny i liczby.
Użyj funkcji JavaScript toLocalString, aby lokalizować daty, godziny i liczby. Na przykład:
Lokalizacja daty i godziny
Możesz również zdecydować się na użycie biblioteki jak date-fns do obsługi lokalizacji dat i godzin.
Lokalizacja liczb
Dla liczb możesz również użyć metody toLocaleString, ale z opcją ar-u-nu-arab, aby wyświetlić cyfry arabsko-indyjskie.
Wyjaśnienie
- ar: Wskazuje język arabski.
- u: Oznacza Unicode, umożliwiając rozszerzenia.
- nu-arab: Określa użycie cyfr arabsko-indyjskich.
Dostosuj odstępy, pozycjonowanie i więcej.
Możesz potrzebować dostosować odstępy, pozycjonowanie, promień obramowania i inne style CSS odpowiednio. Oto kilka typowych przypadków:
Marginesy i wypełnienia
Zamiast pisać margin-left, margin-right, padding-left i padding-right, możesz użyć margin-inline-start, margin-inline-end, padding-inline-start i padding-inline-end, aby obsłużyć zarówno tryb LTR, jak i RTL.
Pozycjonowanie absolutne
Kiedy używasz pozycjonowania absolutnego, możesz użyć inset-inline-start i inset-inline-end zamiast left i right.
Promień obramowania
Podczas używania promienia obramowania możemy użyć border-start-start-radius, border-start-end-radius, border-end-start-radius i border-end-end-radius, aby obsłużyć zarówno tryb LTR, jak i RTL.
Inne drobne aspekty
Mogą nadal występować pewne przypadki graniczne, których nie można obsłużyć za pomocą powyższych metod. W takich przypadkach możesz użyć pseudoklasy :dir(), aby zastosować różne style w zależności od kierunku tekstu.
Podsumowanie
W tym poradniku omówiliśmy wyzwania, które napotykamy przy wdrażaniu przyjaznych dla RTL interfejsów użytkownika, i podzieliliśmy się tym, jak je rozwiązaliśmy w Logto Console i Logto Sign-in Experience. Stosując wskazówki i triki wymienione powyżej, możesz także uczynić swoją aplikację internetową bardziej dostępną dla użytkowników języków RTL.

