Autenticação personalizada FlutterFlow usando Logto
Aprende como implementar autenticação personalizada na tua aplicação Flutter usando o Logto Flutter SDK.
Introdução
FlutterFlow é uma plataforma de baixo código que permite-te criar aplicações Flutter visualmente. Fornece uma interface de arrastar e soltar para desenhares a interface do teu aplicativo e gera o código Flutter correspondente. De acordo com a documentação oficial, oferece três opções diferentes de integração de autenticação:
- Através da autenticação Firebase incorporada
- Através da autenticação Supabase incorporada
- Autenticação personalizada
Para as duas primeiras, o FlutterFlow permite uma integração perfeita com Firebase e Supabase. Terás de configurar o teu projeto Firebase ou Supabase e ajustar as definições de autenticação no FlutterFlow. No entanto, se quiseres usar outro provedor de autenticação, precisarás de implementar a lógica de autenticação tu mesmo.
Quanto à autenticação personalizada, o FlutterFlow oferece uma forma de integrar qualquer provedor de autenticação que dependa de uma única API de autenticação personalizada.
No entanto, uma troca direta de credenciais do utilizador entre o cliente e o servidor de autenticação não é recomendada pelos padrões modernos de segurança. Em vez disso, deves utilizar um fluxo de autenticação seguro, como o OAuth 2.0 ou o OpenID Connect (OIDC), para autenticar utilizadores. Para provedores de identidade modernos baseados em OAuth 2.0 ou OIDC, como Auth0, Okta e Logto, o tipo de concessão de credenciais de proprietário de recurso (ROPC) não é recomendado ou é proibido devido a razões de segurança. Consulta O tipo de concessão ROPC está obsoleto para mais detalhes.
Um fluxo de autenticação standard OAuth 2.0 ou OIDC envolve múltiplos passos e redirecionamentos entre a aplicação cliente, o servidor de autorização e o navegador do utilizador. Neste post, vamos mostrar-te como personalizar a classe CustomAuthManager do FlutterFlow usando Logto Flutter SDK para implementar um fluxo de autenticação segura na tua aplicação FlutterFlow.
Pré-requisitos
- Uma conta Logto Cloud ou uma instância Logto auto-hospedada. (Consulta o guia ⚡ Começar para criares uma instância Logto)
- Uma aplicação Flutter criada usando o FlutterFlow.
- Regista uma aplicação Flutter na consola do Logto.
- Um repositório GitHub para gerires o teu código personalizado no FlutterFlow.
- Consulta o nosso guia de integração do Flutter SDK.
Passo 1: Ativar a gestão de código personalizado no FlutterFlow
Para personalizares a classe CustomAuthManager, precisas de ativar a funcionalidade de código personalizado no FlutterFlow. Segue o guia Gerir Código Personalizado No GitHub para conectares e sincronizares o teu projeto FlutterFlow com o GitHub.
Depois de concluído, terás três ramificações diferentes no teu repositório GitHub FlutterFlow:
main: A ramificação principal do projeto Flutter. Precisarás desta ramificação para fazeres o deploy do teu projeto.flutterflow: A ramificação onde o FlutterFlow sincronizará as alterações do editor de interface do utilizador para o teu código.develop: A ramificação onde podes modificar o teu código personalizado.
Passo 2: Desenhar e criar o teu fluxo de interface personalizado no FlutterFlow
Construir as tuas páginas
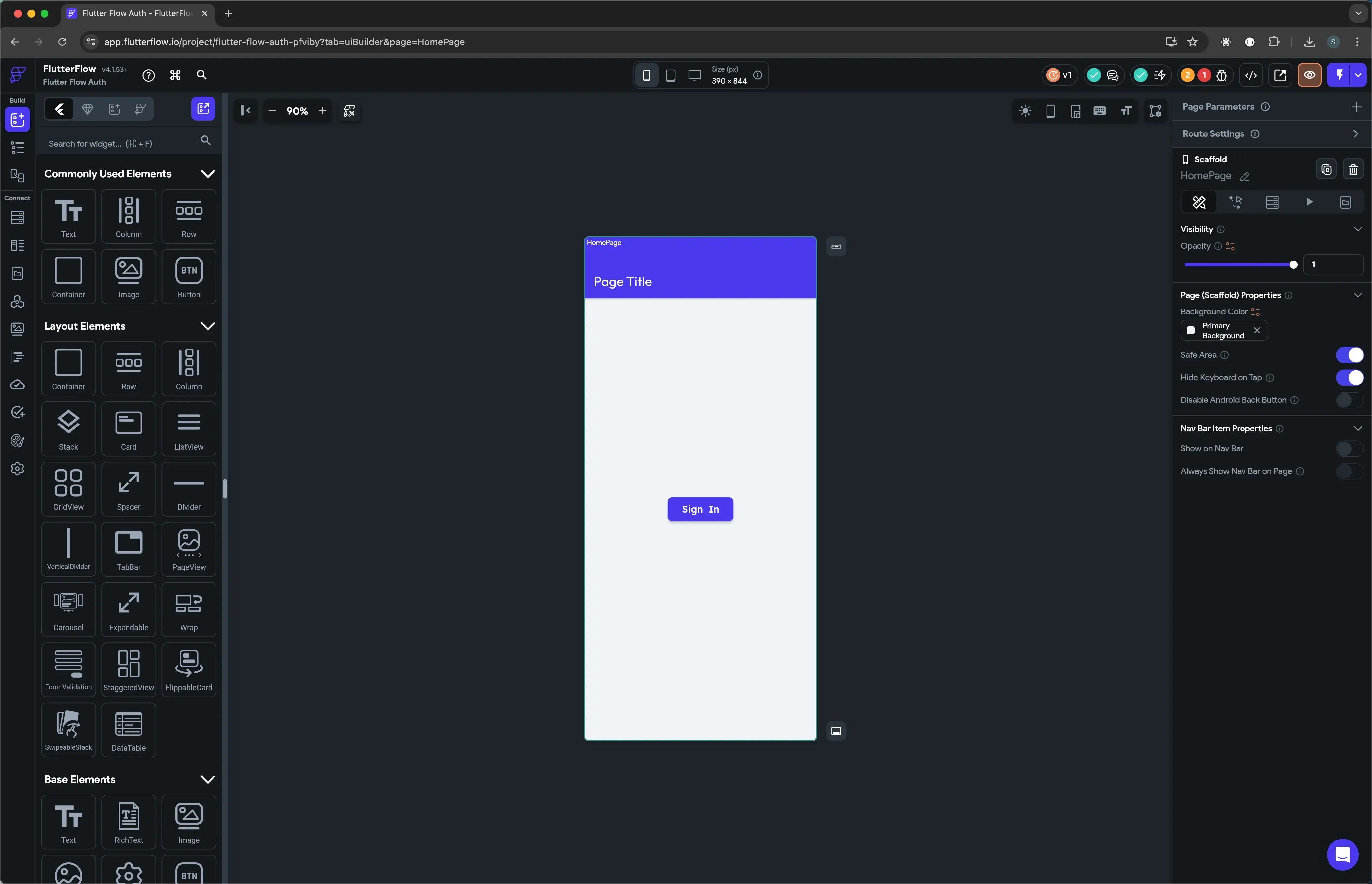
Cria a tua interface no FlutterFlow. Podes seguir a documentação do FlutterFlow para criares a interface com base nos teus requisitos. Neste tutorial, como requisito mínimo, presumiremos que tens duas páginas:
- Uma
HomePagesimples com um botão de inicia sessão. (Não é necessário formulário de login, o fluxo de autenticação do utilizador é tratado no lado do Logto. Verifica o guia personalizar sie para mais detalhes.)

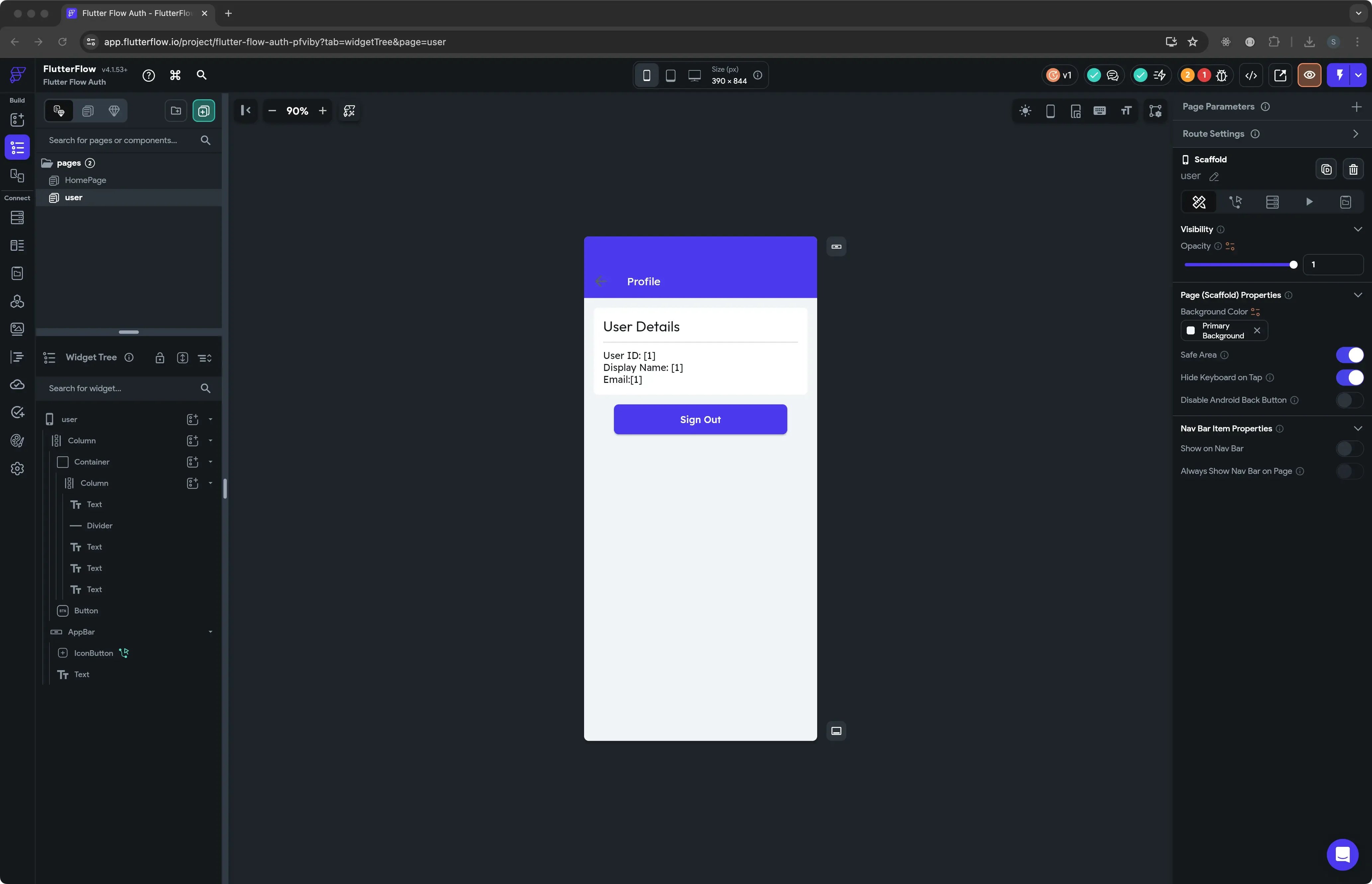
- Uma página de perfil
userpara exibir as informações do utilizador e um botão de terminar sessão.

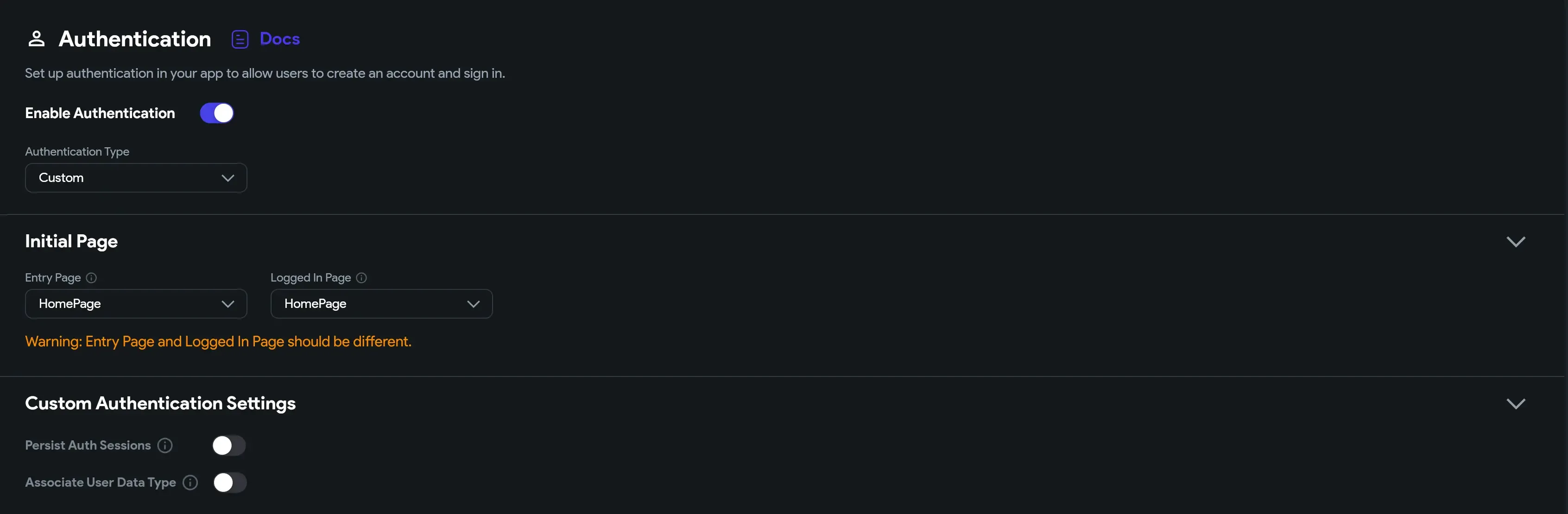
Ativar a autenticação personalizada no FlutterFlow
Vai à página App Settings - Authentication e ativa a autenticação personalizada. Isto criará uma classe CustomAuthManager e ficheiros relacionados no teu projeto FlutterFlow.

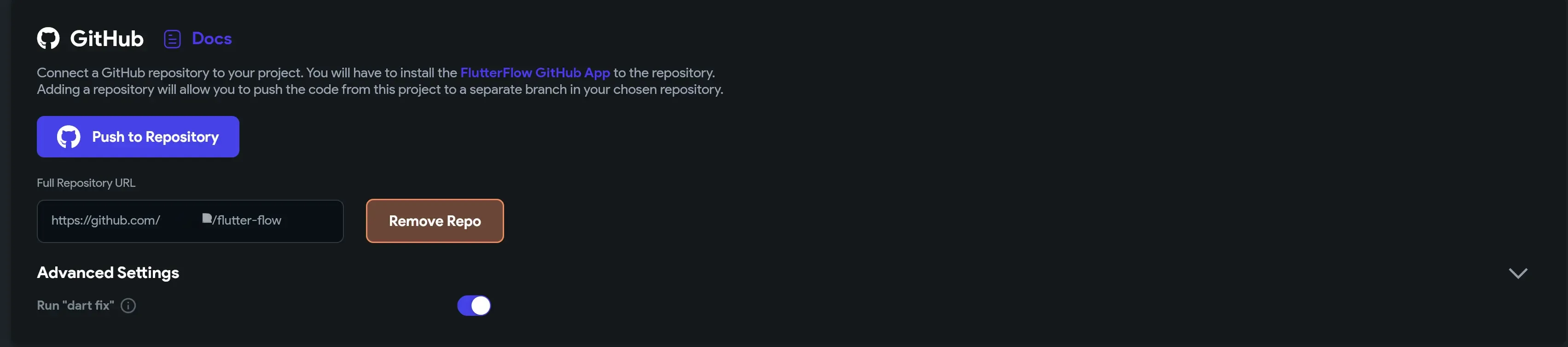
Passo 3: Sincronizar o teu projeto FlutterFlow com o GitHub
Depois de criares a tua interface personalizada e ativares a autenticação personalizada no FlutterFlow, precisas de sincronizar o teu projeto com o GitHub. Vai à página integrations - GitHub e clica no botão Push to Repository

Passo 4: Personalizar o código do CustomAuthManager
Muda para a ramificação develop no teu repositório GitHub e faz o merge das alterações mais recentes da ramificação flutterflow. Isso sincronizará todas as mudanças da interface para a tua ramificação develop, incluindo os widgets das páginas e a classe CustomAuthManager pré-construída.
Instalar a dependência do Logto SDK
Adiciona a dependência do Logto SDK ao teu projeto.
Atualizar a classe UserProvider
A classe UserProvider é responsável pela gestão do estado de autenticação do utilizador. Precisamos de personalizar as propriedades para armazenar as informações de autenticação do utilizador fornecidas pelo Logto SDK.
Adiciona uma propriedade idToken com o tipo OpenIdClaims para armazenar as declarações do id_token para o utilizador autenticado.
A classe
OpenIdClaimsé definida no Logto SDK, e fornece as declarações doid_tokenpadrão OIDC de um utilizador autenticado.
Personalizar a classe CustomAuthManager e inicializar o cliente Logto
O método initialize irá inicializar uma instância de cliente Logto e atualizar o stream do utilizador atual com o estado de autenticação do utilizador armazenado localmente.
O Logto SDK usa o pacote flutter_secure_storage para armazenar os dados de autenticação do utilizador de forma segura. Uma vez que o utilizador esteja autenticado, as declarações do
id_tokenserão armazenadas no armazenamento local.
Implementar o método de inicia sessão usando o cliente Logto
Chamar o método LogtoClient.signIn irá iniciar um fluxo de autenticação OIDC padrão. A página de login do Logto será aberta numa webview. O fluxo de autenticação baseado em webview é gerido pelo flutter_web_auth.
O LogtoClient irá gerir a autorização, a troca de tokens e a recuperação de informações do utilizador. Uma vez que o utilizador esteja autenticado, as declarações idTokenClaims serão armazenadas no armazenamento local.
Recupera as idTokenClaims do LogtoClient e atualiza o stream do utilizador atual.
Implementar o método de Terminar Sessão
O método signOut irá limpar os dados de autenticação do utilizador armazenados localmente e atualizar o stream do utilizador atual.
Atualizar os métodos utilitários de autenticação
- Adiciona o getter
authManagerpara acessar a instânciaCustomAuthManager. - Adiciona o getter
currentUserUidpara obter o uid do utilizador atual. - Adiciona o getter
currentUserDatapara obter os dados do utilizador atual. - Adiciona o getter
logtoClientpara acessar a instância do cliente Logto.
Passo 5: Atualizar os botões de inicia sessão e termina sessão na tua interface
Página Inicial
Chama o método authManager.signIn para iniciar o fluxo de autenticação quando o utilizador clicar no botão de inicia sessão.
redirectUrié o URL de callback que será usado para capturar o callback de autorização da página de login do Logto. Consulta a implementação de inicia sessão para mais detalhes sobre o redirectUri.
O utilizador será redirecionado para a página user após a autenticação com sucesso.
Página de Perfil do Utilizador
Usa os getters de utilitários de autenticação para acessar os dados do utilizador atual e a instância do cliente Logto.
Por exemplo, para exibir as informações do utilizador usando vários widgets Text:
Aciona o método de termina sessão quando o utilizador clicar no botão de termina sessão e redireciona o utilizador de volta para a página inicial.
Testes
Executa a tua aplicação FlutterFlow num emulador. Clica no botão de inicia sessão na página inicial para iniciar o fluxo de autenticação. A página de login do Logto será aberta numa webview. Após a autenticação com sucesso, o utilizador será redirecionado para a página de perfil de utilizador e as informações do utilizador serão exibidas na página de perfil. Clica no botão de termina sessão para efetuar logout do utilizador e redirecioná-lo de volta para a página inicial.
Não te esqueças de fazer o merge da ramificação develop de volta para a ramificação main e empurrar as alterações para o repositório GitHub.
Leituras adicionais
O Logto SDK fornece mais métodos para interagir com a API Logto. Podes personalizar ainda mais a classe CustomAuthManager para implementar mais funcionalidades usando o Logto SDK.

