Incorporar formulários de login ou registo de forma segura no teu site
Usa os parâmetros de autenticação Logto para incorporar formulários ou botões de inscrição ou login diretamente em qualquer lugar no teu website. Integra apropriadamente a autenticação no contexto do teu produto, mantendo padrões de segurança robustos, levando a um aumento na taxa de conversão de registos.
Redirecionamento vs. Não redirecionamento vs. Login incorporado
OpenID Connect Fundation: No OpenID Connect (OIDC), os redirecionamentos de navegador para um Provedor de Identidade (IdP) são uma parte fundamental do processo de autenticação. Isto acontece porque o Provedor de Serviços (RP) delega a autenticação do utilizador a um IdP. Assim que o utilizador fornece as credenciais ao IdP, este devolve tokens (como tokens de ID e acesso) ao RP através do navegador. Este mecanismo de redirecionamento garante que as credenciais sensíveis do utilizador só sejam manipuladas pelo IdP, não pelo RP.
De acordo com o critério do OIDC, os utilizadores devem ser redirecionados para um Provedor de Identidade (IdP) para completar a autenticação de forma segura. Isso garante que as credenciais sensíveis sejam manipuladas pelo IdP, não pela aplicação (RP). O login sem redirecionamento pode expor credenciais de utilizador, tornando-as vulneráveis a ataques como roubo de credenciais, phishing ou sequestro de sessão.
Ao usar o Logto baseado em OIDC, os utilizadores são redirecionados para um domínio Logto seguro e verificado para completar o processo de login. No entanto, muitos clientes desejam incorporar widgets de login ou inscrição diretamente no seu site, conhecido como “login incorporado”. Esta é uma prática comum para melhorar a conversão de utilizadores ao integrar formulários de inscrição por email ou botões de login social no contexto do site.
Entram o login incorporado e o login por redirecionamento em conflito? — De maneira nenhuma. Eles se complementam no fluxo de autenticação.
Casos de uso para login incorporado
Aqui estão alguns exemplos para ilustrar como o login incorporado pode ser implementado de forma segura:
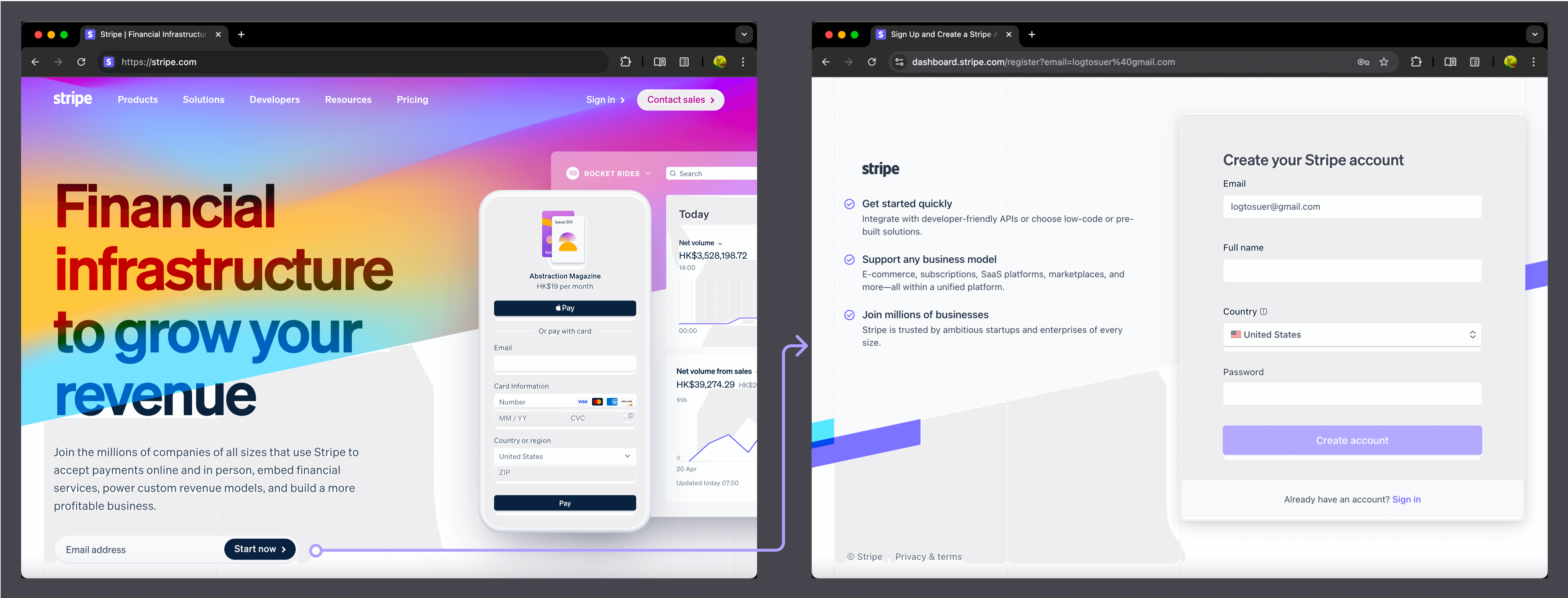
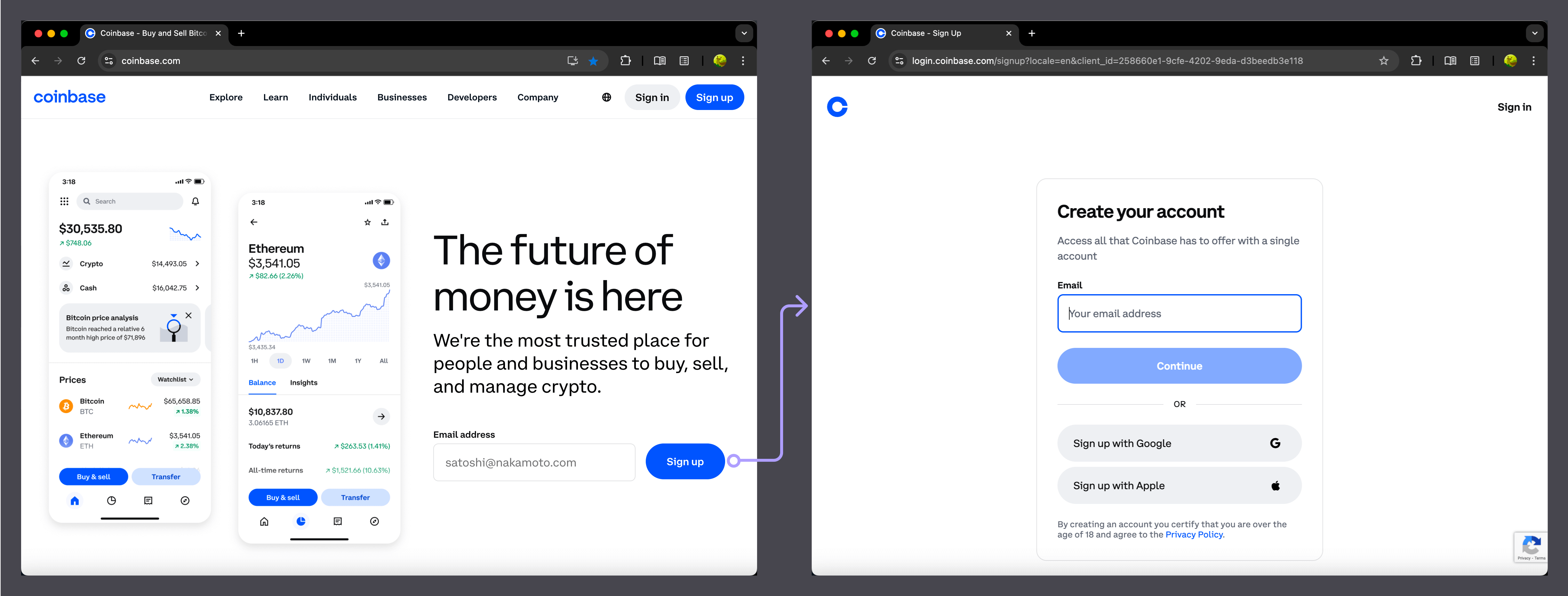
Caso 1: Incorporar campo de inscrição por email na página principal
Muitos websites exibem um simples input de email e botão de inscrição (por exemplo, "Inscrever-se," "Começar," ou "Testar Gratuitamente") destacadamente na página principal. Após enviar o email, os utilizadores são redirecionados para uma nova página para continuar o processo de registo.
Exemplos:
- Stripe: “Comece agora com um endereço de email”

- Coinbase: “Inscrever-se com email”

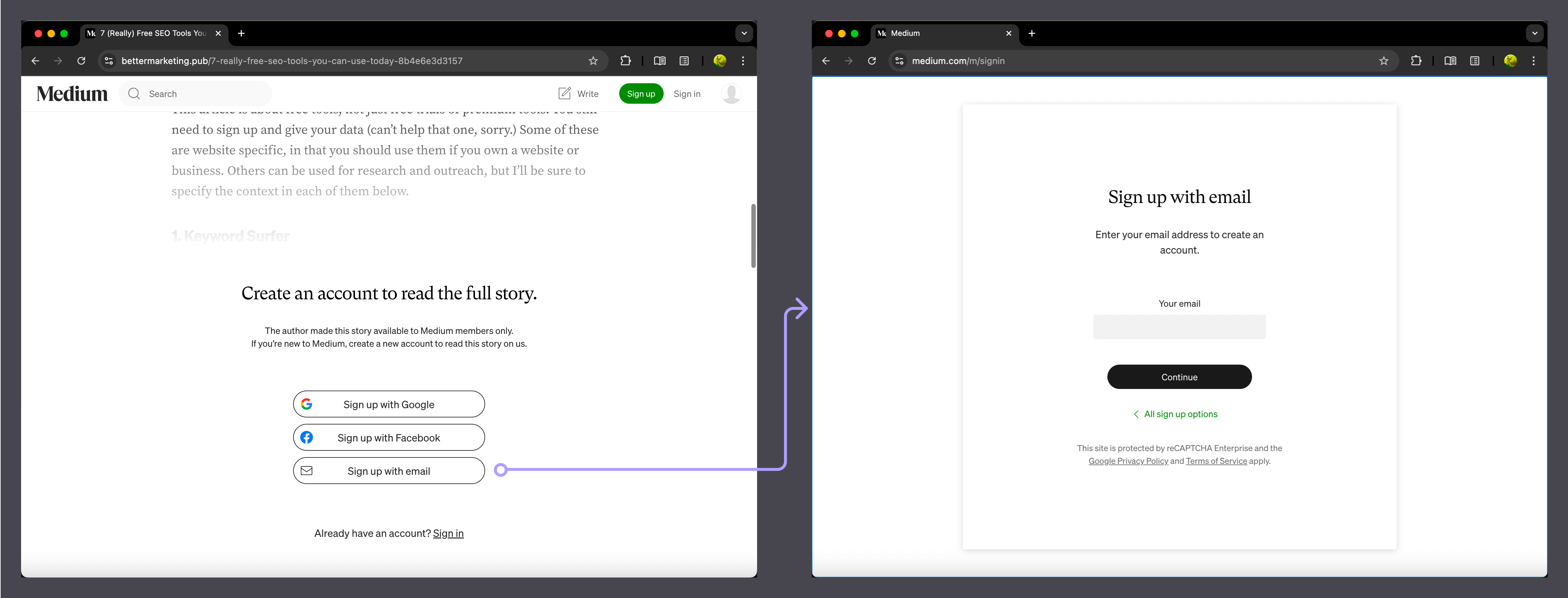
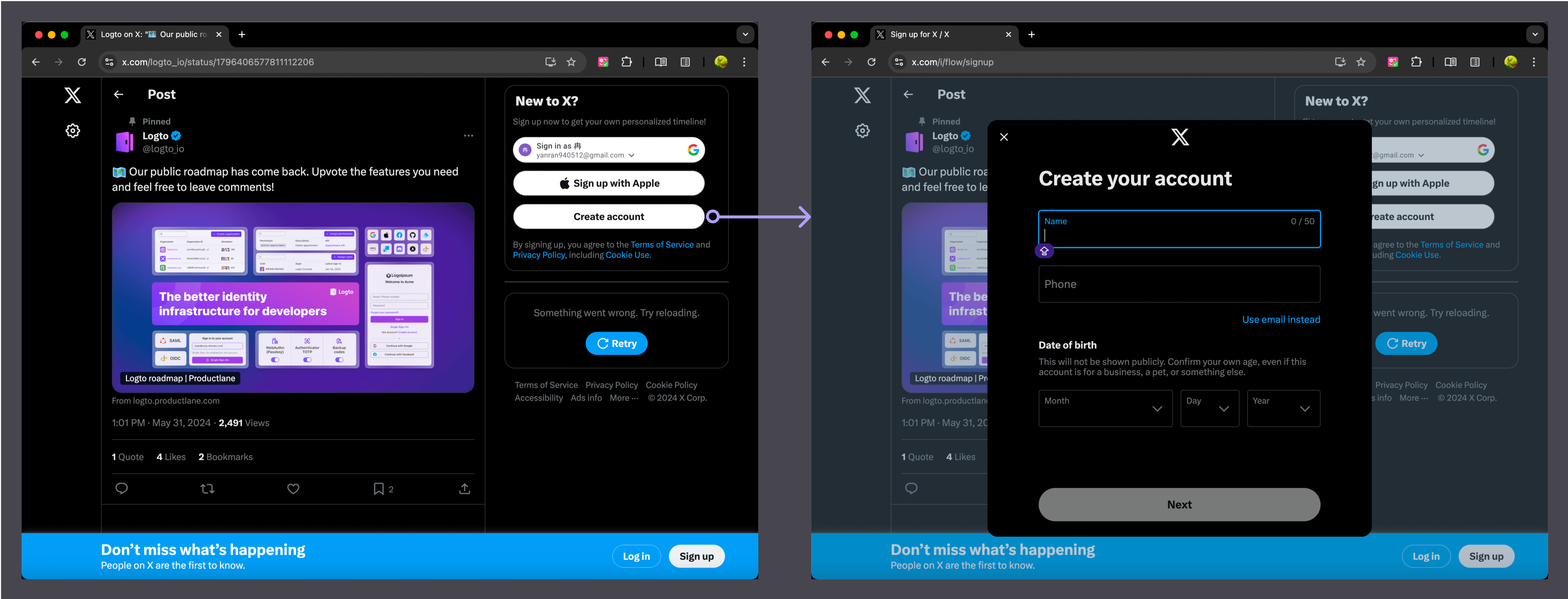
Caso 2: Incorporar todas as opções de inscrição ao lado do conteúdo
Para blogs ou sites de conteúdo, utilizadores anónimos podem navegar em algum conteúdo, mas são encorajados a entrar para ter acesso completo. Formulários de inscrição frequentemente aparecem ao lado ou abaixo do conteúdo.
Exemplo:
- Medium: Exibe um prompt de inscrição quando um utilizador deseja ler o artigo completo.

- X (Twitter): Convida os utilizadores a inscrever-se para acessar timelines e recursos personalizados.

Nestes exemplos, apenas as opções iniciais de inscrição (input de email ou botões de login social) são incorporadas. O utilizador é então redirecionado para o IdP para uma autenticação segura. Como tanto o Medium quanto o X atuam como seus próprios IdPs, eles gerenciam a autenticação através de modais em vez de redirecionamentos, proporcionando uma experiência de utilizador semelhante em ambos os casos.
Como incorporar opções de inscrição no teu website?
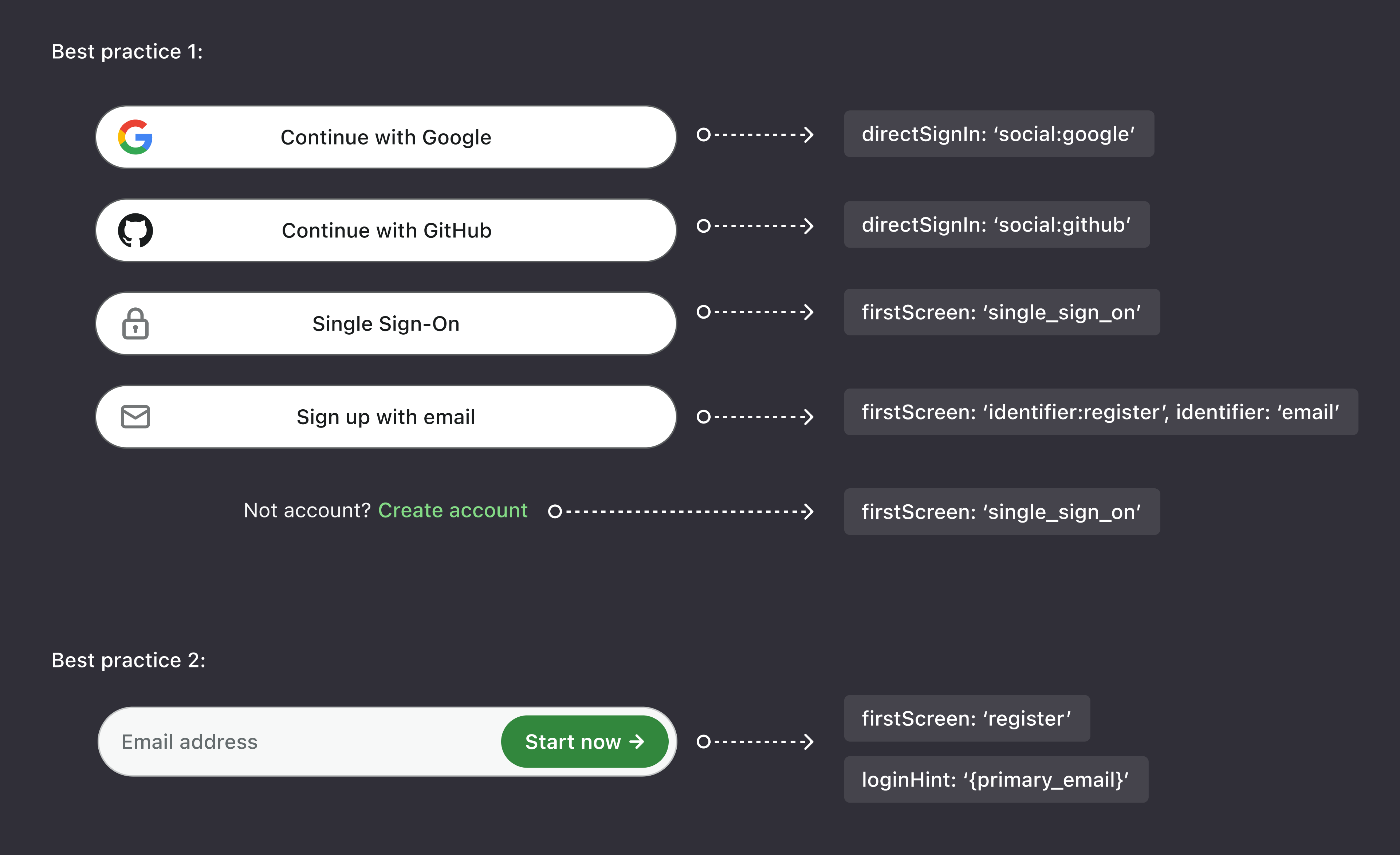
Usa os parâmetros de autenticação Logto direct_sign_in, first_screen, e login_hint para implementar inscrição ou login incorporados. Aqui estão duas melhores práticas:

Login direto
Exibe botões de login social (por exemplo, Google, Facebook, Apple) ou botões de login empresarial (por exemplo, Google Workspace, Azure AD, Okta) no teu site e redireciona os utilizadores diretamente para o fornecedor relevante. Os formatos suportados incluem:
Os formatos atualmente suportados são:
social:<idp-name>(Usa um conector social com o nome do IdP especificado, ex.social:google)sso:<connector-id>(Usa o conector de SSO empresarial especificado, ex.sso:123456)
Sabe mais na secção Login direto dos Docs Logto.
Primeira tela
Além de saltar para provedores de identidade de terceiros (por exemplo, login Google ou Facebook), outros métodos de autenticação devem ser redirecionados para a tela de login do Logto para continuar. Essencialmente, todos os fluxos de autenticação requerem um redirecionamento — seja para um IdP de terceiros ou para o Logto como teu IdP de primeira parte.
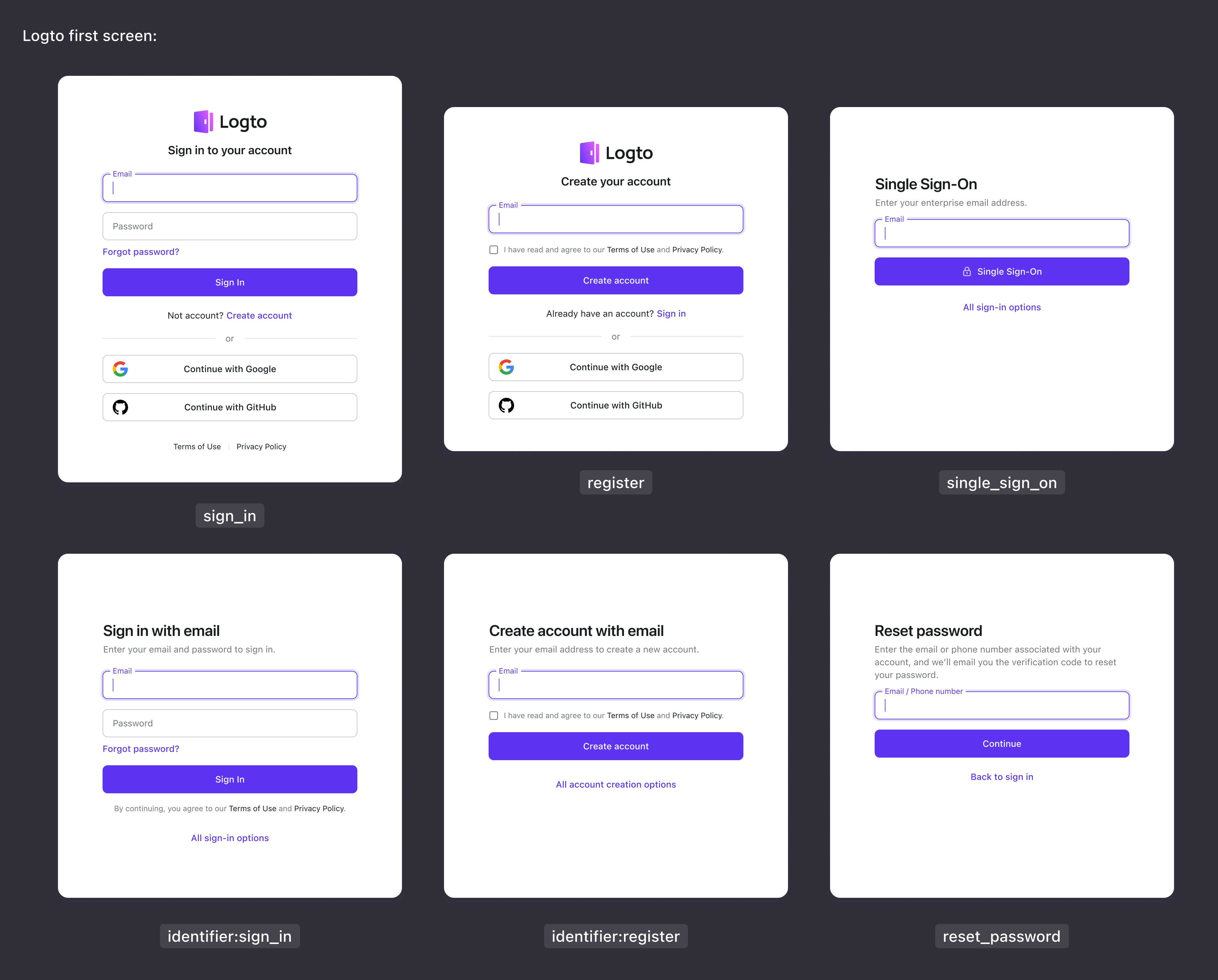
Este parâmetro first_screen permite personalizar a primeira tela que os utilizadores veem quando iniciam o processo de autenticação. O valor para este parâmetro pode ser:
sign_in: Permite que os utilizadores acessem diretamente a página de login.register: Permite que os utilizadores acessem diretamente a página de registo.single_sign_on: Permite que os utilizadores acessem diretamente a página de login único (SSO).identifier:sign_in: Permite que os utilizadores acessem diretamente uma página que apenas exiba métodos de login baseados em identificador específicos para os utilizadores.identifier:register: Permite que os utilizadores acessem diretamente uma página que apenas exiba métodos de registo baseados em identificador específicos para os utilizadores.reset_password: Permite que os utilizadores acessem diretamente a página de redefinição de senha.
Aprende mais na secção Primeira tela dos Docs Logto.

Sugestão de login
Como mencionado anteriormente, não podes recolher as senhas dos utilizadores ou códigos de verificação por email/SMS diretamente no teu site. Estes devem ser manipulados e verificados pelo IdP.
No entanto, podes recolher os endereços de email ou números de telefone dos utilizadores como identificadores e passá-los quando redirecionar para a primeira tela apropriada (por ex., register ou identifier:register). Para isso, usa o parâmetro login_hint para enviar o identificador do teu website para a tela de login do Logto. O URL pode ser assim: https://auth.example.com/identifier:[email protected].
Para mais detalhes, refere-te à Solicitação de Autenticação das especificações OIDC.
Conclusão
Ao aproveitares os parâmetros direct_sign_in, first_screen, e login_hint do Logto, podes facilmente incorporar formulários de registo e login no teu website, garantindo uma experiência de utilizador segura e amigável enquanto maximizas a conversão de utilizadores.

