Monetiza a tua extensão do Chrome com autenticação OpenID Connect (OAuth 2.0)
Aprende a monetizar a tua extensão do Chrome adicionando autenticação de utilizador a ela.
As extensões do Chrome são uma ótima maneira de expandir a funcionalidade do navegador Chrome. Quando tens uma extensão popular, podes querer monetizá-la oferecendo funcionalidades profissionais aos utilizadores que pagam por elas. A autenticação de utilizadores é essencial para este propósito:
- Identificação do utilizador: Precisas de saber quem é o utilizador para fornecer funcionalidades personalizadas.
- Controlo de acesso: Precisas de controlar quem pode aceder às funcionalidades pagas.
- Gestão de subscrições: Precisas de fornecer uma maneira para os utilizadores subscreverem e gerirem as suas subscrições.
Por outro lado, não queremos ficar presos ao sistema de contas Google, já que os teus utilizadores podem preferir usar outras contas, ou, pode teres múltiplos serviços que queres integrar com o mesmo sistema de identidade.
Um resumo rápido dos benefícios de usar OpenID Connect (OIDC) para autenticação:
- Sem dependência de fornecedor: Os teus utilizadores podem usar vários métodos para entrar, em vez de serem forçados a usar a Google.
- Single Sign-On (SSO): Os utilizadores podem entrar uma vez e aceder a múltiplos serviços ou aplicações.
- Padronizado: O OIDC é um padrão aberto que é amplamente adotado e suportado, além de ser seguro.
Neste tutorial, usaremos o Logto como o fornecedor de OIDC, que é uma alternativa ao Auth0 para construir infraestruturas de identidade.
Vamos começar!
Introdução
Assumindo que colocas um botão "Entrar" no popup da tua extensão do Chrome, o fluxo de autenticação será assim:
Para outras páginas interativas na tua extensão, só precisas substituir o participante Popup da Extensão pelo nome da página. Neste tutorial, focaremos na página popup.
Criar uma aplicação Logto
Para começar, cria uma aplicação Logto com o tipo "Aplicação de Página Única". Segue estes passos para criar uma aplicação Logto:
- Faz login no Console Logto.
- Clica em Criar aplicação.
- Na página que se abre, encontra o botão "Criar aplicação sem framework" na parte inferior e clica nele.
- Escolhe o tipo "Aplicação de Página Única", e insere o nome da tua aplicação.
- Clica em Criar.
Configurar a tua extensão do Chrome
Instalar Logto SDK
Instala o Logto SDK no teu projeto de extensão do Chrome:
Atualizar o manifest.json
O Logto SDK requer as seguintes permissões no manifest.json:
permissions.identity: Necessário para a API de Identidade do Chrome, usada para entrar e sair.permissions.storage: Necessário para armazenar a sessão do utilizador.host_permissions: Necessário para o Logto SDK se comunicar com as APIs Logto.
Configurar um script de background (trabalhador de serviço)
No script de background da tua extensão do Chrome, inicializa o Logto SDK:
Substitui <teu-endpoint-logto> e <teu-app-id-logto> pelos valores reais. Podes encontrar esses valores na página da aplicação que acabaste de criar no Console Logto.
Se não tens um script de background, podes seguir o guia oficial para criar um.
Depois, precisamos ouvir a mensagem de outras páginas de extensão e lidar com o processo de autenticação:
Podes notar que existem dois URIs de redirecionamento usados no código acima. Ambos são criados por chrome.identity.getRedirectURL, que é uma API integrada do Chrome para gerar um URL de redirecionamento para fluxos de autenticação. Os dois URIs serão:
https://<id-da-extensão>.chromiumapp.org/callbackpara login.https://<id-da-extensão>.chromiumapp.org/para logout.
Nota que estes URIs não são acessíveis, e são apenas usados para o Chrome acionar ações específicas para o processo de autenticação.
Atualizar configurações da aplicação Logto
Agora precisamos atualizar as configurações da aplicação Logto para permitir os URIs de redirecionamento que acabamos de criar.
- Vai para a página da aplicação no Console Logto.
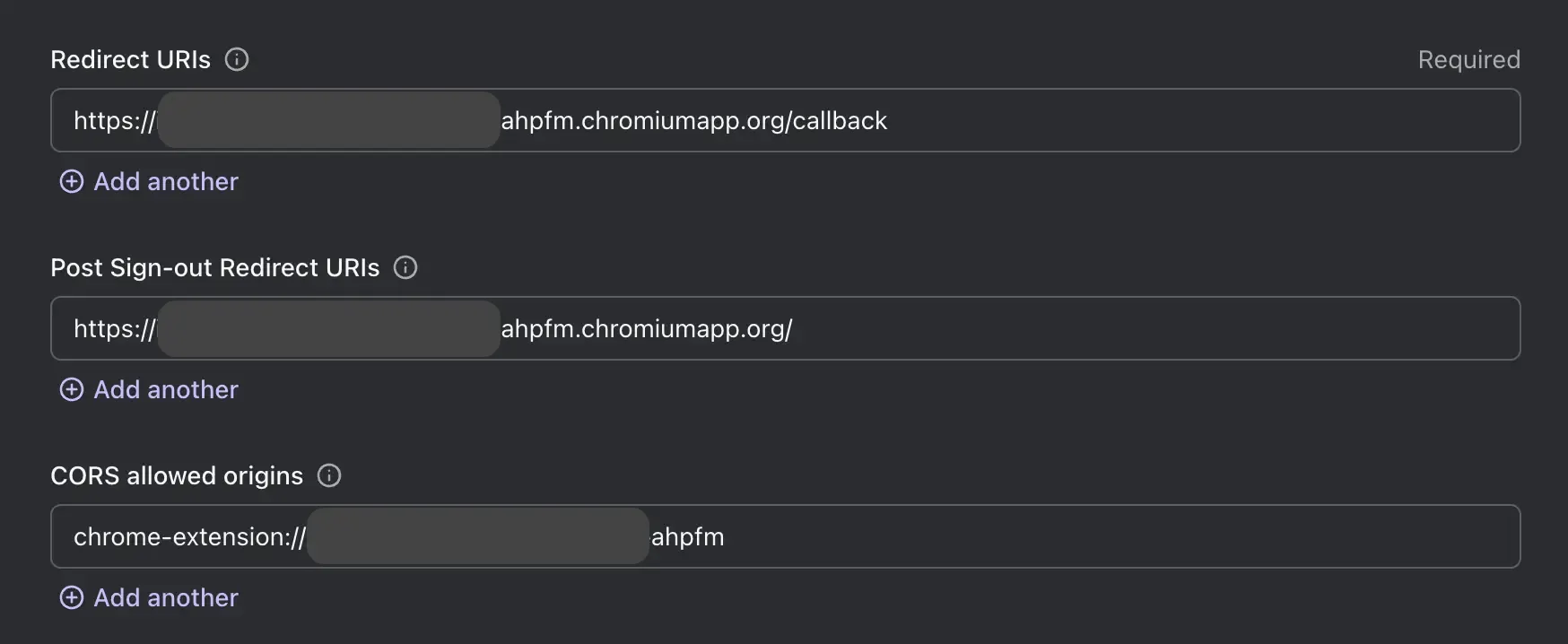
- Na secção "URIs de Redirecionamento", adiciona o URI:
https://<id-da-extensão>.chromiumapp.org/callback. - Na secção "URIs de Redirecionamento pós logout", adiciona o URI:
https://<id-da-extensão>.chromiumapp.org/. - Na secção "Origens CORS permitidas", adiciona o URI:
chrome-extension://<id-da-extensão>. O SDK na extensão do Chrome usará esta origem para se comunicar com as APIs Logto. - Clica em Guardar alterações.
Lembra de substituir <id-da-extensão> pelo teu ID real da extensão. Podes encontrar o ID da extensão na página chrome://extensions.
Após atualizar as configurações, as tuas configurações da aplicação Logto devem estar assim:

Adicionar botões de login e logout ao popup
Estamos quase lá! Vamos adicionar os botões de login e logout e outras lógicas necessárias à página popup.
No arquivo popup.html:
No arquivo popup.js (assumindo que popup.js está incluído no popup.html):
Ponto de verificação: Testar o fluxo de autenticação
Agora podes testar o fluxo de autenticação na tua extensão do Chrome:
- Abre o popup da extensão.
- Clica no botão "Entrar".
- Serás redirecionado para a página de login do Logto.
- Faz login com a tua conta Logto.
- Serás redirecionado de volta para o Chrome.
Verificar estado de autenticação
Uma vez que o Chrome fornece APIs de armazenamento unificadas, além do fluxo de login e logout, todos os outros métodos do Logto SDK podem ser usados diretamente na página popup.
No teu popup.js, podes reutilizar a instância LogtoClient criada no script de background, ou criar uma nova com a mesma configuração:
Depois podes criar uma função para carregar o estado de autenticação e o perfil do utilizador:
Podes também combinar a função loadAuthenticationState com a lógica de login e logout:
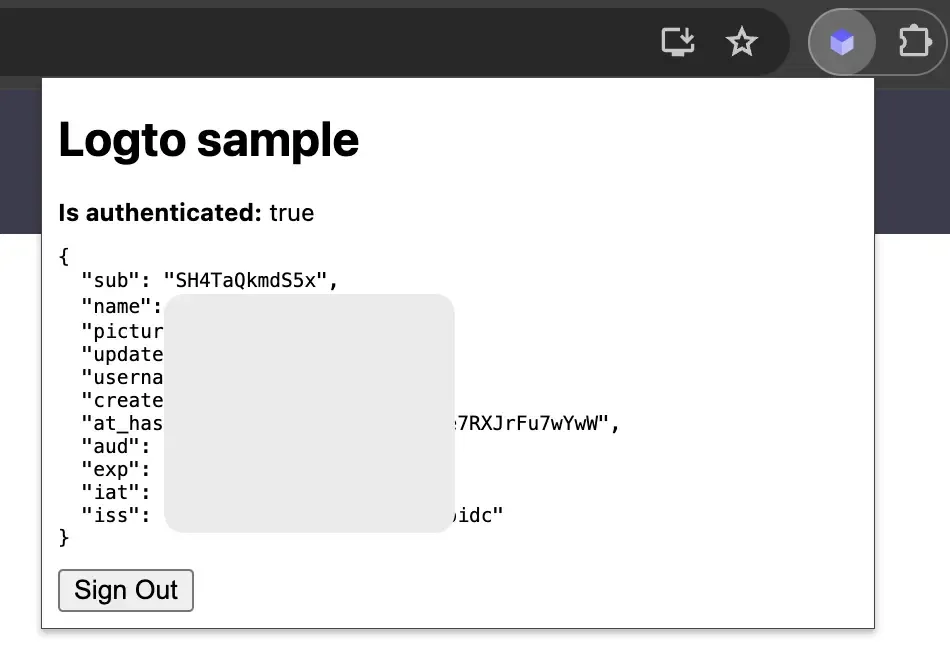
Aqui está um exemplo da página popup com o estado de autenticação:

Para mais informações sobre o SDK, podes consultar a documentação oficial do SDK para navegador. O SDK para navegador partilha as mesmas APIs com o SDK para extensões do Chrome.
Outras considerações
- Pacote do trabalhador de serviço: Se usares um pacote como Webpack ou Rollup, precisas definir explicitamente o alvo para
browserou semelhante para evitar o pacote desnecessário de módulos do Node.js. - Resolução de módulos: O SDK para extensões do Chrome do Logto é um módulo apenas ESM.
Consulta o nosso projeto de exemplo para um exemplo completo com TypeScript, Rollup, e outras configurações.
Conclusão
Com os utilizadores autenticados, podes agora oferecer de forma segura funcionalidades pagas na tua extensão do Chrome. Por exemplo, podes armazenar o estado de subscrição do utilizador no perfil do utilizador, e verificá-lo quando o utilizador abre a extensão.
Combinando o poder das extensões do Chrome e do Logto, podes construir uma extensão mais flexível e personalizável que tanto tu como os teus utilizadores vão adorar.

