Adicione a autenticação Logto à sua aplicação Next.js usando Ações de Servidor
Integra a autenticação Logto à sua aplicação Next.js usando Ações de Servidor.
Ações de Servidor apresentam uma abordagem renovada para criar aplicações web robustas sem a necessidade de APIs REST tradicionais. Já discutimos isso anteriormente no nosso artigo.
Hoje, estamos entusiasmados em anunciar o suporte oficial para Ações de Servidor no nosso SDK Next.js, apesar de ser uma funcionalidade experimental.
Para uma visão geral rápida, consulte este exemplo e siga conosco enquanto detalhamos como integrar o Logto com Ações de Servidor neste guia.
Pré-requisitos
Para começar, assegure-se de ter o seguinte:
- Uma instância Logto em execução ou acesso a uma conta Cloud Logto.
- Um projeto Next.js com a funcionalidade Ações de Servidor ativada.
Configure o Logto
Se estiver hospedando o Logto por conta própria, consulte a documentação "Primeiros passos" do Logto para configurar sua instância Logto.
Abra o Console Logto inserindo o URL https://cloud.logto.io/ se estiver usando o Cloud Logto, ou o endpoint que configurou para a hospedagem própria.
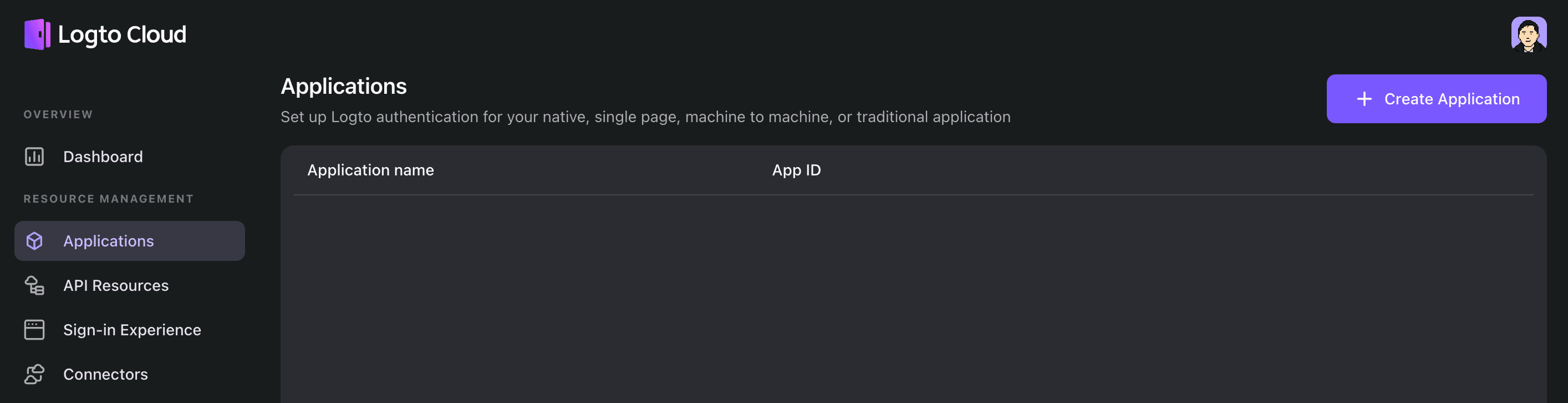
Em seguida, navegue até a aba "Aplicações" e clique em "Criar aplicação".

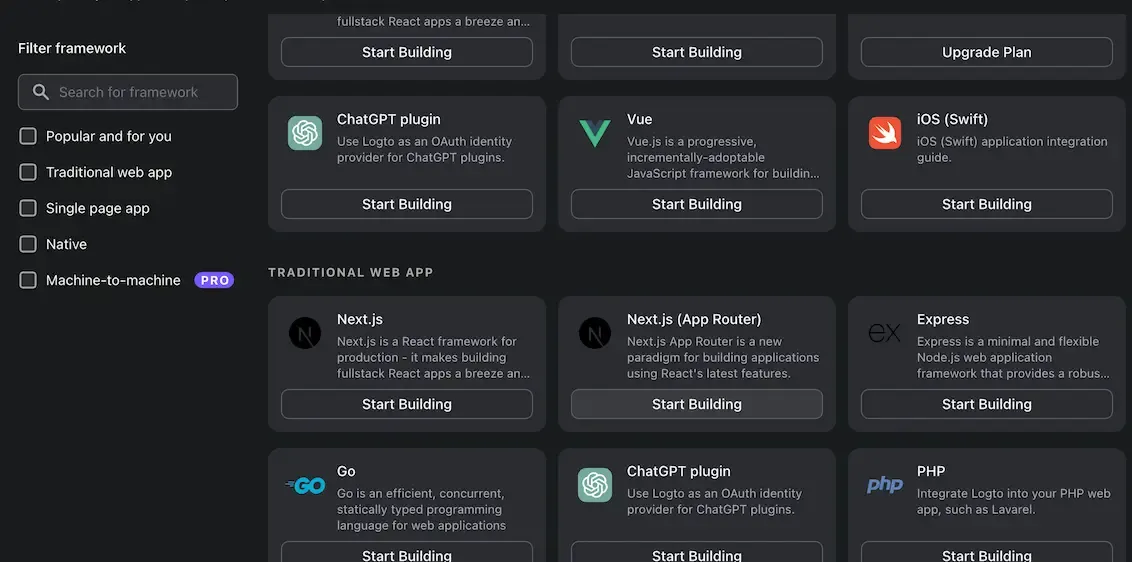
No modal que aparece, escolha "Next.js (App Router)" e forneça um nome para a aplicação, como "Aplicação Next.js". Depois clique em "Criar aplicação".

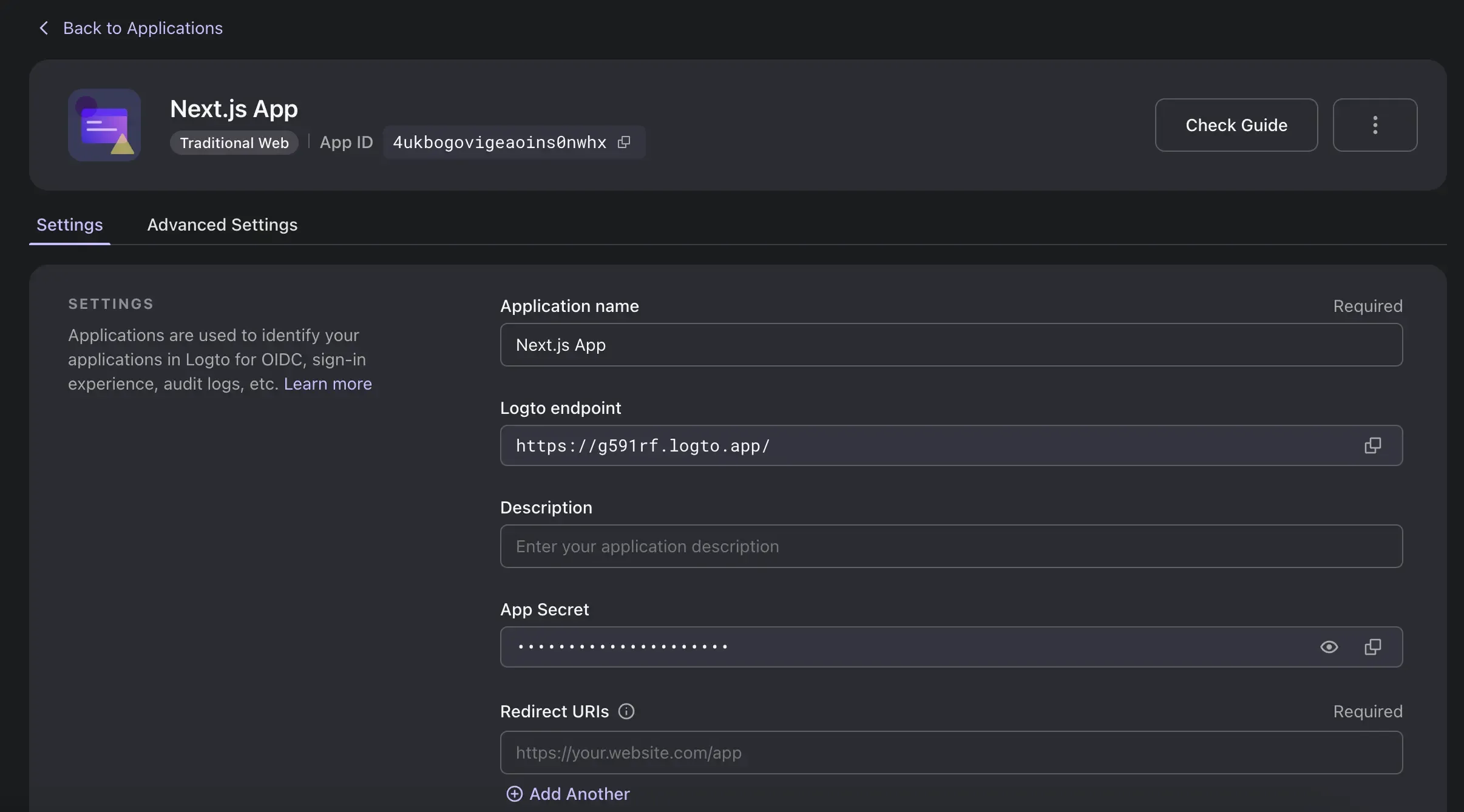
Você será direcionado para uma página de tutorial no Logto. Clique em "Concluir e finalizar" para prosseguir para a página de detalhes da Aplicação.

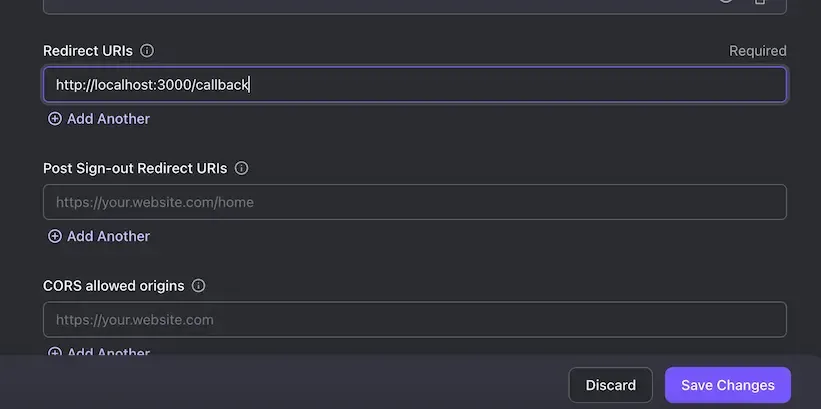
Na seção de "URIs de Redirecionamento", insira o seguinte valor:
Por exemplo, se estiver hospedando o Next.js em http://localhost:3000, o valor deve ser:

Clique no botão "Salvar Alterações" na parte inferior. Uma vez concluído com sucesso, mantenha esta página aberta, pois será útil para a configuração do Next.js.
Configure a aplicação Next.js
Assegure-se de ter um projeto com a versão mais recente do Next.js. Se ainda não tiver, pode seguir o guia de instalação oficial para criar um.
No momento da redação deste guia, a funcionalidade é experimental e requer ativação no next.config.js
Defina a biblioteca Logto
Comece instalando o módulo @logto/next usando npm da seguinte forma:
Você também pode usar yarn ou pnpm.
Depois, vamos criar algumas funções como "ações de servidor”, criando o novo arquivo libraries/logto.ts:
Neste arquivo, exportamos quatro funções para fins de autenticação. Note que a primeira linha, "use server" indica que o código no arquivo só pode ser executado do lado do servidor. Nós usamos "next/headers" para gerenciar sessões baseadas em cookies.
- Referência para
"user server": https://react.dev/reference/react/use-server - Referência para o uso de
"next/headers"para gerenciar cookies: https://nextjs.org/docs/api-reference/next/headers
As funções acima que exportamos podem ser chamadas diretamente do componente React do lado do cliente. Essa é a principal vantagem de usar Ações de Servidor. Vamos para o próximo capítulo para ver como usar essas funções.
Implemente botões de iniciar sessão e encerrar sessão
Com as funções de autenticação em vigor, vamos construir a página. Vamos criar dois componentes cliente para iniciar as ações de iniciar sessão e encerrar sessão.
Iniciar sessão
/app/sign-in.tsx:
Aqui importamos a função signIn que foi definida no capítulo anterior. Embora o código seja executado do lado do servidor, essa função ainda pode ser diretamente invocada pelo componente <button> quando um utilizador clica no botão de iniciar sessão. Fazendo isso, eliminamos a necessidade de escrever qualquer API REST para lidar com o processo de início de sessão. De fato, o Next.js lida com os detalhes do despachante de solicitação "POST" para nós. Ao receber o redirectUrl, podemos chamar router.push para redirecionar para a página de início de sessão do Logto.
Encerrar sessão
/app/sign-out.tsx:
O processo de encerramento de sessão é semelhante ao processo de início de sessão.
Prepare uma página de callback
Como um fornecedor de identidade OIDC padrão, o Logto redireciona os utilizadores para um URL de callback após a autenticação. Portanto, devemos preparar uma página de callback para gerir o resultado do início de sessão.
/app/callback/page.tsx
Aqui usamos um componente cliente com useEffect, que facilita mostrar uma página de "carregamento" para uma melhor experiência do utilizador.
Exibir contexto do utilizador e página segura
Agora, vamos fazer uma página inicial mínima para exibir a utilidade do SDK Logto. Se necessário, proteja qualquer recurso de utilizadores desconhecidos verificando o valor isAuthenticated e redirecionando para a página de início de sessão ou mostrando mensagens de erro.
app/page.tsx
Como pode observar, este é um componente de servidor que obvia a necessidade de useEffect e a gestão de mudanças de estado complexas.
Conclusão
As ações de servidor oferecem uma forma simplificada e direta de implementar autenticação em comparação com aplicações Next.js tradicionais que dependem de APIs REST.
O código de exemplo completo pode ser encontrado neste repositório: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Por que não experimentar o Cloud Logto e ver a facilidade em ação?

