Suporte para layout de idioma RTL na tua aplicação web
Este post no blog vai guiar-te através dos passos fundamentais para implementares suporte de idioma RTL (da direita para a esquerda) na tua aplicação web de forma eficaz.
Introdução
Logto é a tua melhor escolha como solução de Gestão de Identidade e Acesso do Cliente (CIAM). É open-source e suportado por uma comunidade ativa. Recentemente, a nossa comunidade (créditos a @zaaakher) contribuiu com a tradução em Árabe para o Logto Admin Console e Logto Sign-in Experience, tornando-o mais acessível para usuários que falam árabe.
No entanto, entendemos que ter apenas uma tradução não é suficiente. Precisamos garantir que o layout da interface do utilizador também esteja otimizado para idiomas que leem da direita para a esquerda (RTL). Neste tutorial, vamos falar sobre os desafios comuns na compatibilidade com RTL e como lidar com eles na tua aplicação web.
Como é uma aplicação web RTL?
Numa aplicação web da esquerda para a direita (LTR), o layout é projetado para começar do lado esquerdo da tela. O conteúdo flui da esquerda para a direita, e a barra de rolagem está no lado direito da tela. Em contraste, uma aplicação web RTL começa do lado direito da tela. O conteúdo flui da direita para a esquerda, e a barra de rolagem está no lado esquerdo da tela.
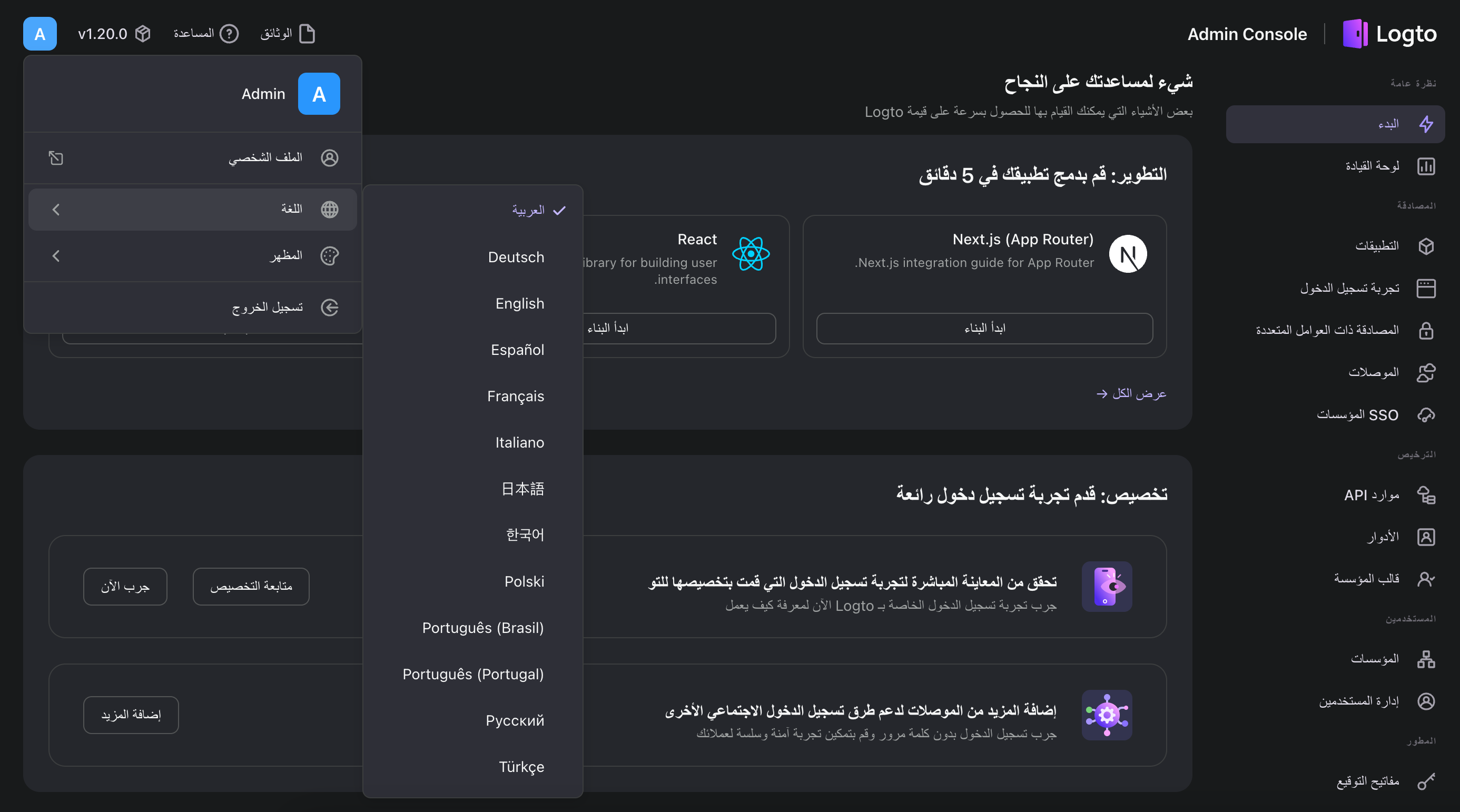
Tomando uma captura de ecrã do Logto Console como exemplo:

Desafios na compatibilidade com RTL
Ao converter uma aplicação web LTR para amiga do RTL, podes encontrar os seguintes desafios:
- Alinhamento de texto: O alinhamento do texto deve ser à direita no modo RTL.
- Direção do conteúdo: A direção do conteúdo deve ser da direita para a esquerda no modo RTL. Ex.: Barra lateral de navegação, gráficos, etc.
- Posição da barra de rolagem: A barra de rolagem deve estar no lado esquerdo da tela no modo RTL.
- Ícones e imagens: Alguns ícones e imagens devem ser espelhados no modo RTL. Ex.: Ícones Chevron, etc.
- Localizar data e números: Formatar data e usar "Números Indo-arábicos (٠١٢٣٤٥٦٧٨٩)" em vez de "Números Arábicos Ocidentais (0-9)" no modo RTL.
- Espaçamento, posicionamento e mais: Outros ajustes menores que precisam ser considerados, incluindo margens e preenchimentos, raios de borda, posicionamento absoluto, animações, etc.
Como ultrapassamos os desafios acima?
Aqui estão algumas dicas e truques que usamos para tornar o Logto amigável ao RTL:
Usa o atributo HTML dir="rtl"
Aplica o atributo HTML dir="rtl" ao elemento raiz da tua aplicação web, se o idioma atual for Árabe ou qualquer outro idioma RTL.
Isso ajuda o navegador a entender que o conteúdo deve ser exibido em modo RTL, e ajustará automaticamente os três primeiros desafios (alinhamento de texto, direção do conteúdo e posição da barra de rolagem). No entanto, se estiveres a usar uma barra de rolagem personalizada, poderás precisar ajustar a posição manualmente.
Implementa um componente para inverter ícones no modo RTL.
Quando o idioma é RTL, podemos usar o CSS transform: scaleX(-1); para inverter os ícones horizontalmente. Aqui está um exemplo escrito em React e TypeScript:
Com este componente, podes envolver o componente de ícone e ele inverterá automaticamente o ícone no modo RTL.
Localiza data, hora e números.
Usa a função JavaScript toLocalString para localizar data, hora e números. Por exemplo:
Localização de data e hora
Também podes optar por usar uma biblioteca como date-fns para lidar com a localização de data e hora.
Localização de número
Para números, podes também usar o método toLocaleString, mas com a opção ar-u-nu-arab para exibir números Indo-arábicos.
Explicação
- ar: Indica a língua árabe.
- u: Significa Unicode, permitindo extensões.
- nu-arab: Especifica o uso de números Indo-arábicos.
Ajusta espaçamento, posicionamento, e mais.
Poderás precisar ajustar o espaçamento, posicionamento, raio de borda e outros estilos CSS adequadamente. Aqui estão alguns casos comuns:
Margens e preenchimentos
Em vez de escreveres margin-left, margin-right, padding-left, e padding-right, podes usar margin-inline-start, margin-inline-end, padding-inline-start, e padding-inline-end para lidar com ambos os modos LTR e RTL.
Posicionamento absoluto
Quando usares posicionamento absoluto, podes usar inset-inline-start e inset-inline-end em vez de left e right.
Raio de borda
Quando usares raio de borda, podes usar border-start-start-radius, border-start-end-radius, border-end-start-radius, e border-end-end-radius para lidar com ambos os modos LTR e RTL.
Outros variados
Ainda pode haver alguns casos de exceção que não podes lidar com os métodos acima. Nestes casos, podes usar a pseudo-classe :dir() para aplicar estilos diferentes com base na direção do texto.
Resumo
Neste tutorial, discutimos os desafios ao implementar interfaces de utilizador amigáveis ao RTL e partilhamos como os resolvemos no Logto Console e Logto Sign-in Experience. Ao aplicares as dicas e truques mencionados acima, podes também tornar a tua aplicação web mais acessível para usuários de idiomas que leem da direita para a esquerda.

