Anpassad FlutterFlow-autentisering med Logto
Lär dig hur du implementerar anpassad autentisering i din Flutter-applikation med Logto Flutter SDK.
Introduktion
FlutterFlow är en plattform med lågkod som låter dig bygga Flutter-applikationer visuellt. Den erbjuder ett dra-och-släpp-gränssnitt för att designa din apps användargränssnitt och genererar motsvarande Flutter-kod. Enligt den officiella dokumentationen erbjuder den tre olika alternativ för autentisering:
- Genom den inbyggda Firebase-autentiseringen
- Genom den inbyggda Supabase-autentiseringen
- Anpassad autentisering
För de första två erbjuder FlutterFlow en sömlös integration med Firebase och Supabase. Du behöver ställa in ditt Firebase- eller Supabase-projekt och konfigurera autentiseringsinställningarna i FlutterFlow. Men om du vill använda en annan autentiseringsleverantör måste du implementera autentiseringslogiken själv.
När det gäller den anpassade autentiseringen erbjuder FlutterFlow ett sätt att integrera med vilken autentiseringsleverantör som helst med hjälp av en enda anpassad autentiserings-API.
Men en direkt användarcertifikatsutbyte mellan klienten och autentiseringstjänsten rekommenderas inte av moderna säkerhetsstandarder. I stället bör du använda ett säkert autentiseringsflöde som OAuth 2.0 eller OpenID Connect (OIDC) för att autentisera användare. För moderna OAuth 2.0 eller OIDC-baserade Identitetsleverantörer (IdP) som Auth0, Okta och Logto, rekommenderas eller förbjuds en resursägarens lösenordslettersansökningsbeviljande (ROPC) på grund av säkerhetsskäl. Se Deprecated ropc grant type för mer detaljer.
Ett standard OAuth 2.0 eller OIDC-autentiseringsflöde involverar flera steg och omdirigeringar mellan klientapplikationen, auktoriseringstjänsten och användarens webbläsare. I det här inlägget kommer vi att visa dig hur du anpassar FluterFlows CustomAuthManager-klass med hjälp av Logto Flutter SDK för att implementera ett säkert autentiseringsflöde i din FlutterFlow-applikation.
Förutsättningar
- Ett Logto Cloud konto eller en egenhhostad Logto-instans. (Kolla in ⚡ Komma igång guiden för att skapa en Logto-instans)
- En Flutter-applikation skapad med FlutterFlow.
- Registrera en flutter-applikation i din Logto-konsol.
- Ett GitHub-repository för att hantera din anpassade kod i FlutterFlow.
- Kolla in vår Flutter SDK:s integrationsguide.
Steg 1: Aktivera hantering av anpassad kod i FlutterFlow
För att anpassa CustomAuthManager-klassen behöver du aktivera funktionen för anpassad kod i FlutterFlow. Följ Manage Custom Code In GitHub-guiden för att länka och synkronisera ditt FlutterFlow-projekt med GitHub.
När det är klart har du tre olika grenar under ditt GitHub FlutterFlow-repository:
main: huvudgrenen för flutter-projektet. Du behöver denna gren för att distribuera ditt projekt.flutterflow: grenen där FlutterFlow kommer att synkronisera ändringarna från UI-redigeraren till din kodbas.develop: grenen där du kan modifiera din anpassade kod.
Steg 2: Designa och skapa ditt anpassade användarflöde i FlutterFlow
Bygg dina sidor
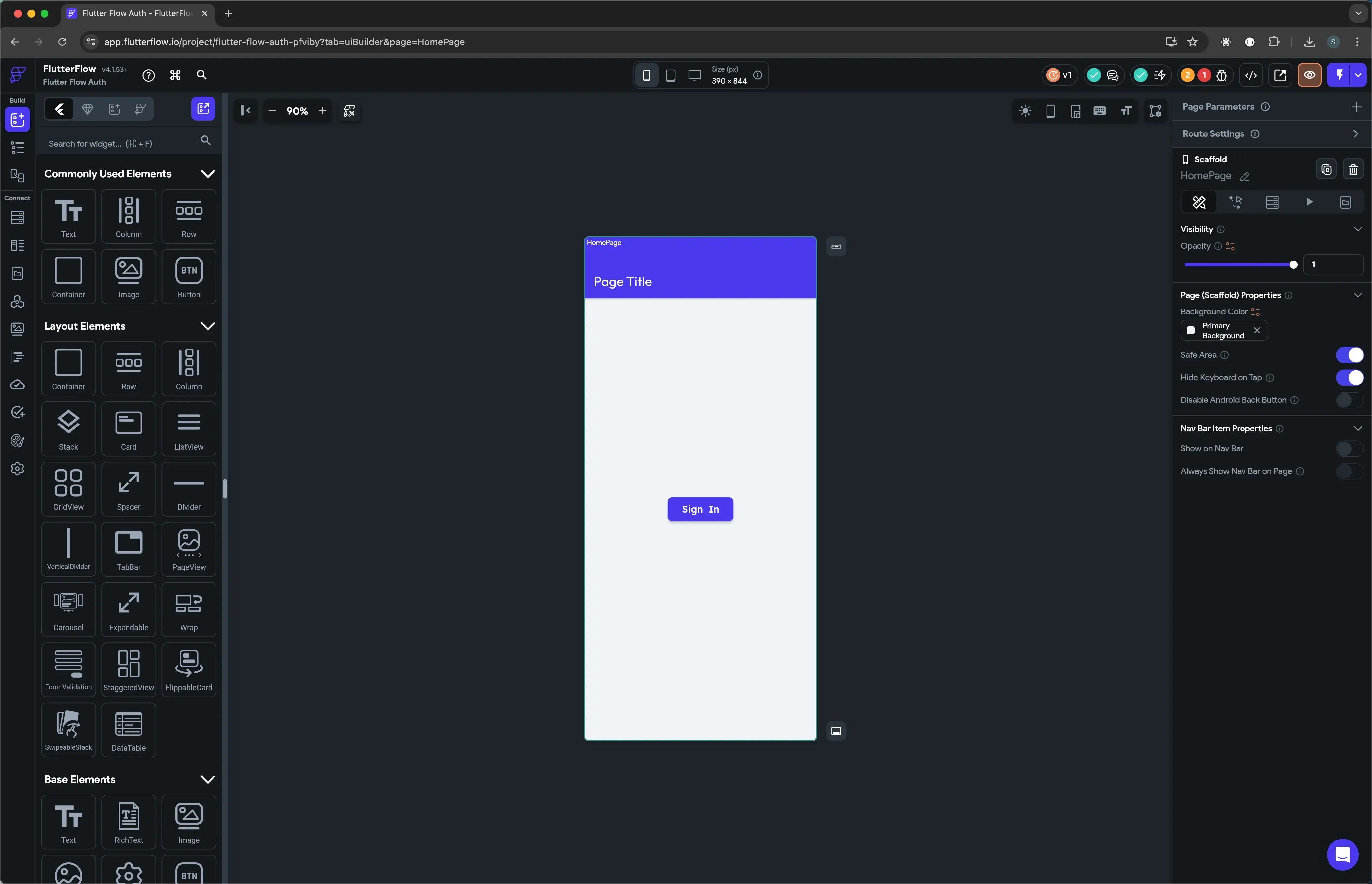
Skapa ditt användargränssnitt i FlutterFlow. Du kan följa FlutterFlow-dokumentationen för att skapa ditt användargränssnitt baserat på dina krav. I den här handledningen, för minimikravet, antar vi att du har två sidor:
- En enkel
HomePagemed en inloggningsknapp. (Inget inloggningsformulär behövs, användarens autentiseringsflöde hanteras på Logto-sidan. Vänligen kontrollera anpassa sie guiden för mer detaljer.)

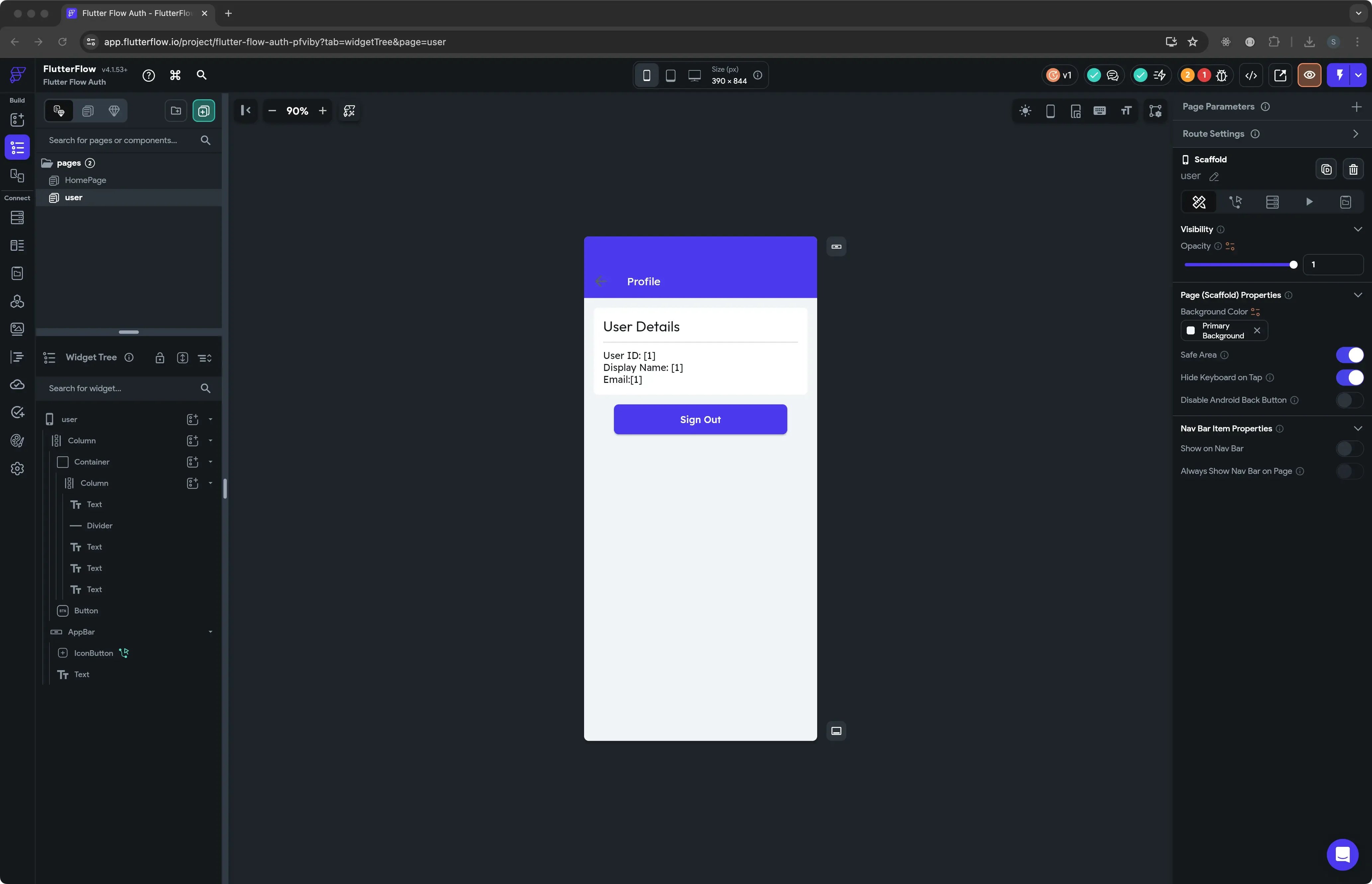
- En
användarprofilsida för att visa användarinformation och en utloggningsknapp.

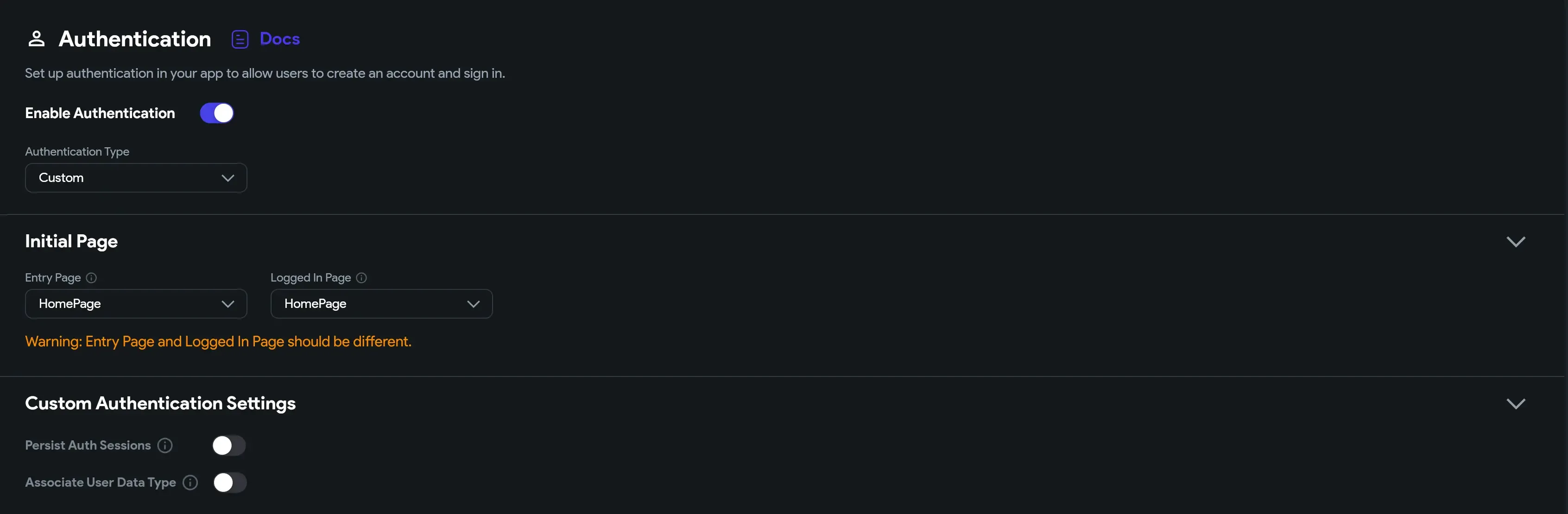
Aktivera anpassad autentisering i FlutterFlow
Gå till App Settings - Authentication-sidan och aktivera den anpassade autentiseringen. Detta kommer att skapa en CustomAuthManager-klass och relaterade filer i ditt FlutterFlow-projekt.

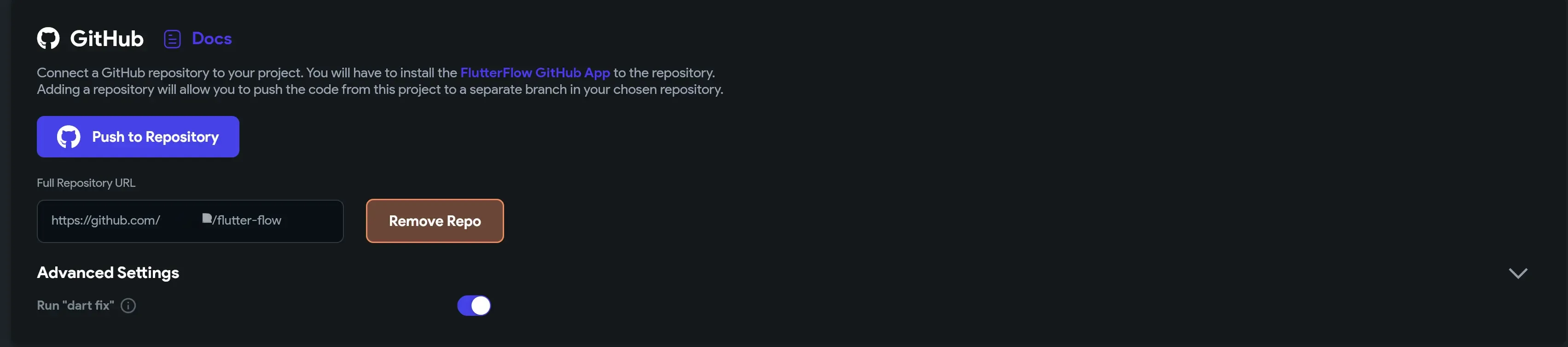
Steg 3: Synkronisera ditt FlutterFlow-projekt med GitHub
När du har skapat din anpassade användargränssnitt och aktiverat den anpassade autentiseringen i FlutterFlow, behöver du synkronisera ditt projekt med GitHub. Gå till integrations - GitHub-sidan och klicka på Push to Repository

Steg 4: Anpassa CustomAuthManager-koden
Byt till develop-grenen i ditt GitHub-repository och sammanfoga de senaste ändringarna från flutterflow-grenen. Detta kommer att synkronisera alla UI-ändringar till din develop-gren inklusive dina sidwidgets och den förbyggda CustomAuthManager-klassen.
Installera Logto SDK-beroende
Lägg till Logto SDK-beroendet till ditt projekt.
Uppdatera UserProvider-klassen
UserProvider-klassen är ansvarig för att hantera användarens autentiseringsstatus. Vi måste anpassa egenskaperna för att lagra användarens autentiseringsinformation som tillhandahålls av Logto SDK.
Lägg till en idToken-egenskap med typen OpenIdClaims för att lagra id_token-anspråk för den autentiserade användaren.
OpenIdClaims-klassen är definierad i Logto SDK och kommer att tillhandahållaOIDC-standardensid_token-anspråk från en autentiserad användare.
Anpassa CustomAuthManager-klassen och initiera Logto-klienten
initialize-metoden kommer att initiera en Logto-klientinstans och uppdatera den nuvarande användarströmmen med användarens autentiseringsstatus som har sparats i det lokala lagret.
Logto SDK använder paketet flutter_secure_storage för att lagra användarens autentiseringsdata säkert. När användaren är autentiserad kommer
id_token-anspråk att sparas i det lokala lagret.
Implementera inloggningsmetoden med Logto-klienten
Anropa metoden LogtoClient.signIn för att initiera ett standard OIDC-autentiseringsflöde. Logto inloggningssidan kommer att öppnas i en webview. Det webview-baserade autentiseringsflödet drivs av flutter_web_auth.
LogtoClient kommer att hantera auktorisation, utbyte av tokens och hämtning av användarinformation. När användaren är autentiserad kommer idTokenClaims att lagras i det lokala lagret.
Hämta idTokenClaims från LogtoClient och uppdatera den nuvarande användarströmmen.
Implementera Utloggningsmetoden
signOut-metoden kommer att rensa användarens autentiseringsdata som är lagrade i det lokala lagret och uppdatera den nuvarande användarströmmen.
Uppdatera autentiseringsverktygsmetoderna
- Lägg till
authManager-hämtare för att komma åtCustomAuthManager-instansen. - Lägg till
currentUserUid-hämtare för att få den nuvarande användarens uid. - Lägg till
currentUserData-hämtare för att få den nuvarande användardatan. - Lägg till
logtoClient-hämtare för att komma åt Logto-klientinstansen.
Steg 5: Uppdatera inloggnings- och utloggningsknapparna i ditt användargränssnitt
Startsida
Anropa metoden authManager.signIn för att initiera autentiseringsflödet när användaren klickar på inloggningsknappen.
redirectUriär callback URL som kommer att användas för att fånga upp auktoriseringscallback från Logto inloggningssidan. Se implementera inloggning för mer detaljer om redirectUri.
Användaren kommer att omdirigeras till user-sidan efter lyckad autentisering.
Användarens profilsida
Använd autentiserinsgverktygets hämtare för att komma åt den nuvarande användardatan och Logto-klientinstansen.
Till exempel, för att visa användarinformationen med flera Text-widgets:
Initiera utloggningsmetoden när användaren klickar på utloggningsknappen och omdirigera användaren tillbaka till startsidan.
Testning
Kör din FlutterFlow-applikation på en emulator. Klicka på inloggningsknappen på startsidan för att initiera autentiseringsflödet. Logto inloggningssidan kommer att öppnas i en webview. Efter lyckad autentisering kommer användaren att omdirigeras till användarens profilsida. Användarinformationen kommer att visas på användarens profilsida. Klicka på utloggningsknappen för att logga ut användaren och omdirigera användaren tillbaka till startsidan.
Glöm inte att sammanfoga develop-grenen tillbaka till main-grenen och skicka förändringarna till GitHub-repository.
Ytterligare läsning
Logto SDK tillhandahåller flera metoder för att interagera med Logto API. Du kan ytterligare anpassa CustomAuthManager-klassen för att implementera fler funktioner med hjälp av Logto SDK.

