Färgpalett i varumärkesprofilering: Hur Logto genererar ett anpassat färgschema för ditt varumärke
Hur publiken uppfattar ett varumärke påverkas starkt av färgpsykologi. Genom att använda en noggrant utformad färgpalett kan varumärkesigenkänning förbättras och lämna ett bestående intryck. För att uppnå detta har vi utvecklat ett system som genererar harmoniska färgscheman från en enda basfärg, med hjälp av HSL-färgmodellen.
Färgpsykologi spelar en betydande roll i hur publiken uppfattar ett varumärke. En välgjord färgpalett kan förbättra varumärkesigenkänningen och lämna ett bestående intryck. För att uppnå detta har vi utvecklat ett system som utnyttjar HSL-färgmodellen för att generera harmoniska färgteman från en enda basfärg. I det här inlägget kommer vi att avslöja hemligheterna bakom vår färggenereringsprocess.
Vad är HSL-färgmodellen?
HSL (Hue, Saturation, Lightness) färgmodellen är en mycket använd representation inom digital design, särskilt på grund av dess intuitiva tillvägagångssätt för färgmanipulation. HSL separerar de kromatiska aspekterna av färg i tre distinkta komponenter:
-
Nyans:
Nyans avser typen av färg vi ser och representeras som en grad på en 360° cirkel. Varje vinkel motsvarar en specifik färg på färghjulet—0° är röd, 120° är grön, 240° är blå, och så vidare. Genom att justera nyansvärdet kan du skifta från en färg till en annan, vilket gör det till ett kraftfullt verktyg för att generera komplementära eller analoga färgscheman.
-
Mättnad:
Mättnad bestämmer intensiteten eller renheten av färgen. Den varierar från 0 % till 100 %, där 0 % representerar en helt omättad färg, i huvudsak en nyans av grått, och 100 % representerar den fulla, livfulla färgen. Genom att justera mättnaden kan designers skapa både livfulla och dämpade versioner av samma nyans, vilket är särskilt användbart för att skapa färghierarkier eller betona vissa element.
-
Ljushet:
Ljushet kontrollerar färgens ljusstyrka, från 0 % (svart) till 100 % (vitt). Vid 50 % ljushet är färgen vid sin renaste; när du rör dig mot 0 % eller 100 % blir färgen mörkare eller ljusare, respektive. Detta är särskilt användbart för att skapa olika nyanser och toner av en basfärg, som kan användas för att definiera visuell djup och kontrast inom en design.
Varför är det viktigt att använda HSL-färgmodellen?
I kontexten av Logto tillåter användningen av HSL-modellen flexibel och dynamisk färgtemagenerering. När en kund anger sin varumärkesfärg gör HSL det enklare att beräkna relaterade färgfamiljer—variationer i ljushet och mättnad av basnyansen. Denna kapabilitet säkerställer att det genererade temat förblir konsekvent och harmoniskt, vilket förstärker varumärkets identitet samtidigt som det säkerställs en optimal användarupplevelse. HSL-modellens intuitiva karaktär möjliggör också mer detaljerad kontroll över färgjusteringar, vilket gör den till ett föredraget val för designers och utvecklare.
Färgpaletten i Logto
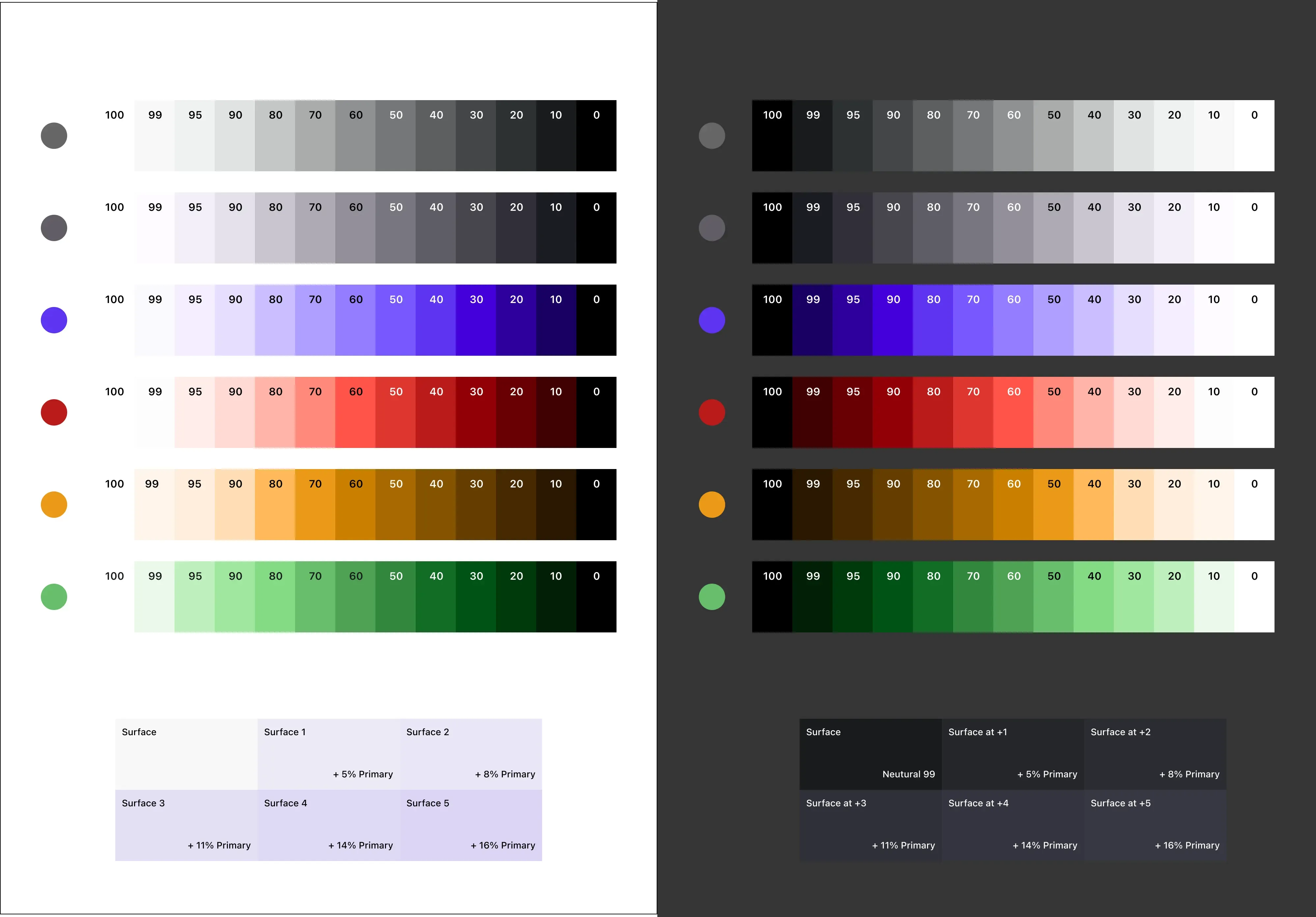
Vår färgpalettmodell är designad baserat på HSL-färgutrymmet. Börja med en primärfärg och generera färgfamiljer genom att justera nyans-, mättnads- och ljushetsvärdena. Detta tillvägagångssätt säkerställer att alla färger i paletten är visuellt kompatibla och skapar en harmonisk varumärkesupplevelse.
Här är ett exempel på den standardfärgpalettmodell vi använder i sign-in-upplevelseprodukten:

I frontend-kodbasen definieras de väsentliga färgfamiljerna som CSS-variabler. Till exempel, den primära färgfamiljen definieras enligt följande:
Genom att referera till dessa variabler i CSS-stilmallarna kan vi enkelt upprätthålla en konsekvent visuell stil över hela plattformen.
Anpassad varumärkesfärgpalettgenerering
Som nämnts tidigare kan utvecklare ta med sin egen varumärkesfärg för att generera en anpassad varumärkesfärgpalett. För att uppnå detta tillhandahåller vi en enkel färgberäkningsenhet som tar basfärgen och genererar motsvarande färgfamiljer.
Under huven använder vi color.js för att hantera färgmanipuleringsprocessen. Färggenereringsfunktionen tar basfärgen, beräknar motsvarande HSL-värden och genererar därefter färgfamiljernas HEX-värden.
- Generera basfärgelementet:
- Definiera HSL-baserade färgberäkningsfunktionen:
- Generera färgfamiljerna:
Enkelt, eller hur? Genom att upprepa ovanstående steg kan vi generera en anpassad färgpalett för vilken varumärkesfärg som helst. Detta tillvägagångssätt säkerställer att den genererade färgpaletten förblir konsekvent med varumärkets identitet samtidigt som den ger en visuellt tilltalande upplevelse för användarna.

