Det snabbaste sättet att bygga ett autentiseringssystem
Minska tiden för autentiseringsinstallation till under en timme med Logto! Med kodfria integrationer, en kostnadsfri inbyggd e-posttjänst, steg-för-steg guider för social anslutning och ett enkelt klick för autentiseringsflödeskonfiguration gör Logto autentisering till en barnlek.
Att lägga till ett användarautentiseringssystem till din produkt borde vara enkelt, eller hur? Trots allt är det en så standardiserad modul. Åtminstone var det vad jag trodde, och Logto-teamet är dedikerat till att göra det enkelt för varje produkt att ha ett säkert och affärsanpassat identitetssystem.
Hur snabbt kan det göras? Låt oss se. Det finns en supersnabb lågkodslösning för webbappar, perfekt för snabb testning eller direkt utplacering till produktion. Inklusive plattformsregistrering kan allt detta göras på bara 1 timme eller ännu snabbare. Tror du inte på det? Gå framåt, prova själv.
Som ett företag för AI-verktyg är tid pengar, och jag behöver lansera snabbt för att fånga marknaden. Här är vad jag behöver för autentisering:
- Registrering: E-post + Verifiera e-post + Sätta lösenord
- Logga in: E-post + Lösenord
- Glömt Lösenord: Verifiera e-post + Återställ lösenord
- Social Login: Vi kör med den mest populära, Google-inloggning.
Okej, låt oss köra.
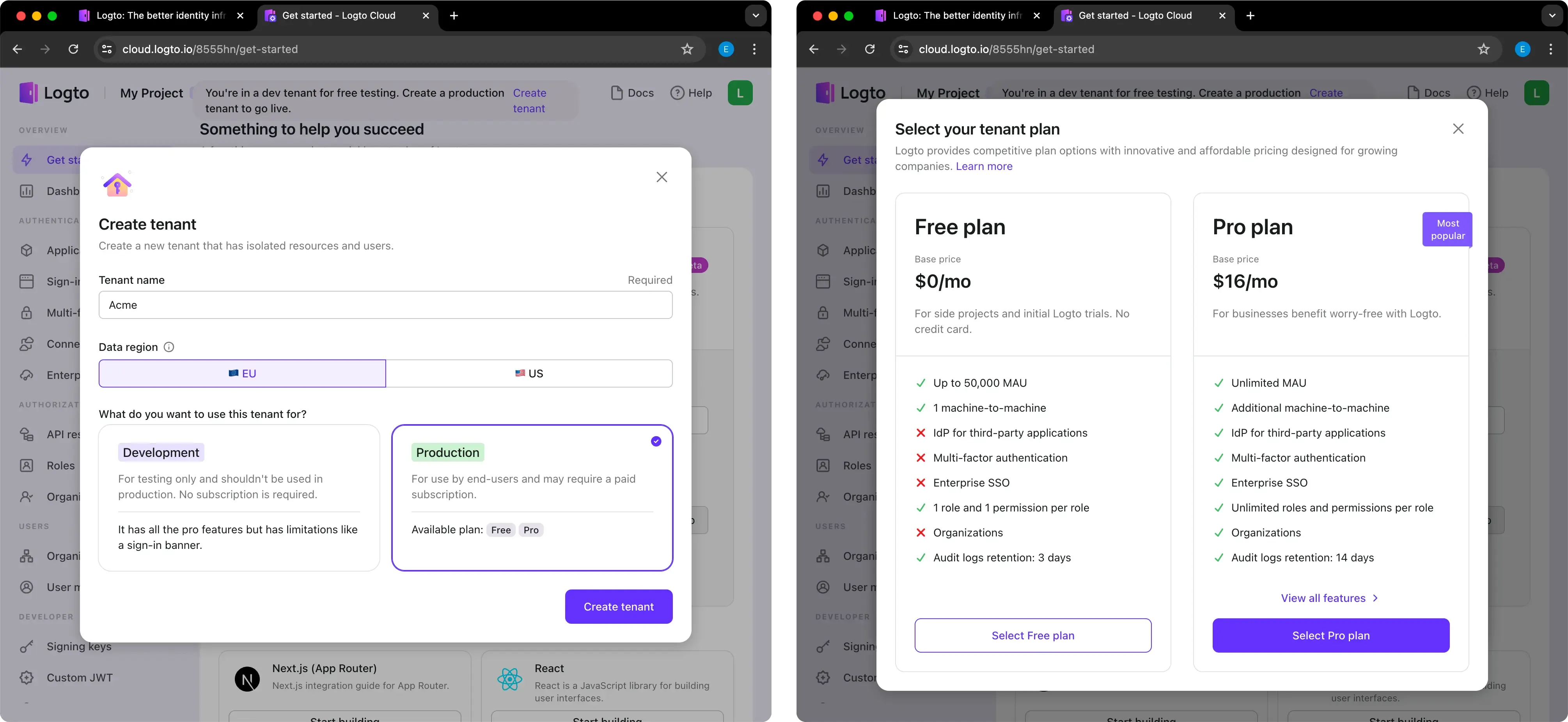
Steg 1: Skapa ett Logto-konto och en tenant
- Besök cloud.logto.io och registrera ett Logto-konto.
- Skapa en produktionstentant direkt. Den kostnadsfria planen (50 000 MAU) är tillräcklig för våra startbehov.

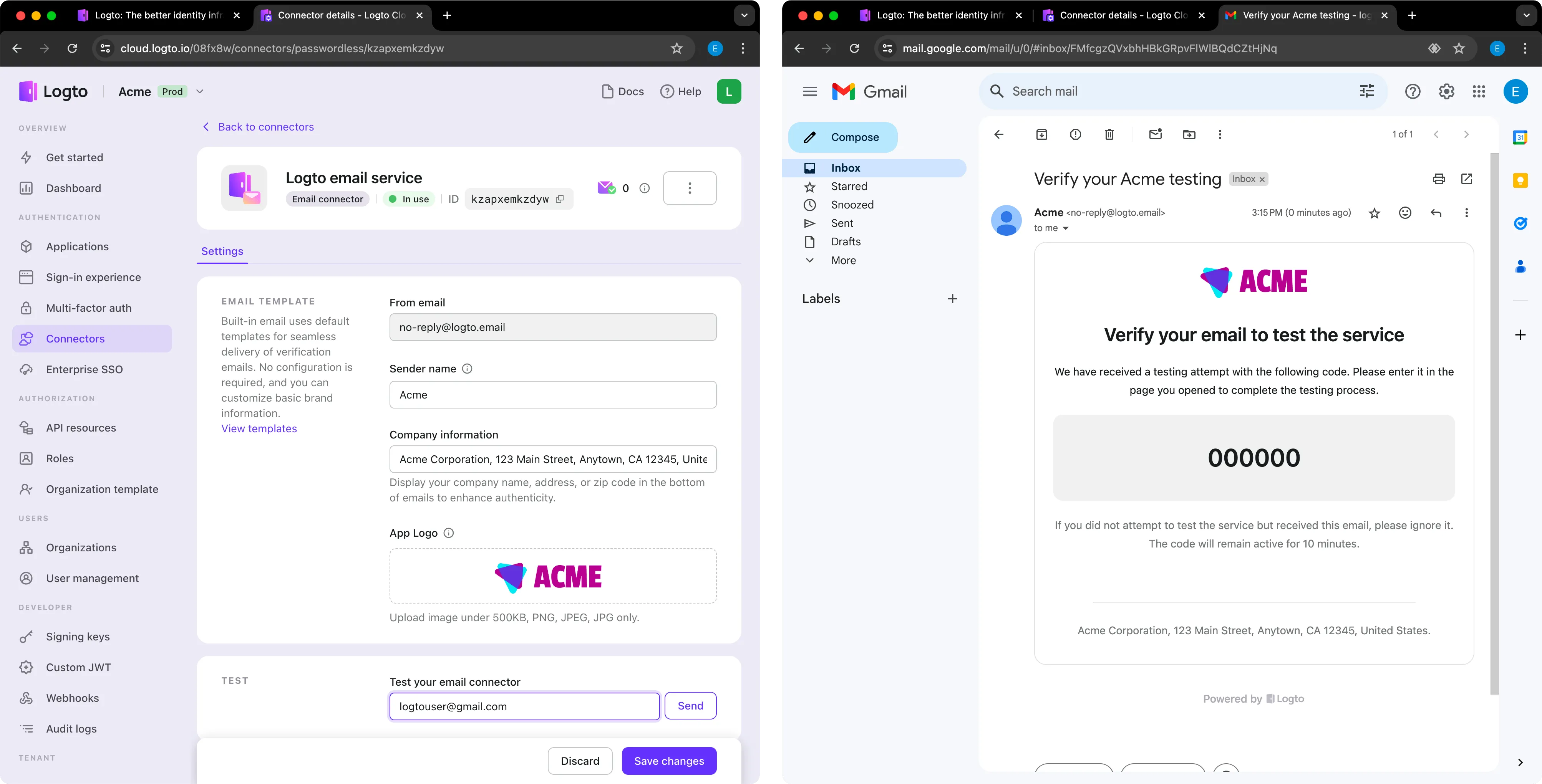
Steg 2: Ställ in e-postanslutning
Att ansluta min tredjeparts e-postleverantör och skapa e-postmallar? Åh, vänta! Logto har en förbyggd e-posttjänst som inte kräver någon konfiguration.
- Ange grundläggande information: Avsändarnamn, företagsinfo och ladda upp e-postlogotyp (alla valfria).
- Testa det: Skicka ett e-postmeddelande till dig själv. Ett tjusigt verifieringsmejl anländer.

Det stämmer, hela setupen och testningen tar mindre än 5 minuter! Om du inte har något emot att avsändaren är "[email protected]", kan du använda denna kostnadsfria tjänst och slippa skriva e-postmallar för olika scenarier. Annars kan du välja en anpassad e-postleverantör.
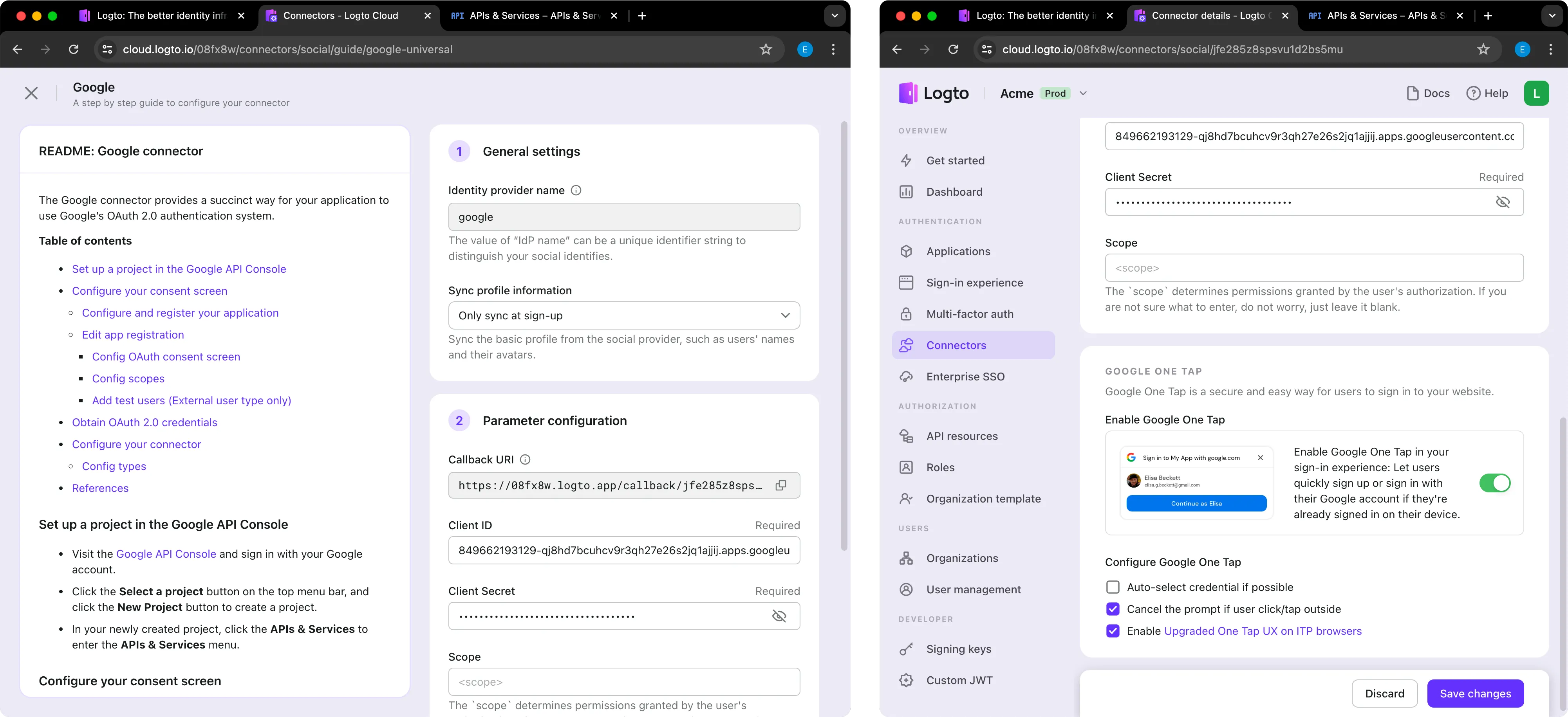
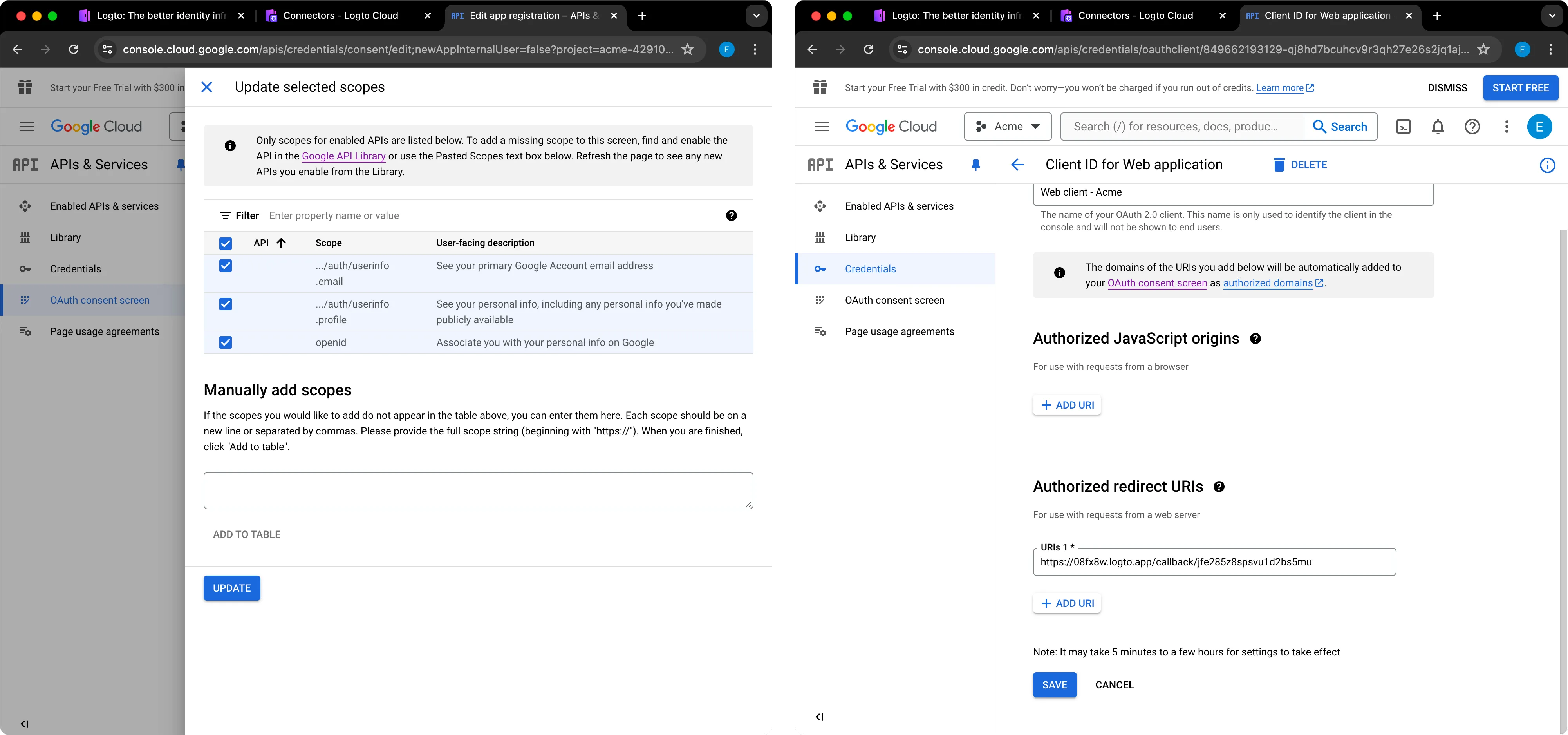
Steg 3: Ställ in social anslutning
Olika produkter behöver olika klient-ID:n för Google-leverantör, så jag måste länka Google-kopplingen själv. Men det är inte svårt.
- Fyll i
Client IDochClient secreti Logto, aktivera sedan Google One Tap.

- Ange callback-URL. Välj
../auth/userinfo.email,../auth/userinfo.profile, ochopenidi Google API-konsolen.

Tack vare Logtos steg-för-steg-guide avslutade jag setupen på mindre än 10 minuter.
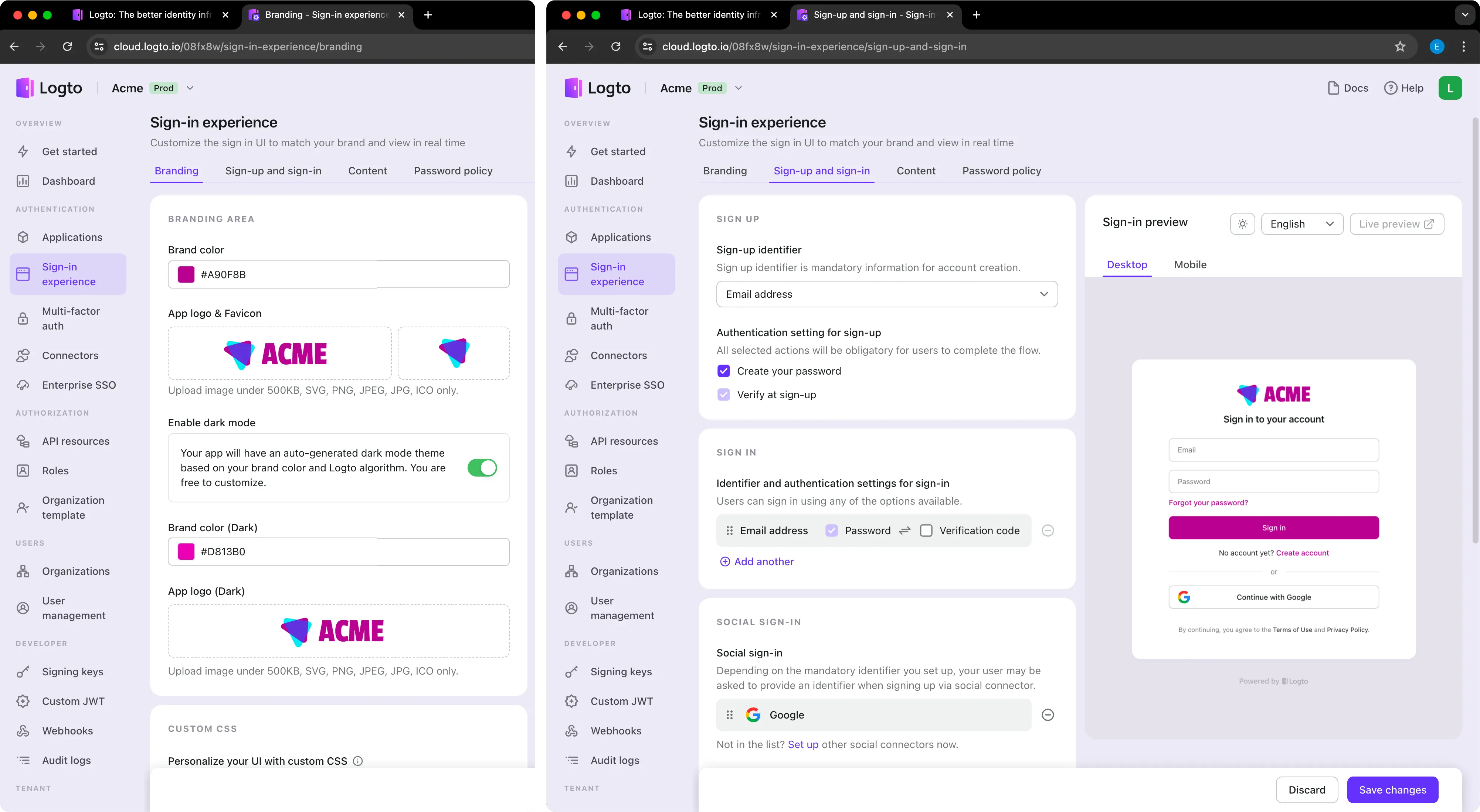
Steg 4: Ställ in inloggningsupplevelsen
Med leverantörsresurserna konfigurerade är det dags att ställa in inloggnings- och registreringsupplevelsen.
- Navigera till avsnittet “Sign-in Experience”:
- Ladda upp din app-logotyp och favicon.
- Byt ut varumärkesfärgen.
- Aktivera mörkt läge med ett klick och fyll i samma fält.
- Gå till fliken “Sign-up & sign-in” för att ändra autentiseringsmetoderna:
- Ställ in “E-postadress” som registreringsidentifierare, och kryssa för “Skapa ditt lösenord” samt “Verifiera vid registrering”.
- Ställ in “E-postadress” och “Lösenord” som inloggningsidentifierare och autentiseringsfaktor.
- Lägg till “Google” för social inloggning.

Bekvämt nog var standardinställningarna exakt vad jag behövde, så detta tog inte mycket tid alls.
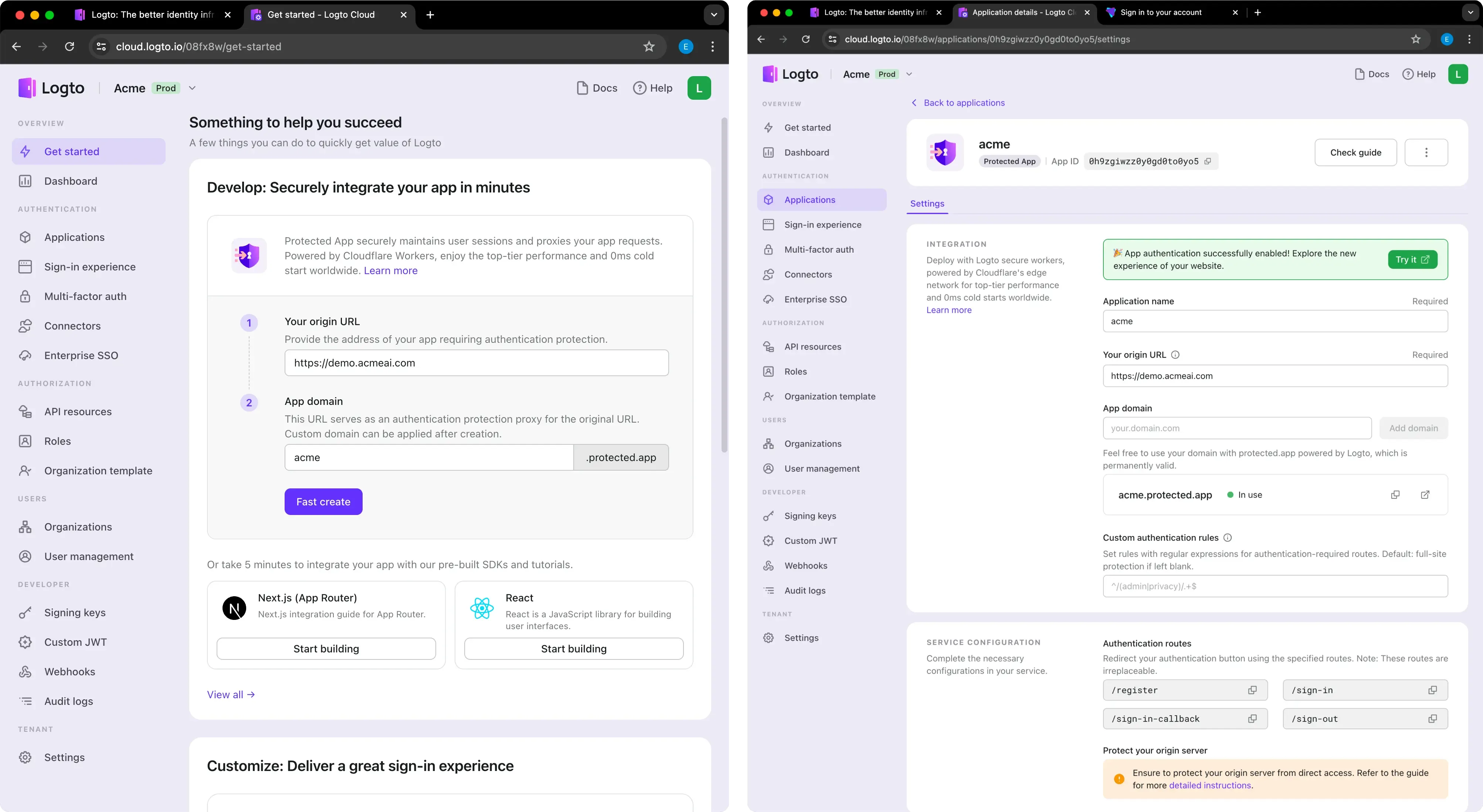
Steg 5: Integrera webbapp utan SDK
Varför slösa tid på att integrera tjänster? Använd Logtos skyddade app för att proxya mina appförfrågningar.
-
Skapa en skyddad app: Ange den
ursprungliga URLför min app (den utan autentiseringsskydd, vem som helst kan besöka). Ställ inappdomänmed ett ”.protected.app”-suffix för testning (denna webbplatsadress tillhandahålls till användare för att besöka din webbplats, men den är redan konfigurerad med autentiseringsflöden, därav namnet "Protected App").
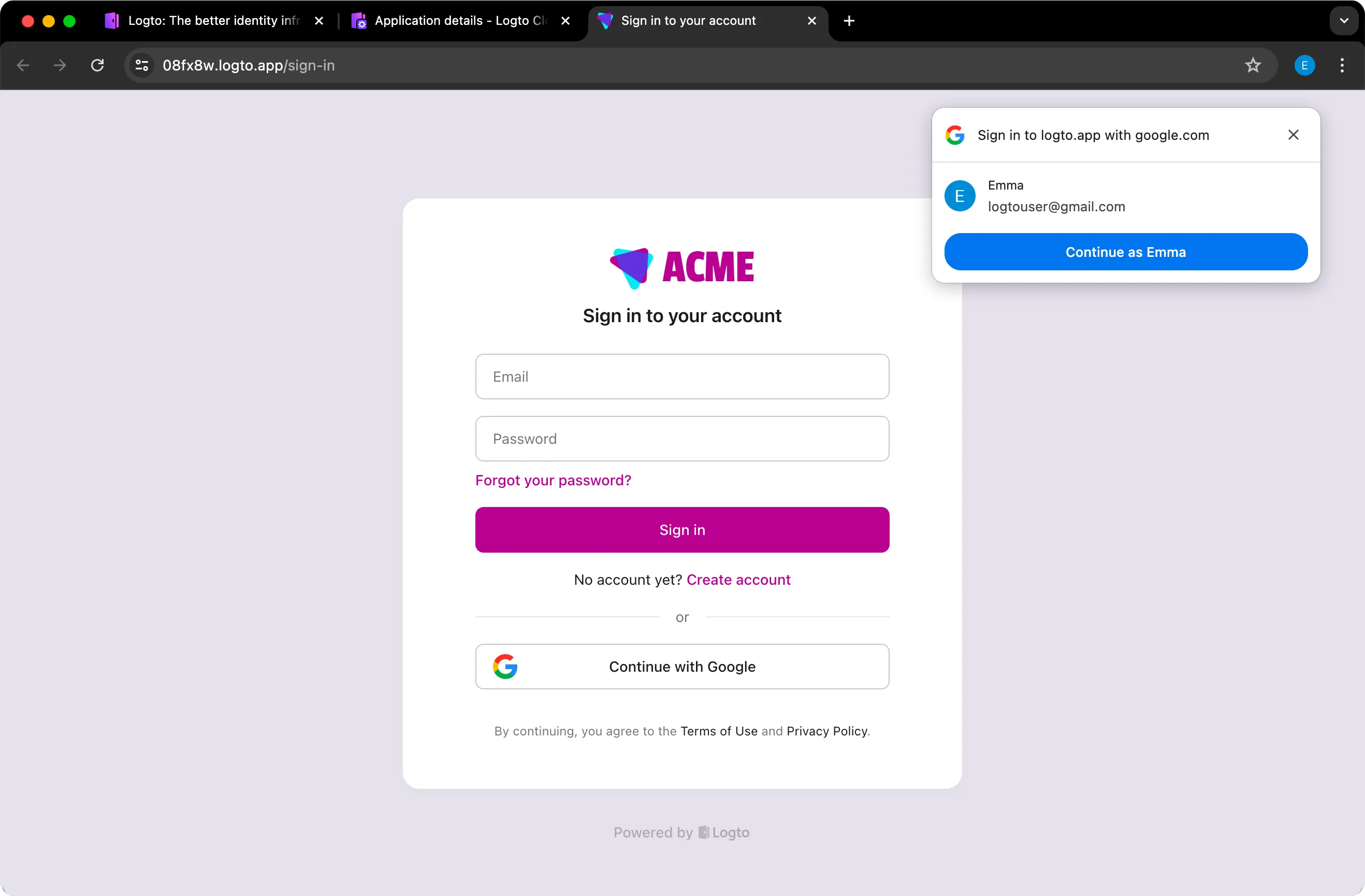
-
När applikationen skapats, besök denna testadress acme.protected.app (👈 du kan prova det också!). Autentisering krävs för att få tillgång till denna sida. Testet lyckades.

-
Konfigurera min verkliga domän av denna webbplats för produktion istället för den förvalda
.protected.app. -
Valfritt: Om du bara vill använda autentisering för specifika vägar kan du lägga till “Anpassade autentiseringsregler”. Som standard är hela webbplatsen skyddad.
-
Autentiseringsvägar
/register,/sign-in,/sign-in-callback, och/sign-outkan direkt läggas till knappar som Kom igång, Logga in och Logga ut. -
Sist men inte minst, säkra din ursprungsserver med HTTP Basic Authentication för att fullfölja denna proxyintegration. Varje förfrågan från den skyddade appen innehåller följande header:
Authorization: Basic base64(appId:appSecret).
Det är allt! På bara en timme är min webbplats skyddad med autentisering.
Slutsats
Du kan med tillförsikt använda denna supersnabba lösning för att skydda din webbplats. När din produkt växer tillåter det kraftfulla och omfattande Logto-systemet att du sömlöst uppgraderar till funktioner som multiapplikationsstöd, MFA, SSO, tredjepartsapplikationsautorisering, RBAC, och multi-tenancy-organisation, tillsammans med integrationer för alla typer av ramverk för att förbättra ditt resurskydd och användarhantering.
Jag inbjuder dig att själv uppleva detta och snabbt utrusta din webbplats med autentiseringsskydd.
För mer om snabb autentiseringsintegration, feedback på vår Roadmap eller kontakta oss direkt. Och glöm inte att gå med i vår Discord community för att chatta med Logto-teamet.
Lycka till med integrationen!

