Integrera Passport.js med Logto
En praktisk guide och exempel för att integrera Passport.js med Logto.
Passport.js är en autentiserings-middleware för Node.js som kan smidigt införlivas i alla Express-baserade webbapplikationer. Den här omfattande guiden kommer att fokusera på att använda passport-openidconnect-plugin, vilket erbjuder ett enkelt men effektivt sätt att införliva Logto med Passport.js. Under den här handledningen kommer vi att använda Express.js för att bygga vår applikation. All kod vi kommer att diskutera finns tillgänglig i ett offentligt GitHub-repository.
Ställa in express med session
Innan vi dyker in i integrationsprocessen behöver vi sätta upp det grundläggande projektet genom att installera Express.js och dess sessions-middleware.
Anta att du har en TypeScript-projektmiljö förberedd (om inte, se officiell TypeScript-dokumentation), börja med att installera de nödvändiga paketen:
Förbered huvudfilen
Skapa src/app.ts med följande kod:
Det här skriptet initierar Express-appen och konfigurerar cookieParser och session-middleware för cookie-baserad sessionshantering, vilket är viktigt för att lagra autentiseringsresultat i Passport.js. Det använder sedan http-modulen för att starta tjänsten.
Skapa en Logto-applikation
För att fortsätta behövs en Logto-applikation. Skapa en genom att besöka Logto Console, navigera till “Applikationer” och klicka på “Skapa applikation”. Välj “Express”, namnge din applikation och klicka på “Skapa applikation”.

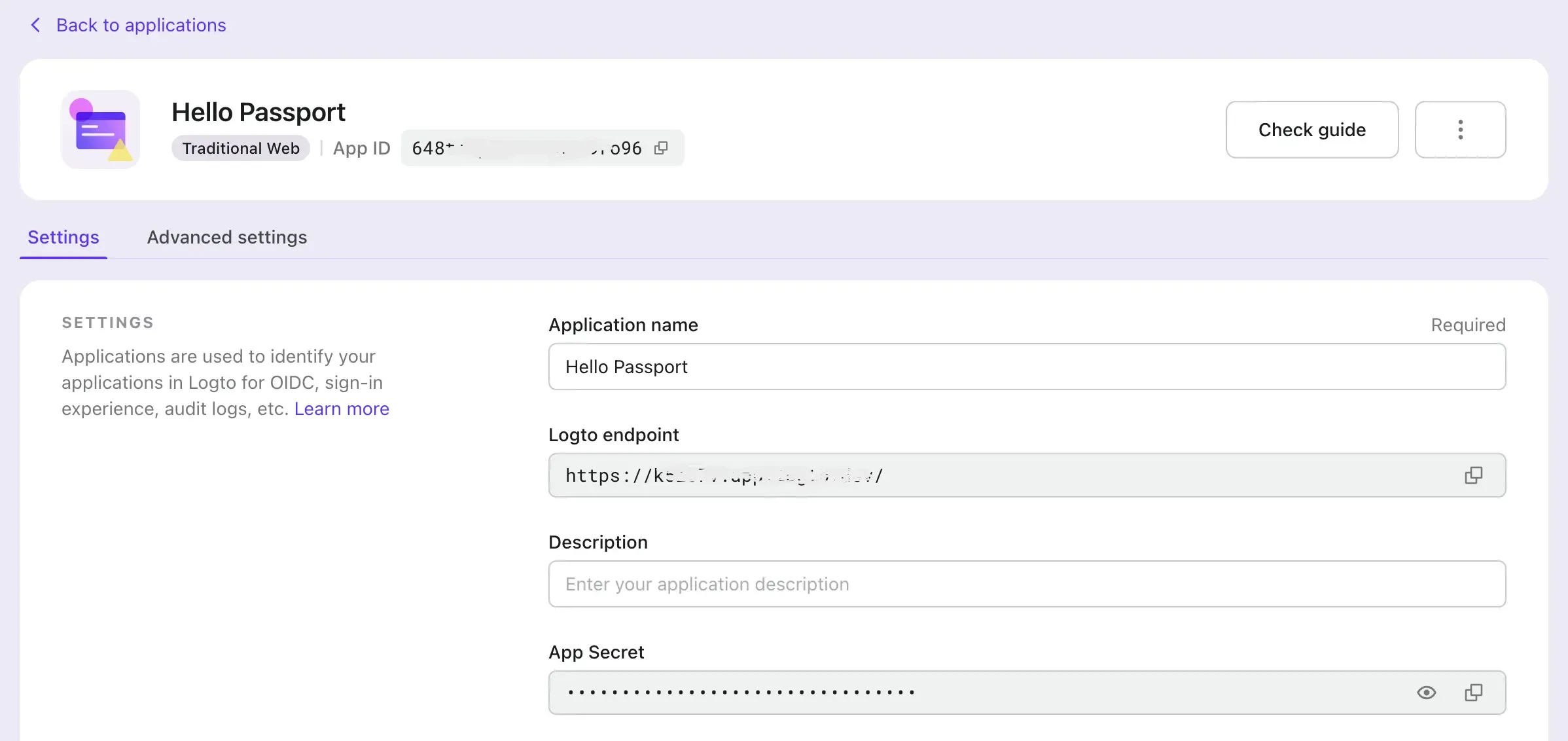
Efter att ha slutfört eller läst igenom skapelseguiden hittar du en detaljerad sida med konfigurationsinformation för nästa steg.

Ställa in URI:er
På applikationsdetaljsidan, konfigurera två värden:
- Omdirigerings-URI:er: Ställ in denna på
http://localhost:3000/callbackför att anpassa projektets callback-rutt. - Post Sign-out Redirect URI:er: Använd
http://localhost:3000för enkelhet, vilket leder användare till startsidan efter utloggning.
Du kan ändra dessa värden senare.
Konfigurera Passport.js med applikationsinställningarna
Installera beroenden
Installera passport och OIDC-strategiplugin, passport-openidconnect:
Förbered konfigurationsfil
Skapa app/config.ts för konfigurationshantering:
Ställ in miljövariablerna därefter:
| Miljövariabel | Beskrivning | Exempel |
|---|---|---|
APP_ID | App-ID från Logto | 4ukboxxxxxxxxx |
APP_SECRET | App-hemlighet från Logto | 5aqccxxxxxxx |
ENDPOINT | Logto-endpoint | https://g5xxx.logto.app/ |
Initiera Passport.js med OIDC-strategi
Skapa src/passport.ts
Denna kod initierar Passport med OpenIDConnectStrategy. Serialize- och deserialize-metoderna är satta för demonstrationsändamål.
Se till att initiera och bifoga Passport-middleware i din applikation:
Bygga autentiseringsrutter
Vi kommer nu att skapa specifika rutter för autentiseringsprocesser:
Logga in: /sign-in
Denna rutt bygger och omdirigerar till en OIDC-autentiseringsrutt.
Hantera inloggningscallback: /callback
Detta hanterar OIDC-inloggningscallback, lagrar tokens och omdirigerar till startsidan.
Logga ut: /sign-out
Detta omdirigerar till Logtos sessionsslut-URL och sedan tillbaka till startsidan.
Hämta autentiseringstillstånd och skydda rutter
Utveckla startsidan med autentiseringstillstånd:
Här visas användarinformation med hjälp av JSON.stringify, och förekomsten av request.user används för att skydda rutter.
Slutsats
Grattis till att ha integrerat Passport.js med Logto. Hoppas den här guiden kan hjälpa dig att migrera från befintliga system till att använda Logto. För en förbättrad autentiseringsupplevelse, överväg att prova Logto Cloud idag. Lycka till med kodningen!

