Varför GitHubs laddningsindikator ser bra ut och hur man bygger den
Vi kommer att diskutera användarupplevelsen av GitHubs laddningsindikator och bygga en liknande i React.
Introduktion
När du navigerar till en ny sida på GitHub (även den här webbplatsen) kommer du att se en laddningsindikator högst upp på sidan. Animeringen av fältet är smidig och ser naturlig ut. Jag kommer att diskutera den underliggande användarupplevelsen och bygga en liknande i React.
I denna handledning kommer jag att använda Remix som React-ramverk. Du kan dock använda vilket annat React-ramverk eller bibliotek som helst så länge det stöder sidövergångstillståndsspårning.
Användarupplevelse
Du kanske märker att laddningsindikatorn inte är linjär. Den startar snabbt och bromsar snabbt ner, för att sedan fortskrida i små steg. När sidan är laddad, når laddningsindikatorn snabbt 100 % och försvinner.
Om du kontrollerar nätverksfliken i webbläsarens utvecklarverktyg, kommer du att se att laddningsindikatorn inte är direkt relaterad till nätverksbegäran, utan är mer som en visuellt effekt.
Denna design är avsiktlig och ett psykologiskt knep för att få användaren att känna att sidan laddas snabbare. Låt oss jämföra den med en linjär laddningsindikator och en traditionell spinner:
Som du kan se, ser den linjära laddningsindikatorn lite långsam ut, medan spinnern inte ger någon feedback om framstegen. GitHubs laddningsindikator ger användaren en känsla av progression och gör laddningsupplevelsen mer angenäm.
Men varför?
Inom människa-dator-interaktion finns det ett koncept som kallas upplevd prestanda. Det handlar om hur snabbt användaren upplever att systemet är, inte hur snabbt det faktiskt är.
För linjära rörelser kan de ofta uppfattas som abrupta och mekaniska, vilket kan vara mer mentalt ansträngande att följa (mer kognitiv belastning). Mer naturliga rörelser, som lätt och fjädrande, kan kännas mer förutsägbara och lättare att bearbeta.
Studier har visat att mjukare övergångar kan minska den kognitiva belastningen på användarna, vilket gör gränssnitten mer användarvänliga. Detta är hjälpsamt för att få systemet att kännas mer responsivt.
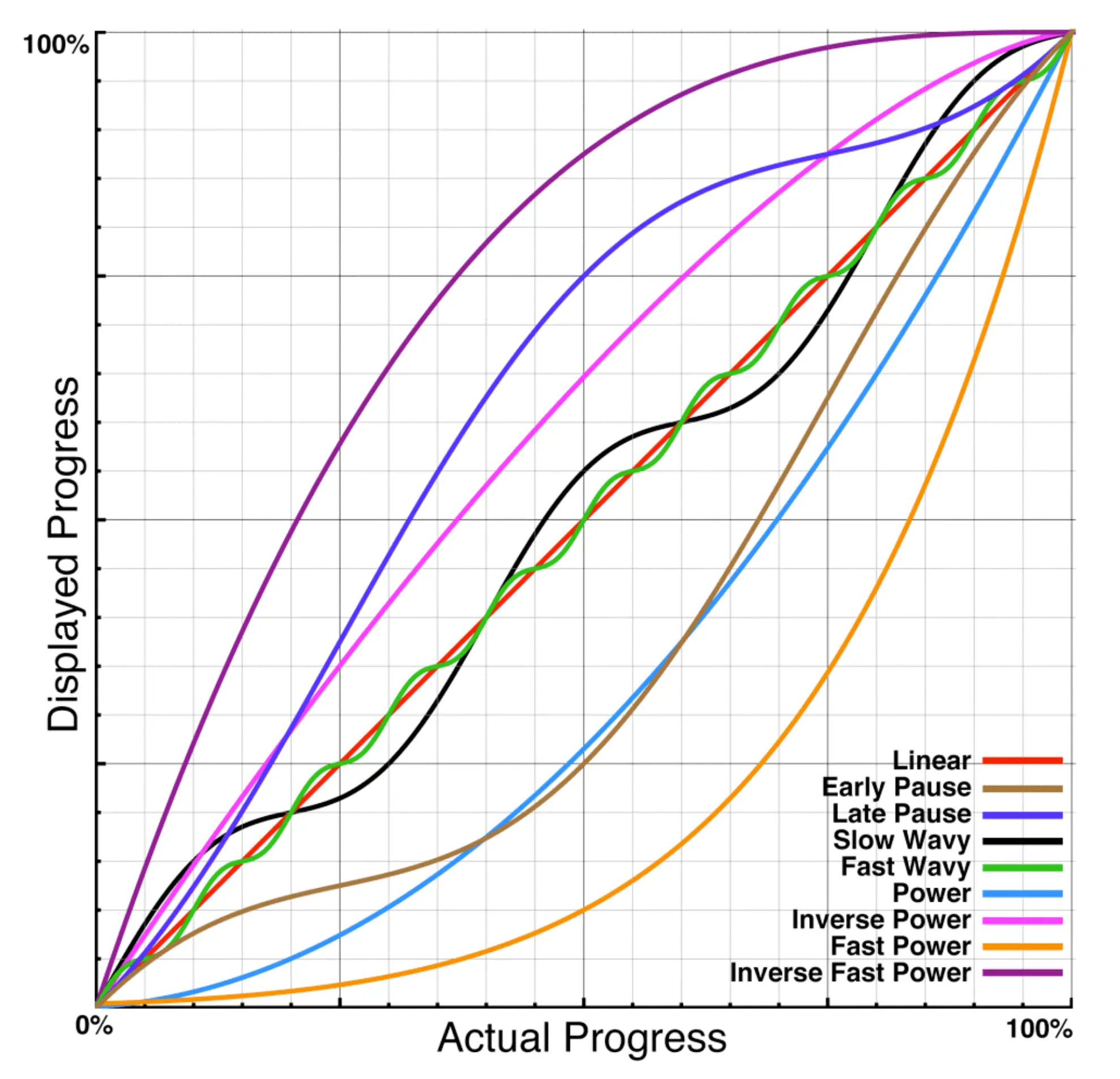
Dessutom fann Harrison et al. (2007) att användare upplever laddningsindikatorn som snabbare när den följer "Fast Power" lättning, som är väldigt liknande GitHubs laddningsindikator.

Vi kan dra slutsatsen att nyckeln till att få laddningsindikatorn att se snabbare ut är att "starta snabbt, sakta ner, och sedan accelerera på ett exponentiellt sätt".
Bygga laddningsindikatorn
Låt oss nu bygga en liknande laddningsindikator i React. Vi kommer att använda Remix och dess useNavigation-hook för att spåra sidövergångstillståndet. Om du använder andra React-ramverk kan du använda liknande API:er för att uppnå samma effekt.
Arrangera animeringen
För att göra det ännu mer naturligt kommer vi att använda fjäderanimation från react-spring för att animera laddningsindikatorn (detta bibliotek är redan ett bra exempel på hur fysikbaserade animationer kan förbättra användarupplevelsen). Vi kan dela upp animationen i tre steg:
- Börja snabbt och bromsa snabbt ner
- Fortsätt långsamt och stadigt
- Nå 100 % och försvinn
Med react-springs imperativa API:er kan vi enkelt uppnå denna effekt. Här är koden:
Låt oss bryta ner koden:
Vi har en fjäderreferens api för att kontrollera animationen. När vi behöver starta laddningsindikatorn, anropar vi start med följande konfiguration:
- Börja från 0 % bredd.
- Använd en stor spänning och finjustera friktionen för att få laddningsindikatorn att starta snabbt och bromsa snabbt ner till 10 %. Notera att vi använder
clamp: trueför att förhindra att laddningsindikatorn överskrider eller oscillerar. - Fortsätt till 15 % med en varaktighet av 5 sekunder. Det är ett buffertstadium för att göra animationen mer naturlig.
- Fortsätt till 100 % med en högre spänning och friktion för att få laddningsindikatorn att fortsätta med en långsam fjäderrörelse (GitHub använder slumpmässig längd på steg här, men personligen föredrar jag en jämn rörelse).
När sidan är laddad, anropar vi end för att "avbryta" animationen och få laddningsindikatorn att nå 100 % och försvinna snabbt.
Uppdatera vid sidövergång
Remix tillhandahåller en useNavigation-hook för att spåra sidövergångstillståndet. Vi kan använda den för att starta och avsluta laddningsindikatorn. Här är koden:
Känn dig fri att anpassa laddningsindikatorns stil för att matcha ditt webbplatsdesign och justera animationsparametrarna för att passa din smak. Så länge du följer "Fast Power" lättning kan du uppnå samma mål.
Slutsats
Människa-dator-interaktion är verkligen ett intressant område. Även små detaljer som laddningsindikatorn kan betydligt påverka användarupplevelsen. På Logto bryr vi oss inte bara om den tekniska infrastrukturen och implementationerna utan också användarupplevelsen och designen. Vi tror att de också är viktiga delar av en utvecklarvänlig plattform.

