Vibe-kodning med Lovable AI och Logto för att snabbt bygga din app och hantera inloggningsflöden
Lovable är en AI-driven kodningsagent som hjälper dig bygga fullstack-appar med naturligt språk: frontend, backend, databas och driftsättning, allt på ett ställe. Med stöd för Logto kan du nu enkelt lägga till säker inloggning, användarhantering och autentiseringsflöden.
Från allmänna agenter till uppgiftsspecifika copilots, så upplever utvecklare ett grundläggande skifte i hur mjukvara skapas. Men bland alla agentkategorier sticker en ut som den mest spännande och snabbväxande: kodningsagenter.
Verktyg som Lovable, Cursor, Windsurf och Replit hamnar i rampljuset genom att omvandla naturligt språk till verklig, fungerande mjukvara direkt. Ingen setup. Ingen boilerplate. Bara rent resultat.
Idag dyker ett nytt begrepp upp på scenen: Vibe Coding.
Banbrytare för detta är Lovable – vibe-kodning är ett nytt sätt att bygga appar genom att chatta med AI. I den här artikeln reder vi ut vad vibe coding egentligen innebär, utforskar hur Lovable fungerar som en ledande kodningsagent, och går igenom att bygga en fullstack-app: komplett med registrering, login, användar- och identitetshantering på några minuter.
Vad är Lovable AI?
Lovable är en chattbaserad utvecklingsplattform där dina idéer omvandlas direkt till fungerande kod, layouter och till och med hostade appar. Du skriver inte traditionell kod: du beskriver vad du vill ha:
"Jag behöver ett enkelt dashboard med två diagram och en sidopanel."
Och AI:n genererar en live-förhandsvisning och redigerbar källkod, ofta på några sekunder.

Under huven använder Lovable moderna ramverk som React och Tailwind, och låter dig exportera ditt projekt, självhosta, eller deploya direkt.
Vilka är de viktigaste funktionerna med Lovable AI
Här är en detaljerad tabell baserad på de 9 nyckelfunktionerna på Lovable-plattformen:
| # | Funktion | Beskrivning | Värde |
|---|---|---|---|
| 1 | Fullstack-app driven av naturligt språk | Beskriv vad du vill ha på vanlig engelska och få en fungerande app med frontend, backend, DB och auth – allt genererat direkt. | Drastiskt minskad utvecklingstid och du slipper tröskeln med boilerplate-setup. |
| 2 | AI-kodningsintelligens & felsökning | Inbyggd assistent som autokompletterar kod, rättar buggar och hjälper dig navigera filer, loggar och API:er via samtal. | Ökar produktiviteten och påskyndar inlärningskurvan för icke-experter. |
| 3 | Ägarskap av riktig kod & GitHub-synkning | Ger produktionsfärdig kod (React, Node, etc.) och synkar båda vägarna med GitHub. | Säkerställer att du äger din kod fullt ut och undviker låsning till leverantör. |
| 4 | Backend-integrationer | Native-stöd för Supabase, Stripe och andra backend-tjänster. | Koppla enkelt till databaser, lagring, betalning och auth utan att skriva boilerplate. |
| 5 | Visuell redigering & Skiss-till-kod | Ladda upp skisser eller skärmdumpar (t.ex. handritade UI eller Figma-exporter) för att generera riktig UI-kod. Inkluderar visuell redigeringsläge. | Ger flexibilitet till designers och icke-kodare att forma UI direkt. |
| 6 | Driftsättning & egna domäner | Inbyggd deployment-pipeline med hostningsstöd och enkel setup för egna domäner. | Gör publicering av appen smidig – inget behov av flera tjänster. |
| 7 | Samarbete & realtidssynkning | Teammedlemmar kan samarbeta i realtid, se ändringar direkt och hantera versionshistorik. | Möjliggör pair programming, granskning och teamvänliga miljöer. |
| 8 | Säkerhetsskanning | Inbyggda säkerhetskontroller vid publicering, särskilt när Supabase används. | Upptäcker sårbarheter innan du släpper, vilket ökar förtroendet. |
| 9 | Ekosystem för lärande & mallar | Erbjuder guider, promptbibliotek, förbyggda mallar och lärresurser. | Minskar inlärningskurvan och förbättrar onboarding för utvecklare. |
Centrala fördelar med Lovable i apptutveckling
Lovable utmanar några av de antaganden som råder i de flesta utvecklararbetsflöden:
- Att du behöver ett tomt VS Code-fönster för att börja.
- Att du måste ha Figma-skiss innan layout.
- Att du måste ha tickets innan logik.
Istället erbjuder Lovable en arbetsmiljö där naturligt språk blir huvudfokus för UX – inte bara för kodning, utan för att bygga hela produkter.
Detta får stor betydelse för:
- Prototypande: Inte längre statiska skisser: testa riktiga UX-idéer på några timmar.
- Onboarding: Nya teammedlemmar kan utforska kod och funktioner via samtal.
- Tillgänglighet: Designers och produktägare kan bidra utan att behöva koda.
För dem utan bakgrund som professionella utvecklare öppnar Lovable helt nya möjligheter. Så länge du vet vad du vill bygga kan du vibe-koda dig igenom det – och förvandla idéer till fungerande appar utan klassiska hinder.
Vad vi kan lära oss av Lovable
Gränssnittet är den nya IDE:n
Lovable visar att "koda" inte alltid behöver betyda att skriva. Det kan också handla om att prompta, redigera via dialog, och iterera utifrån intention.
Detta öppnar upp för mer inkluderande samarbete, särskilt i små team eller solo-projekt.
Snabba loopar slår fullständiga kravspecar
När du kan bygga, testa och förbättra utan att byta verktyg eller skriva boilerplate får du snabbare iteration och mer plats för kreativitet.
Även erfarna utvecklare vinner på mindre kontextbyten och snabbare feedbackloopar.
AI-inhemska appar behöver AI-inhemska verktyg
Precis som GitHub Copilot blev logiskt i VS Code, så är Lovable rätt steg för en generation av agentdrivna, prompt-native-appar — där struktur, logik och användarflöden inte längre är hårdkodade utan dynamiskt definierade.
Bygg en fotoalbumsapp med Logto som autentisering
Börja med att ge en enkel prompt som "Skapa en fotoalbumsapp" – då genererar den en grundläggande men tilltalande sajt åt dig.
Integrera Logto Auth i Lovable

Sedan bad jag Lovable använda Logto för autenticering. Även om Lovable verkar ha ett starkt partnerskap med Supabase för auth, så är Supabase inte en professionell CIAM-lösning. Därför valde jag Logto — en öppen och professionell CIAM-produkt.
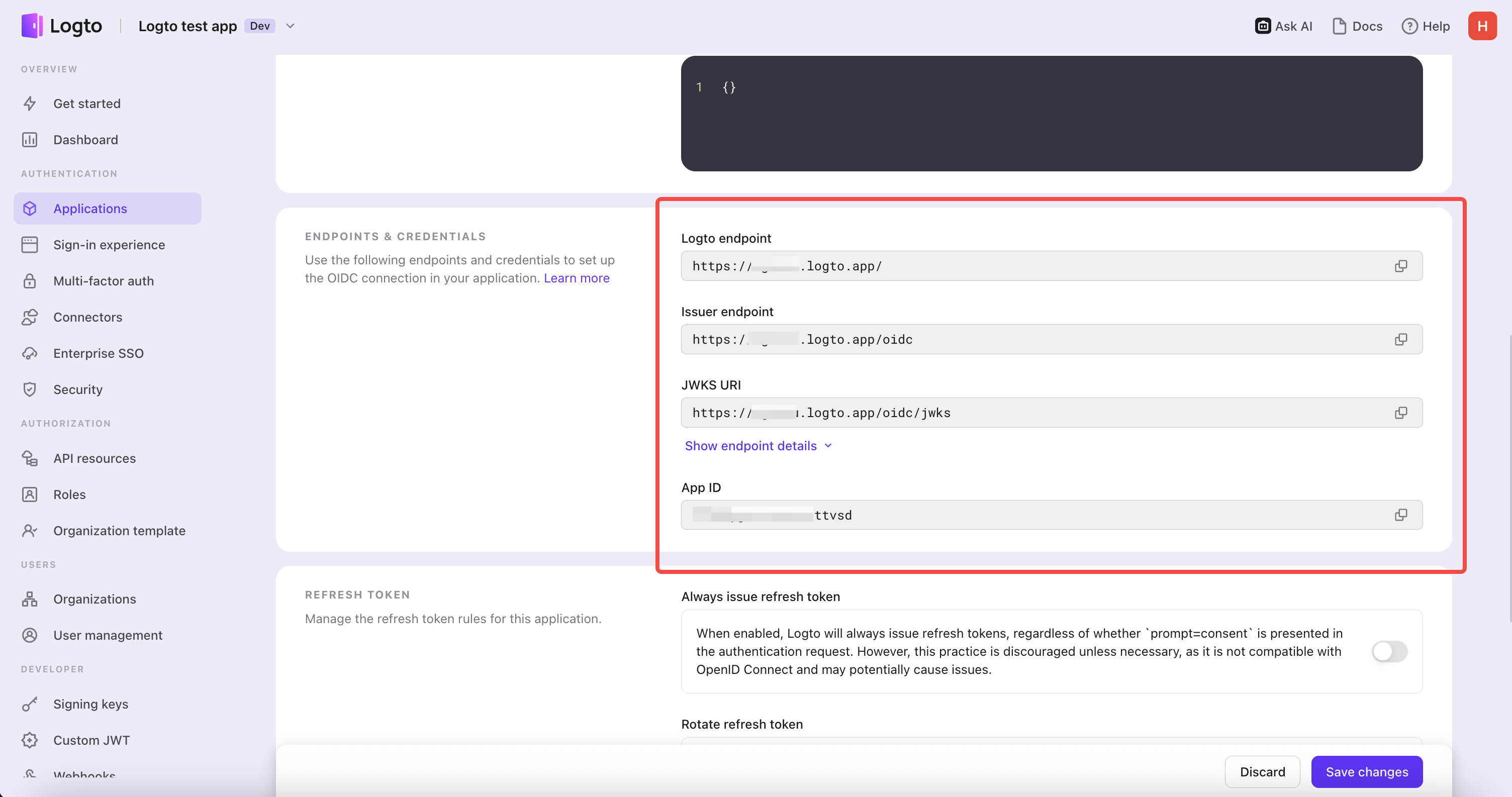
Enligt instruktionen behövde jag ange:
- Logto-endpoint
- App-ID
Eftersom det är en React single-page-app krävs ingen app-hemlighet. AI-agenten skötte allt automatiskt – installerade senaste Logto React SDK och skapade nödvändiga autentiseringskomponenter.


För att få endpoints gick jag bara till Logto Cloud och skapade en ny React-app. På applikationsdetaljsidan hittade jag de nödvändiga endpoints och klistrade in dem i Lovable. Lovable uppdaterade sedan automatiskt både kod och konfigurationsfiler åt mig.

Du måste även ange din apps Redirect URI samt Post-Sign-out URL.
Här är det luriga: eftersom Lovable hostar din utvecklingsmiljö i molnet kan du inte använda något i stil med http://localhost:3000/callback som redirect URI. Istället måste du använda din Lovable-projekts live-URL och uppdatera den i Logto Cloud-konsolen.
Steg:
- Gå till din Logto Cloud-tenent
- Hitta din app
- Byt ut URL:erna mot:
-
Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/callback -
Post Sign-out Redirect URIs:
https://preview--snap-show-gallery-time.lovable.app/
Efter några chatt-promptar och iterationer har du nu en skyddad webbplats — endast inloggade användare kan se innehållet.

Observera att den här typen av kodningsagent använder iframes i sin förhandsgranskning, så när du klickar i preview-läget kan den inte trigga inloggningssidan.
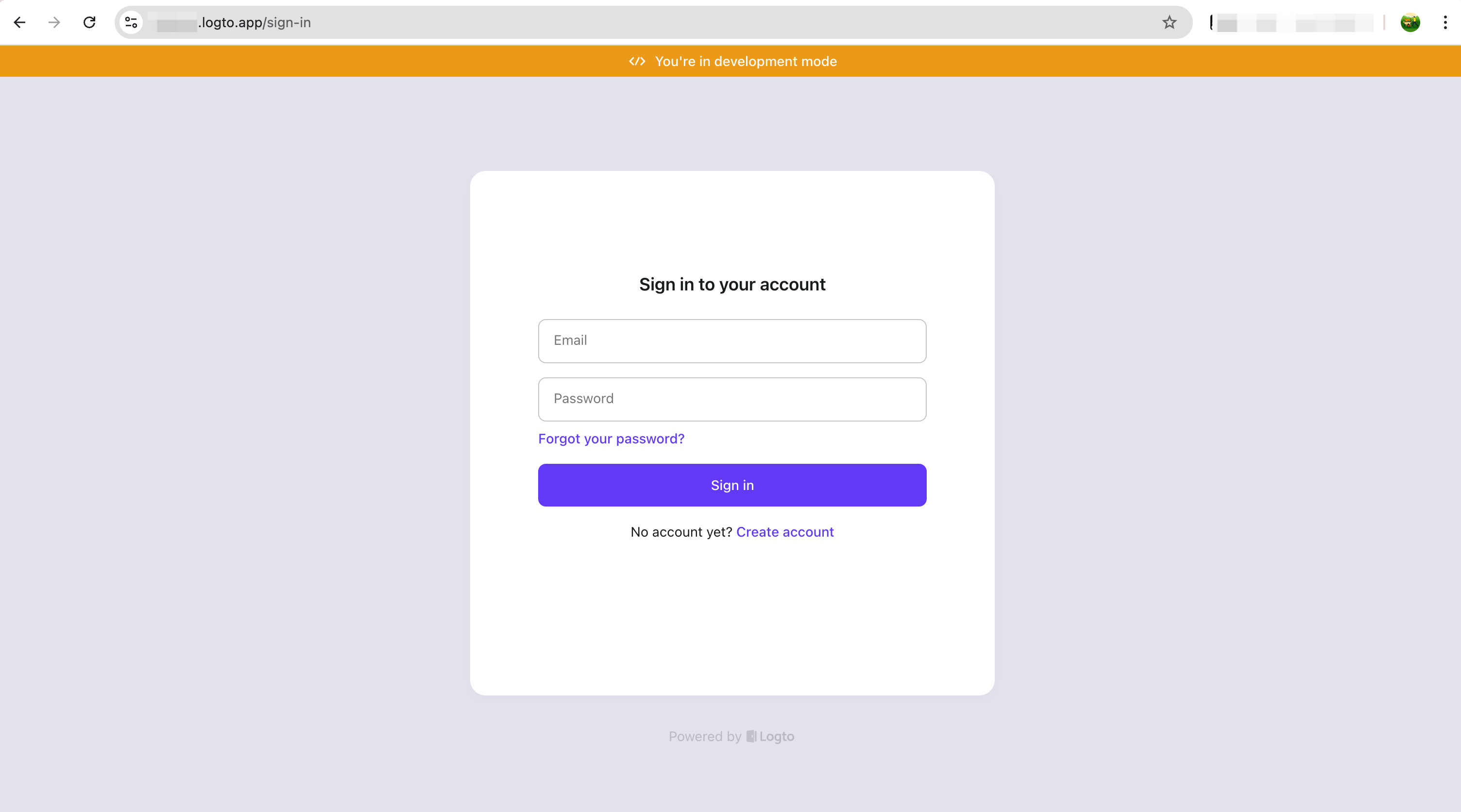
Testa inloggningsflödet
När du klickar på "Logga in" öppnas Logtos inloggningssida. Du kan testa hela autentiseringsflödet — som standard använder Logto e-post + lösenord som inloggningsmetod. Gå igenom e-postverifieringen, och kolla sedan i Logto Console för att se om användaren blev korrekt registrerad.


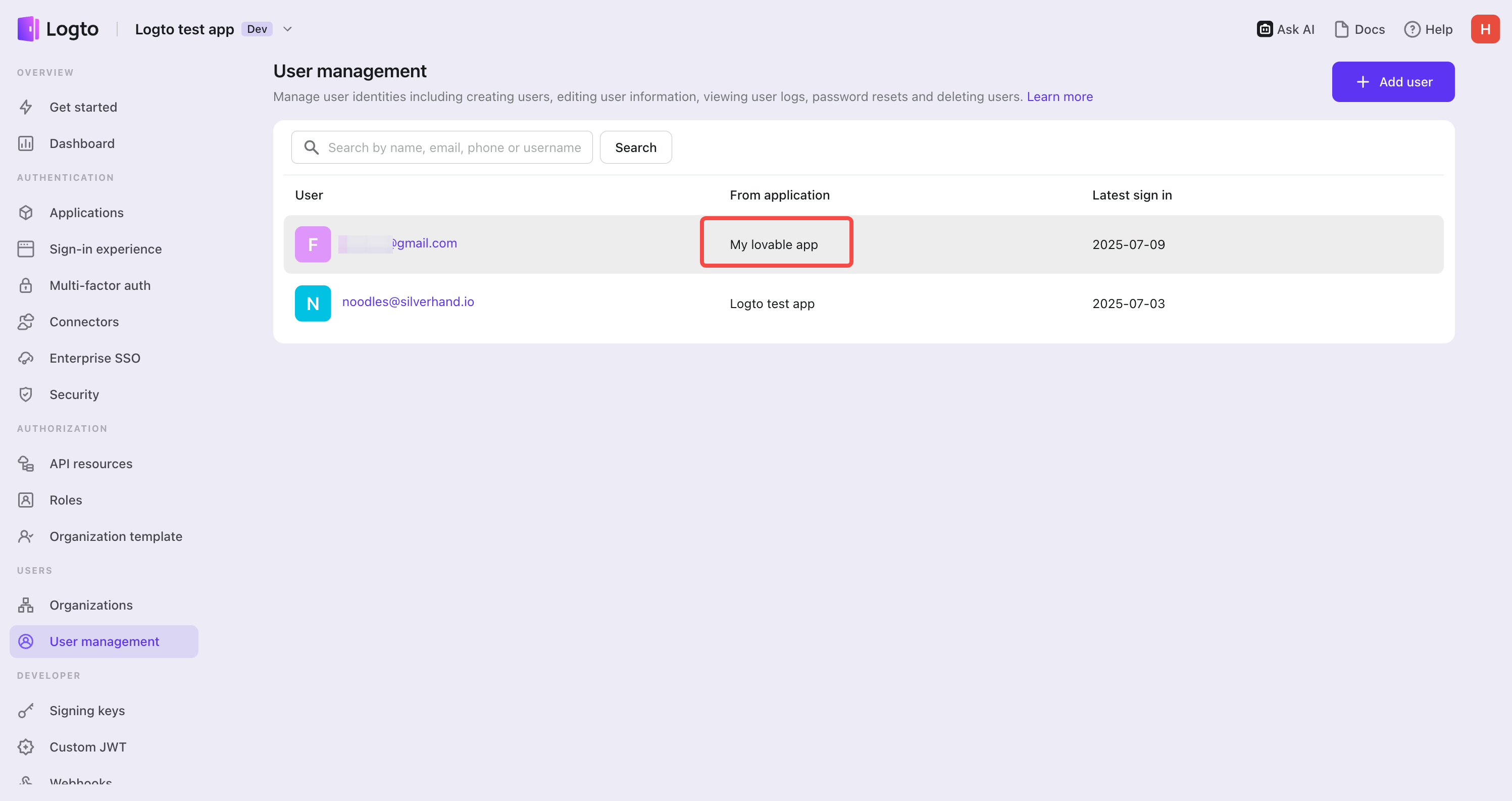
Som du ser visas din användare nu i Logto Cloud Console — detta bekräftar att autentiseringsflödet fungerade, och att användaren blev säkert registrerad via din app.
Nu har du en fullt fungerande app med integrerat login-flöde — och du kan även hantera användare direkt i Logto Cloud Console.
Logtos kommande uppdatering ger AI-driven auth-integration
Det här är bara ett enkelt exempel. Logto utvecklar aktivt MCP-servrar som körs direkt i din IDE, vilket gör det möjligt att interagera med Logto Console och Management API — utan att lämna utvecklingsmiljön. Med detta upplägg kan du:
- Skapa och hantera användare
- Läsa loggar
- Konfigurera och hantera login-flöden
- Utforma och underhålla auktorisation (t.ex. API-resurser, behörigheter, roller)
- Hantera applikationer och resurser
- Och mycket mer
Med den samlade kraften av AI och Logtos robusta infrastruktur är auth-integration inte längre en komplex uppgift.

