Lägg till Logto-autentisering i din Next.js-applikation med Server Actions
Integrerar Logto-autentisering i din Next.js-applikation med Server Actions.
Server Actions presenterar ett förnyat sätt att skapa robusta webbapplikationer utan behov av traditionella REST-API:er. Vi har tidigare diskuterat detta i vår artikel.
Idag är vi glada att tillkännage det officiella stödet för Server Actions i vårt Next.js SDK, trots att det är en experimentell funktion.
För en snabb översikt, kolla in det här exemplet och följ med när vi beskriver hur du integrerar Logto med Server Actions i den här guiden.
Förutsättningar
För att komma igång, se till att du har följande:
- En körande Logto-instans eller tillgång till ett Logto Cloud-konto.
- Ett Next.js-projekt med Server Actions-funktionen aktiverad.
Konfigurera Logto
Om du själv hostar Logto, hänvisa till dokumentationen "Kom igång" för att ställa in din Logto-instans.
Öppna Logto Console genom att ange URL:en https://cloud.logto.io/ om du använder Logto Cloud, eller den slutpunkt du har ställt in för självhostning.
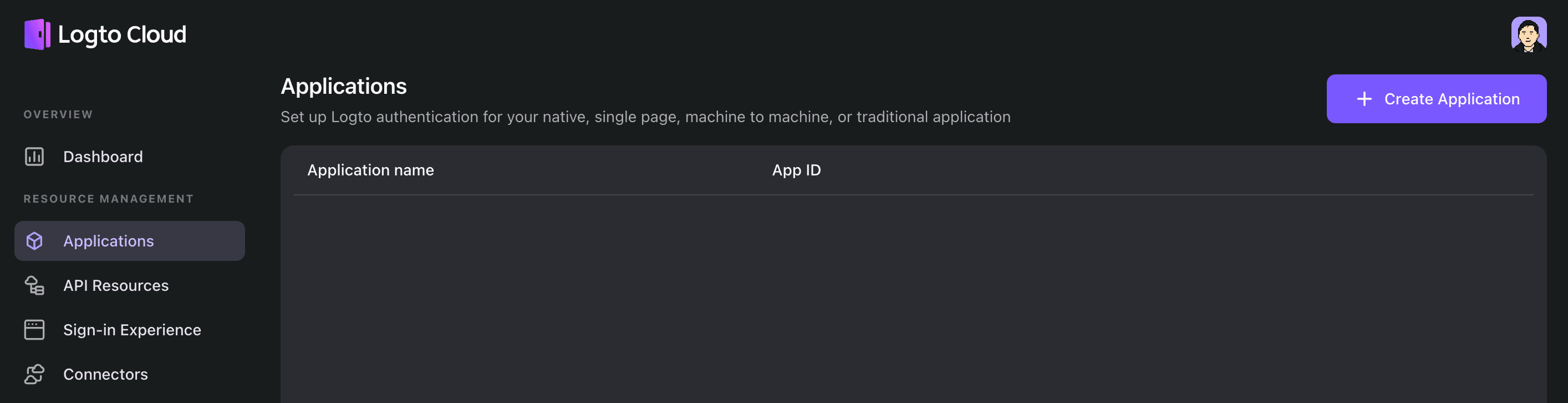
Navigera sedan till fliken "Applications" och klicka på "Create application".

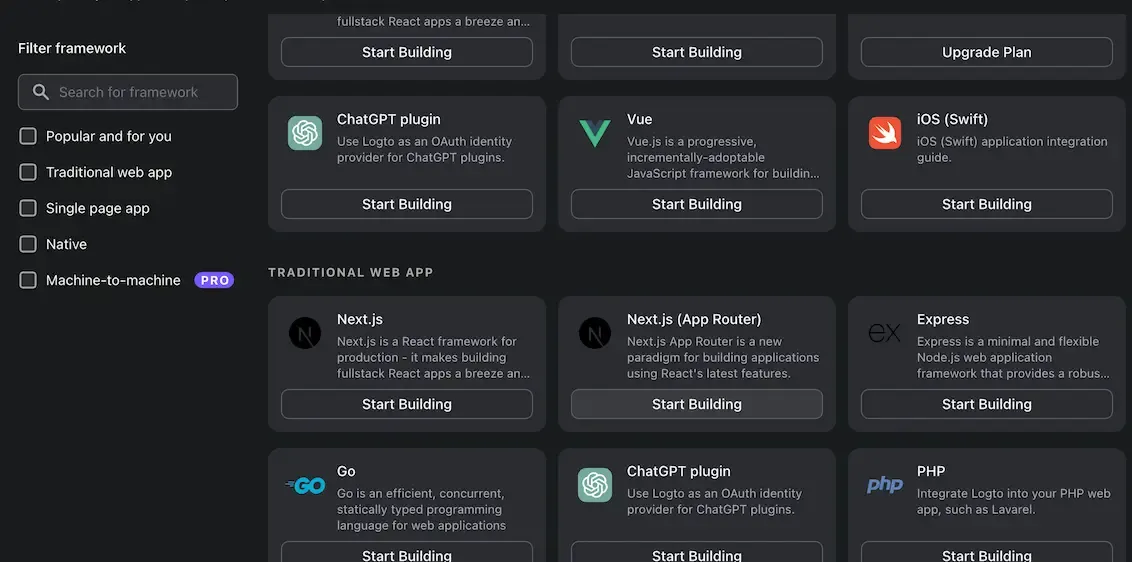
I modalfönstret som visas, välj "Next.js (App Router)" och ange ett applikationsnamn, t.ex. "Next.js App". Klicka sedan på "Create application".

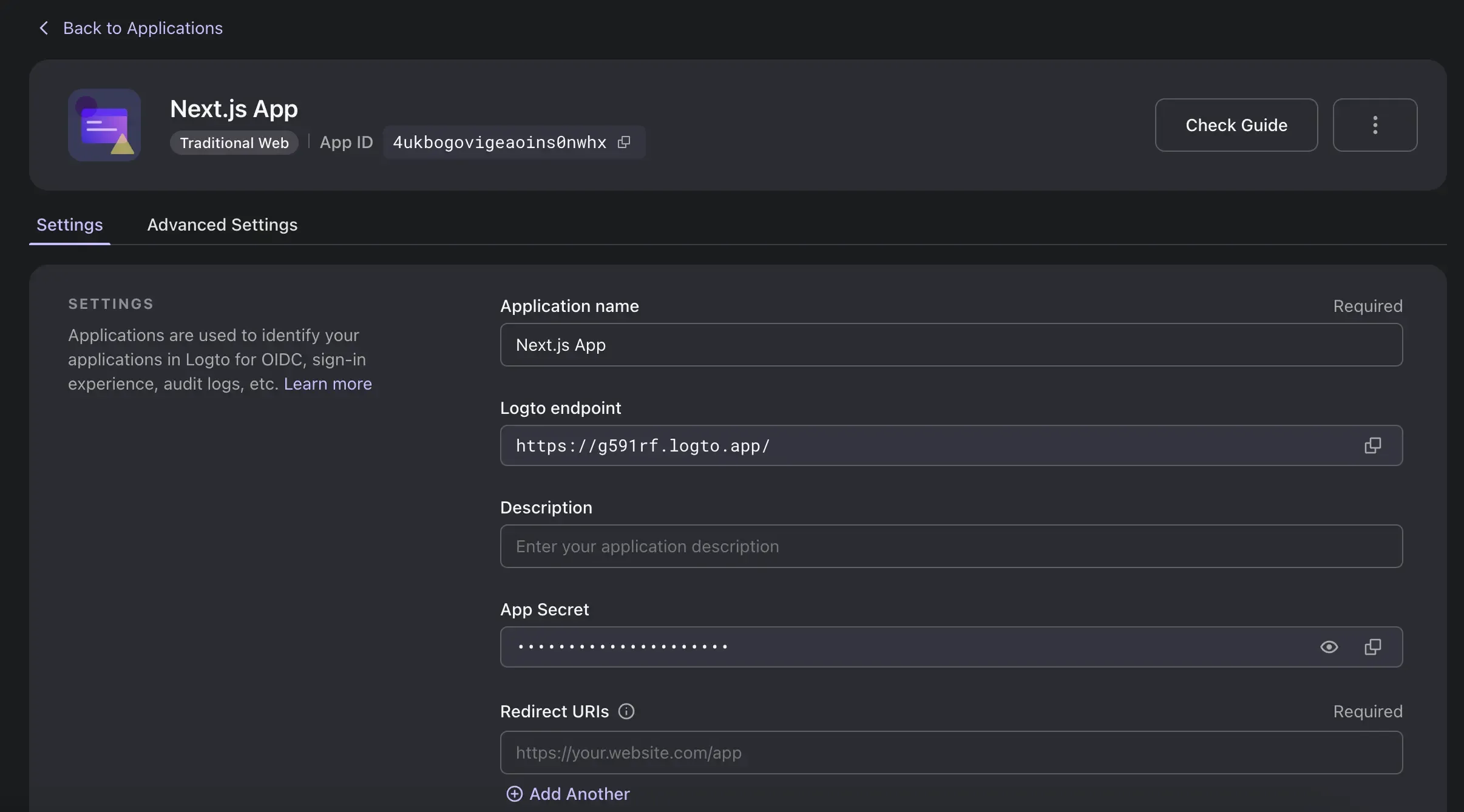
Du kommer att omdirigeras till en handledningssida i Logto. Klicka på "Finish and done" för att fortsätta till sidan med applikationsdetaljer.

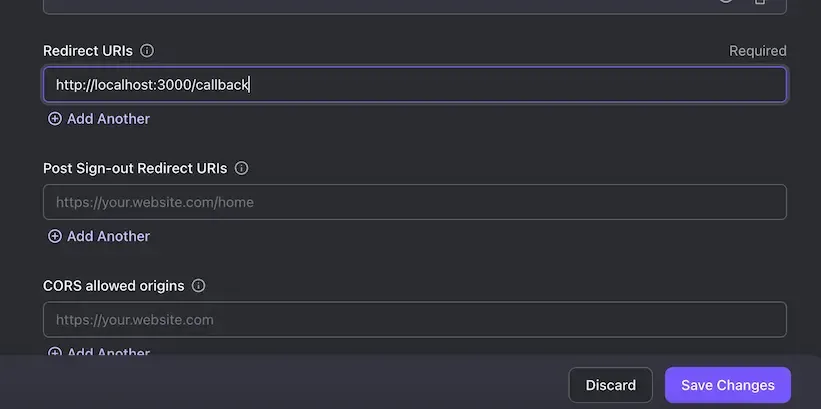
I avsnittet "Redirect URIs" ange följande värde:
Till exempel, om du hostar Next.js på http://localhost:3000, bör värdet vara:

Klicka på knappen "Save Changes" längst ner. När det är lyckat, håll den här sidan öppen eftersom den kommer att vara användbar för Next.js-konfigurationen.
Sätt upp Next.js-applikation
Se till att du har ett projekt med den senaste versionen av Next.js. Om du inte har ett än, kan du följa den officiella installationsguiden för att skapa ett.
Vid tidpunkten för att skriva denna guide, är funktionen experimentell och kräver aktivering i next.config.js
Definiera Logto-biblioteket
Börja med att installera modulen @logto/next med npm enligt följande:
Du kan också använda yarn eller pnpm.
Låt oss sedan skapa några funktioner som "server actions", skapa den nya filen libraries/logto.ts:
I den här filen exporterar vi fyra funktioner för autentiseringssyften. Observera den första raden, "use server" indikerar att koden i filen endast kan köras på serversidan. Vi använder "next/headers" för att hantera sessionsbaserade kakor.
- Referens för
"user server": https://react.dev/reference/react/use-server - Referens för att använda
"next/headers"för att hantera kakor: https://nextjs.org/docs/api-reference/next/headers
De ovanstående funktionerna vi exporterade kan anropas direkt från klientsidan i React-komponenten. Det är den stora fördelen med att använda Server Actions. Låt oss gå till nästa kapitel för att se hur man använder dessa funktioner.
Implementera logga in och logga ut-knappar
Med autentiseringsfunktionerna på plats, låt oss bygga sidan. Vi kommer att skapa två klientkomponenter för att initiera logga in och logga ut-åtgärder.
Logga in
/app/sign-in.tsx:
Här importerar vi signIn-funktionen som just definierades i föregående kapitel. Trots att koden körs på serversidan, kan denna funktion ändå anropas direkt av <button>-komponenten när en användare klickar på logga in-knappen. Genom att göra detta eliminerar vi behovet av att skriva något REST-API för att hantera inloggningsprocessen. Faktum är att Next.js hanterar "POST"-begäransdispatchelementen åt oss. Vid mottagande av redirectUrl kan vi anropa router.push för att omdirigera till Logtos inloggningssida.
Logga ut
/app/sign-out.tsx:
Utloggningsprocessen liknar inloggningsprocessen.
Förbered en callback-sida
Som en standard OIDC-identitetsleverantör omdirigerar Logto användarna till en callback-URL efter autentisering. Därför måste vi förbereda en callback-sida för att hantera inloggningsresultatet.
/app/callback/page.tsx
Här använder vi en klientkomponent med useEffect, vilket gör det enkelt att visa en "laddar"-sida för bättre användarupplevelse.
Visa användarkontext och säker sida
Låt oss nu göra en minimal hemsida för att visa nyttan med Logto SDK. Skydda vid behov någon resurs från okända användare genom att kontrollera isAuthenticated-värdet och omdirigera till inloggningssidan eller visa felmeddelanden.
app/page.tsx
Som du kan se, är detta en serverkomponent som eliminerar behovet av useEffect och att hantera komplexa tillståndsförändringar.
Slutsats
Serveractions erbjuder ett strömlinjeformat och enkelt sätt att implementera autentisering jämfört med traditionella Next.js-applikationer som förlitar sig på REST-API:er.
Hela kodexemplet kan hittas i detta arkiv: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Varför inte ge Logto Cloud ett försök och uppleva enkelheten i praktiken?

