Hur du ställer in Open Graph och Twitter-kortsmetadata för din webbplats
Open Graph och Twitter (nu X) kortsmetadata är viktiga för att dela din webbplats på sociala medier. De hjälper dig att visa vackra förhandsgranskningar av din webbplats och lockar mer uppmärksamhet.
Introduktion
När du delar en länk till din webbplats på sociala medier vill du att den ska se bra ut. Istället för att bara visa en enkel länk, vill du visa en vacker förhandsgranskning med all nödvändig metadata som titel, beskrivning och bild. Det är här Open Graph och Twitter (nu X) Cards metadata kommer in.
I den här artikeln kommer vi att visa dig hur du ställer in Open Graph (ogp.me) och Twitter Cards metadata för din webbplats. Vi kommer också att visa dig hur du testar din metadata för att säkerställa att den ser bra ut på sociala medier.
Aldrig hört talas om webbplatsmetadata?
När en människa besöker en webbplats ser de innehållet som visas av webbläsaren. Men när en bot (som en sökmotorcrawler eller en social media scraper) besöker en webbplats ser den bara den råa HTML-koden. Webbplatsmetadata träder nu in för att ge strukturerad information om webbplatsen till boten, som den kan använda för att rendera ett strukturerat utdata, som ett förhandsgranskningskort.
Om du högerklickar på en webbplats och väljer "Visa sidkälla", kommer du att se webbplatsens råa HTML. Metadatan är vanligtvis inkluderad i <head>-sektionen av HTML:en och ser ut ungefär så här:
Koden ovan är självförklarande: webbplatsens titel är "Min webbplats" och beskrivningen är "Detta är min webbplats.".
Du kanske märker og: prefixet i metadatan, vilket står för Open Graph. Open Graph är ett protokoll som utvecklats av Facebook för att tillhandahålla strukturerad information om en webbplats. Twitter (nu X) har också sitt eget metadataprotokoll, kallat Twitter Cards.
Ställa in Open Graph-metadata
Några av de vanligaste Open Graph-metadata-taggarna är:
og:site_name: Namnet på webbplatsen.og:title: Titeln på den aktuella sidan.og:description: En kort beskrivning av webbplatsen.og:image: URL:en till bilden som ska visas.og:url: Den kanoniska URL:en för webbplatsen.og:type: Typen av webbplatsen (t.ex. webbplats, artikel, video).
Skillnaden mellan og:title och og:site_name är att og:title är titeln på den aktuella sidan (t.ex. blogginläggstiteln), medan og:site_name är namnet på webbplatsen (t.ex. bloggnamnet). Om du kollar sidans källkod kommer du se följande Open Graph-metadata:
Eftersom vi har og:type inställt på artikel, kan ytterligare metadata som författare och publiceringsdatum läggas till. Till exempel, om du vill lägga till taggar för ett blogginlägg, kan du lägga till följande metadata:
Open Graph specificerar att om du vill lägga till flera värden, bör du använda flera <meta>-taggar med samma egenskapsnamn.
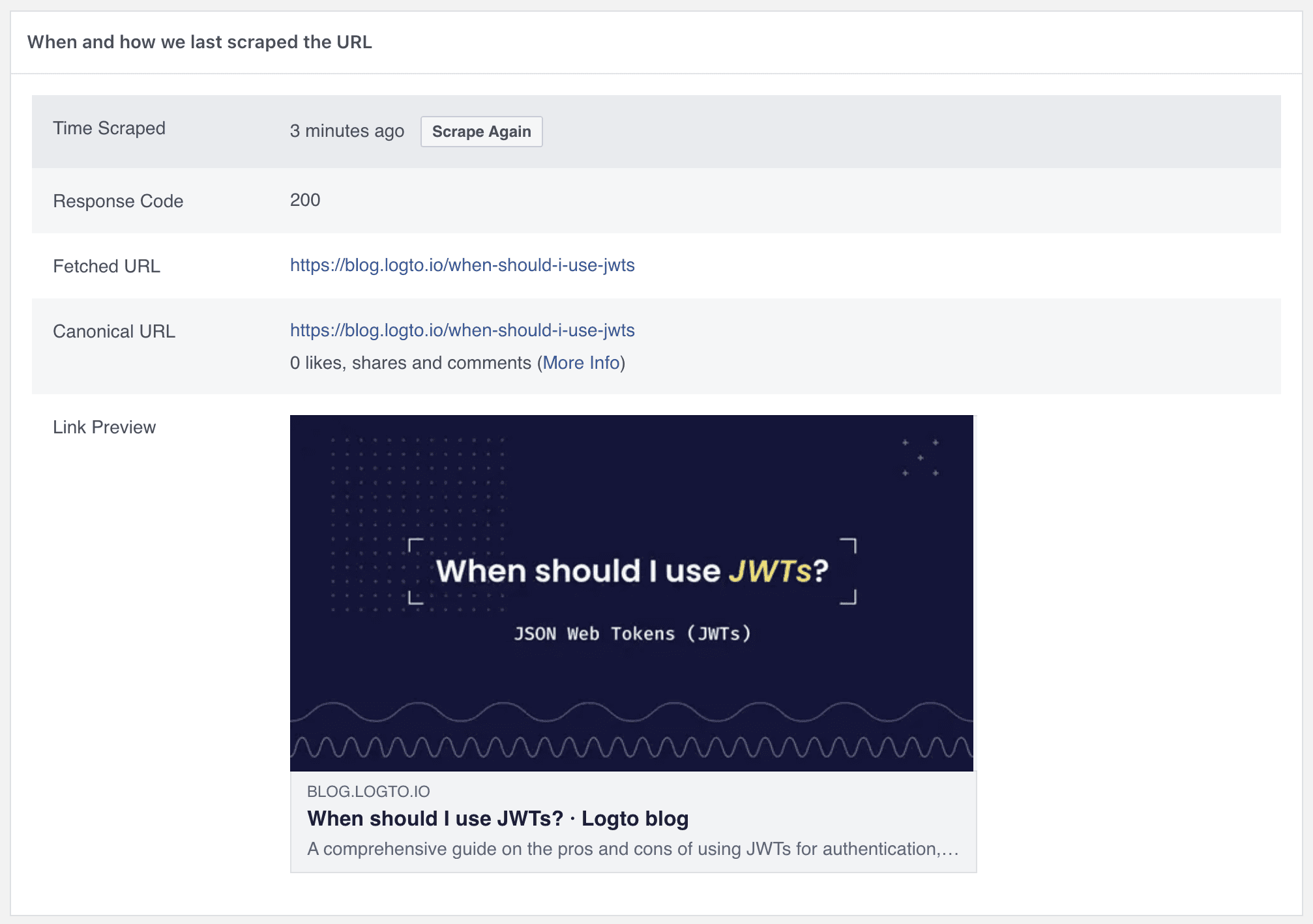
Efter att ha lagt till Open Graph-metadata till din webbplats kan du testa den med hjälp av Facebook Sharing Debugger. Skriv bara in din webbplats URL och klicka på "Debug". Om det finns några problem med metadatan, kommer debuggern att visa dig felen.
Här är ett exempel på vårt blogginlägg När ska jag använda JWTs? i Facebook Sharing Debugger:

Ställa in Twitter Cards-metadata
Twitter Cards liknar Open Graph-metadata, men de har sina egna konventioner. Det finns fyra typer av Twitter Cards:
- Summary Card: Ett kort med en titel, beskrivning och miniatyrbild.
- Summary Card with Large Image: Ett kort med en titel, beskrivning och stor bild.
- App Card: Ett kort för att främja mobilappar.
- Player Card: Ett kort för video- och ljudinnehåll.
För vårt blogginlägg kommer vi att använda Summary Card with Large Image. Twitter Cards-metadata för blogginlägget ser ut så här:
De två huvudsakliga skillnaderna från Open Graph-metadata är:
twitter:card-taggen är obligatorisk och anger typen av kort.twitter:site-taggen anger webbplatsens Twitter-handle.
Det fanns en Twitter Card Validator tillgänglig, men förhandsgranskningsfunktionen har flyttats till Tweet Composer (bättre än inget, i alla fall).
Avslutande anteckningar
Att ställa in Open Graph och Twitter Cards-metadata för din webbplats är enkelt men användbart. Människor älskar bilder, och ett vackert förhandsgranskningskort kan få mer uppmärksamhet till din webbplats. Önskar dig lycka till med din webbplats och glad delning!

