Stöd för RTL-språklayout i din webbapplikation
Detta blogginlägg kommer att guida dig genom de grundläggande stegen för att effektivt implementera RTL (höger-till-vänster) språkstöd i din webbapplikation.
Introduktion
Logto är ditt bästa val av Customer Identity and Access Management (CIAM)-lösning. Den är öppen källkod och stöds av ett livligt community. Nyligen bidrog vår community (kredit till @zaaakher) med arabisk språköversättning till både Logto Admin Console och Logto Sign-in Experience, vilket gör det mer tillgängligt för arabisktalande användare.
Men vi förstår att endast en översättning inte är tillräckligt. Vi behöver se till att användargränssnittets layout också är optimerat för höger-till-vänster (RTL) språk. I denna handledning kommer vi att prata om de vanliga utmaningarna med RTL-kompatibilitet och hur man hanterar dem i din webbapplikation.
Hur ser en RTL-webbapplikation ut?
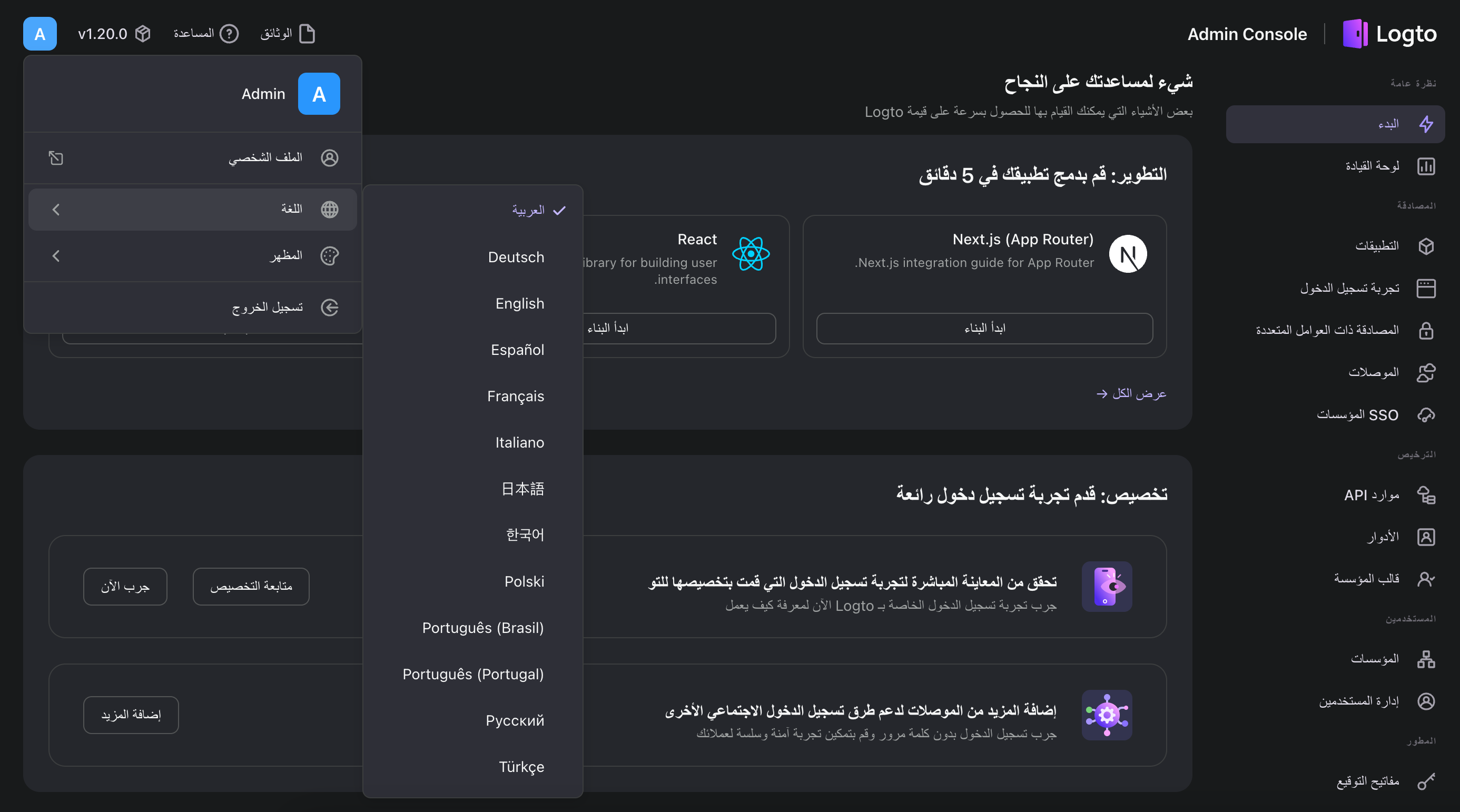
I en vänster-till-höger (LTR) webbapplikation är layouten designad för att börja från vänster sida av skärmen. Innehållet flödar från vänster till höger, och scrollbaren är på höger sida av skärmen. I kontrast, i en RTL-webbapplikation börjar det från höger sida av skärmen. Innehållet flödar från höger till vänster, och scrollbaren är på vänster sida av skärmen.
Ta Logto Console-screenshot som exempel:

Utmaningar i RTL-kompatibilitet
När man konverterar en LTR-webbapplikation till RTL-vänlig kan man stöta på följande utmaningar:
- Textjustering: Textjustering bör vara högerjusterad i RTL-läge.
- Innehållsriktning: Innehållets riktning bör vara höger-till-vänster i RTL-läge, t.ex. navigationssidofält, diagram osv.
- Scrollbarposition: Scrollbaren bör vara på vänster sida av skärmen i RTL-läge.
- Ikoner och bilder: Vissa ikoner och bilder bör speglas i RTL-läge, t.ex. Chevron-ikoner osv.
- Lokalisera datum och siffror: Formatera datum och använd "arabiska-indiska siffror (٠١٢٣٤٥٦٧٨٩)" istället för "västerländska arabiska siffror (0-9)" i RTL-läge.
- Avstånd, positionering och mer: Andra mindre anpassningar som måste hanteras, inklusive marginaler och paddningar, border-radius, absolut positionering, animationer osv.
Hur övervinner vi ovanstående utmaningar?
Här är några tips och tricks som vi använde för att göra Logto RTL-vänlig:
Använd HTML-attribut dir="rtl"
Använd HTML-attributet dir="rtl" på rot-elementet i din webbapplikation om det aktuella språket är arabiska eller något annat RTL-språk.
Detta hjälper webbläsaren att förstå att innehållet ska visas i RTL-läge, och det kommer automatiskt att justera de tre första utmaningarna (textjustering, innehållsriktning och scrollbarposition). Men om du använder en anpassad scrollbar kan du behöva justera positionen manuellt.
Implementera en komponent för att vända ikoner i RTL-läge.
När språket är RTL kan vi använda CSS transform: scaleX(-1); för att vända ikonerna horisontellt. Här är ett exempel skrivet i React och TypeScript:
Med denna komponent kan du omsluta ikonen och den kommer automatiskt att vända ikonen i RTL-läge.
Lokalisera datum, tid och siffror.
Använd JavaScript-funktionen toLocalString för att lokalisera datum, tid och siffror. Till exempel:
Datum- och tidslokalisering
Du kan också välja att använda ett bibliotek som date-fns för att hantera datum- och tidslokalisering.
Nummerlokalisering
För siffror kan du också använda toLocaleString metoden, men med ar-u-nu-arab alternativet för att visa arabiska-indiska siffror.
Förklaring
- ar: Anger det arabiska språket.
- u: Står för Unicode, vilket möjliggör tillägg.
- nu-arab: Anger användningen av arabiska-indiska siffror.
Justera avstånd, positionering och mer.
Du kan behöva justera avståndet, positioneringen, border-radius och andra CSS-stilar. Här är några vanliga fall:
Marginaler och paddningar
Istället för att skriva margin-left, margin-right, padding-left, och padding-right, kan du använda margin-inline-start, margin-inline-end, padding-inline-start, och padding-inline-end för att hantera både LTR och RTL-läge.
Absolut positionering
När du använder absolut positionering kan du använda inset-inline-start och inset-inline-end istället för left och right.
Border-radius
När du använder border-radius kan du använda border-start-start-radius, border-start-end-radius, border-end-start-radius, och border-end-end-radius för att hantera både LTR och RTL-läge.
Diverse andra
Det kan fortfarande finnas hörnfall som du inte kan hantera med ovanstående metoder. I sådana fall kan du använda :dir() pseudo-klass för att tillämpa olika stilar baserat på textens riktning.
Sammanfattning
I denna handledning diskuterade vi utmaningarna när man implementerar en RTL-vänlig UI och delade hur vi hanterade dem i Logto Console och Logto Sign-in Experience. Genom att tillämpa de tips och tricks som nämns ovan kan du också göra din webbapplikation mer tillgänglig för användare med RTL-språk.

