Smärtfri lokal debugging: uppnå HTTPS och anpassat värdnamn med Cloudflare Tunnel
Den här artikeln introducerar hur man använder Cloudflare Tunnel för att uppnå HTTPS och anpassat värdnamn för smärtfri lokal debugging.
I vår dagliga utveckling använder vi ofta http://localhost för att komma åt och debugga våra applikationer, vilket är tillräckligt i de flesta fall. Men i situationer såsom följande kan vi behöva använda HTTPS och ett anpassat värdnamn för att debugga våra applikationer:
- När din applikation använder ett API som kräver HTTPS (som Web Crypto API eller andra tredjepartsbibliotek som kräver HTTPS)
- När en tredjepartstjänst du vill integrera kräver att du tillhandahåller ett globalt tillgängligt HTTPS-baserat API-gränssnitt, och du behöver debugga detta gränssnitt
Det finns många lösningar på dessa problem på marknaden, men de flesta är komplexa och väntas ge fel. Här vill jag introducera hur man använder Cloudflare Tunnel för att snabbt använda HTTPS och anpassat värdnamn för lokal utveckling.
Vad är Cloudflare Tunnel
Cloudflare Tunnel är en tjänst som tillhandahålls av Cloudflare som låter dig säkert koppla din infrastruktur till Cloudflare-nätverket. Det skapar i huvudsak en säker och effektiv anslutning mellan dina servrar och Cloudflares globala nätverk, vilket säkerställer att din webtrafik är skyddad och optimerad.
Genom att använda Cloudflare Tunnel kan du enkelt ansluta din lokala utvecklingsmaskin till Cloudflares globala nätverk. Efter det kan du värda din domän hos Cloudflare och vidarebefordra förfrågningar för domänen till din lokala maskin genom Cloudflare Tunnel.
Förutsättningar
Innan du börjar, se till att du:
- Redan äger ett domännamn och har inaktiverat DNSSEC hos din registrar (där du köpte ditt domännamn).
- Har tidigare skapat ett Cloudflare-konto.
Notera: I denna handledning, för demonstrationsändamål, antar vi att vi använder demo.com som vår domän.
Lägg till en webbplats till Cloudflare
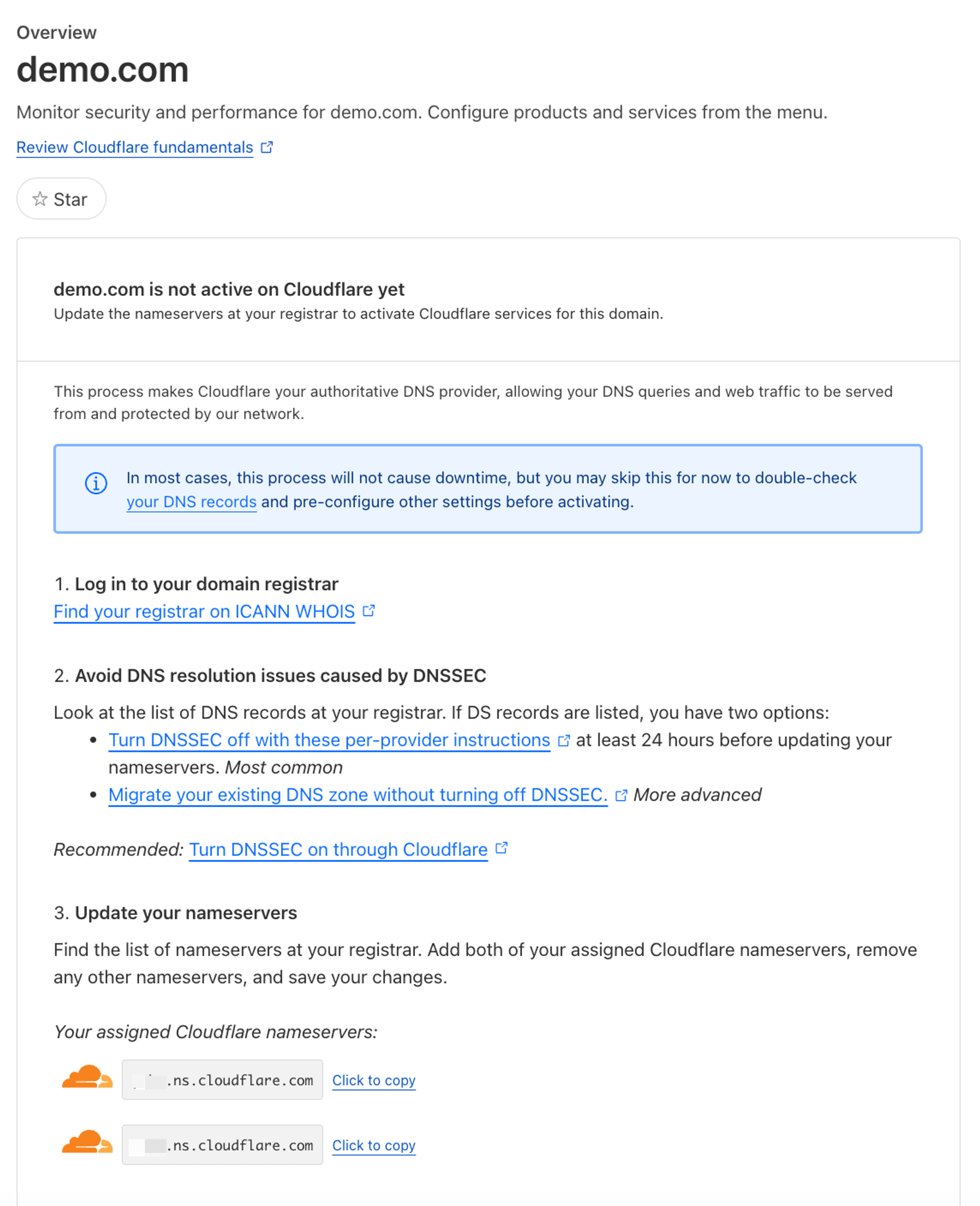
Först måste du logga in på Cloudflare-instrumentpanelen med ditt Cloudflare-konto och välja "Webbplats"-alternativet från vänstermenyn. Klicka sedan på "Kom igång"-knappen på sidan (om det redan finns en post, klicka på "Lägg till webbplats"). Följ uppmaningarna för att slutföra tillägget av webbplatsen med den domän du äger. Efter att ha lagt till webbplatsen framgångsrikt kommer du att se följande innehåll:

Som visas i figuren har den tillagda webbplatsen inte aktiverats än. Du måste följa guiden på sidan för att logga in på din domänregistrator och uppdatera domänens namnservrar för att aktivera din webbplats.
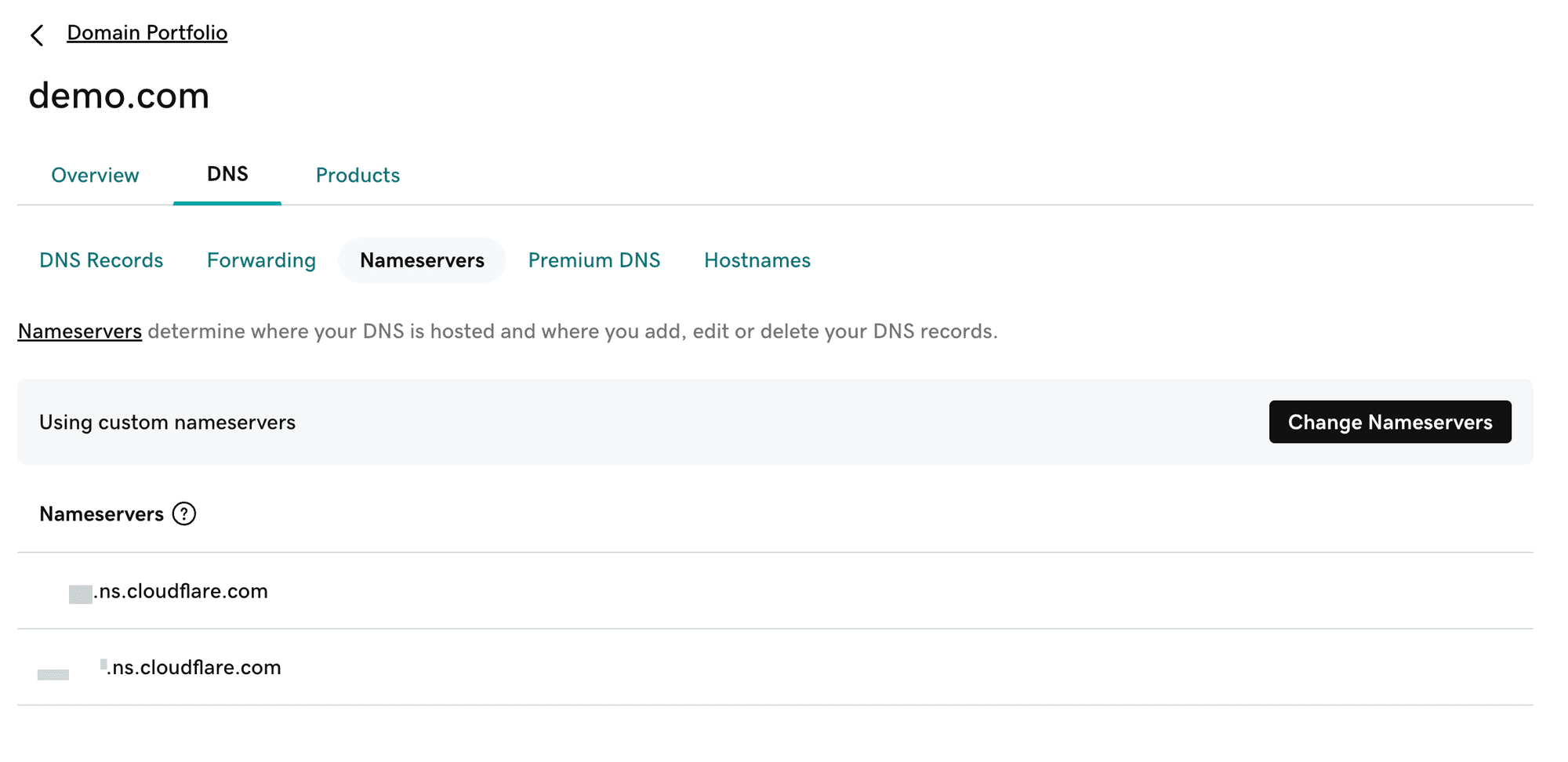
Tar domänen på Godaddy som exempel:
Gå in på domäninställningssidan, gå till “Namnservrar”-alternativet under DNS-fliken och ändra namnservrarna till de värden som visas i guiden:

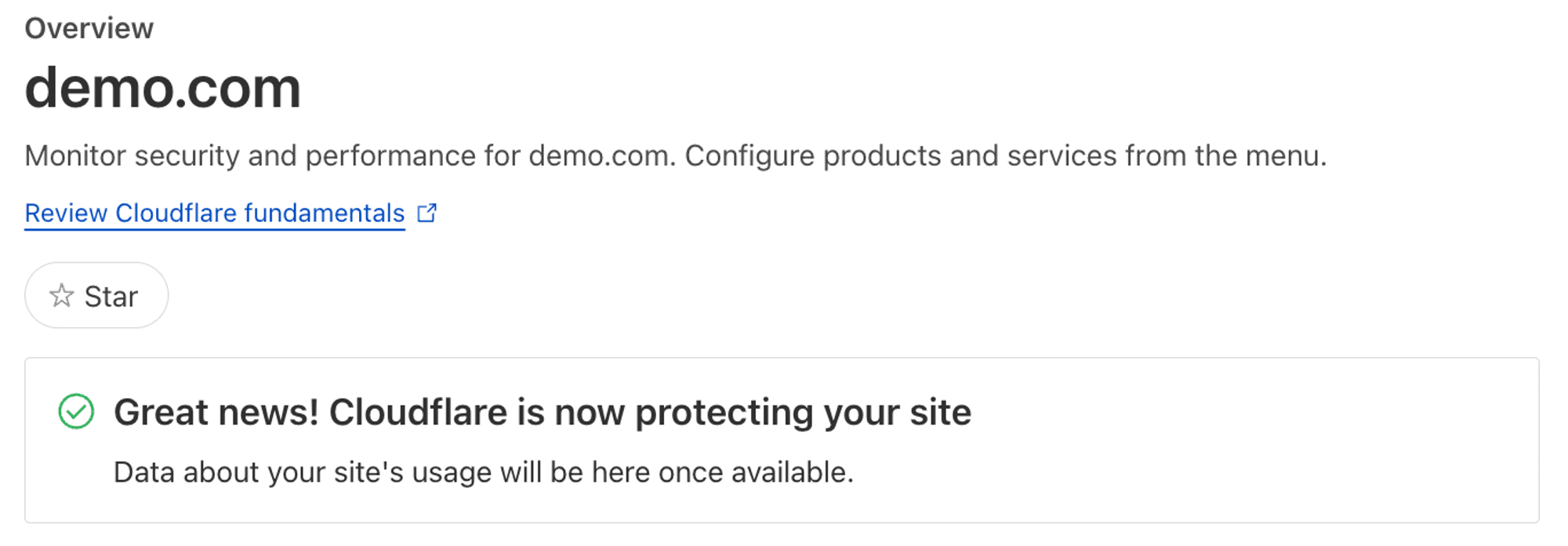
Efter ändringen, vänta en kort stund, och den motsvarande webbplatsen på Cloudflare kommer att aktiveras:

Efter att du har konfigurerat dessa innehåll kommer din domän att hostas på Cloudflare, och Cloudflare kommer automatiskt att aktivera HTTPS för domänen.
Skapa tunnel
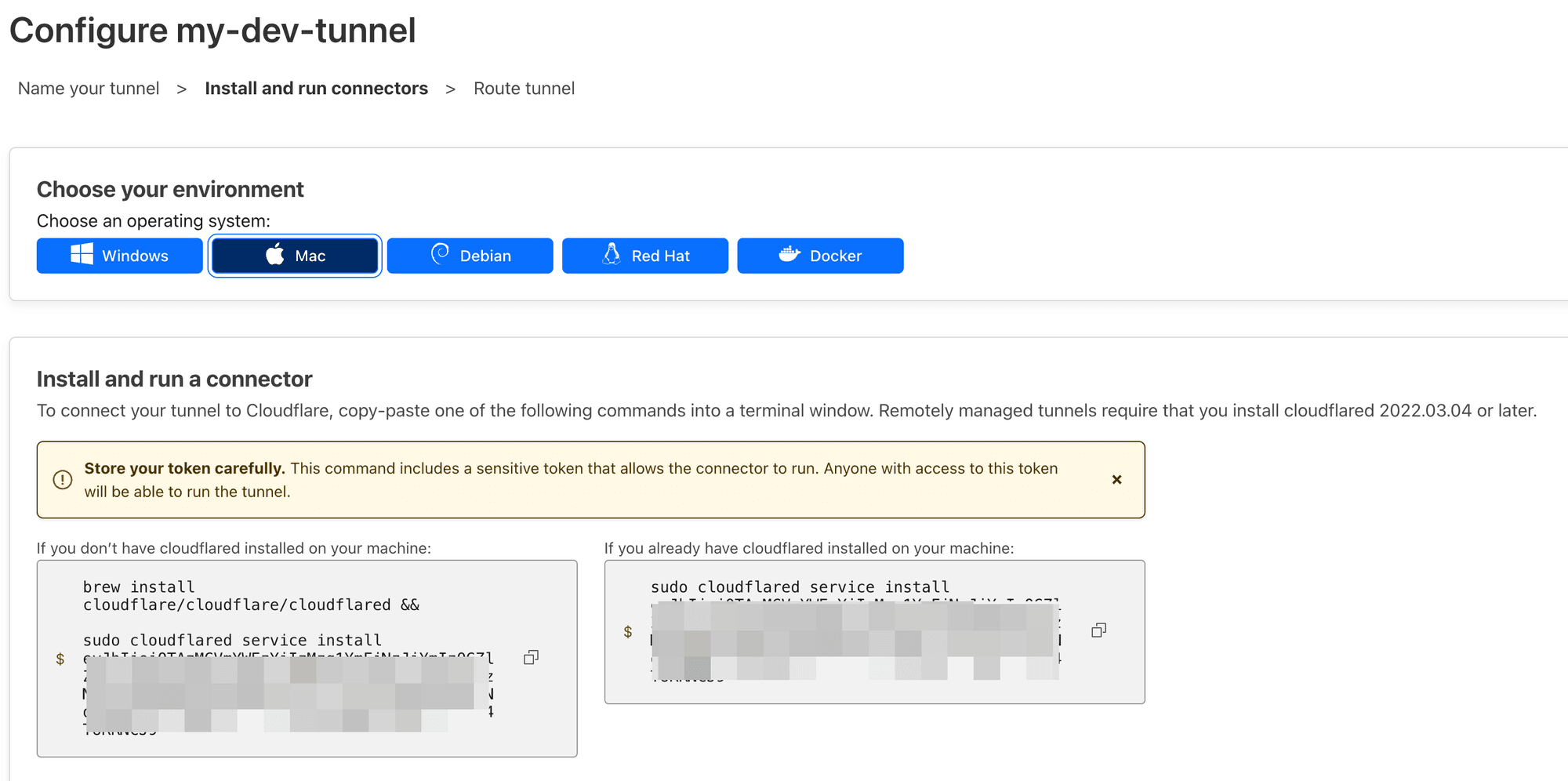
Gå tillbaka till Cloudflare-instrumentpanelens startsida, klicka på "Zero Trust" i vänstermenyn, och välj "Tunnlar" under 'Access'-katalogen. Klicka sedan på "Lägg till en tunnel" på sidan och ange valfritt tunnelnamn (t.ex. my-dev-tunnel). Enligt uppmaningarna på sidan, koppla din lokala utvecklingsmaskin till Cloudflare-tunneln.

Som exempel för MacOS, öppna en terminal och kör kommandot som visas på sidan:
Om din maskin redan har installerat "cloudflared" tidigare behöver du inte köra brew install cloudflare/cloudflare/cloudflared.

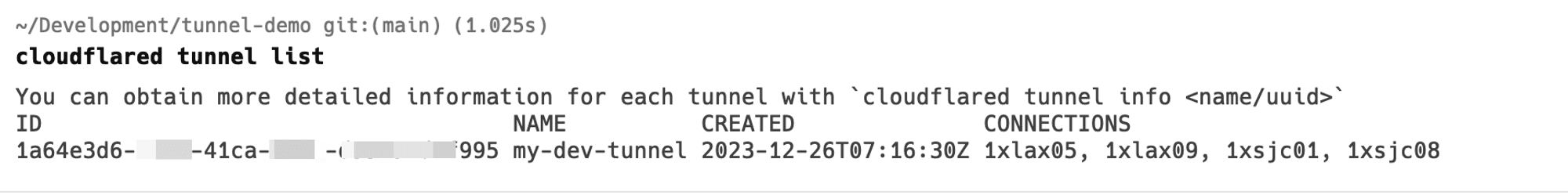
Efter det, kör cloudflared tunnel list i din terminal, och du kommer att se att din maskin redan är ansluten till tunneln:

Rut trafik till den skapade tunneln
Efter att ha skapat tunneln kommer vi att konfigurera ruttreglerna för tunneln.
Anta att vår lokala applikation körs på port http://localhost:3000, och vi vill vidarebefordra alla förfrågningar för https://dev.demo.com till porten där den lokala applikationen körs.
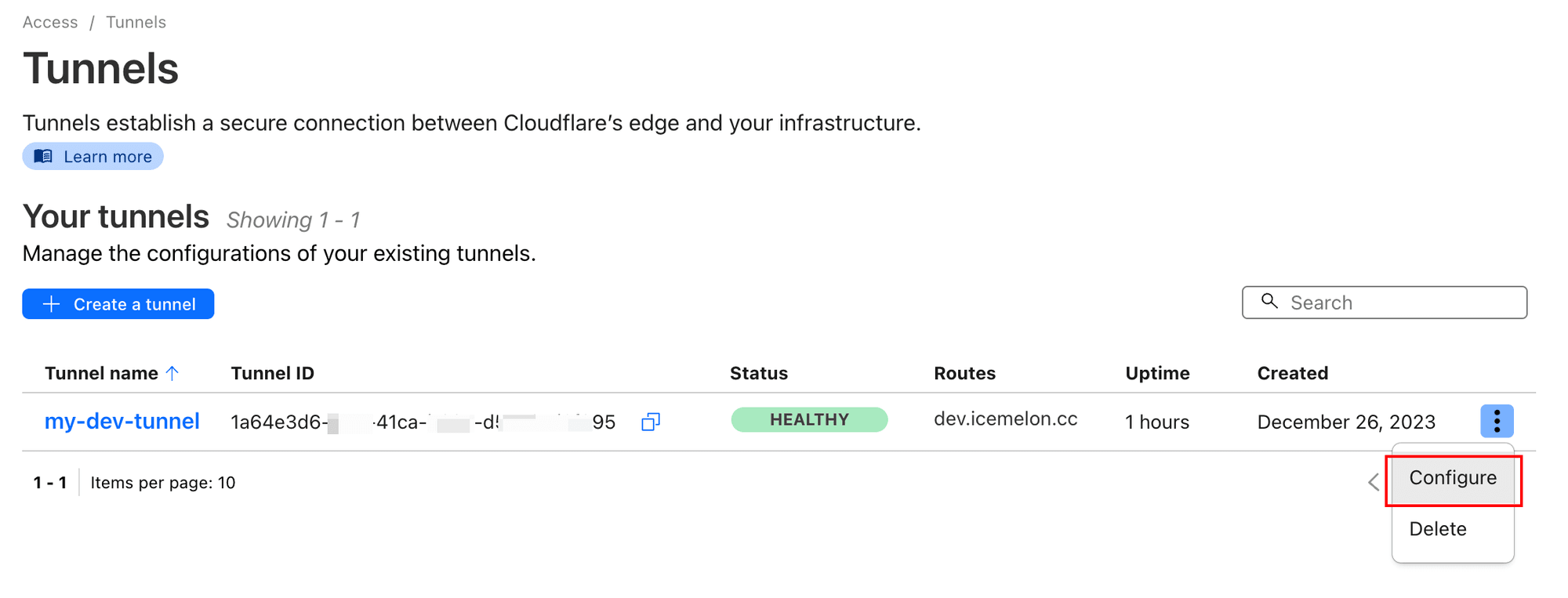
Först går vi tillbaka till vår tunnelsida, hittar tunneln vi just skapade, klickar på de tre punktknapparna till höger och väljer "Config".

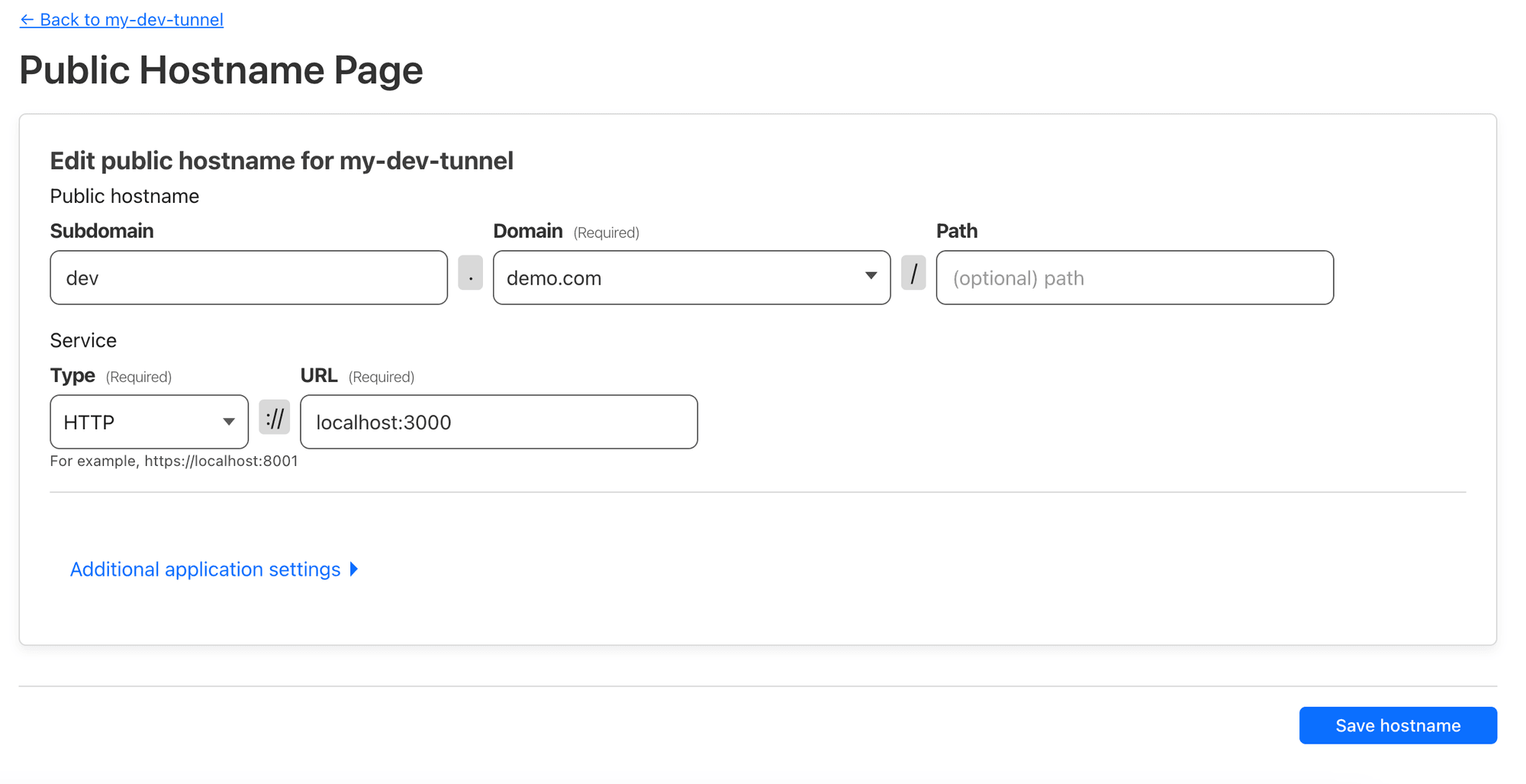
Fyll i den relevanta konfigurationen enligt våra krav:

Denna konfiguration dirigerar adressen dev.demo.com till http://localhost:3000 på vår maskin. Klicka sedan på "Spara värdnamn".
Efter en kort väntetid, går du till https://dev.demo.com, och du kommer att se appen som körs på vår lokala maskin:

Sammanfattning
Genom denna handledning bör du nu kunna enkelt implementera HTTPS och anpassat värdnamn i din lokala utvecklingsmiljö utan att behöva oroa dig för komplexa konfigurationer och fel. Jag hoppas du kan dra nytta av denna handledning!

