Hur vi stödjer en mängd olika anslutningar
Berättelsen om hur vi stödjer en mängd olika anslutningar med både bra användarupplevelse och utvecklarupplevelse. Med hjälp av konfigurationsbaserad utveckling skapade vi en plattform för anslutningar med låg kod.
Introduktion
Anslutningar spelar en kritisk roll i Logto. Med deras hjälp gör Logto det möjligt för slutanvändare att använda lösenordslös registrering eller inloggning samt möjligheten att logga in med sociala konton. Logto tillåter användare att installera eller bygga sina egna anslutningar, och det finns redan mer än 20 officiella anslutningar. Våra anslutningar är utformade för att vara mycket flexibla och tillåter användare att installera eller till och med bygga sina egna. Samtidigt är det enkelt att utveckla en ny anslutning. För att uppnå det, designade och implementerade vi en lösning som kallas "Dynamisk Formulär" som är inspirerad av Konfigurationsbaserad Utveckling (CDD).
Bakgrund
Konfigurationen för Logtos anslutning är en JSON som, även om den är flexibel, kan vara utmanande att redigera och validera. I början var det inte ett stort problem, eftersom de flesta JSON-konfigurationer då var som:
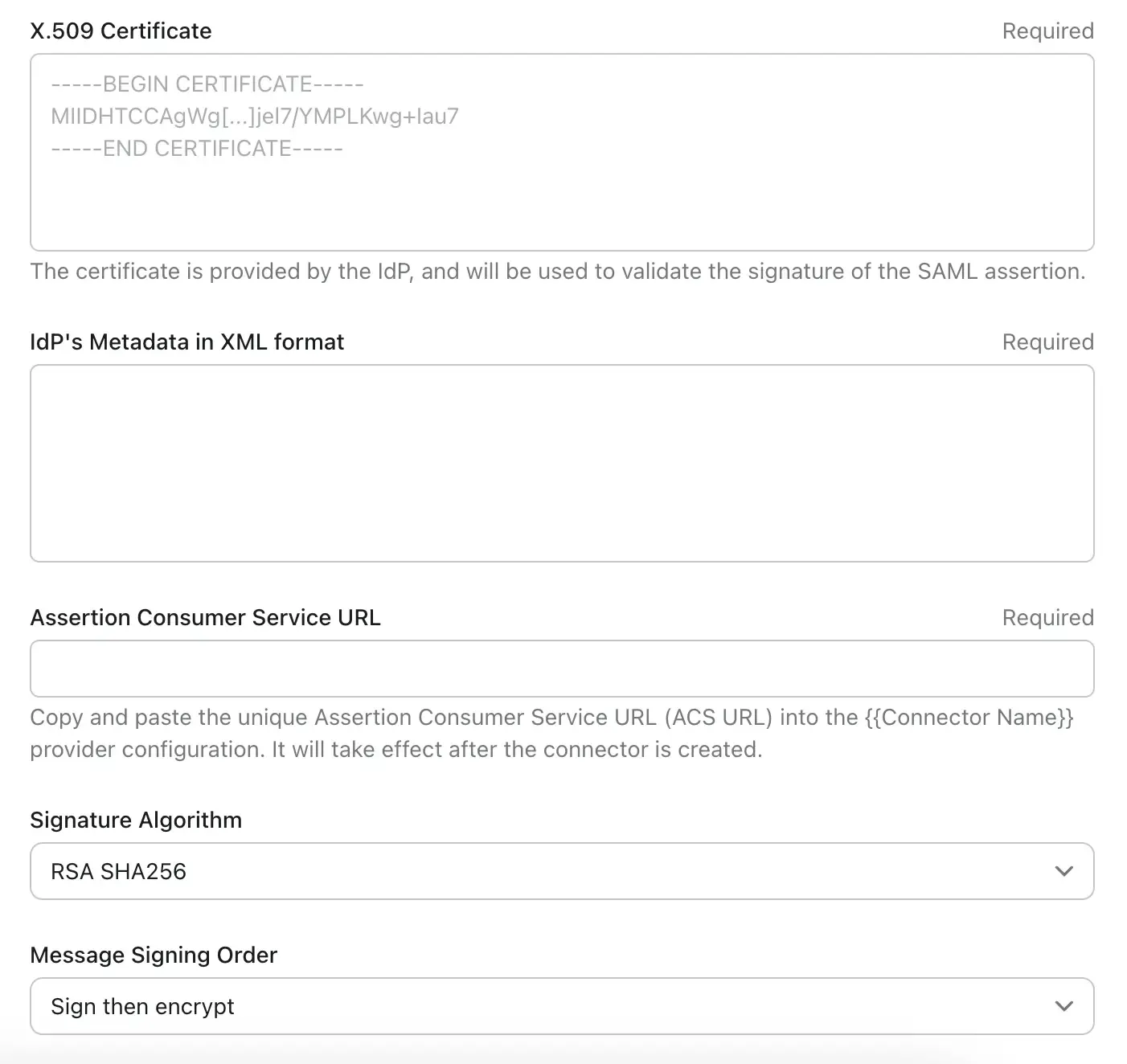
Men eftersom vi stödjer fler och fler leverantörer och protokoll, började saker förändras. Ta "SAML-anslutning" som ett exempel, det finns mer än 10 nycklar i JSON-konfigurationen, och typen av värde är komplex, det finns strängar, nummer, JSONs, valda värden och flerradiga strängar för certifikat.
Så vi tror det är dags att införa ett fint designat formulär för att ersätta JSON-redigeraren. Logto-anslutningen är utformad för att fungera som en tredjepartsapplikation, så hårdkodade formulär är inte en genomförbar lösning. Resultatet är ett starkt behov av dynamiska formulär som är enkla att hantera och med bra användarupplevelse samtidigt. Formuläret för SAML-anslutning som vi nämnde ovan ser ut som:

Vad är Konfigurationsbaserad Utveckling (CDD)
CDD, eller Komponentdriven Utveckling, presenterar en alternativ metod för att bygga applikationer. I den konventionella metoden skapar ledande arkitekter designer baserade på affärsbehov, applikationen utvecklas sedan och distribueras, och eventuella ändringar genomförs antingen genom ytterligare element eller genom svår refaktorering.
I kontrast fokuserar CDD på att bygga oberoende komponenter från början, på den mest grundläggande nivån. Ett gränssnitt, vanligtvis JSON, etableras för att montera användargränssnittet på högre nivå. Denna metod, som involverar kombination av återanvändbara komponenter och en JSON-blåkopi, ger utvecklare möjlighet att enkelt bygga applikationer på ett mer flexibelt och skalbart sätt.
Essensen av CDD ligger i dess utnyttjande av modularitet för att skapa ett löst länkat set av komponenter, som sedan sammanförs genom ett standardiserat gränssnitt.
Vad är ett Dynamiskt Formulär?
Genom att omfamna den Konfigurationsbaserade Utvecklingsmetoden (CDD) kan vi skapa dynamiska webbformulär. Dessa är inte vanliga formulär med statiska, oföränderliga fält; snarare är de dynamiska enheter med fält som genereras baserat på en JSON-fil. Skönheten med dessa dynamiska webbformulär ligger i deras flexibilitet – om en ändring av formulärfälten krävs, räcker det med en uppdatering av JSON-konfigurationen. Denna anpassningsnivå gör dynamiska webbformulär till en ideal lösning för Logto-anslutningar, som kräver olika formulärkonfigurationer som är okända för Logto.
Designa Schema
Vi designade schemat att vara en rad formulärartiklar, där varje artikel kan ha namn, etikett, platshållare och viktigast av allt, typ. Vi har 6 typer av formulärartiklar och definierat som ett enum:
Och typdefinitionen av formulärartikeln är:
Sedan är det fullständiga schemat:
Men det finns ett litet problem, formulärtypen "välj" kräver en lista med alternativ, så lägg till detta fält till FormItem:
Bygga formuläret med React-Hook-Form
Nu när schemat är fastställt kan vi bygga formuläret i front-end baserat på schemat. Vi kommer att använda React Hook Form för att uppnå det.
React-Hook-Form är ett kraftfullt verktyg för att bygga effektiva, användarvänliga formulär i React.
Det första är att initiera ett formulär, anta att JSON-konfigurationen hämtas och kallas formItems, och datan i formuläret är formData:
Sedan, implementera formulärkontrollelementet enligt typen, här är en enkel demonstration:
Slutsats
Mångsidigheten med Konfigurationsbaserad Utveckling (CDD) lyser igenom när den tillämpas på dynamisk formulärskapande, särskilt när det gäller Logtos anslutningar. Fördelarna är tvåfaldiga:
- För utvecklare, det förenklar processen att skapa interaktiva och användarvänliga formulär. Istället för att hantera invecklade kodningskomplexiteter behöver utvecklare bara definiera en JSON-fil för att få de bättre designade, intuitiva användargränssnitten designade av Logto-teamet.
- För användare, detta tillvägagångssätt förenklar processen att ställa in en anslutning avsevärt. Det tar bort komplexiteten ur integrationen, vilket gör det enklare för användare att integrera Logto med sociala inloggningsfunktioner, liksom e-post- eller SMS-tjänster.
Nyligen är artiklar som främjar Low Code allestädes närvarande på internet. Denna lösning utvecklades utifrån perspektivet av faktiska användarbehov, och vi tror att det är en bra representation av Low Code.
Vill du prova? Gå till Logto Cloud och välj en anslutning.

