การสร้างตัวเชื่อมต่อสังคมสำหรับ Logto
เรียนรู้วิธีสร้างตัวเชื่อมต่อสังคมที่กำหนดเองสำหรับ Logto ในไม่กี่ขั้นตอน
พื้นหลัง
การลงชื่อเข้าใช้ด้วยเครือข่ายสังคมเป็นสิ่งที่ต้องมีสำหรับแอพพลิเคชันสมัยใหม่ ช่วยให้ขั้นตอนการลงทะเบียนผู้ใช้สะดวกขึ้น เพิ่มประสบการณ์ผู้ใช้ และเพิ่มการมีส่วนร่วมและอัตราการเปลี่ยนผู้ใช้ ใน Logto เราใช้ตัวเชื่อมต่อสังคมในการลงชื่อเข้าใช้กับผู้ให้บร��ิการระบุตัวตนภายนอก
ตัวเชื่อมต่อคืออะไร?
ตัวเชื่อมต่อคือตัวโปรแกรมขนาดเล็กที่เชื่อมต่อ Logto กับบริการภายนอก มีหน้าที่จัดการกระบวนการลงชื่อเข้าใช้ แลกเปลี่ยนโทเค็น และดึงข้อมูลผู้ใช้จากบริการภายนอก
Logto มีตัวเชื่อมต่อทางการที่หลากหลายเพื่อช่วยให้การผนวกเข้ากับแพลตฟอร์มสังคมต่าง ๆ ง่ายขึ้น ณ วันนี้ มีตัวเชื่อมต่อมากกว่า 30 ตัว ที่มีอยู่แล้ว โดยในนั้นมีมากกว่า 10 ตัวที่ถูกพัฒนาโดยชุมชนโอเพนซอร์ส และเราคาดว่าตัวเลขนี้จะเติบโตอย่างรวดเร็วในอนาคต
อย่างไรก็ตาม เราเข้าใจว่ายังมีแพลตฟอร์มอื่น ๆ อีกมากที่ยังไม่ได้รับการรองรับอย่างเป็นทางการจาก Logto ในขณะนี้ โชคดีที่ในฐานะแพลตฟอร์มโอเพนซอร์ส คุณสามารถสร้างต�ัวเชื่อมต่อที่กำหนดเองได้ง่าย ๆ ดังนั้นในโพสต์นี้ มาดูกันว่าวิธีการสร้างตัวเชื่อมต่อสังคมที่กำหนดเองสำหรับ Logto ในไม่กี่ขั้นตอน
การทำงานของการลงชื่อเข้าใช้
ก่อนที่เราจะเริ่ม มาทำความเข้าใจว่ากระบวนการลงชื่อเข้าใช้งานเครือข่ายสังคมใน Logto ทำงานอย่างไร
มาลุยกันเลย
วิธีที่เร็วที่สุดในการเริ่มต้นคือคัดลอกโค้ดจากตัวเชื่อมต่อทางการที่มีอยู่และปรับเปลี่ยนให้ตรงต่อความต้องการของคุณ มาลองดูตัวเชื่อมต่อของ GitHub เป็นตัวอย่าง
ขั้นตอนที่ 1: คลีนตัวเชื่อมต่อแพ็กเกจที่มีอยู่
ในโฟลเดอร์ต้นทางของตัวเชื่อมต่อ คุณจะพบไฟล์ดังต่อไปนี้:
index.ts: ไฟล์เริ่มต้นของตัวเชื่อมต่อconstant.ts: ค่าคงที่ที่ใช้ในตัวเชื่อมต่อtypes.ts: TypeScript types ที่ใช้ในตัวเชื่อมต่อindex.test.ts: กรณีทดสอบสำหรับตัวเชื่อมต่อmock.ts: ข้อมูลจำลอง��ที่ใช้ในการทดสอบตัวเชื่อมต่อ
นอกจากไฟล์เหล่านี้แล้ว คุณยังต้องให้ไฟล์ README.md เพื่ออธิบายตัวเชื่อมต่อ logo.svg (หรือเป็น logo-dark.svg เพื่อประสบการณ์การใช้โหมดมืดที่ดีกว่า) และไฟล์ package.json เพื่อกำหนดข้อมูลแพ็กเกจ npm
ขั้นตอนที่ 2: ปรับเปลี่ยนไฟล์เริ่มต้นหลัก (index.ts)
ในไฟล์ index.ts คุณจะพบกับตรรกะหลักของตัวเชื่อมต่อ โดยปกติแล้วจะต้องมีการทำฟังก์ชัน 4 ฟังก์ชันดังนี้:
getAuthorizationUri: สร้าง URI สิทธิ์สำหรับแพลตฟอร์มสังคมภายนอก สำหรับ GitHub จะเป็น:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}โปรดอ้างอิงจากเอกสารสำหรับนักพัฒนาของแพลตฟอร์มสังคมที่คุณต้องการเพื่อรับ URI ที่ถูกต้องauthorizationCallbackHandler: ป้องกันค่าพารามิเตอร์ที่ส่งกลับใน URI การเรียกกลับสิทธิ์ แยกโค้ดสิทธิ์ และจัดการกับข้อผิดพลาดที่อาจเกิดขึ้นgetAccessToken: แลกเปลี่ยนโค้ดสิทธิ์เป็นโทเค็นการเข้าถึงgetUserInfo: ดึงข้อมูลผู้ใช้จากแพลตฟอร์มสังคมภายนอกด้วยโทเค็นการเข้าถึง
ส่วนใหญ่ของตรรกะทั่วไปอื่น ๆ ได้ถูกจัดการในชุดเครื่องมือเชื่อมต่อ Logto ซึ่งจะช่วยให้งานของคุณง่ายขึ้น
สุดท้าย ในปลายไฟล์ คุณเพียงแค่ต้องส่งออกวัตถุของตัวเชื่อมต่อ ตามโครงสร้างโค้ดเดียวกันกับตัวเชื่อมต่อของ GitHub
ขั้นตอนที่ 3: ทดสอบตัวเชื่อมต่อ
การทดสอบหน่วย
ก่อนเขียนกรณีทดสอบหน่วยบางส่วนและตรวจสอบให้แน่ใจว่าการทำงานพื้นฐานทำงานตามที่คาดไว้
การทดสอบในเครื่อง
-
ตั้งค่า Logto ในสภาพแวดล้อมท้องถิ่นของคุณ: Logto มีหลายวิธีให้คุณสามารถรันในเครื่องได้ คุณสามารถใช้ CLI หรือ docker หรือกระทั่งสร้างจากซอร์สโค้ด อ่านเอกสารสำหรับ รายละเอียดเพิ่มเติม
-
เชื่อมต่อตัวเชื่อมต่อที่คุณกำหนดเองกับ Logto ของคุณ: ใช้ CLI เพื่อสร้างลิงค์สัญลักษณ์ของตัวเชื่อมต่อของคุณกับ Logto instance. รายละเอียดเพิ่มเติม
-
หลังจากเชื่อมต่อตัวเชื่อมต่อแล้ว คุณควรเห็นมันในโฟลเดอร์
<logto-root-path>/packages/core/connectors -
รีสตาร์ท Logto ของคุณ ไปที่ Logto Admin Console คุณควรจะเห็นมันในรายการตัวเชื่อมต่อสังคม
-
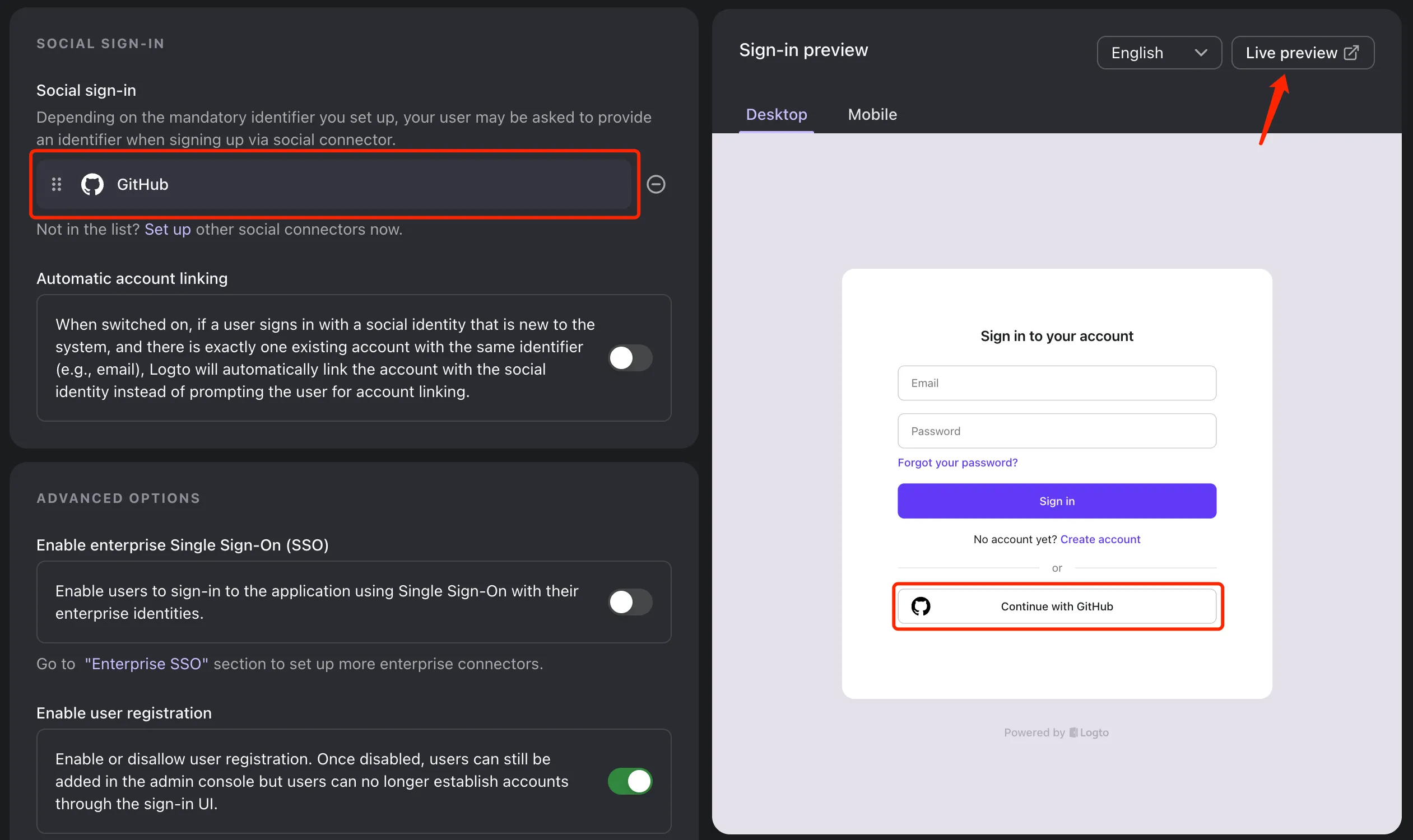
ตั้งค่าตัวเชื่อมต่อของคุณใน "ประสบการณ์การลงชื่อเข้าใช้" -> "ลงทะเบียนและลงชื่อเข้าใช้" -> "ลงชื่อเข้าใช้ด้วยสังคม" และทดลองใช้ในแอพพลิเคชันเดโมของเราด้วยฟีเจอร์ "ดูตัวอย่างสด"

ขั้นตอนที่ 4 (ทางเลือก): เผยแพร่ตัวเชื่อมต่อ
คุณสามารถเผยแพร่ตัวเชื่อมต่อของคุณไปยัง NPM และแบ่งปันกับชุมชนได้ หรือแม้แต่ยก PR แล�ะมีส่วนร่วมกับ Logto official GitHub repository เพื่อทำให้มันเป็นตัวเชื่อมต่อที่ได้รับการสนับสนุนทางการ ตัวเชื่อมต่อทางการจะถูกดูแลโดยทีมพัฒนา Logto และจะพร้อมให้ทั้งผู้ใช้โอเพนซอร์สและผู้ใช้ Logto Cloud
สรุป
การสร้างตัวเชื่อมต่อสังคมที่กำหนดเองสำหรับ Logto ไม่ได้ยากอย่างที่คิด ด้วยความช่วยเหลือจากชุดเครื่องมือเชื่อมต่อ Logto และตัวอย่างโค้ดที่ดี คุณสามารถสร้างตัวเชื่อมต่อได้ง่าย ๆ ในเพียงไม่กี่ขั้นตอน
และด้วยการมีส่วนร่วมของตัวเชื่อมต่อของคุณ คุณจะสามารถช่วยผู้ใช้มากขึ้นให้เพลิดเพลินกับแพลตฟอร์มสังคมที่คุณนำเข้ามาในครอบครัว Logto

