การผสานรวม Passport.js กับ Logto
คู่มือปฏิบัติและตัวอย่างในการผสานรวม Passport.js กับ Logto
Passport.js เป็นมิดเดิลแวร์การตรวจสอบสิทธิ์สำหรับ Node.js ที่สามารถเพิ่มเข้าไปในแอปพลิเคชันเว็บที่ใช้ Express ได้อย่างไม่แพร่หลาย คู่มือที่ครอบคลุมนี้จะเน้นการใช้ปลั๊กอิน passport-openidconnect ซึ่งเสนอวิธีที่ง่ายแต่มีประสิทธิภาพในการผสานรวม Logto กับ Passport.js ในระหว่างบทแนะนำนี้ เราจะใช้ Express.js ในการสร้างแอปพลิเคชันของเรา โค้ดทั้งหมดที่เราจะพูดถึงสามารถพบได้ใน GitHub repository สาธารณะ
การตั้งค่า express พร้อมกับเซสชัน
ก่อนที่จะเข้าสู่กระบวนการผสานรวม เราจำเป็นต้องตั้งค่าโปรเจกต์พื้นฐานด้วยการติดตั้ง Express.js และมิดเดิลแวร์เซสชันของมัน
สมมติว่าคุณมีสภาพแวดล้อมโปรเจกต์ TypeScript ที่เตรียมไว้แล้ว (ถ้าไม่ ให้ดู เอกสารทางการของ TypeScript) เริ่มด้วยการติดตั้งแพคเกจที่จำเป็น:
เตรียมไฟล์หลัก
สร้าง src/app.ts ด้วยโค้ดต่อไปนี้:
สคริปต์นี้เริ่มต้นแอป Express และตั้งค่า cookieParser และมิดเดิลแวร์ session สำหรับการจัดการเซสชันที่ใช้คุกกี้ ซึ่งจำเป็นสำหรับการเก็บผลการตรวจสอบสิทธิ์ใน Passport.js แล้วมันจะใช้โมดูล http เพื่อเปิดบริการ
การสร้างแอป Logto
ในการดำเนินการต่อ จำเป็นต้องมีแอป Logto สร้างหนึ่งแอปโดยไปที่ Logto Console นำทางไปที่ “Applications” แล้วคลิก “Create application” เลือก “Express” ตั้งชื่อแอปพลิเคชันของคุณ แล้วคลิก “Create application”

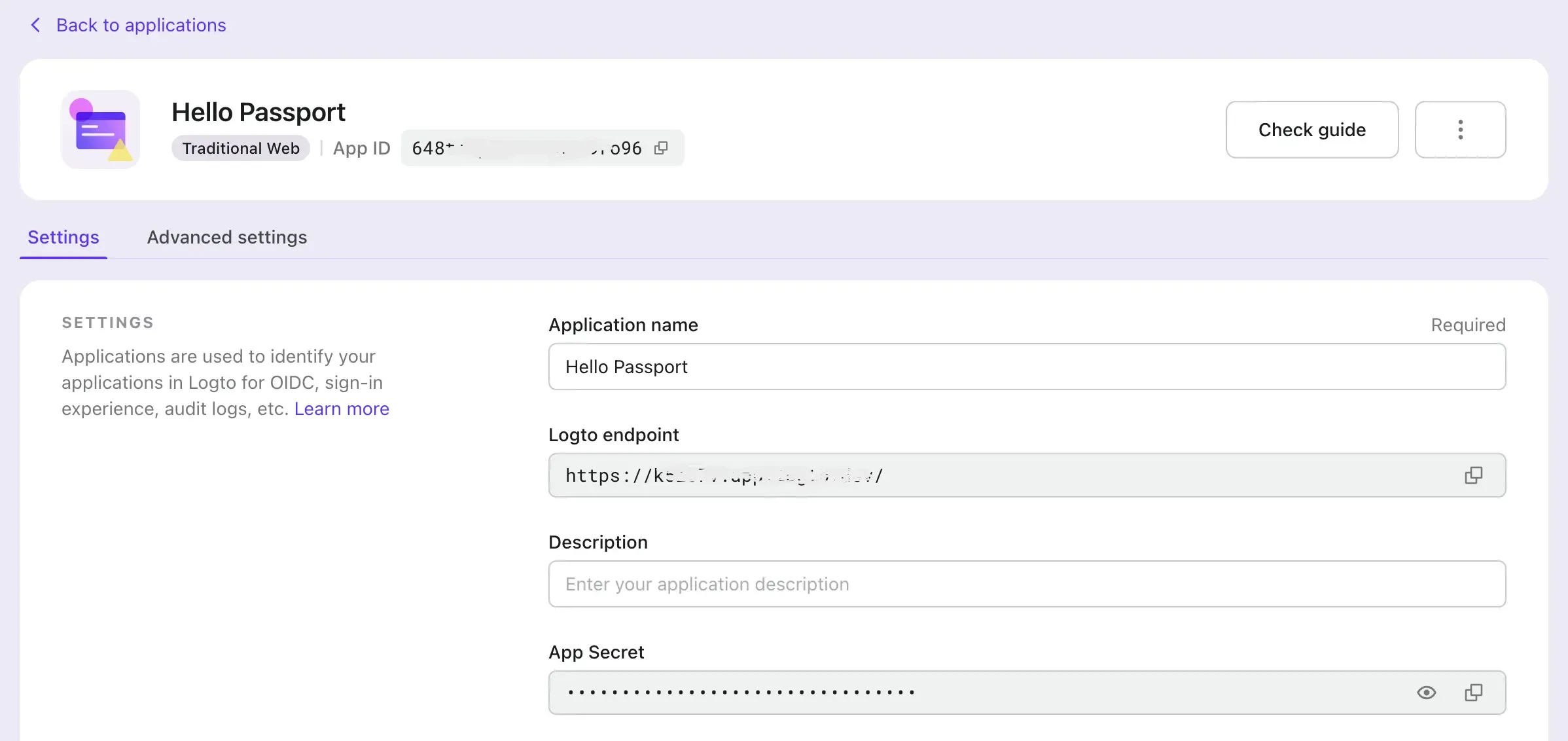
หลังจากเสร็จสิ้นหรืออ่านคู่มือการสร้างเสร็จแล้ว คุณจะพบหน้าเฉพาะทางที่มีข้อมูลการตั้งค่าสำหรับขั้นตอนต่อไป

การตั้งค่า URIs
ในหน้ารายละเอียดแอปพลิเคชัน กำหนดค่าใหม่สองค่า:
- Redirect URIs: ตั้งค่านี้เป็น
http://localhost:3000/callbackให้สอดคล้องกับเส้นทางการเรียกกลับของโปรเจกต์ - Post Sign-out Redirect URIs: ใช้
http://localhost:3000เพื่อความง่ายในการนำผู้ใช้ไปยังหน้าแรกหลังจากเซ็นสัญญาออก
คุณสามารถเปลี่ยนค่าดังกล่าวได้ในภายหลัง
ตั้งค่า Passport.js ด้วยการตั้งค่าแอปพลิเคชัน
ติดตั้ง dependencies
ติดตั้ง passport และปลั๊กอินกลยุทธ์ OIDC passport-openidconnect:
เตรียมไฟล์ config
สร้าง app/config.ts สำหรับการจัดการการตั้งค่า:
ตั้งค่าตัวแปรสภาพแวดล้อมตามนั้น:
| Environment Variable | Description | Example |
|---|---|---|
APP_ID | App ID จาก Logto | 4ukboxxxxxxxxx |
APP_SECRET | App Secret จาก Logto | 5aqccxxxxxxx |
ENDPOINT | จุดสิ้นสุดของ Logto | https://g5xxx.logto.app/ |
เริ่มต้น Passport.js ด้วยกลยุทธ์ OIDC
สร้าง src/passport.ts
โค้ดนี้เริ่มต้น Passport ด้วย OpenIDConnectStrategy เมธอด serialize และ deserialize ถูกตั้งค่าเพื่อการสาธิต
ให้แน่ใจว่าได้เริ่มต้นและแนบมิดเดิลแวร์ Passport ในแอปพลิเคชันของคุณ:
การสร้างเส้นทางการตรวจสอบสิทธิ์
เราจะสร้างเส้นทางเฉพาะสำหรับกระบวนการตรวจสอบสิทธิ์:
การลงชื่อเข้าใช้: /sign-in
เส้นทางนี้จะสร้างและเปลี่ยนเส้นทางไปยังเส้นทางตรวจสอบสิทธิ์ OIDC
จัดการการโทรกลับการลงชื่อเข้าใช้: /callback
นี่คือการจัดการกับการโทรกลับการลงชื่อเข้าใช้ OIDC เก็บโทเค็นและเปลี่ยนเส้นทางไปที่หน้าแรก
การเซ็นแนวออก: /sign-out
สิ่งนี้จะเปลี่ยนเส้นทางไปยัง URL การสิ้นสุดเซสชันของ Logto จากนั้นกลับไปที่หน้าแรก
การดึงสถานะการตรวจสอบสิทธิ์และการป�้องกันเส้นทาง
พัฒนาหน้าที่แรกพร้อมสถานะการตรวจสอบสิทธิ์:
ที่นี่ ข้อมูลผู้ใช้จะแสดงโดยใช้ JSON.stringify และการมีอยู่ของ request.user ใช้ในการป้องกันเส้นทาง
สรุป
ขอแสดงความยินดีที่ผสานรวม Passport.js กับ Logto หวังว่าคู่มือนี้จะช่วยให้คุณย้ายจากระบบเดิมไปใช้ Logto สำหรับประสบการณ์การตรวจสอบสิทธิ์ที่ดียิ่งขึ้น ลองใช้ Logto Cloud วันนี้ ขอให้สนุกกับการเขียนโค้ด!

