การรวมเข้ากับ Webflow
คู่มือทีละขั้นตอนเพื่อช่วยคุณรวม Webflow กับ Logto
บทนำ
Webflow เป็นแพลตฟอร์ม SaaS สำหรับการสร้างและโฮสต์เว็บไซต์ ให้บริการเครื่องมือแก้ไขแบบออนไลน์ที่ช่วยให้งานออกแบบ สร้าง และการเปิดตัวเว็บไซต์โดยใช้โค้ดน้อยที่สุดเป็นเรื่องง่าย
บทความนี้จะชี้แนะคุณผ่านการรวม Logto เข้ากับโปรเจกต์ Webflow ของคุณ เพื่อให้การยืนยันตัวตนของผู้ใช้เป็นเรื่องไม่ติดขัด
สิ่งที่จำเป็น
- บัญชี Webflow ที่เปิดใช้ฟีเจอร์โค้ดที่กำหนดเอง (ต้องใช้แผน “Basic” ขึ้นไป)
- อินสแตนซ์ Logto ที่กำลังทำงานอยู่ ไม่ว่าจะเป็นแบบติดตั้งเองหรือใช้ Logto Cloud
ขั้นตอนการรวม
การเตรียมการ
- ไปที่ Logto Console สร้างแอปพลิเคชันโดยใช้เทมเพลต “Vanilla JS” หรือ “Create without framework” และเลือก “Single page application” เป็นประเภทแอป
- ในแดชบอร์ด Webflow สร้างไซต์ใหม่
การรวม JS SDK
ในขั้นตอนนี้ เราจะเพิ่มโค้ดที่กำหนดเองระดับโกลบอลให้กับไซต์ของคุณ เนื่องจาก Webflow เป็นเว็บไซต์แบบสแตติก เราจะใช้ @logto/browser (Vanilla JS) SDK สำหรับการยืนยันตัวตนของผู้ใช้ เนื่องจากไม่สามารถใช้ NPM ได้ เราจะนำเข้า SDK ของเราผ่านบริการ CDN อย่าง jsdelivr.com
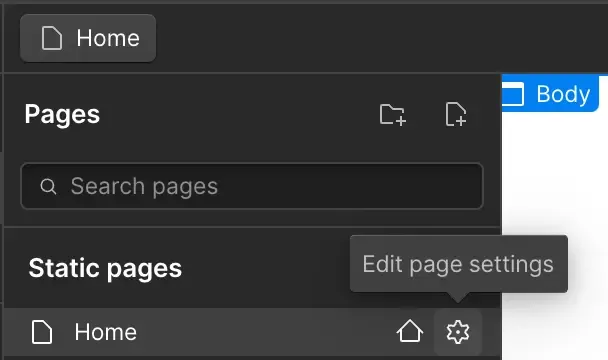
- บนแดชบอร์ด Webflow วางเมาส์บนไซต์ที่สร้างใหม่ และคลิกไอคอน “Gear” ที่มุมบนขวา
- ในหน้าเซตติ้งที่เปิดขึ้น ค้นหา “Custom code” ในเมนูนำทางด้านซ้าย และวางโค้ด JavaScript ต่อไปนี้ในส่วน “Head code” คุณสามารถหาข้อมูล app ID และ endpoint URL ของคุณได้ในรายละเอียดแอปพลิเคชัน Logto
การนำ sign-in ไปใช้
- ไปที่ Logto Console ในการตั้งค่าแอปพลิเคชัน ค้นหาฟิลด์ “Redirect URIs” และป้อน
https://your-awesome-site.webflow.io/callbackจากนั้นคลิก “Save changes” - กลับไปที่ Webflow designer และเพิ่มปุ่ม “Sign in” ในหน้�าโฮม เพื่อความง่ายของการสอนนี้ เราจะกำหนด ID “sign-in” ให้กับปุ่มนี้เพื่อนำไปใช้ต่อโดยใช้
getElementById()

- ตอนนี้มาเพิ่มโค้ดที่กำหนดเองระดับหน้าลงในหน้าโฮม คลิกไอคอนเกียร์ในเมนูหน้า และค้นหาส่วนโค้ดที่กำหนดเองที่ด้านล่าง วางโค้ดข้างล่างนี้เพื่อผูกกับตัวจัดการคลิกของปุ่ม sign-in

- สร้างหน้า “Callback” ใหม่ใน Webflow และใส่ข้อความสแตติก “Redirecting…” ลงไป เราจะจัดการลอจิกของ callback การเข้าใช้ในหน้านี้ด้วยโค้ดที่กำหนดเองดังนี้
- ตอนนี้คุณสามารถทดสอบการไหลของการ sign-in ได้โดยการดีพลอยไซต์ Webflow ของคุณ หลังจากดีพลอย ปุ่ม “Sign in” ควรจะปรากฏบนหน้าโฮม คลิกเพื่อไปยังหน้าลงชื่อเข้าใช้ที่โฮสต์โด�ย Logto หลังจากลงชื่อเข้าใช้ คุณจะถูกเปลี่ยนทิศไปยังหน้า “Callback” ที่สามารถเห็นข้อความ “Redirecting…” แล้วกลับไปยังหน้าโฮมของคุณ
การนำ sign-out ไปใช้
- ใน Logto Console ค้นหา “Post logout redirect URIs” ในการตั้งค่าแอปพลิเคชัน และป้อน URL ไซต์ Webflow ของคุณ
https://your-awesome-site.webflow.io - กลับไปที่ Webflow designer และเพิ่มปุ่ม “Sign out” บนหน้าโฮม คล้ายกัน กำหนด ID “sign-out” ให้กับปุ่มและเพิ่มโค้ดต่อไปนี้ใน “Custom code” ระดับหน้า
การจัดการสถานะการยืนยันตัวตน
ใน Logto SDK โดยทั่วไปเราสามารถใช้วิธี logtoClient.isAuthenticated() เพื่อตรวจสอบสถานะการยืนยันตัวตน หากผู้ใช้ sign-in แล้ว ค่าจะเป็น true; ถ้าไม่ใช่ จะเป็น false
ในไซต์ Webflow ของคุณ คุณสามารถใช้มันเพื่อแสดงและซ่อนปุ่ม sign-in และ sign-out อย่างเป็นโปรแกรมได้ด้วย ใช้โค้ดที่กำหนดเองต่อไปนี้เพื่อปรับปรุง CSS ของปุ่มตามความเหมาะสม
ดึงชื่อผู้ใช้และแสดงข้อความต้อนรับ
- เพิ่มคอนเทนเนอร์แบบยืดหยุ่นที่มี ID “container” บนหน้าโฮม และแทรกองค์ประกอบ “Heading 1” ภายในคอนเทนเนอร์ที่มี ID “username”
- ดึงข้อมูลผู้ใช้อัตโนมัติหลังจาก sign-in สำเร็จ แทนที่ชื่อผู้ใช้ในองค์ประกอบ “Heading 1” และแสดงคอนเทนเนอร์ เราสามารถทำสิ่งนี้ด้วยโค้ดที่กำหนดเองดังนี้
จุดตรว�จสอบ: ทดสอบแอปพลิเคชันของคุณ
ตอนนี้ ทดสอบไซต์ Webflow ของคุณ:
- ดีพลอยและเยี่ยมชม URL ของไซต์คุณ ปุ่ม sign-in ควรจะมองเห็นได้
- คลิกปุ่ม sign-in, SDK จะเริ่มการไหลของการ sign-in และเปลี่ยนทิศไปยังหน้าลงชื่อเข้าใช้ของ Logto
- หลังจาก sign-in คุณจะถูกเปลี่ยนทิศกลับไปยังไซส์ของคุณ เห็นชื่อผู้ใช้และปุ่ม sign-out
- คลิกปุ่ม sign-out เพื่อลงชื่อออก
สรุป
คู่มือนี้ได้นำคุณสู่การรวม Webflow กับ Logto โดยใช้ SDK @logto/browser ทำให้คุณสามารถรวมการยืนยันผู้ใช้เข้ากับไซต์ Webflow ใด ๆ ของคุณได้อย่างง่ายดายด้วยขั้นตอนเพียงไม่กี่ขั้น
กรุณาอ้างอิง คู่ม��ือการรวม Webflow แบบเต็มรูปแบบ บนเว็บไซต์เอกสารของเราสำหรับรายละเอียดเพิ่มเติม เช่น การดึง JWT access token และการจัดการ RBAC (การควบคุมการเข้าถึงตามบทบาท) ฯลฯ
เดโมของ Webflow สามารถพบได้ ที่นี่ ในโหมดอ่านอย่างเดียว และไซต์ที่ดีพลอยสามารถเข้าถึงได้ที่ https://charless-trendy-site-f191c0.webflow.io/

