การดีบักระดับท้องถิ่นอย่างไร้ความเจ็บปวด: การใช้งาน HTTPS และชื่อโฮสต์ที่กำหนดเองด้วย Cloudflare Tunnel
บทความนี้แนะนำวิธีใช้ Cloudflare Tunnel เพื่อให้ได้ HTTPS และชื่อโฮสต์ที่กำหนดเองสำหรับการดีบักภายในท้องถิ่นอย่างไร้ความเจ็บปวด
ในการพัฒนาประจำวันของเรา เรามักจะใช้ http://localhost เพื่อเข้าถึงและดีบักแอปพลิเคชันของเรา ซึ่งเพียงพอในกรณีส่วนใหญ่ อย่างไรก็ตาม ในสถานการณ์ต่าง ๆ เช่น ต่อไปนี้ เราอาจต้องใช้ HTTPS และชื่อโฮสต์ที่กำหนดเองเพื่อดีบักแอปพลิเคชันของเรา:
- เมื่อแอปพลิเคชันของคุณใช้ API ที่ต้องการ HTTPS (เช่น Web Crypto API หรือไลบรารีบุคคลที่สามอื่น ๆ ที่ต้องการ HTTPS)
- เมื่อบริการบุคคลที่สามที่คุณต้องการผสานรวมต้องการให้คุณมีการเชื่อมต่อ HTTPS ที่สามารถเข้าถึงได้ทั่วโลก และคุณต้องดีบักการเชื่อมต่อนั้น
มีโซลูชันจำนวนมากในตลาดสำหรับปัญหาเหล่านี้ แต่ส่วนใหญ่มีความซับซ้อนและมีแนวโน้มที่จะเกิดข้อผิดพลาด ที่นี่ ฉันอยากแนะนำวิธีใช้ Cloudflare Tunnel เพื่อใช้ HTTPS และชื่อโฮสต์ที่กำหนดเองสำหรับการพัฒนาท้องถิ่นได้อย่างรวดเร็ว
Cloudflare Tunnel คืออะไร
Cloudflare Tunnel เป็นบริการที่ Cloudflare ให้บริการเพื่อให้คุณเชื่อมต่อโครงสร้างพื้นฐานของคุณอย่างปลอดภัยกับเครือข่ายของ Cloudflare อันที่จริงมันสร้างการเชื่อมต่อที่ปลอดภัยและมีประสิทธิภาพระหว่างเซิร์ฟเวอร์ของคุณและเครือข่ายระดับโลกของ Cloudflare เพื่อให้มั่นใจว่าการรับส่งข้อมูลเว็บของคุณได้รับการปกป้องและเพิ่มประสิทธิภาพ
โดยการใช้ Cloudflare Tunnel คุณสามารถเชื่อมต่อเครื่องพัฒนาท้องถิ่นของคุณกับเครือข่ายระดับโลกของ Cloudflared ได้อย่างง่ายดาย หลังจากนั้นคุณสามารถโฮสต์โดเมนของคุณบน Cloudflare และส่งคำขอสำหรับโดเมนนั้นไปยังเครื่องท้องถิ่นของคุณผ่าน Cloudflare Tunnel
ข้อกำหนดเบื้องต้น
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้:
- มีชื่อโดเมนแล้วและปิดใช้งาน DNSSEC ที่ผู้รับที่คุณซื้อชื่อโดเมน
- มีบัญชี Cloudflare ที่เคยสร้างมาแล้ว
หมายเหตุ: ในบทแนะนำนี้ เพื่อวัตถุประสงค์ในการสาธิต เราสมมติว่าเรากำลังใช้ demo.com เป็นโดเมนของเรา
เพิ่มเว็บไซต์ใน Cloudflare
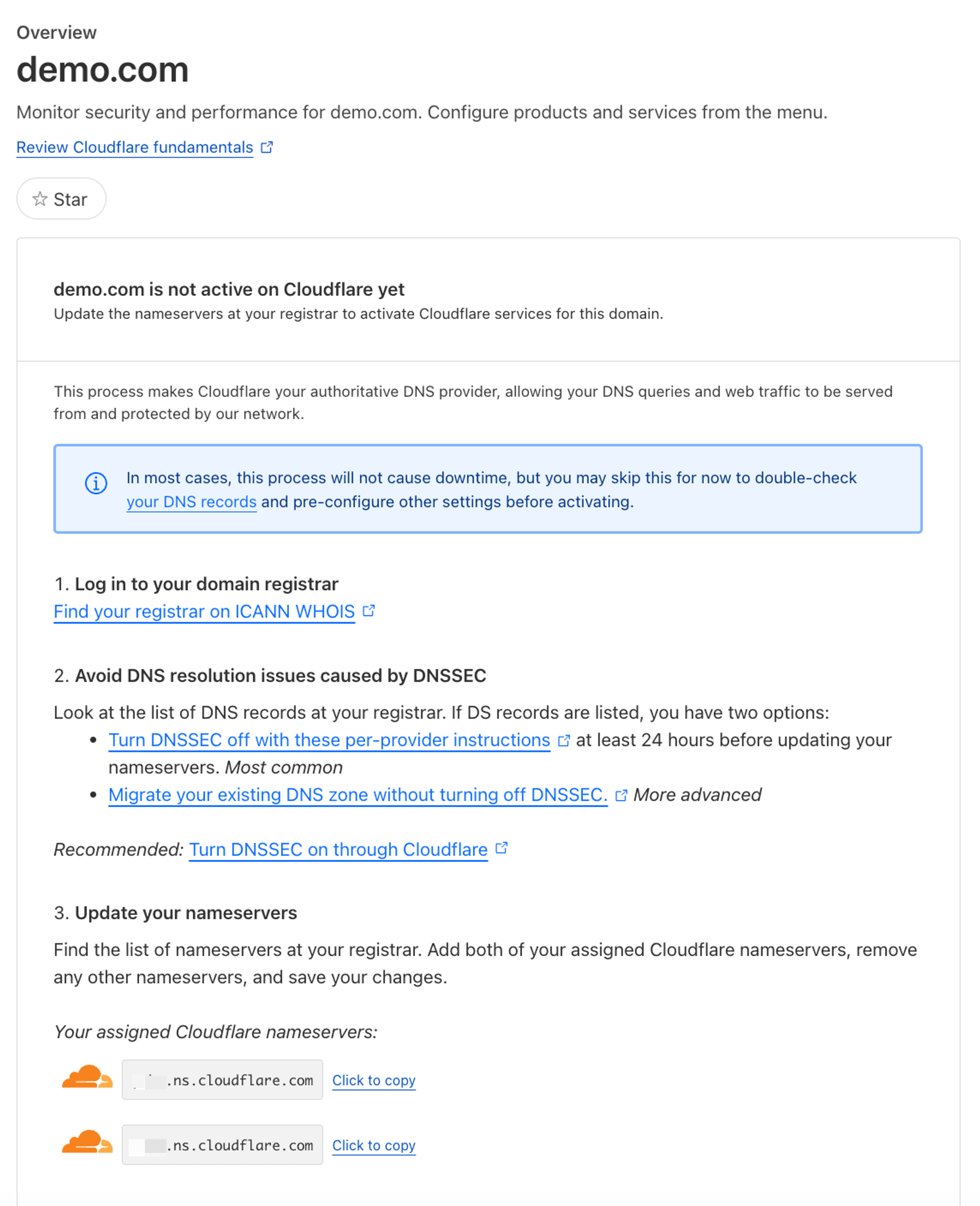
แรกเริ่ม คุณต้องลงชื่อเข้าใช้ แดชบอร์ด Cloudflare โดยใช้บัญชี Cloudflare ของคุณและเลือกตัวเลือก "เว็บไซต์" จากเมนูซ้าย จากนั้นคลิกปุ่ม "เริ่มต้น" บนหน้า (หากมีบันทึกอยู่แล้ว คลิก "เพิ่มเว็บไซต์") ทำตามขั้นตอนเพื่อดำเนินการเพิ่มเว็บไซต์ด้วยโดเมนที่คุณเป็นเจ้าของให้เสร็จสมบูรณ์ หลังจากเพิ่มเว็บไซต์สำเร็จ คุณจะเห็นเนื้อหาต่อไปนี้:

ดังที่แสดงในภาพ เว็บไซต์ที่เพิ่มยังไม่ได้เปิดใช้งาน คุณต้องทำตามคำแนะนำในหน้าเพื่อเข้าสู่ระบบไปยังผู้รับโดเมนของคุณและอัปเดตเซิร์ฟเวอร์ชื่อของโดเมนเพื่อเปิดใช้งานเว็บไซต์ของคุณ
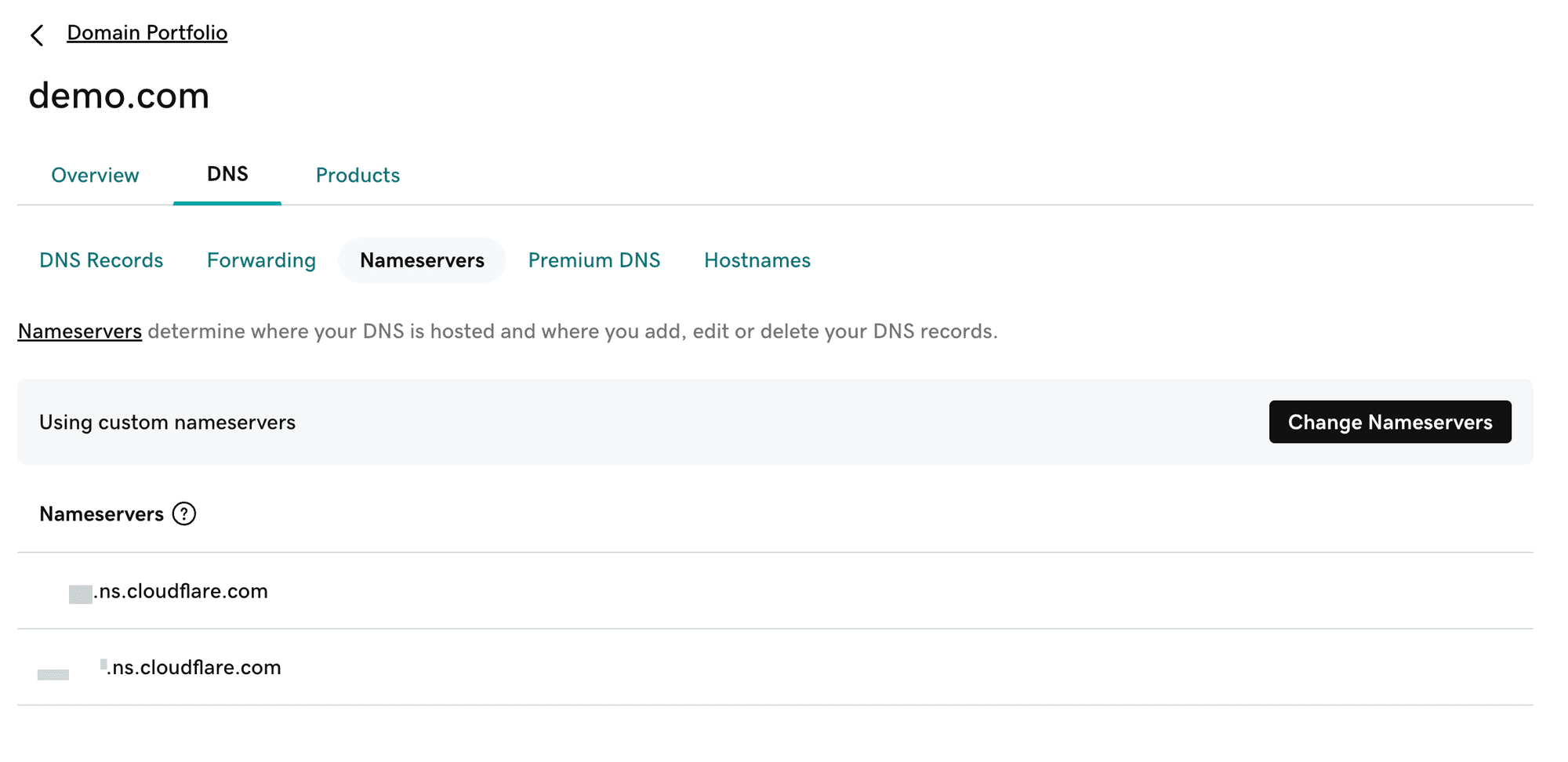
นำโดเมนที่ Godaddy เป็นตัวอย่าง:
เข้าสู่หน้าการตั้งค่าโดเมน เข้าถึงตัวเลือก “เซิร์ฟเวอร์ชื่อ” ภายใต้แท็บ DNS และเปลี่ยนเซิร์ฟเวอร์ชื่อเป็นค่าที่แสดงในคำแนะนำ:

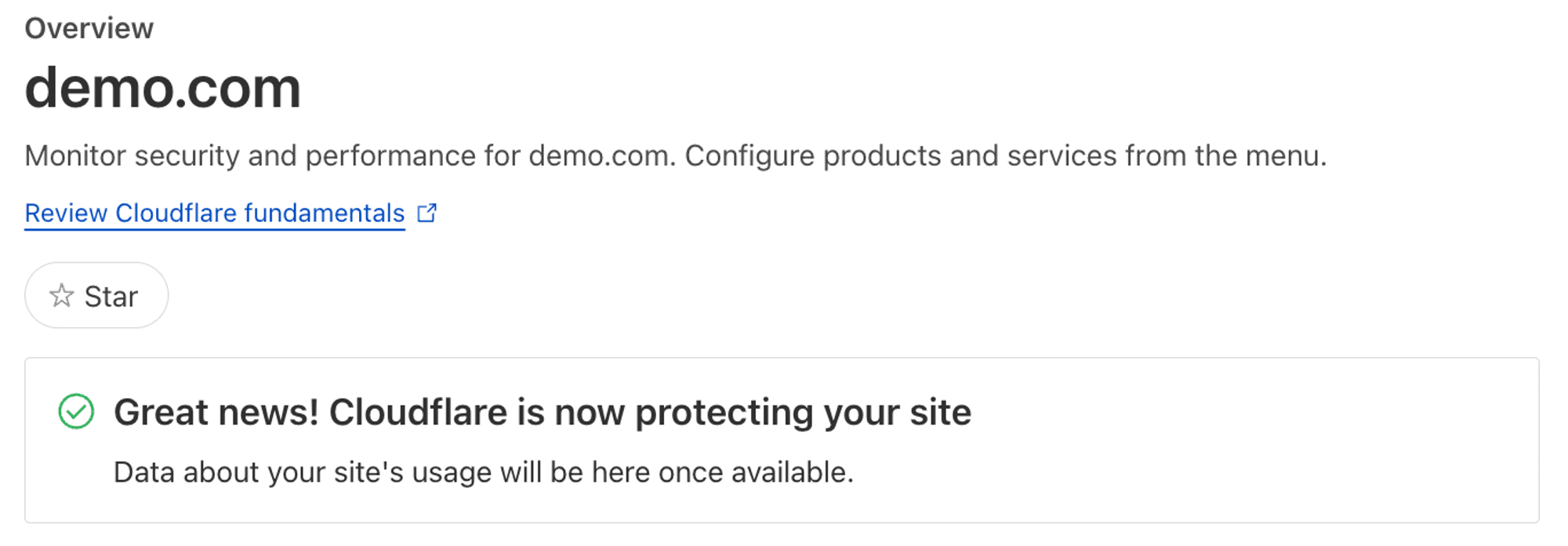
หลังจากเปลี่ยนแปลงแล้ว รอระยะเวลาสั้น ๆ และเว็บไซต์ที่ตรงกันบน Cloudflare จะเปิดใช้งาน:

หลังจากที่คุณได้กำหนดค่าเนื้อหาเหล่านี้แล้ว โดเมนของคุณจะถูกโฮสต์บน Cloudflare และ Cloudflare จะเปิดใช้งาน HTTPS สำหรับโดเมนโดยอัตโนมัติ
สร้างทังเนล
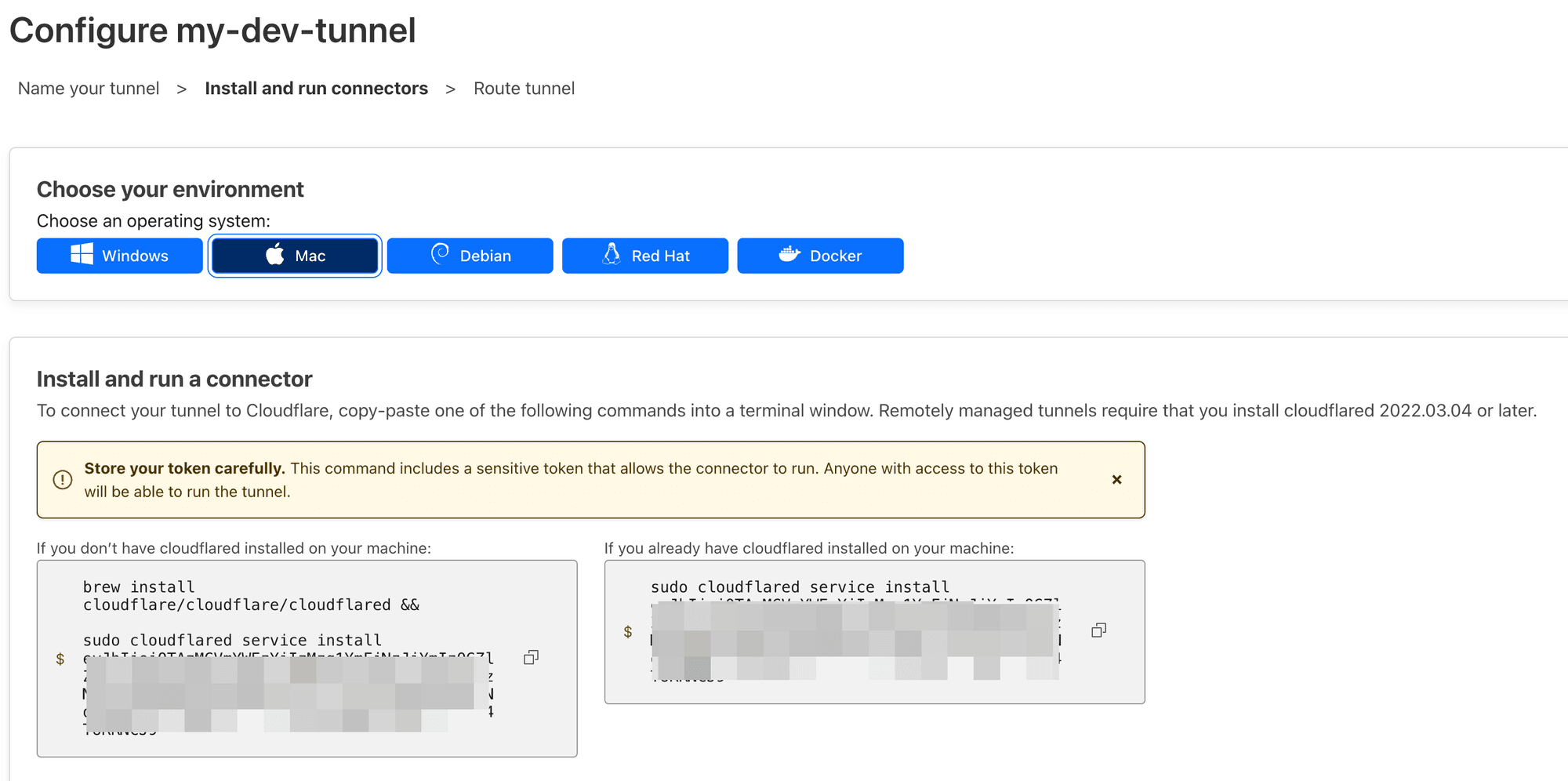
กลับไปที่หน้าแรกของแดชบอร์ด Cloudflare คลิก "Zero Trust" ในเมนูซ้าย และเลือก "Tunnels" ภายใต้ไดเรกทอรี 'Access' จากนั้นคลิก "เพิ่มทังเนล" บนหน้า และใส่ชื่อทังเนลใดๆ (เช่น my-dev-tunnel) ตามคำแนะนำบนหน้า เชื่อมเครื่องพัฒนาท้องถิ่นของคุณไปยังทังเนล Cloudflare

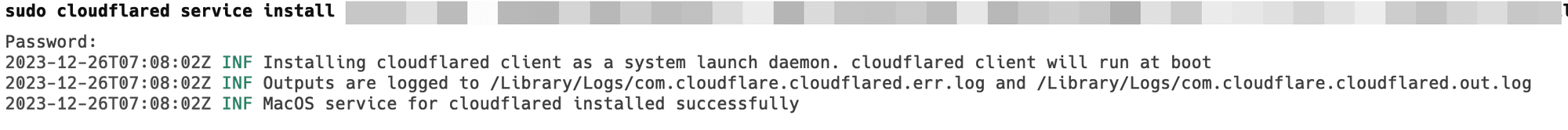
ใช้ MacOS เป็นตัวอย่าง เปิดเทอร์มินัลและดำเนินคำสั่งที่แสดงบนหน้า:
หากเครื่องของคุณได้ติดตั้ง "cloudflared" มาก่อนแล้ว คุณไม่จำเป็นต้องดำเนินการ brew install cloudflare/cloudflare/cloudflared อีก

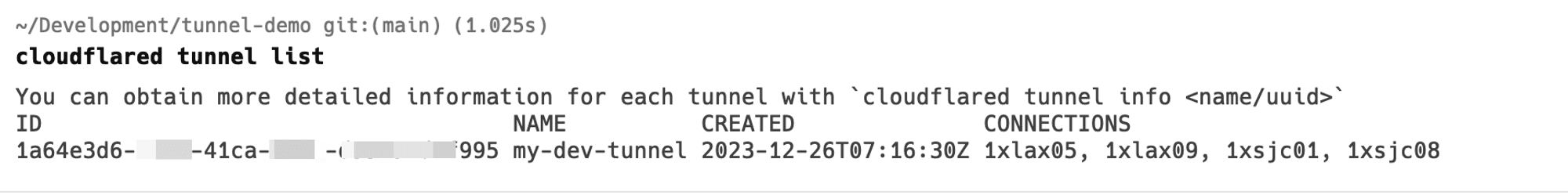
หลังจากนั้น ดำเนิน cloudflared tunnel list ในเทอร์มินัล และคุณจะเห็นว่าเครื่องของคุณมีการเชื่อมต่อกับทังเนลแล้ว:

เส้นทางการจราจรไปยังทังเนลที่สร้างขึ้น
หลังจากสร้างทังเนลแล้ว เราจะกำหนดกฎการเดินทางสำหรับทังเนล
สมมติว่าแอปพลิเคชันท้องถิ่นของเรากำลังทำงานอยู่ที่พอร์ต http://localhost:3000 และเราต้องการส่งคำขอทั้งหมดสำหรับ https://dev.demo.com ไปยังพอร์ตที่แอปพลิเคชันท้องถิ่นทำงานอยู่
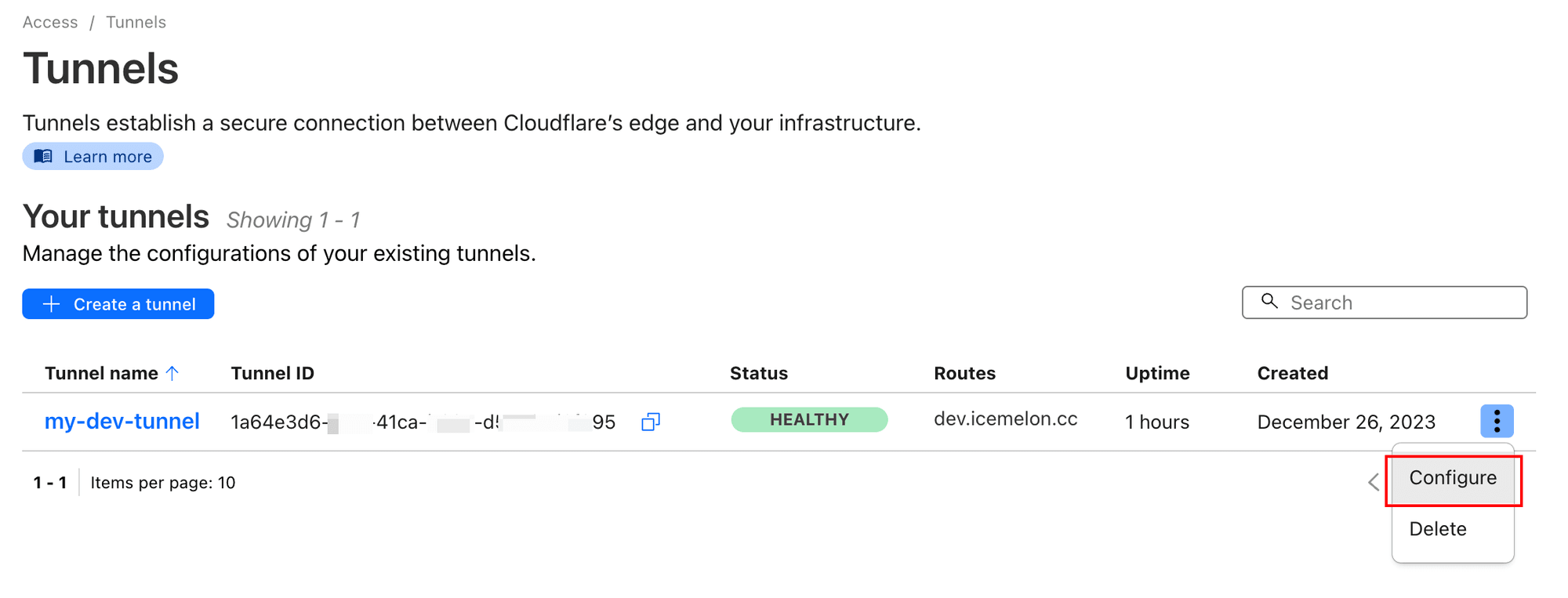
แรกเริ่ม เรากลับไปที่หน้าทังเนลของเรา ค้นหาทังเนลที่เราสร้างขึ้นเมื่อสักครู่ คลิกปุ่มจุดสามจุดทางขวาและเลือก "Config"

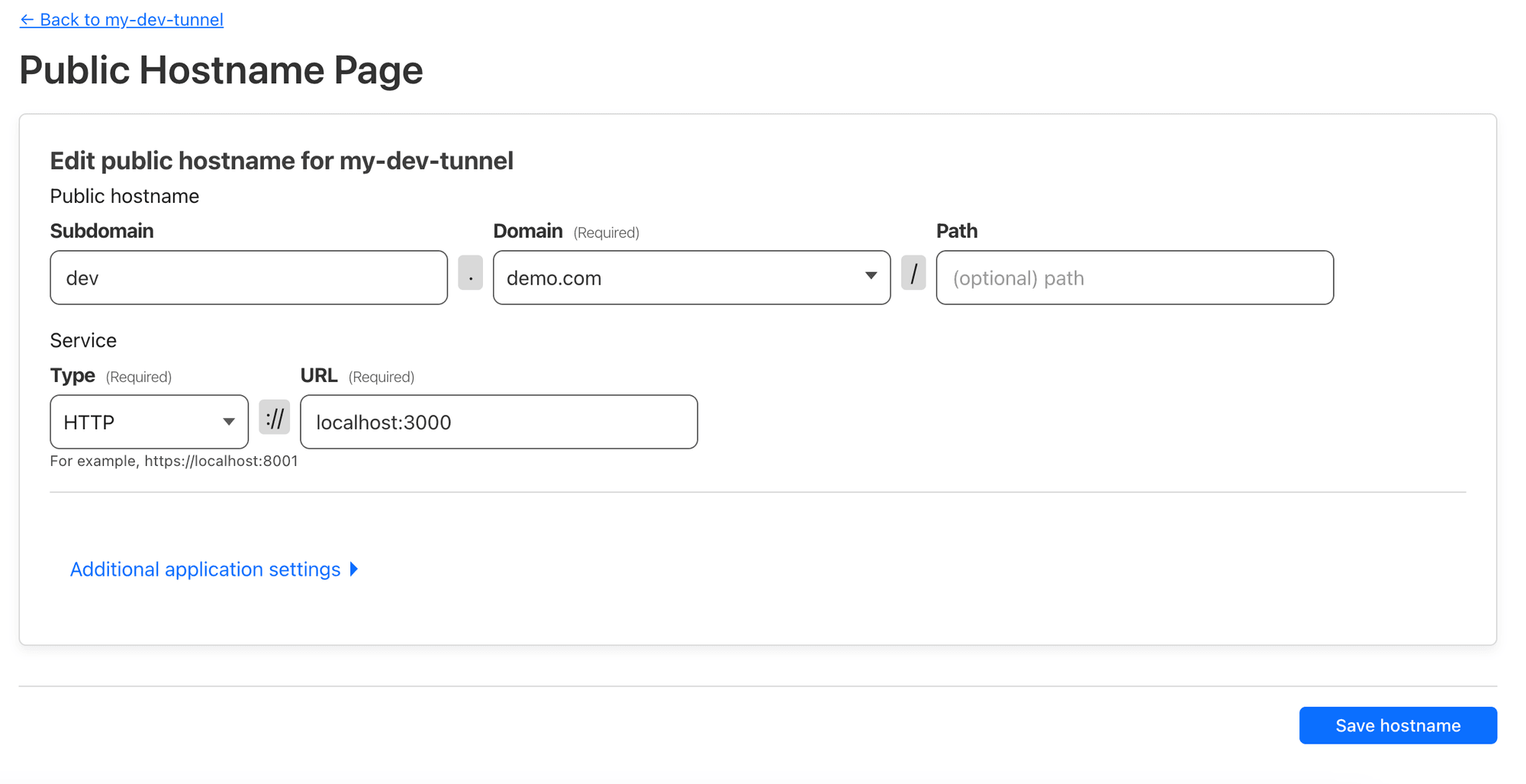
กรอกข้อมูลการกำหนดค่าที่เกี่ยวข้องตามความต้องการของเรา:

การกำหนดค่านี้ส่งเส้นทางที่อยู่ dev.demo.com ไปยัง http://localhost:3000 บนเครื่องของเรา จากนั้นคลิก "Save hostname"
หลังจากรอสั้น ๆ เข้าถึง https://dev.demo.com และคุณจะเห็นแอปที่ทำงานบนเครื่องท้องถิ่นของเรา:

สรุป
ผ่านบทแนะนำนี้ คุณควรสามารถใช้งาน HTTPS และชื่อโฮสต์ที่กำหนดเองในสภาพแวดล้อมการพัฒนาท้องถิ่นของคุณได้โดยไม่ต้องกังวลกับการกำหนดค่าที่ซับซ้อนและข้อผิดพลาด หวังว่าคุณจะได้รับประโยชน์จากบทแนะนำนี้!

