วิธีตั้งค่าเมตาดาตา Open Graph และ Twitter Card สำหรับเว็บไซต์ของคุณ
เมตาดาตา Open Graph และ Twitter (หรือที่เรียกว่า X) เป็นสิ่งสำคัญในการแชร์เว็บไซต์ของคุณบนโซเชียลมีเดีย พวกมันจะช่วยให้คุณแสดงตัวอย่างที่สวยงามของเว็บไซต์และดึงดูดความสนใจมากขึ้น
บทนำ
เมื่อคุณแชร์ลิงก์ไปยังเว็บไซต์ของคุณบนโซเชียลมีเดีย คุณต้องการให้มันดูดี แทนที่จะแสดงแค่ลิงก์ธรรมดา คุณต้องการแสดงตัวอย่างสวยงามด้วยเมตาดาตาที่จำเป็นทั้งหมด เช่น ชื่อเรื่อง คำอธิบาย และรูปภาพ นี่คือส่วนที่เมตาดาตา Open Graph และ Twitter (หรือที่เรียกว่า X) เข้ามามีบทบ��าท
ในบทความนี้ เราจะแสดงให้คุณเห็นวิธีการตั้งค่าเมตาดาตา Open Graph (ogp.me) และ Twitter Cards สำหรับเว็บไซต์ของคุณ นอกจากนี้เรายังจะแสดงให้คุณเห็นวิธีทดสอบเมตาดาตาของคุณเพื่อให้แน่ใจว่ามันดูดีบนโซเชียลมีเดีย
ไม่เคยได้ยินเกี่ยวกับเมตาดาตาเว็บไซต์?
เมื่อคนเข้าชมเว็บไซต์ พวกเขาจะเห็นเนื้อหาที่เรนเดอร์โดยเบราว์เซอร์ แต่เมื่อบอท (เช่น โปรแกรมรวบรวมข้อมูลในเครื่องมือค้นหาหรือสแครปเปอร์โซเชียลมีเดีย) เข้าชมเว็บไซต์ มันจะเห็นแค่ HTML ดิบ เมตาดาตาเว็บไซต์จะให้ข้อมูลที่มีโครงสร้างเกี่ยวกับเว็บไซต์แก่บอทที่สามารถใช้ในการเรนเดอร์ผลลัพธ์ที่มีโครงสร้าง เช่น การ์ดตัวอย่าง
ถ้าคุณคลิกขวาบนเว็บไซต์และเลือก "ดูแหล่งที่มาของเพจ" คุณ�จะเห็น HTML ดิบของเว็บไซต์ เมตาดาตามักจะรวมอยู่ในส่วน <head> ของ HTML และมันจะมีลักษณะประมาณนี้:
โค้ดข้างต้นอธิบายตัวเอง: ชื่อเรื่องของเว็บไซต์คือ "My Website" และคำอธิบายคือ "This is my website.".
คุณอาจสังเกตเห็นคำนำหน้า og: ในเมตาดาตา ซึ่งย่อมาจาก Open Graph Open Graph เป็นโปรโตคอลที่พัฒนาโดย Facebook เพื่อให้ข้อมูลที่มีโครงสร้างเกี่ยวกับเว็บไซต์ Twitter (หรือที่เรียกว่า X) ก็มีโปรโตคอลเมตาดาตาของตัวเอง เรียกว่า Twitter Cards
การตั้งค่าเมตาดาตา Open Graph
แท็กเมตาดาตา Open Graph ที่พบบ่อยที่สุดบางส่วนคือ:
og:site_name: ชื่อของเว็บไซต์og:title: ชื่อของเพจปัจจุบันog:description: คำอธิบายสั้น ๆ เกี่ยวกับเว็บไซต์og:image: URL ของรูปภาพที่จะใช้แสดงog:url: URL ถูกต้อง ของเว็บไซต์og:type: ชนิดของเว็บไซต์ (เช่น เว็บไซต์ บทความ วิดีโอ)
ความแตกต่างระหว่าง og:title และ og:site_name คือ og:title เป็นชื่อของเพจปัจจุบัน (เช่น ชื่อบทความบล็อก) ในขณะที่ og:site_name เป็นชื่อของเว็บไซต์ (เช่น ชื่อบล็อก) ถ้าคุณดูโค้ดต้นทางของเพจนี้ คุณจะเห็นเมตาดาตา Open Graph ดังต่อไปนี้:
เนื่องจากเรามี og:type เซ็ตเป็น article เมตาดาตาเพิ่มเติมเช่นผู้เขียนและวันที่ตีพิมพ์สามารถเพิ่มได้ ตัวอย่างเช่น ถ้าคุณต้องการเพิ่มแท็กสำหรับโพสต์บล็อก คุณสามารถเพิ่มเมตาดาตาดังต่อไปนี้:
Open Graph ระบุว่าถ้าคุณต้องการเพิ่มค่าหลายค่า คุณควรใช้หลาย <meta> แท็กที่มีชื่อคุณสมบัติเดียวกัน
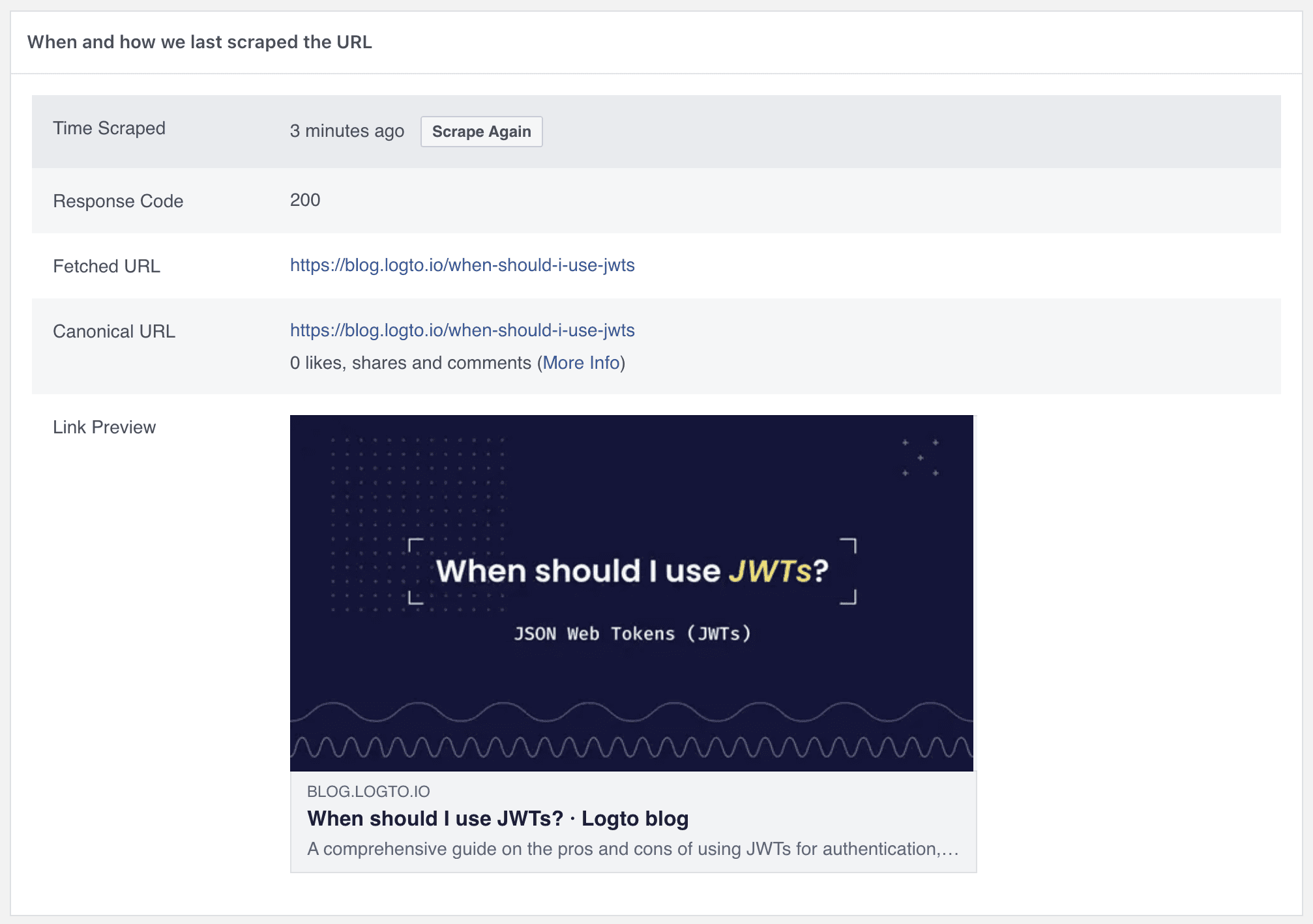
หลังจากเพิ่มเมตาดาตา Open Graph ลงในเว็บไซต์ของคุณแล้ว คุณสามารถทดสอบได้ที่ Facebook Sharing Debugger เพียงแค่ใส่ URL ของเว็บไซต์ของคุณแล้วคลิก "Debug" ถ้ามีปัญหาใด ๆ กับเมตาดาตา ตัวดีบักเกอร์จะแสดงข้อผิดพลาดให้คุณดู
นี่คือตัวอย่างโพสต์บล็อกของเราคือ When should I use JWTs? ใน Facebook Sharing Debugger:

การตั้งค่าเมตาดาตา Twitter Cards
Twitter Cards มีลักษณะคล้ายกับเมตาดาตา Open Graph แต่พวกมันมี อนุสัญญาของตัวเอง มีสี่ประเภทของ Twitter Cards:
- Summary Card: การ์ดที่มีชื่อเรื่อง คำอธิบาย และภาพย่อ
- Summary Card with Large Image: การ์ดที่มีชื่อเรื่อง คำอธิบาย และรูปภาพขนาดใหญ่
- App Card: การ์ดสำหรับโปรโมทแอพมือถือ
- Player Card: การ์ดสำหรับเนื้อหาวิดีโอและเสียง
สำหรับโพสต์บล็อกของเรา เราจะใช้ Summary Card with Large Image เมตาดาตา Twitter Cards สำหรับโพสต์บล็อกจะมีลักษณะดังนี้:
สองความแตกต่างหลักจากเมตาดาตา Open Graph คือ:
- แท็ก
twitter:cardเป็นสิ่งจำเป็นและระบุประเภทของการ์ด - แท็ก
twitter:siteระบุแฮนเดิล Twitter ของเว็บไซต์
มีอยู่ Twitter Card Validator แต่ฟีเจอร์พรีวิวถูกย้ายไปที่ Tweet Composer (อย่างไรก็ตามยังดีกว่าไม่มีอะไรเลย)
หมายเหตุปิดท้าย
การตั้งค่าเมตาดาตา Open Graph และ Twitter Cards สำหรับเว็บไซต์ของคุณเป็นเรื่องง่ายแต่มีประโยชน์มาก ผู้คนชื่นชอบภาพ และการ์ดตัวอย่างที่สวยงามสามารถดึงดูดความสนใจมากขึ้นกับเว็บไซต์ของคุณ ขอให้โชคดีกับเว็บไซต์ของคุณและขอให้แชร์สนุก!

