การสนับสนุนการจัดวางภาษา RTL ในแอปพลิเคชันเว็บของคุณ
บทความในบล็อกนี้จะช่วยคุณในขั้นตอนพื้นฐานในการนำเสนอตัวช่วยด้านภาษาที่เขียนจากขวาไปซ้าย (RTL) ในแอปพลิเคชันเว็บของคุณอย่างมีประสิทธิภาพ
การแนะนำ
Logto เป็นตัวเลือกที่ดีกว่าสำหรับโซลูชันการจัดการตัวตนและการเข้าถึงลูกค้า (CIAM) ของคุณ เป็นโอเพนซอร์สและได้รับการสนับสนุนจากชุมชนที่มีชีวิตชีวา เมื่อเร็ว ๆ นี้ ชุมชนของเรา (ขอบคุณ @zaaakher) ได้มีการสนับสนุนการแปลภาษาอาหรับให้กับทั้ง Logto Admin Console และ Logto Sign-in Experience ทำให้สามารถเข้าถึงผู้ใช้ที่พูดภาษาอาหรับได้มากขึ้น
อย่างไรก็ตาม เราเข้าใจว่าการมีแค่การแปลนั้นไม่เพียงพอ เราจำเป็นต้องให้แน่ใจด้วยว่าการจัดวาง UI นั้นได้รับการปรับให้เหมาะสมสำหรับภาษา RTL ในบทแนะนำนี้ เราจะพูดถึงความท้าทายทั่วไปในการรองรับ RTL และวิธีการแก้ไขในแอปพลิเคชันเว็บของคุณ
แอปพลิเคชันเว็บ RTL ดูเป็นอย่างไร?
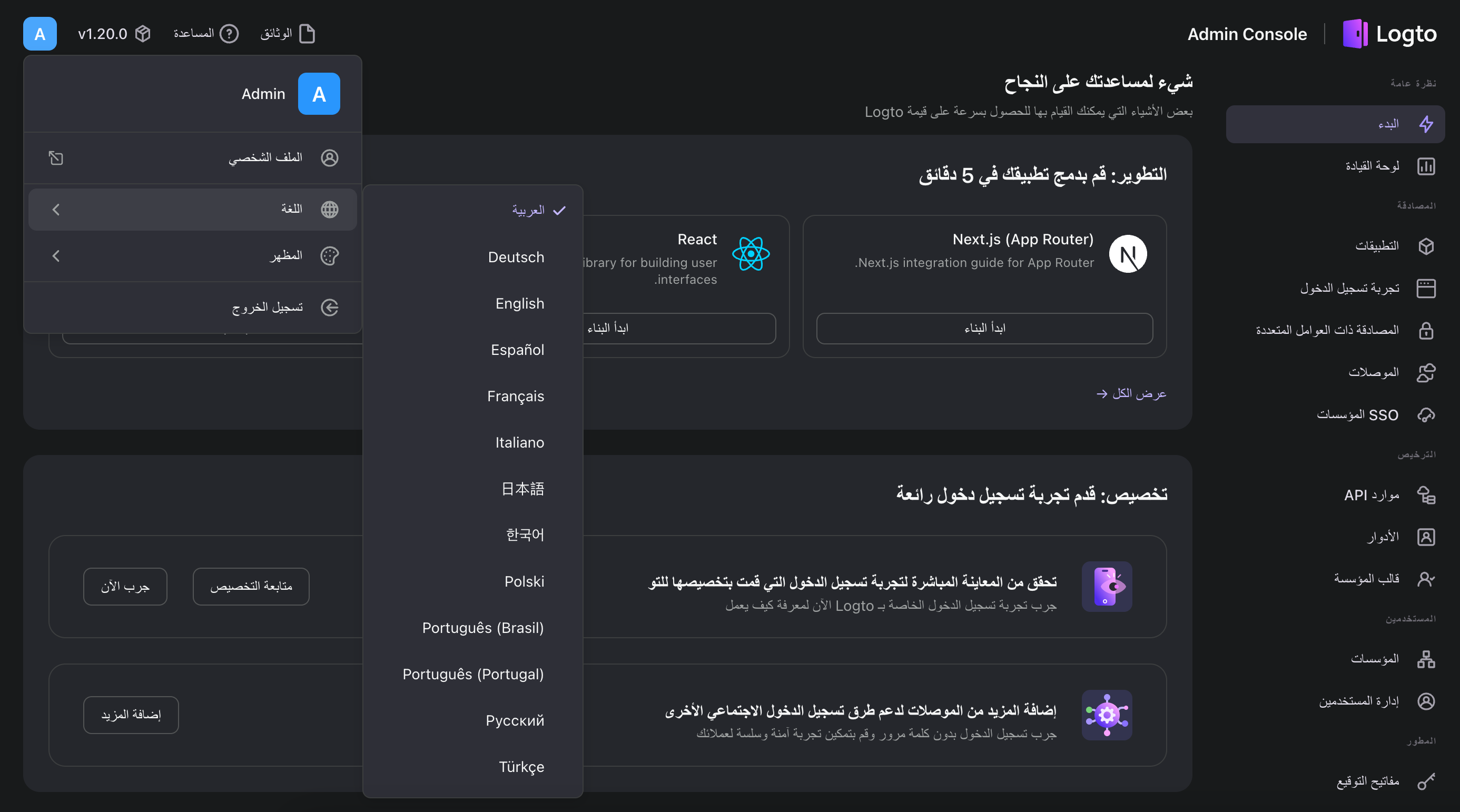
ในแอปพลิเคชันเว็บที่ใช้การเขียนจากซ้ายไปขวา (LTR) การจัดวางถูกออกแบบให้เริ่มจากด้านซ้ายของหน้าจอ ข้อความและเนื้อหาจะไหลจากซ้ายไปขวา และแถบเลื่อนจะอยู่ทางด้านขวาของหน้าจอ ในทางตรงกันข้าม �แพลิเคชันเว็บ RTL จะเริ่มจากด้านขวาของหน้าจอ ข้อความและเนื้อหาจะไหลจากขวาไปซ้าย และแถบเลื่อนจะอยู่ทางด้านซ้ายของหน้าจอ
ดูตัวอย่างจากภาพหน้าจอของ Logto Console ใน โหมด RTL:

ความท้าทายในการรองรับ RTL
เมื่อแปลงแอปพลิเคชันเว็บ LTR ให้รองรับ RTL คุณอาจพบความท้าทายดังต่อไปนี้:
- การจัดตำแหน่งข้อความ: ในโหมด RTL การจัดตำแหน่งข้อความควรถูกจัดไปทางขวา
- ทิศทางของเนื้อหา: ทิศทางของเนื้อหาควรเป็นจากขวาไปซ้ายในโหมด RTL เช่น แถบเมนูกราฟ
- ตำแหน่งของแถบเลื่อน: แถบเลื่อนควรอยู่ทางด้านซ้ายของหน้าจอในโหมด RTL
- ไอคอนและรูปภาพ: ไอคอนและรูปภาพบางอั��นควรถูกพลิกในโหมด RTL เช่น ไอคอน chevron
- การแปลวันที่และตัวเลข: ควรใช้ "ตัวเลขอาหรับ" แทนการใช้ "ตัวเลขอารบิกตะวันตก (0-9)" ในโหมด RTL
- การเว้นระยะ ตำแหน่ง และอื่น ๆ: การปรับเปลี่ยนเล็กน้อยอื่น ๆ ที่ต้องดูแล รวมถึงขอบเขตและแอนิเมชันต่าง ๆ
เราจะแก้ไขความท้าทายด้านบนได้อย่างไร?
นี่คือเคล็ดลับและวิธีที่เราได้นำมาใช้ในการทำให้ Logto รองรับ RTL:
ใช้แอตทริบิวต์ HTML dir="rtl"
ใช้แอตทริบิวต์ HTML dir="rtl" กับองค์ประกอบหลักของแอปพลิเคชันเว็บของคุณ หากภาษาปัจจุบันคือภาษา�อาหรับหรือภาษาที่ใช้ RTL อื่นๆ
วิธีนี้จะช่วยให้เบราว์เซอร์เข้าใจว่าควรแสดงเนื้อหาในโหมด RTL และจะปรับตัวสามตัวแรกโดยอัตโนมัติ (การจัดตำแหน่งข้อความ ทิศทางของเนื้อหา และตำแหน่งของแถบเลื่อน) อย่างไรก็ตาม หากคุณใช้แถบเลื่อนที่กำหนดเอง คุณอาจต้องปรับตำแหน่งด้วยตนเอง
ใช้คอมโพเนนต์พลิกไอคอนในโหมด RTL
เมื่อภาษาเป็น RTL เราสามารถใช้ CSS transform: scaleX(-1); เพื่อพลิกไอคอนในแนวนอน นี่คือตัวอย่างที่เขียนใน React และ TypeScript:
ด้วยคอมโพเนนต์นี้ คุณสามารถครอบไอคอนด้วยคอมโพเนนต์นี้แล้วมันจะพลิกไอคอนในโหมด RTL อัตโนมัติ
การแปลวันที่ เวลา และตัวเลข
ใช้ฟังก์ชัน JavaScript toLocaleString เพื่อแปลวันที่ เวลา และตัวเลข ตัวอย่างเช่น:
การแปลวันที่และเวลา
คุณสามารถเลือกใช้ไลบรารี เช่น date-fns เพื่อจัดการการแปลวันที่และเวลาได้เช่นกัน
การแปลตัวเลข
สำหรับตัวเลข คุณสามารถใช้วิธี toLocaleString ด้วยตัวเลือก ar-u-nu-arab เพื่อแสดงตัวเลขอาระเบิกตะวันออก
คำอธิบาย
- ar: ระบุถึงภาษาที่เป็นภาษาอาหรับ
- u: ย่อมาจาก Unicode เพื่ออนุญาตให้ขยายออกไป
- nu-arab: ระบุการใช้ตัวเลขอาราบิก
ปรับการเว้นระยะ ตำแหน่ง และอื่น ๆ
คุณอาจจำเป็นต้องปรับการเว้นระยะ ตำแหน่ง ขอบเขต และสไตล์ CSS อื่น ๆ ตามความต้องการ นี่คือตัวอย่างบางกรณีทั่วไป:
การเว้นระยะและระยะห่าง
แทนที่จะเขียน margin-left, margin-right, padding-left และ padding-right คุณสามารถใช้ margin-inline-start, margin-inline-end, padding-inline-start และ padding-inline-end เพื่อรองรับทั้งโหมด LTR และ RTL
ตำแหน่งแบบสัมบูรณ์
เมื่อใช้ตำแหน่งแบบสัมบูรณ์ คุณสามารถใช้ inset-inline-start และ inset-inline-end แทน left และ right
ขอบเขต
เมื่อใช้ขอบเขต คุณสามารถใช้ border-start-start-radius, border-start-end-radius, border-end-start-radius และ border-end-end-radius เพื่อรองรับทั้งโหมด LTR และ RTL
อื่น ๆ
อาจมีบางกรณีที่คุณไม่สามารถจัดการได้ด้วยวิธีการข้างต้น ในกรณีดังกล่าว คุณสามารถใช้ :dir() pseudo-class เพื่อใช้สไตล์ที่แตกต่างกันตามทิศทางของข้อความ
สรุป
ในบทแนะนำนี้ เราได้พูดถึงความท้าทายเมื่อสร้าง UI ที่รองรับ RTL และได้รับการแชร์วิธีที่เราแก้ไขความท้าทายใน Logto Console และ Logto Sign-in Experience ด้วยการนำเคล็ดลับและวิธีการที่กล่าวถึงข้างต้น คุณก็สามารถทำให้แอปพลิเคชันเว็บของคุณเข้าถึงผู้ใช้ที่ใช้ภาษา RTL ได้มากขึ้นเช่นกัน

