Markalaşmada renk paleti: Logto, markanız için özel bir renk şeması nasıl oluşturur
Bir markanın nasıl algılandığı, renk psikolojisi tarafından güçlü bir şekilde etkilenir. Özenle hazırlanmış bir renk paleti kullanarak marka tanınırlığı artırılabilir ve kalıcı bir izlenim bırakılabilir. Bunu başarmak için HSL renk modelini kullanarak tek bir temel renkten uyumlu renk şemaları oluşturan bir sistem geliştirdik.
Renk psikolojisi, bir markanın nasıl algılandığında önemli bir rol oynar. İyi hazırlanmış bir renk paleti, marka tanınırlığını artırabilir ve kalıcı bir izlenim bırakabilir. Bunu başarmak için, tek bir temel renkten uyumlu renk temaları oluşturmak amacıyla HSL renk modelinden yararlanan bir sistem geliştirdik. Bu yazıda, renk oluşturma sürecimizin sırlarını ortaya çıkaracağız.
HSL renk modeli nedir?
HSL (Ton, Doygunluk, Açıklık) renk modeli, özellikle dijital tasarımda renk manipülasyonu için sezgisel yaklaşımı nedeniyle yaygın olarak kullanılan bir temsildir. HSL, rengin kromatik yönlerini üç farklı bileşene ayırır:
-
Ton:
Ton, gördüğümüz renk türünü ifade eder ve 360°'lik bir dairede bir derece olarak temsil edilir. Her açı renk çarkında belirli bir renge karşılık gelir—0° kırmızı, 120° yeşil, 240° mavi vb. Ton değerini ayarlayarak, bir renkten diğerine geçiş yapabilirsiniz, bu da tamamlayıcı veya benzer renk şemaları oluşturan güçlü bir araç yapar.
-
Doygunluk:
Doygunluk, rengin yoğunluğunu veya saflığını belirler. %0'dan %100'e kadar değişir, %0 tamamen doygun hale getirilmiş bir rengi, esasen gri bir tonu ve %100 tam, canlı rengi temsil eder. Doygunluğu ayarlayarak tasarımcılar aynı tonun hem canlı hem de soluk versiyonlarını oluşturabilir, bu da özellikle renk hiyerarşileri oluşturmada veya belirli öğeleri vurgulamada kullanışlıdır.
-
Açıklık:
Açıklık, rengin parlaklığını kontrol eder ve %0 (siyah) ile %100 (beyaz) arasında değişir. %50 açıklıkta, renk en saf halindedir; %0 veya %100'e doğru ilerledikçe, renk sırasıyla daha koyu veya daha açık hale gelir. Bu özellikle, görsel derinlik ve tasarım içinde kontrast tanımlamak için bir temel rengin farklı tonlarını ve inceliklerini oluşturmak amacıyla kullanılabilir.
HSL renk modelini kullanmak neden önemlidir?
Logto bağlamında, HSL modelini kullanmak, esnek ve dinamik renk teması oluşturma imkanı sağlar. Bir müşteri marka rengini girdiğinde, HSL temel tonun açıklık ve doygunluk varyasyonlarını hesaplamayı kolaylaştırır. Bu yetenek, üretilen temanın tutarlı ve uyumlu kalmasını, markanın kimliğini güçlendirmesini ve aynı zamanda optimum bir kullanıcı deneyimi sağlanmasını garanti eder. HSL modelinin sezgisel doğası, ayrıca renk ayarları üzerinde daha ayrıntılı kontrol sağlar, bu da tasarımcılar ve geliştiriciler için tercih edilen bir seçimdir.
Logto'daki renk paleti
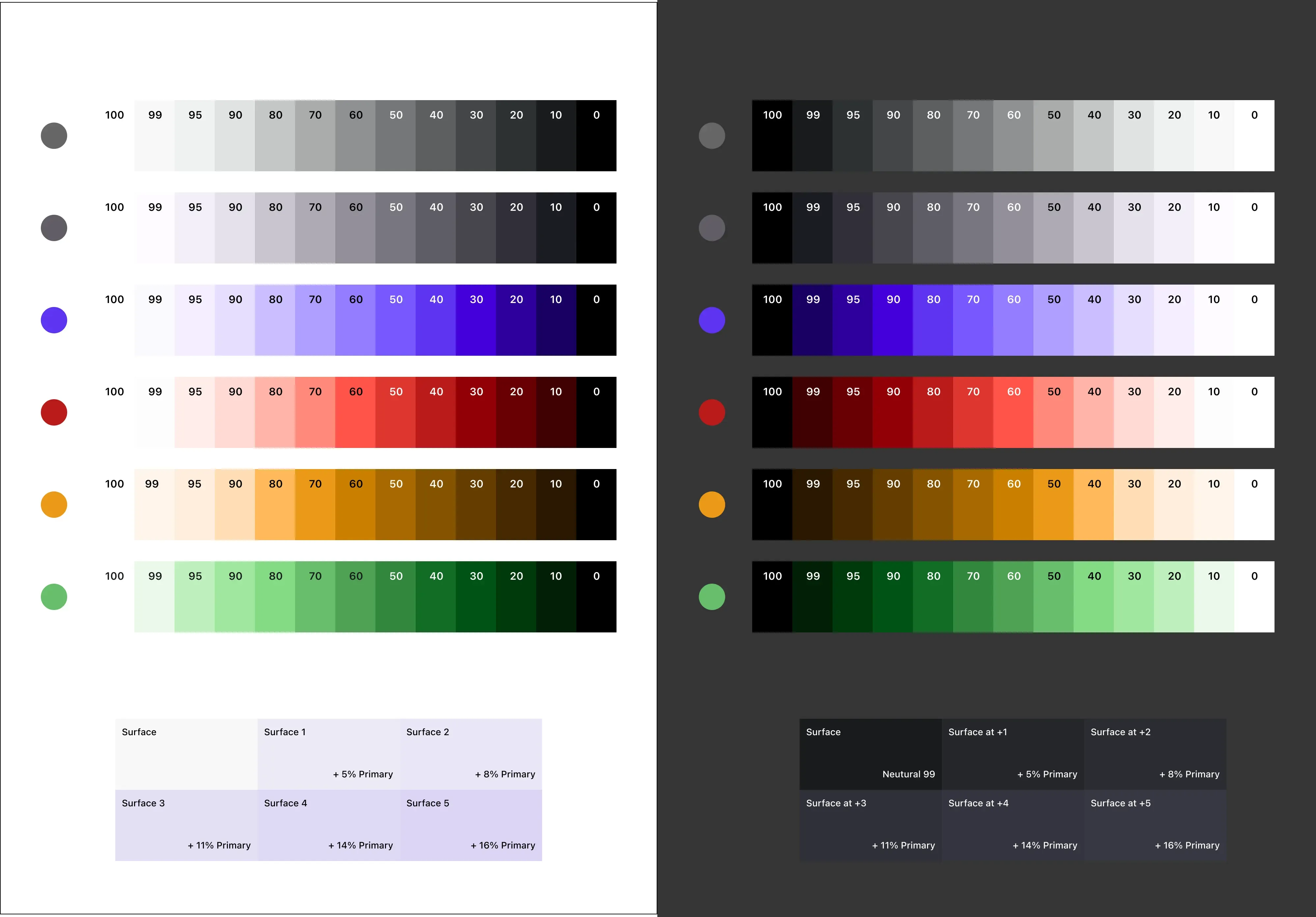
Renk paleti modelimiz HSL renk alanına dayalı olarak tasarlanmıştır. Birincil renk ile başlayın ve ton, doygunluk ve açıklık değerlerini ayarlayarak renk ailelerini oluşturun. Bu yaklaşım, palet içindeki tüm renklerin görsel olarak uyumlu olmasını ve uyumlu bir marka deneyimi yaratmasını sağlar.
İşte giriş deneyimi ürünümüzde kullandığımız varsayılan renk paleti modelinden bir örnek:

Ön uç kod tabanında temel renk aileleri CSS değişkenleri olarak tanımlanmıştır. Örneğin, birincil renk ailesi şu şekilde tanımlanır:
Bu değişkenlere CSS stil dosyalarında referans vererek, tüm platformda tutarlı bir görsel stil kolayca korunabilir.
Özel marka rengi paleti oluşturma
Daha önce de belirtildiği gibi, geliştiriciler özel bir marka renk paleti oluşturmak için kendi marka rengini getirebilir. Bunu başarmak için, temel rengi alıp ilgili renk ailelerini oluşturan basit bir renk hesaplama birimi sağlıyoruz.
Kullanıcı arka planında, renk manipülasyon sürecini yönetmek için color.js kullanıyoruz. Renk oluşturma fonksiyonu temel rengi alır, ilgili HSL değerlerini hesaplar ve buna göre renk aileleri HEX değerlerini üretir.
- Temel renk öğesini oluşturun:
- HSL tabanlı renk hesaplama fonksiyonunu tanımlayın:
- Renk ailelerini oluşturun:
Kolay, değil mi? Yukarıdaki adımları tekrarlayarak, herhangi bir marka rengi için özel bir renk paleti oluşturabiliriz. Bu yaklaşım, oluşturulan renk paletinin markanın kimliğiyle tutarlı olmasını sağlarken, kullanıcılar için görsel olarak çekici bir deneyim sunar.

