Next.js uygulamanıza Sunucu Eylemleri kullanarak Logto kimlik doğrulaması ekleyin
Sunucu Eylemleri kullanarak Next.js uygulamanıza Logto kimlik doğrulaması ekler.
Sunucu Eylemleri geleneksel REST API'lerine ihtiyaç duymadan güçlü web uygulamaları oluşturmak için yenilenmiş bir yaklaşım sunar. Bunu daha önce makalemizde tartışmıştık.
Bugün, deneye tabi bir özellik olmasına rağmen Next.js SDK'mızda Sunucu Eylemleri için resmi desteği duyurmaktan heyecan duyuyoruz.
Hızlı bir genel bakış için bu örneği inceleyin ve bu kılavuzda Logto'yu Sunucu Eylemleri ile nasıl entegre edeceğimizi ayrıntılı olarak takip edin.
Önkoşullar
Başlamak için aşağıdakilere sahip olduğunuzdan emin olun:
- Çalışan bir Logto örneği veya bir Logto Cloud hesabına erişim.
- Sunucu Eylemleri özelliği etkinleştirilmiş bir Next.js projesi.
Logto'yu Yapılandırın
Logto'yu kendi barındırıyorsanız, Logto örneğinizi ayarlamak için Logto "Başlarken" belgelerine bakın.
Logto Cloud kullanıyorsanız https://cloud.logto.io/ URL'sini girerek veya kendi barındırma için ayarladığınız uç noktayı giderek Logto Konsolunu açın.
Sonra "Uygulamalar" sekmesine gidin ve "Uygulama oluştur"a tıklayın.

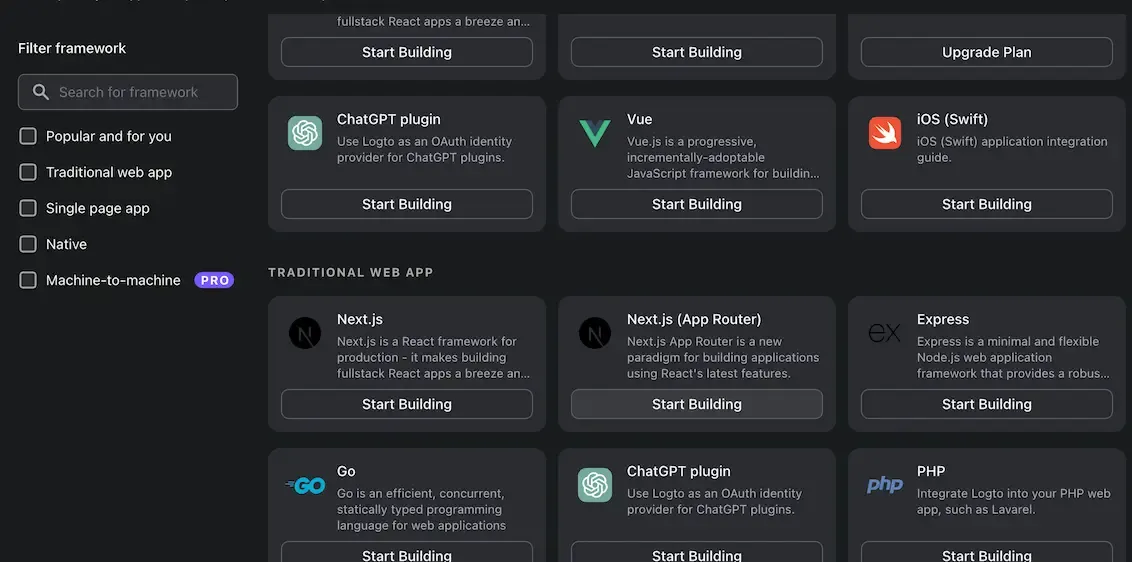
Görünen modalda "Next.js (Uygulama Yöneticisi)" seçeneğini seçin ve "Next.js Uygulaması" gibi bir uygulama adı verin. Ardından "Uygulama oluştur"a tıklayın.

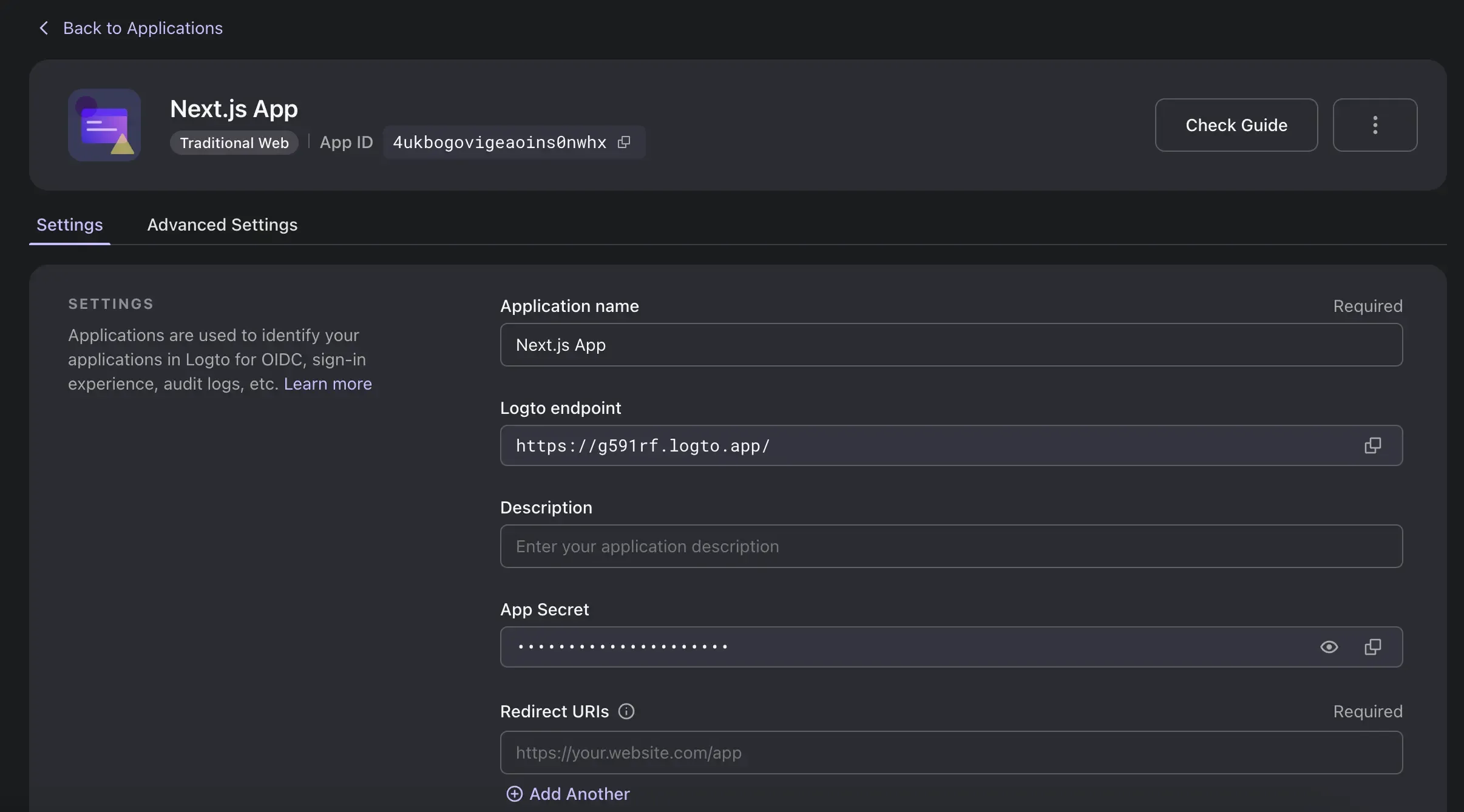
Logto'da bir eğitim sayfasına yönlendirileceksiniz. Uygulama detayları sayfasına ilerlemek için "Bitir ve tamamlandı"ya tıklayın.

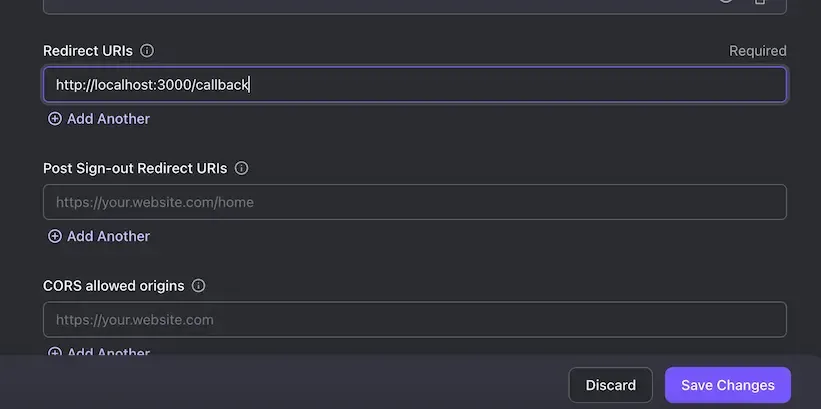
"Yönlendirme URI'leri" bölümüne aşağıdaki değeri girin:
Örneğin, Next.js'i http://localhost:3000 üzerinde barındırıyorsanız, değer şöyle olmalıdır:

Altta bulunan "Değişiklikleri Kaydet" düğmesine tıklayın. Başarıyla gerçekleştikten sonra, bu sayfayı açık tutun çünkü Next.js yapılandırması için faydalı olacaktır.
Next.js uygulamasını kurun
En son Next.js sürümüne sahip bir projeye sahip olduğunuzdan emin olun. Henüz bir tane yoksa, bir tane oluşturmak için resmi kurulum kılavuzunu takip edebilirsiniz.
Bu kılavuzun yazıldığı sırada, bu özellik deneysel olup next.config.js içinde etkinleştirilmelidir.
Logto kütüphanesini tanımlayın
npm kullanarak @logto/next modülünü şu şekilde kurarak başlayın:
Ayrıca yarn veya pnpm kullanabilirsiniz.
Daha sonra bazı "sunucu eylemleri" işlevleri oluşturalım, yeni dosya libraries/logto.ts: oluşturulacak
Bu dosyada, kimlik doğrulama amaçları için dört işlevi dışa aktarıyoruz. İlk satırda "'use server';" ifadesi, dosyadaki kodun yalnızca sunucu tarafında çalışabileceğini belirtir. Çerez tabanlı oturumları yönetmek için "'next/headers';" kullanıyoruz.
"user server"referansı: https://react.dev/reference/react/use-server- Çerezleri yönetmek için
"next/headers"kullanma referansı: https://nextjs.org/docs/api-reference/next/headers
Dışa aktardığımız bu işlevler doğrudan istemci tarafı React bileşeninden çağrılabilir. Bu, Sunucu Eylemlerini kullanmanın en büyük avantajıdır. Bu işlevleri nasıl kullanacağımızı görmek için bir sonraki bölüme geçelim.
Giriş ve çıkış düğmelerini uygulayın
Kimlik doğrulama işlevleri ile, sayfayı oluşturalım. Giriş ve çıkış işlemlerini başlatmak için iki istemci bileşeni oluşturacağız.
Giriş
/app/sign-in.tsx:
Burada, önceki bölümde tanımlanan signIn işlevini içe aktarıyoruz. Kod sunucu tarafında yürütülmesine rağmen, bu işlev yine de bir kullanıcı giriş düğmesine tıkladığında <button> bileşeni tarafından doğrudan çağrılabilir. Bunu yaparak, giriş işlemini yönetmek için herhangi bir REST API yazma ihtiyacını ortadan kaldırıyoruz. Aslında, Next.js "POST" istek dağıtıcı detaylarını bizim için yönetiyor. redirectUrl alındığında, Logto giriş sayfasına yönlendirmek için router.push çağrısı yapabiliriz.
Çıkış
/app/sign-out.tsx:
Çıkış işlemi, giriş işlemine benzer şekilde gerçekleştirilir.
Geri çağırma sayfası hazırlayın
Standart bir OIDC kimlik sağlayıcısı olarak, Logto oturum açma işlemi tamamlandıktan sonra kullanıcıları bir geri çağırma URL'sine yönlendirir. Bu nedenle, oturum açma sonucu yönetmek için bir geri çağırma sayfası hazırlamamız gerekmektedir.
/app/callback/page.tsx
Burada useEffect ile bir istemci bileşenini kullanıyoruz, bu da iyi bir kullanıcı deneyimi için "" yükleniyor "" sayfasını görüntülmeyi kolaylaştırır.
Kullanıcı bağlamını görüntüleme ve güvenli sayfa
Şimdi, Logto SDK'sının kullanımını göstermek için minimal bir ana sayfa yapalım. Gerekirse, bilinmeyen kullanıcılardan herhangi bir kaynağı koruyarak isAuthenticated değerini kontrol edin ve giriş sayfasına yönlendirin veya hata mesajları gösterin.
app/page.tsx
Görüldüğü üzere, useEffect ve karmaşık durum değişikliklerini yönetme ihtiyacını ortadan kaldıran bir sunucu bileşeni oluşturulmuştur.
Sonuç
Sunucu eylemleri, geleneksel REST API'lerine dayanan geleneksel Next.js uygulamalarına kıyasla kimlik doğrulamanın uygulanması için daha basit ve doğrudan bir yol sunar.
Tüm kod örneği bu depoda bulunabilir: https://github.com/logto-io/js/tree/master/packages/next-server-actions-sample
Neden Logto Cloud'u denemiyor ve kolaylığı aksiyonda deneyimlemiyorsun?

