OpenID Connect (OAuth 2.0) kimlik doğrulaması ile Chrome uzantınızı para kazanın
Chrome uzantınızı kullanıcı kimlik doğrulaması ekleyerek nasıl para kazanabileceğinizi öğrenin.
Chrome uzantıları, Chrome tarayıcısının işlevselliğini genişletmenin harika bir yoludur. Popüler bir uzantınız olduğunda, ücretli özellikler sunarak para kazanmak isteyebilirsiniz. Bu amaçla kullanıcı kimlik doğrulaması gereklidir:
- Kullanıcı tanımlama: Kişiselleştirilmiş özellikler sunmak için kullanıcının kim olduğunu bilmeniz gerekir.
- Erişim kontrolü: Ücretli özelliklere kimin erişebileceğini kontrol etmeniz gerekir.
- Abonelik yönetimi: Kullanıcılara abone olma ve aboneliklerini yönetme imkanı sağlamanız gerekir.
Öte yandan, Google hesap sistemine bağlı kalmak istemiyoruz, çünkü kullanıcılarınız başka hesapları kullanmayı tercih edebilir veya aynı kimlik sistemine entegre etmek istediğiniz birden fazla hizmetiniz olabilir.
OpenID Connect (OIDC) kullanmanın kimlik doğrulaması için sağladığı faydaların kısa bir özeti:
- Tedarikçi kilitlemesi yok: Kullanıcılar çeşitli yöntemlerle oturum açabilir, Google'a zorlanmaz.
- Tek Oturum Açma (SSO): Kullanıcılar bir kez oturum açabilir ve birden fazla hizmete veya uygulamaya erişebilir.
- Standartlaştırılmış: OIDC, geniş çapta benimsenmiş ve desteklenen, aynı zamanda güvenli bir açık standarttır.
Bu eğitimde, kimlik altyapıları oluşturmak için Auth0 alternatifi olan Logto OIDC sağlayıcısını kullanacağız.
Başlayalım!
Giriş
Chrome uzantınızın açılır penceresine "Oturum Aç" düğmesini koyduğunuz varsayılırsa, kimlik doğrulama akışı şöyle görünecektir:
Uzantınızdaki diğer etkileşimli sayfalar için sadece Uzantı açılır penceresi katılımcısını sayfanın adıyla değiştirmeniz yeterlidir. Bu eğitimde, açılır pencere sayfasına odaklanacağız.
Logto uygulaması oluşturun
Başlamak için, "Tek sayfalık uygulama" türünde bir Logto uygulaması oluşturun. Bir Logto uygulaması oluşturmak için şu adımları izleyin:
- Logto Konsolu 'na oturum açın.
- Uygulama oluştur'a tıklayın.
- Açılan sayfada, alt kısımda "Çerçevesiz uygulama oluştur" düğmesini bulun ve ona tıklayın.
- "Tek sayfalık uygulama" türünü seçin ve uygulama adınızı girin.
- Oluştur'a tıklayın.
Chrome uzantınızı kurun
Logto SDK yükleyin
Chrome uzantı projenizin içine Logto SDK'yı yükleyin:
manifest.json dosyasını güncelleyin
Logto SDK, manifest.json dosyasında aşağıdaki izinlere ihtiyaç duyar:
permissions.identity: Chrome Identity API'si için gereklidir, oturum açma ve kapatma işlemlerinde kullanılır.permissions.storage: Kullanıcının oturumunu depolamak için gereklidir.host_permissions: Logto SDK'nın Logto API'leri ile iletişim kurabilmesi için gereklidir.
Bir arka plan komut dosyası (servis işçisi) kurun
Chrome uzantınızın arka plan komut dosyasında, Logto SDK'yı başlatın:
<your-logto-endpoint> ve <your-logto-app-id> değerlerini gerçek değerlerle değiştirin. Bu değerleri Logto Console'da oluşturduğunuz uygulama sayfasında bulabilirsiniz.
Bir arka plan komut dosyanız yoksa, bir tane oluşturmak için resmi kılavuzu izleyebilirsiniz.
Ardından, diğer uzantı sayfalarından gelen mesajları dinlememiz ve kimlik doğrulama sürecini ele almamız gerekiyor:
Yukarıdaki kodda, iki yönlendirme URI'si kullanıldığını fark edebilirsiniz. Bunlar, kimlik doğrulama akışları için bir yönlendirme URL'si oluşturmak üzere kullanılan yerleşik bir Chrome API'si olan chrome.identity.getRedirectURL ile oluşturulur. İki URI şu şekilde olacaktır:
- Oturum açma için
https://<extension-id>.chromiumapp.org/callback. - Oturum kapatma için
https://<extension-id>.chromiumapp.org/.
Bu URI'lerin erişilebilir olmadığını unutmayın ve yalnızca Chrome'un kimlik doğrulama süreci için belirli eylemleri tetiklemesi için kullanılırlar.
Logto uygulama ayarlarını güncelleyin
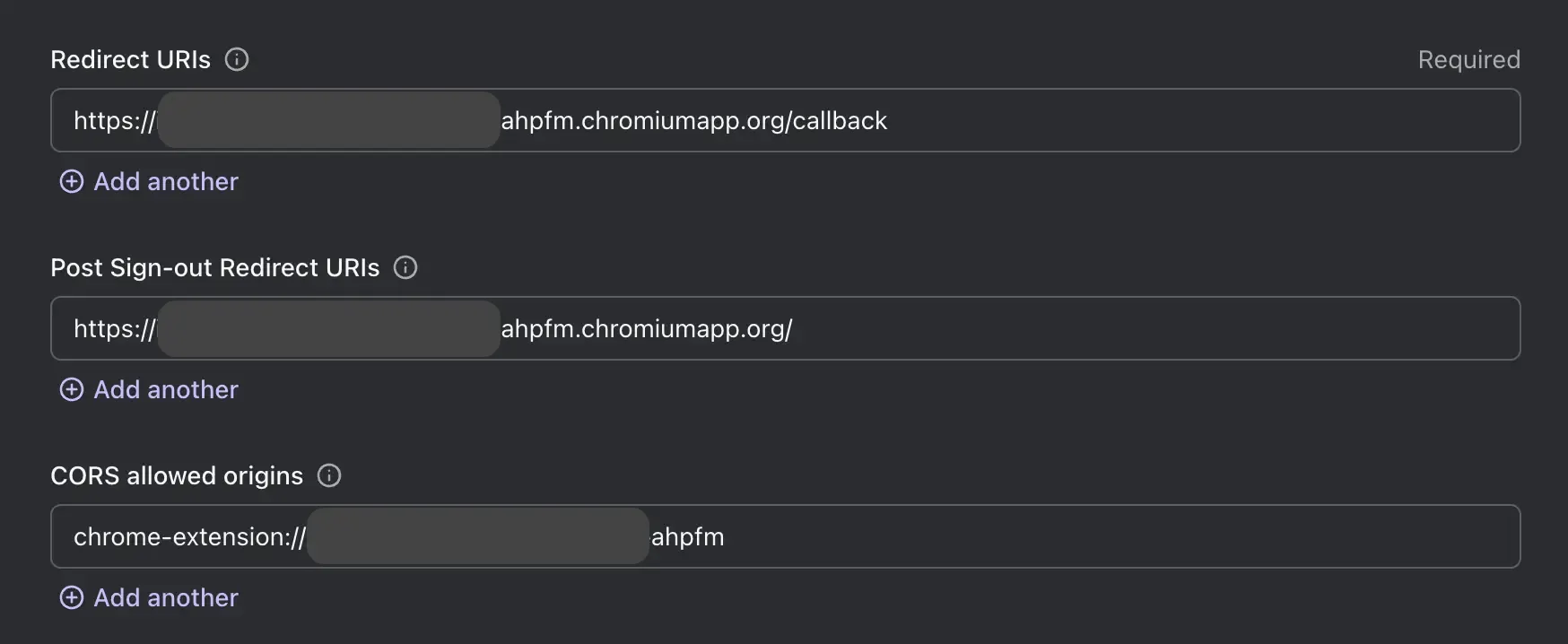
Artık oluşturduğumuz yönlendirme URI'lerine izin vermek için Logto uygulama ayarlarını güncellememiz gerekiyor.
- Logto Konsolu'ndaki uygulama sayfasına gidin.
- "Yönlendirme URI'leri" bölümüne URI'yı ekleyin:
https://<extension-id>.chromiumapp.org/callback. - "Oturum sonu yönlendirme URI'leri" bölümüne URI'yı ekleyin:
https://<extension-id>.chromiumapp.org/. - "CORS izinli kökenler" bölümüne URI'yı ekleyin:
chrome-extension://<extension-id>. Chrome uzantısındaki SDK, Logto API'leri ile iletişim kurmak için bu kökeni kullanacaktır. - Değişiklikleri kaydet'e tıklayın.
<extension-id> değerini gerçek uzantı kimliğinizle değiştirmeyi unutmayın. Uzantı kimliğini chrome://extensions sayfasında bulabilirsiniz.
Ayarları güncelledikten sonra, Logto uygulama ayarlarınız şu şekilde görünmelidir:

Açılır penceresine oturum açma ve kapatma düğmeleri ekleyin
Neredeyse bitti! Hadi açılır pencere sayfasına oturum açma ve kapatma düğmeleri ekleyelim ve gerekli diğer mantığı ekleyelim.
popup.html dosyasında:
popup.js dosyasında (popup.js'in popup.html içinde olduğunu varsayarak):
Kontrol noktası: Kimlik doğrulama akışını test edin
Artık Chrome uzantınızda kimlik doğrulama akışını test edebilirsiniz:
- Uzantı açılır penceresini açın.
- "Oturum Aç" düğmesine tıklayın.
- Logto oturum açma sayfasına yönlendirileceksiniz.
- Logto hesabınıza giriş yapın.
- Chrome'a geri yönlendirileceksiniz.
Kimlik doğrulama durumunu kontrol edin
Chrome, birleşik depolama API'leri sağladığından, oturum açma ve kapatma akışı dışında, diğer tüm Logto SDK yöntemleri doğrudan açılır sayfada kullanılabilir.
popup.js'te, arka plan komut dosyasında oluşturulan LogtoClient örneğini yeniden kullanabilir veya aynı yapılandırmaya sahip yeni bir tane oluşturabilirsiniz:
Ardından, kimlik doğrulama durumunu ve kullanıcının profilini yüklemek için bir fonksiyon oluşturabilirsiniz:
Ayrıca loadAuthenticationState fonksiyonunu oturum açma ve kapatma mantığıyla birleştirebilirsiniz:
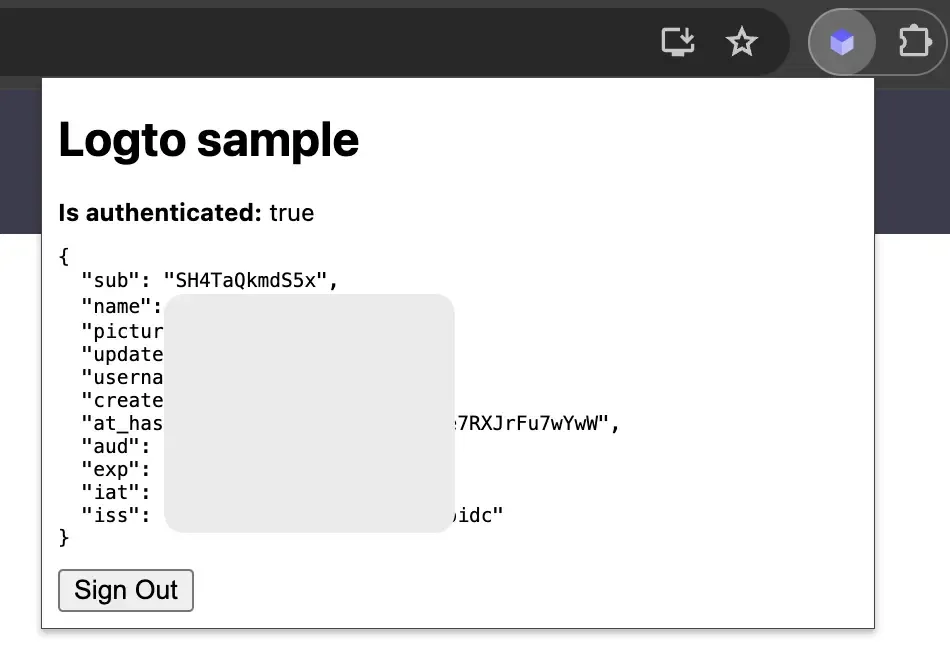
İşte kimlik doğrulama durumuyla açılır pencere sayfasının bir örneği:

SDK hakkında daha fazla bilgi için, tarayıcı SDK resmi belgelerine başvurabilirsiniz. Tarayıcı SDK'sı, Chrome uzantı SDK'sı ile aynı API'leri paylaşır.
Diğer hususlar
- Servis işçisi paketleme: Webpack veya Rollup gibi bir paketleyici kullanıyorsanız, Node.js modüllerinin gereksiz paketlemesini önlemek için hedefi
browserveya benzeri olarak açıkça ayarlamanız gerekir. - Modül çözümü: Logto Chrome uzantı SDK'sı sadece ESM modülüdür.
Daha eksiksiz bir örnek için TypeScript, Rollup ve diğer yapılandırmalarla ö örnek projeyi inceleyin.
Sonuç
Kullanıcılar doğrulandığında, artık Chrome uzantınızda güvenli bir şekilde ücretli özellikler sunabilirsiniz. Örneğin, kullanıcının abonelik durumunu kullanıcı profilinde saklayabilir ve kullanıcı uzantıyı açtığında kontrol edebilirsiniz.
Chrome uzantılarının ve Logto'nun gücünü birleştirerek, hem sizin hem de kullanıcılarınızın seveceği daha esnek ve özelleştirilebilir bir uzantı oluşturabilirsiniz.

