Web siteniz için Open Graph ve Twitter kartları meta verilerini nasıl ayarlarsınız
Open Graph ve Twitter (şimdi X) kart meta verileri, web sitenizi sosyal medyada paylaşmak için gereklidir. Güzel önizlemeler göstererek web sitenize daha fazla dikkat çekmenize yardımcı olurlar.
Giriş
Web sitenizin bir bağlantısını sosyal medyada paylaştığınızda, güzel görünmesini istersiniz. Sadece sade bir bağlantı göstermek yerine, başlık, açıklama ve resim gibi tüm gerekli meta verilerle güzel bir önizleme göstermek istersiniz. İşte burada Open Graph ve Twitter (şimdi X) Kartlari meta verileri devreye girer.
Bu makalede, web siteniz için Open Graph (ogp.me) ve Twitter Kartları meta verilerini nasıl ayarlayacağınızı göstereceğiz. Ayrıca, meta verilerinizi sosyal medyada iyi göründüğünden emin olmak için nasıl test edeceğinizi de göstereceğiz.
Web sitesi meta verilerini daha önce duymadınız mı?
Bir insan bir web sitesini ziyaret ettiğinde, tarayıcı tarafından sunulan içeriği görür. Ancak bir bot (örneğin, bir arama motoru tarayıcısı veya bir sosyal medya tarayıcısı) bir web sitesini ziyaret ettiğinde, yalnızca ham HTML'yi görür. Web sitesi meta verileri, bot'a yapısal bilgileri sağlamak için devreye girer, böylece yapısal bir çıktı, örneğin bir önizleme kartı oluşturmada kullanılabilir.
Bir web sitesine sağ tıklayıp "Sayfa Kaynağını Görüntüle"yi seçerseniz, web sitesinin ham HTML'sini görürsünüz. Meta veriler genellikle HTML'nin <head> bölümünde bulunur ve şöyle görünür:
Yukarıdaki kod açıklayıcı: web sitesinin başlığı "Benim Web Sitem" ve açıklaması "Bu benim web sitem.".
Meta verilerde og: önekini fark edebilirsiniz, bu da Open Graph anlamına gelir. Open Graph, Facebook tarafından geliştirilen bir protokoldur ve bir web sitesi hakkında yapısal bilgiler sağlar. Twitter (şimdi X) da kendi meta veri protokolüne sahiptir ve bu Twitter Kartları olarak adlandırılır.
Open Graph meta verilerini ayarlamak
En yaygın Open Graph meta etiketlerinden bazıları şunlardır:
og:site_name: Web sitesinin adı.og:title: Geçerli sayfanın başlığı.og:description: Web sitesinin kısa bir açıklaması.og:image: Görüntülenecek resmin URL'si.og:url: Web sitesinin kanonik URL'si.og:type: Web sitesinin türü (ör. web sitesi, makale, video).
og:title ile og:site_name arasındaki fark, og:title şu anki sayfanın başlığıdır (örneğin, blog yazısı başlığı), og:site_name ise web sitesinin adıdır (örneğin, blog adı). Bu sayfanın kaynak kodunu kontrol ederseniz, aşağıdaki Open Graph meta verilerini göreceksiniz:
og:type değerimiz article olduğu için, yazar ve yayın tarihi gibi ek meta veriler ekleyebiliriz. Örneğin, bir blog yazısı için etiketleri eklemek isterseniz, aşağıdaki meta verileri ekleyebilirsiniz:
Open Graph, birden fazla değer eklemek isterseniz, aynı özellik adına sahip birden fazla <meta> etiketi kullanmanız gerektiğini belirtir.
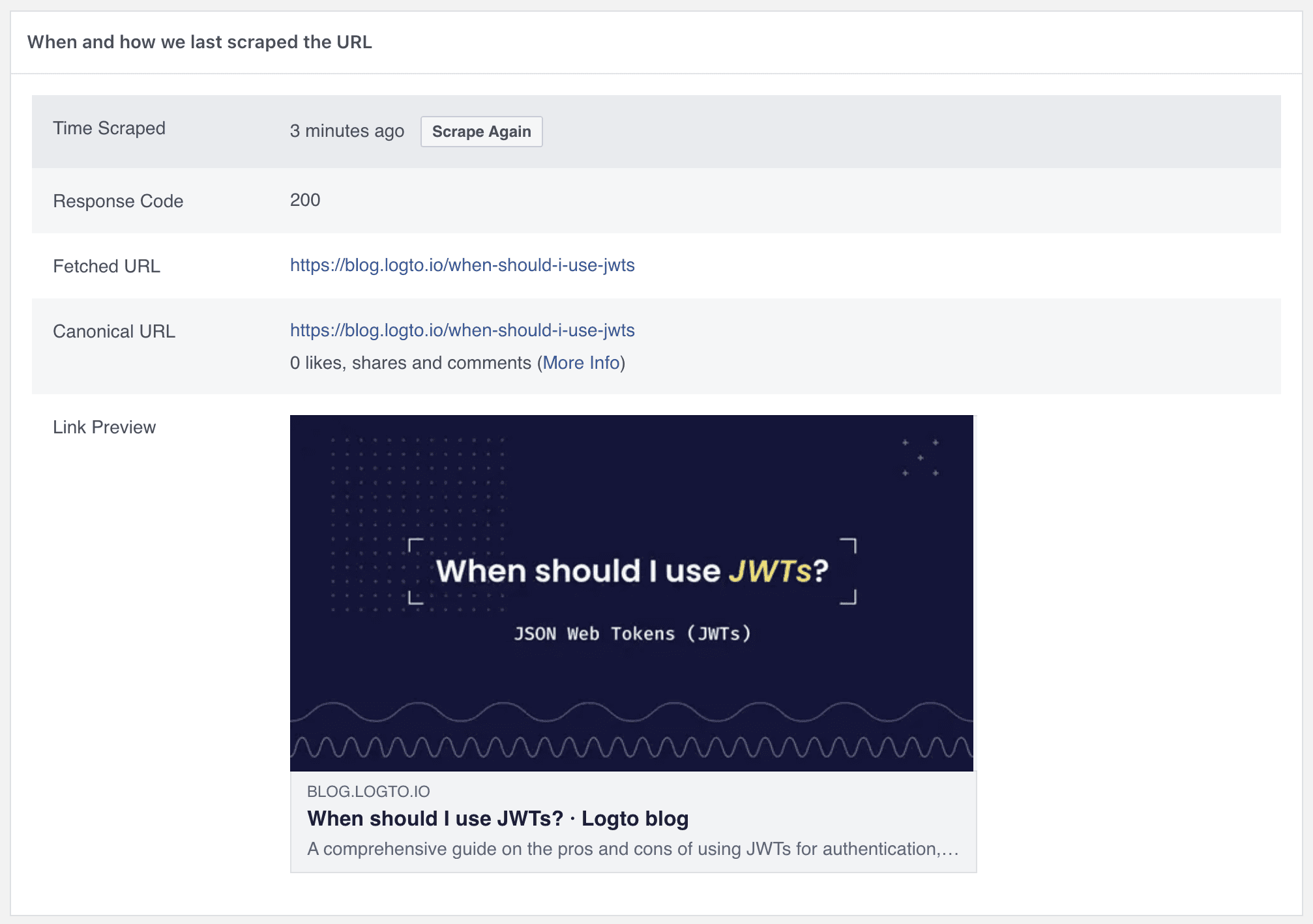
Open Graph meta verilerini web sitenize ekledikten sonra, Facebook Paylaşım Hata Ayıklayıcı kullanarak test edebilirsiniz. Web sitenizin URL'sini girin ve "Hata Ayıkla" butonuna tıklayın. Meta verilerinizle ilgili herhangi bir sorun varsa, hata ayıklayıcı size hataları gösterecektir.
Facebook Paylaşım Hata Ayıklayıcı'da blog yazımızın JSON Web Belirteçleri'ni (JWT) Ne Zaman Kullanmalıyım? örneği:

Twitter Kartları meta verilerini ayarlamak
Twitter Kartları, Open Graph meta verilerine benzer, ancak kendi kurallarına sahiptir. Dört tür Twitter Kartı vardır:
- Özet Kartı: Başlık, açıklama ve küçük resim içeren bir kart.
- Büyük Resimli Özet Kartı: Başlık, açıklama ve büyük resim içeren bir kart.
- Uygulama Kartı: Mobil uygulamaları tanıtmak için bir kart.
- Oynatıcı Kartı: Video ve ses içeriği için bir kart.
Blog yazımız için Büyük Resimli Özet Kartı kullanacağız. Blog yazımız için Twitter Kartları meta verileri şöyle görünecek:
Open Graph meta verilerinden iki ana fark şunlardır:
twitter:cardetiketi gereklidir ve kart türünü belirtir.twitter:siteetiketi, web sitesinin Twitter hesabını belirtir.
Twitter Kartı Doğrulayıcı mevcut idi, ancak önizleme özelliği Tweet Composer'a taşındı (yine de kullanışlı).
Kapanış notları
Web siteniz için Open Graph ve Twitter Kartları meta verilerini ayarlamak kolay ama kullanışlıdır. İnsanlar görüntüleri sever ve güzel bir önizleme kartı web sitenize daha fazla dikkat çekebilir. Web sitenizle iyi şanslar ve mutlu paylaşımlar!

