Web Uygulamanızda RTL Dil Düzeni Desteği Sağlama
Bu blog yazısı, web uygulamanızda RTL (Sağdan-sola) dil desteğini etkili bir şekilde uygulamak için temel adımları size rehberlik edecektir.
Giriş
Logto, Müşteri Kimliği ve Erişim Yönetimi (CIAM) çözümü olarak en iyi tercihinizdir. Açık kaynaklıdır ve canlı bir topluluk tarafından desteklenmektedir. Yakın zamanda, topluluğumuz (kredi @zaaakher), Logto Yönetici Konsolu ve Logto Giriş Deneyimi için Arapça dil çevirisi katkısında bulundu ve Arapça konuşan kullanıcılar için daha erişilebilir hale getirdi.
Ancak, yalnızca bir çeviriye sahip olmanın yeterli olmadığını anlıyoruz. UI düzeninin de sağdan-sola (RTL) diller için optimize edildiğinden emin olmamız gerekiyor. Bu öğreticide, RTL uyumluluğunda karşılaşılan yaygın zorluklar ve bunların web uygulamanızda nasıl ele alınacağı hakkında konuşacağız.
RTL Web Uygulaması Nasıl Görünür?
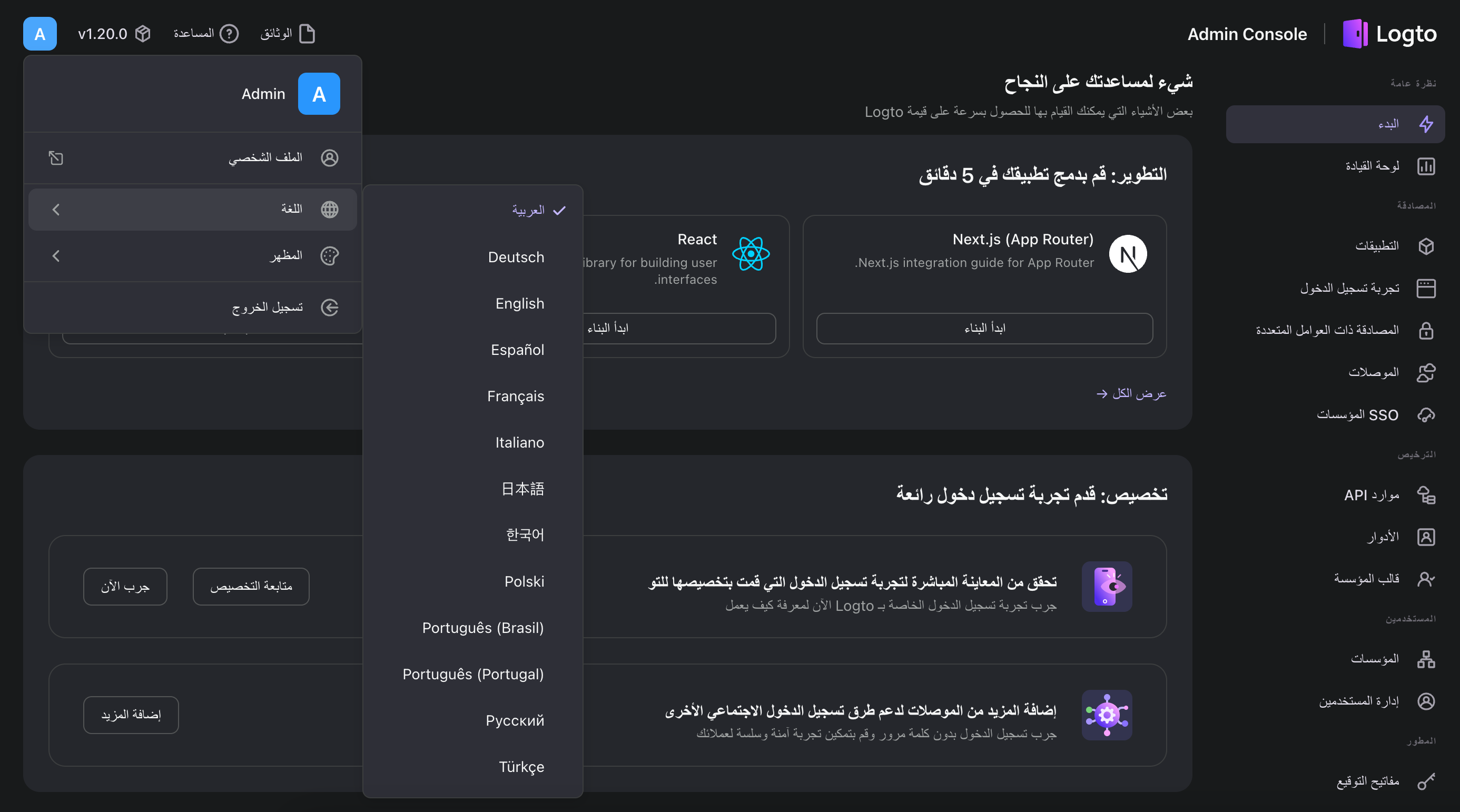
Soldan-sağa (LTR) bir web uygulamasında, düzen ekranın sol tarafından başlayacak şekilde tasarlanmıştır. İçerik soldan sağa doğru akar ve kaydırma çubuğu ekranın sağ tarafında bulunur. Buna karşılık, bir RTL web uygulaması ekranın sağ tarafından başlar. İçerik sağdan sola doğru akar ve kaydırma çubuğu ekranın sol tarafında bulunur.
Logto Konsolu ekran görüntüsünü bir örnek olarak alalım:

RTL Uyumluluğunda Zorluklar
Bir LTR web uygulamasını RTL dostu hale getirirken, aşağıdaki zorluklarla karşılaşabilirsiniz:
- Metin hizalaması: Metin hizalamasının RTL modunda sağa hizalı olması gerekir.
- İçerik yönü: İçeriğin yönü RTL modunda sağdan sola olmalıdır. Örneğin, gezinme kenar çubuğu, grafikler, vb.
- Kaydırma çubuğu konumu: Kaydırma çubuğu RTL modunda ekranın sol tarafında olmalıdır.
- İkonlar ve resimler: Bazı ikonlar ve resimler RTL modunda aynalanmalıdır. Örneğin, Chevron ikonları, vb.
- Tarih ve sayıları yerelleştirme: RTl modunda tarihi formatlayın ve "Arapça-Hint rakamları (٠١٢٣٤٥٦٧٨٩)" yerine "Batı Arap rakamları (0-9)" kullanın.
- Boşluk, konumlandırma ve daha fazlası: Dikkat edilmesi gereken diğer küçük ayarlamalar, kenar boşlukları ve dolgular, border-radius, mutlak konumlandırma, animasyonlar, vb. içerir.
Yukarıdaki Zorlukların Üstesinden Nasıl Geliriz?
Logto'yu RTL dostu yapmak için yaptığımız bazı ipuçları ve püf noktaları:
HTML Attribute dir="rtl" Kullanın
Mevcut dil Arapça veya başka bir RTL dili ise web uygulamanızın kök elemanına dir="rtl" HTML attribute'unu uygulayın.
Bu, tarayıcının içeriğin RTL modunda gösterilmesi gerektiğini anlamasına yardımcı olur ve otomatik olarak ilk üç zorluğu (metin hizalaması, içerik yönü ve kaydırma çubuğu konumu) ayarlar. Ancak, özel bir kaydırma çubuğu kullanıyorsanız, pozisyonu manuel olarak ayarlamanız gerekebilir.
RTL modunda ikonları çevirmek için bir bileşen uygulayın.
Dil RTL ise, ikonları yatay olarak çevirmek için CSS transform: scaleX(-1); kullanabiliriz. İşte React ve TypeScript ile yazılmış bir örnek:
Bu bileşenle, ikon bileşenini sarabilir ve RTL modunda ikonu otomatik olarak çevirebilirsiniz.
Tarih, saat ve sayıları yerelleştirin.
Tarih, saat ve sayıları yerelleştirmek için JavaScript fonksiyonu toLocalString kullanın. Örneğin:
Tarih ve saat yerelleştirme
Tarih ve saat yerelleştirmeyi ele almak için date-fns gibi bir kütüphane kullanmayı da tercih edebilirsiniz.
Sayı yerelleştirme
Sayılar için, toLocaleString metodunu, ancak ar-u-nu-arab seçeneği ile Arap-Hint rakamlarını göstermek için kullanabilirsiniz.
Açıklama
- ar: Arapça dilini belirtir.
- u: Unicode'u temsil eder, genişletmelere izin verir.
- nu-arab: Arap-Hint rakamlarının kullanılmasını belirtir.
Boşluk, konumlandırma ve daha fazlasını ayarlayın.
Boşluk, konumlandırma, border-radius ve diğer CSS stillerini uygun şekilde ayarlamanız gerekebilir. Bazı yaygın durumlar şunlardır:
Kenar boşlukları ve dolgular
margin-left, margin-right, padding-left ve padding-right yazmak yerine, hem LTR hem de RTL modlarını ele almak için margin-inline-start, margin-inline-end, padding-inline-start ve padding-inline-end kullanabilirsiniz.
Mutlak konumlandırma
Mutlak konumlandırma kullanırken, left ve right yerine inset-inline-start ve inset-inline-end kullanabilirsiniz.
Border radius
Border-radius kullanırken, border-start-start-radius, border-start-end-radius, border-end-start-radius ve border-end-end-radius kullanarak hem LTR hem de RTL modlarını ele alabilirsiniz.
Çeşitli diğerleri
Yukarıdaki yöntemlerle ele alınamayan bazı köşe durumları olabilir. Bu gibi durumlarda, metin yönüne bağlı olarak farklı stiller uygulamak için :dir() pseudo-class'ını kullanabilirsiniz.
Özet
Bu öğreticide, RTL dostu bir UI uygularken karşılaşılan zorlukları ve bunları Logto Konsolu ve Logto Giriş Deneyimi'nde nasıl ele aldığımızı tartıştık. Yukarıda bahsedilen ipuçları ve püf noktalarını uygulayarak, web uygulamanızı RTL dil kullanıcılarına daha erişilebilir hale getirebilirsiniz.

