Webflow ile Entegrasyon
Webflow'u Logto ile entegre etmenize yardımcı olacak adım adım bir kılavuz.
Giriş
Webflow , minimal kod kullanımıyla web siteleri tasarlama, inşa etme ve yayma sürecini basitleştiren bir çevrimiçi görsel düzenleyici sunan bir website oluşturma ve barındırma için SaaS platformudur.
Bu makale, Logto'yu Webflow projelerinizle entegre etmenize rehberlik ederek, kullanıcı kimlik doğrulamasını sorunsuz hale getirmenizi sağlayacaktır.
Gereksinimler
- Özel kod özelliği etkinleştirilmiş (en az “Basic” plan gerektirir) bir Webflow hesabı.
- Kendi kendine barındırılan veya Logto Cloud kullanan çalışan bir Logto instance'ı.
Entegrasyon adımları
Hazırlık
- Logto Konsoluna gidin, “Vanilla JS” şablonunu veya “Çerçeve olmadan oluştur” seçeneğini kullanarak bir uygulama oluşturun ve uygulama türü olarak “Tek sayfa uygulaması”nı seçin.
- Webflow kontrol panelinde yeni bir site oluşturun.
JS SDK entegrasyonu
Bu adımda, sitenize genel düzeyde özel kod ekleyeceğiz. Webflow statik bir web sitesi olduğundan, kullanıcı kimlik doğrulaması için @logto/browser (Vanilla JS) SDK’sını kullanacağız. NPM kullanılamadığından, SDK'mızı jsdelivr.com gibi bir CDN hizmeti aracılığıyla içe aktaracağız.
- Webflow kontrol panelinde, yeni oluşturduğunuz sitenin üzerine gelin ve sağ üst köşedeki “Dişli” simgesine tıklayın.
- Açılan ayarlar sayfasında, sol menüdeki “Özel kod” bölümünü bulun ve aşağıdaki JavaScript kodunu “Head code” bölümüne yapıştırın. Uygulama kimliğinizi ve uç nokta URL’inizi Logto uygulama detaylarında bulabilirsiniz.
Oturum açma işlemini uygulayın
- Logto Konsoluna gidin, uygulama ayarlarında “Yönlendirme URI'leri” alanını bulun ve
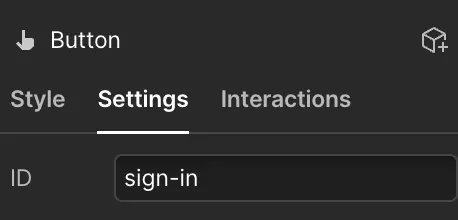
https://your-awesome-site.webflow.io/callbackURL’ini girin, ardından “Değişiklikleri kaydet” butonuna tıklayın. - Webflow tasarımcısına geri dönün ve ana sayfada bir “Oturum aç” düğmesi ekleyin. Bu öğreticinin sadeliği için bu düğmeye
getElementById()kullanarak daha sonra referans vermek amacıyla “sign-in” kimliği atayacağız.

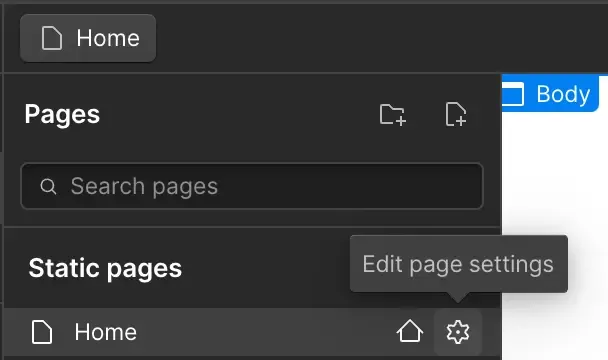
- Şimdi ana sayfaya bazı sayfa düzeyinde özel kod ekleyelim. Sayfa menüsündeki dişli simgesine tıklayın ve en alttaki özel kod bölümünü bulun. Aşağıda yer alan kodu yapıştırarak oturum açma düğmesindeki tıklama işleyicisini bağlayın.

- Webflow’de yeni bir “Callback” sayfası oluşturun ve üzerine sadece “Yönlendiriliyor…” gibi bazı statik metinler ekleyin. Bu sayfada aşağıdaki özel kod ile oturum açma geri arama mantığını işleriz.
- Artık, Webflow sitenizi dağıtıp oturum açma akışını test edebilirsiniz. Dağıtımdan sonra, ana sayfanızda “Oturum aç” butonu görünmelidir. Logto tarafından barındırılan oturum açma sayfasına gitmek için tıklayın. Oturum açtıktan sonra, önce “Yönlendiriliyor…” metnini görebileceğiniz “Callback” sayfasına yönlendirilirsiniz ve ardından ana sayfanıza geri dönersiniz.
Oturum kapatma işlemini uygulayın
- Logto Konsoluna gidin, uygulama ayarlarında “Oturum kapatma yönlendirme URI'leri” alanını bulun ve Webflow sitenizin URL'sini
https://your-awesome-site.webflow.ioolarak girin. - Webflow tasarımcısına geri dönün ve ana sayfanızda bir “Oturum kapat” düğmesi ekleyin. Benzer şekilde, bu düğmeye “sign-out” kimliği atayın ve aşağıdaki kodu sayfa düzeyinde “Özel kod” bölümüne ekleyin.
Kimlik doğrulama durumunu işleyin
Logto SDK’sında, genellikle logtoClient.isAuthenticated() yöntemini kullanarak kimlik doğrulama durumunu kontrol edebiliriz, eğer kullanıcı oturum açmışsa, değer true; aksi takdirde false olacaktır.
Webflow sitenizde, aynı zamanda oturum açma ve kapatma butonlarını programatik olarak gösterip gizlemek için de kullanabilirsiniz. Buton CSS'sini buna bağlı olarak ayarlamak için aşağıdaki özel kodu uygulayın.
Kullanıcı adını alma ve hoş geldin mesajı gösterme
- Ana sayfada kimliği “container” olan bir esnek konteyner ekleyin ve konteyner içinde kimliği “username” olan bir “H1” elementi ekleyin.
- Oturum açıldıktan sonra otomatik olarak kullanıcı bilgisini alın, “H1” elementindeki kullanıcı adını değiştirin ve konteyneri gösterin. Bunu aşağıdaki özel kod ile yapabiliriz.
Checkpoint: Uygulamanızı test edin
Şimdi, Webflow sitenizi test edin:
- Sitenizin URL'sini dağıtın ve ziyaret edin, oturum açma butonu görünmelidir.
- Oturum açma butonuna tıklayın, SDK oturum açma işlemini başlatacak ve sizi Logto oturum açma sayfasına yönlendirecektir.
- Oturum açtıktan sonra, sitenize geri yönlendirileceksiniz, kullanıcı adını ve oturum kapatma butonunu göreceksiniz.
- Çıkış düğmesine tıklayarak oturumu kapatın.
Özet
Bu öğretici, Webflow'u Logto ile entegre etme sürecinde size rehberlik etti. @logto/browser SDK’sını kullanarak, birkaç adımda herhangi bir Webflow sitenize kolayca kullanıcı kimlik doğrulaması entegre edebilirsiniz.
Daha ayrıntılı bilgi için tam Webflow entegrasyon kılavuzuna belgelendirme sitemizde başvurabilirsiniz, örneğin JWT erişim belirteci alma ve RBAC (Rol tabanlı erişim kontrolü) gibi konularda.
Webflow demosunu buradan salt okunur modda inceleyebilirsiniz ve dağıtılmış site https://charless-trendy-site-f191c0.webflow.io/ adresinde mevcuttur.

