GitHub'un Yükleme İlerleme Çubuğu Neden Güzel Görünüyor ve Nasıl Yapılır
GitHub'un yükleme ilerleme çubuğunun kullanıcı deneyimini tartışacağız ve React'te benzer birini oluşturacağız.
Giriş
GitHub'da yeni bir sayfaya geçtiğinizde (bu web sitesinde de), sayfanın üst kısmında bir yükleme ilerleme çubuğu görürsünüz. Çubuğun animasyonu düzgün ve doğal görünüyor. Altında yatan kullanıcı deneyimini tartışacağım ve React'te benzer bir şey oluşturacağız.
Bu eğitimde, React framework olarak Remix kullanacağım. Ancak, sayfa geçiş durumu takibini desteklediği sürece başka herhangi bir React framework veya kütüphane kullanabilirsiniz.
Kullanıcı Deneyimi
Yükleme ilerlemesinin doğrusal olmadığını fark etmiş olabilirsiniz. Hızlı başlar ve hızlıca yavaşlar, ardından küçük adımlarla ilerler. Sayfa yüklendiğinde, ilerleme çubuğu hızlıca %100'e ulaşır ve kaybolur.
Tarayıcının geliştirici araçlarındaki ağ sekmesini kontrol ederseniz, ilerleme çubuğunun ağ isteğiyle doğrudan ilişkili olmadığını, daha çok görsel bir efekt gibi olduğunu görürsünüz.
Bu tasarım kasıtlıdır ve kullanıcıya sayfanın daha hızlı yüklendiğini hissettirmeye yönelik psikolojik bir hiledir. Bunu doğrusal bir ilerleme çubuğu ve geleneksel bir döndürücü ile karşılaştıralım:
Gördüğünüz gibi, doğrusal ilerleme çubuğu biraz yavaş görünüyor, oysa döndürücü ilerlemeyle ilgili herhangi bir geri bildirim sağlamıyor. GitHub ilerleme çubu�ğu, kullanıcıya bir ilerleme hissi verir ve yükleme deneyimini daha hoş hale getirir.
Ama Neden?
İnsan-bilgisayar etkileşiminde, algılanan performans adı verilen bir kavram vardır. Bu, sistemin gerçekte ne kadar hızlı olduğundan çok, kullanıcının sistemi ne kadar hızlı hissettiğiyle ilgilidir.
Doğrusal hareketler, genellikle ani ve mekanik görünebilir, bu da takip etmeyi zihinsel olarak daha zor hale getirebilir (daha fazla bilişsel yük). Daha doğal hareketler, eğim ve yaylanma hareketleri gibi, daha öngörülebilir ve işlenmesi daha kolay görünebilir.
Yapılan araştırmalar, daha yumuşak geçişlerin kullanıcıların bilişsel yükünü azaltabileceğini ve arayüzleri daha kullanıcı dostu hale getirebileceğini bulmuştur. Bu, sistemi daha duyarlı hale getirmenin etkili bir yoludur.
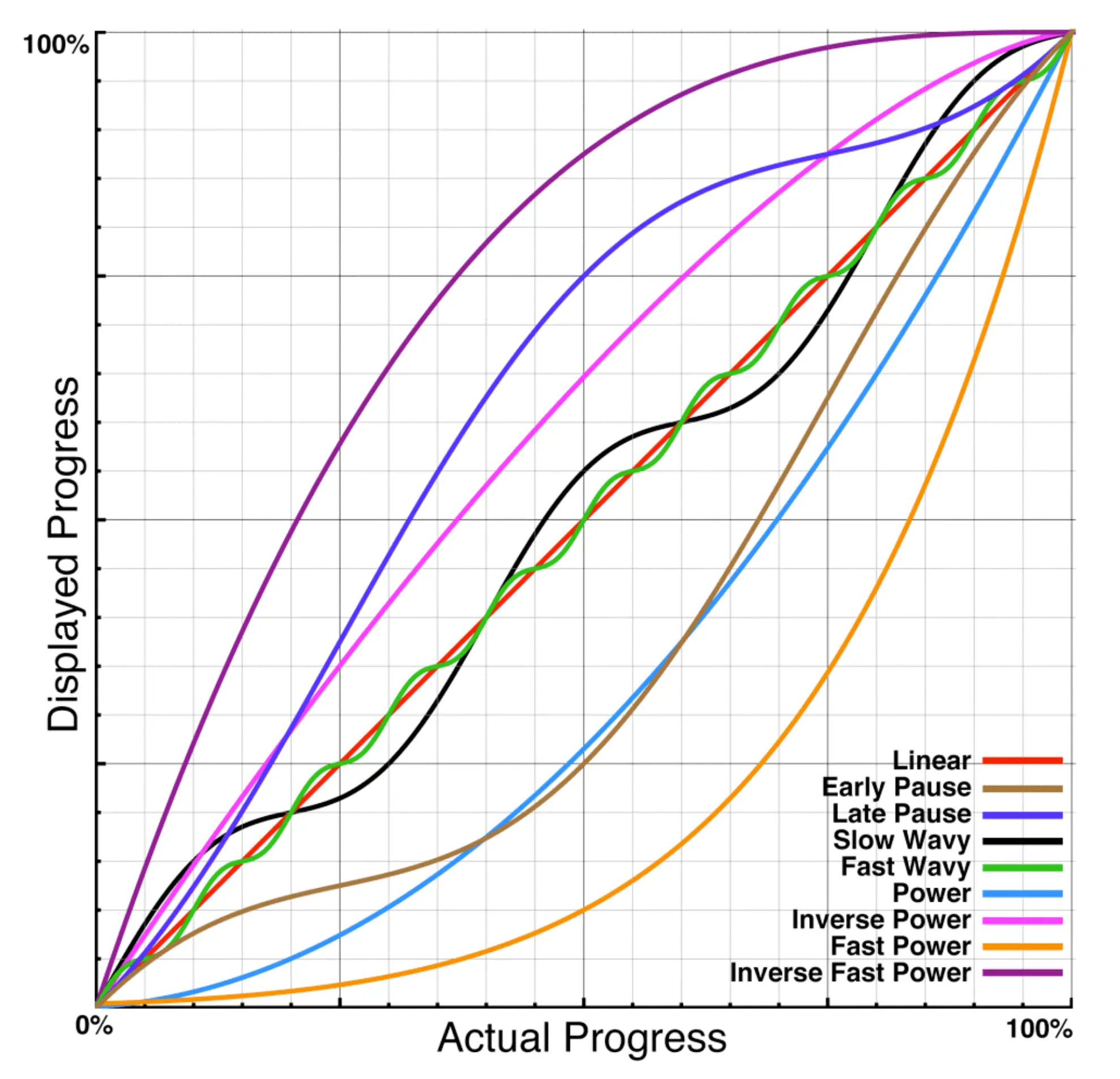
Ek olarak, Harrison vd. (2007) araştırması, ilerleme çubuğunun "Hızlı Güç" eğri fonksiyonunu izlediğinde kullanıcıların ilerleme çubuğunu daha hızlı algıladıklarını bulmuş, bu fonksiyon GitHub ilerleme çubuğuna çok benzemektedir.

Sonuç olarak, ilerleme çubuğunun daha hızlı görünmesini sağlamak için "hızlı başla, yavaşla ve ardından üstel olarak hızlan" anahtarıyla hareket etmek gerektiğini çıkarabiliriz.
İlerleme Çubuğunu Yapmak
Şimdi benzer bir ilerleme çubuğunu React'te oluşturalım. Remix ve sayfa geçiş durumunu izlemek için useNavigation kancasını kullanacağız. Diğer React frameworklerini kullanıyorsanız, benzer API'lerle aynı etkiyi elde edebilirsiniz.
Animasyonu Düzenle
Daha doğal hale getirmek için, ilerleme çubuğunu animasyona sokmak için react-spring kütüphanesinden yay animasyonunu kullanacağız (bu kütüphane, fizik-temelli animasyonların kullanıcı deneyimini nasıl iyileştirebileceğinin zaten iyi bir örneğidir). Animasyonu üç aşamaya bölebiliriz:
- Hızlı başla ve hızla yavaşla
- Yavaş ve istikrarlı bir şekilde ilerle
- %100'e ulaş ve kaybol
React-spring'in zorunlu API'ları ile bu etkiyi kolayca elde edebiliriz. İşte kod:
Kodun ayrıntılı açıklaması:
Bir yay referansı api animasyonu kontrol etmek için kullanıyoruz. İlerleme çubuğunu başlatmamız gerektiğinde, aşağıdaki yapılandırmayla startı çağırıyoruz:
- %0 genişlikten başla.
- İlerleme çubuğunun hızla başlamasını ve 10%'a kadar hızla yavaşlamasını sağlamak için büyük bir gerginlik kullanın ve sürtünmeyi ince ayarlayın.
clamp: truekullanarak ilerleme çubuğunun aşırı tepki vermesini veya salınım yapmasını önleriz. - 5 saniyelik bir süre boyunca %15'e kadar ilerle. Bu, animasyonu daha doğal hale getirmek için bir tampon aşaması.
- Geri bir süspansiyon hareketiyle ilerleme çubuğunu yavaş yay hareketiyle %100'e kadar ileri götürmek için daha yüksek bir gerginlik ve sürtünme kullanın (GitHub burada rastgele uzunlukta adımlar kullanıyor, ancak ben kişisel olarak yumuşak bir hareketi tercih ediyorum).
Sayfa yüklendiğinde, animasyonu "kesmek" ve ilerleme çubuğunu %100'e ulaşıp hızlıca kaybolmasını sağlamak için endi çağırıyoruz.
Sayfa Geçişinde Güncelleme
Remix, sayfa geçiş durumunu izlemek için useNavigation kancasını sağlar. Bunu kullanarak ilerleme çubuğunu başlatabilir ve sonlandırabiliriz. İşte kod:
İlerleme çubuğu stilini web sitenizin tasarımına uydurmak ve animasyon parametrelerini tercihinize göre ayarlamakta serbestsiniz. "Hızlı Güç" tarzı yumuşama eğrisini izlediğiniz sürece, aynı hedefe ulaşabilirsiniz.
Sonuç
İnsan-bilgisayar etkileşimi gerçekten ilginç bir alan. Yükleme ilerleme çubuğu gibi küçük detaylar bile kullanıcı deneyimini önemli ölçüde etkileyebilir. Logto'da, yalnızca teknik altyapı ve uygulamalara değil, aynı zamanda kullanıcı deneyimi ve tasarımına da önem veriyoruz. Bir geliştirici dostu platformun önemli parçaları olduklarına inanıyoruz.

