品牌中的色彩搭配:Logto 如何为你的品牌生成自定义配色方案
受众对品牌的感知在很大程度上受到色彩心理学的影响。通过使用精心打造的色彩搭配,可以增强品牌识别度,留下深刻印象。为此,我们开发了一个系统,利用 HSL 色彩模型从单一基色生成和谐的配色方案。
色彩心理学在受众对品牌的感知中起着重要作用。精心设计的色彩搭配可以增强品牌识别度并留下深刻的印象。为了实现这一目标,我们开发了一种利用 HSL 色彩模型从单一基色生成和谐色彩主题的系统。在这篇文章中,我们将揭示我们色彩生成过程的秘密。
什么是 HSL 色彩模型?
HSL(色相、饱和度、亮度)色彩模型是数字设计中广泛使用的一种表示方法,特别是因为它对色彩操作具有直观的方法。HSL 将色彩的色度方面分为三个独立的组成部分:
-
色相(Hue):
色相指的是我们看到的颜色类型,它表现为 360° 圆上的角度。每个角度对应色轮上的特定颜色——0° 是红色,120° 是绿色,240° 是蓝色,以此类推。通过调节色相值,你可以从一种颜色转变为另一种颜色,使其成为生成互补色或类似色方案的强大工具。
-
饱和度(Saturation):
饱和度决定了颜色的强度或纯度。它的范围从 0% 到 100%,其中 0% 表示完全消除饱和度的颜色,基本上是灰色的阴影,而 100% 则表示完全饱和的颜色。调节饱和度可以让设计师创建同一色相的鲜艳和柔和版本,这对于创建颜色层次或强调某些元素特别有用。
-
亮度(Lightness):
亮度控制颜色的亮度,范围从 0%(黑色)到 100%(白色)。在 50% 的亮度下,颜色处于最纯状态;当你接近 0% 或 100% 时,颜色分别变得更暗或更亮。这在创建基色的不同色调和色彩时特别有用,可以用来定义设计中的视觉深度和对比度。
为什么使用 HSL 色彩模型很重要?
在 Logto 的背景下,使用 HSL 模型可以实现灵活和动态的色彩主题生成。当用户输入他们的品牌颜色时,HSL 能够更轻松地计算相关的颜色家族——通过调整基色的亮度和饱和度来生成变体。这种能力确保生成的主题保持一致和谐,同时在增强品牌识别的同时也保证了最佳用户体验。HSL 模型的直观性还允许对颜色调整进行更精细的控制,使其成为设计师和开发者的首选工具。
Logto 的色彩设置
我们的色彩设置基于 HSL 色彩空间。首先选择一个主色,然后通过调整色相、饱和度和亮度值生成颜色家族。这种方法保证了调色板中的所有颜色在视觉上是兼容的,从而创造出和谐的品牌体验。
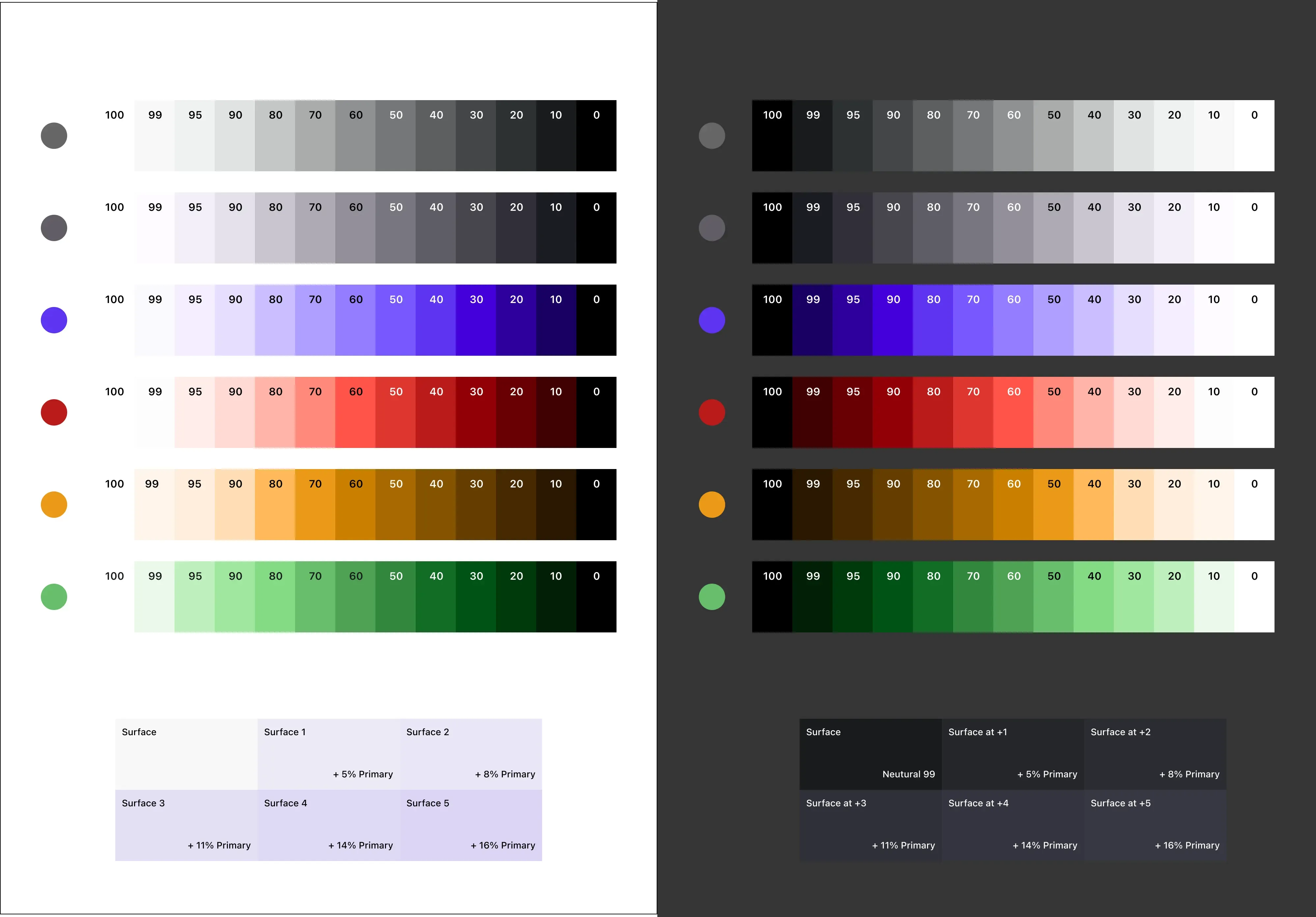
以下是我们在登录体验产品��中使用的默认色彩设置模型示例:

在前端代码库中,主要的颜色家族被定义为 CSS 变量。例如,主色家族定义如下:
通过在 CSS 样式表中引用这些变量,我们可以轻松地在整个平台上保持视觉风格的一致性。
自定义品牌配色生成
如前所述,开发者可以使用他们自己的品牌颜色生成自定义的品牌配色方案。为实现这一目标,我们提供了一个简单的颜色计算模块,该模块使用基色并生成相应的颜色家族。
在底层,我们使用 color.js 来管理颜色操作过程。颜色生成函数获取基色,计算相应的 HSL 值,并生成相应的颜色家族 HEX 值。
- 生成基色元素:
- 定义基于 HSL 的颜色计算函数:
- 生成颜色家族:
简单吧?通过重复上述步骤,我们可以为任何品牌颜色生成自定义配色。此方法确保生成的配色方案与品牌的身份保持一致,同时为用户提供视觉上吸引人的体验。

