为 Logto 创建社交连接器
学习如何仅需几步创建一个自定义的 Logto 社交连接器。
背景
社交登录是现代应用程序的必备功能。它简化了用户注册过程,增强了用户体验,并提高了用户参与度和转换率。 在 Logto 中,我们使用社交连接器通过第三方社交身份提供者登录。
什么是“连接器”?
连接器是一小段将 Logto 与第三方服务连接起来的小程序。它负责处理登录流程、交换令牌以及从第三方服务获取用户信息。
Logto 提供了一整套丰富的官方连接器,旨在简化对各种社交平台的集成。 截至今天,已有超过 30 个连接器,其中 10 多个是由我们的开源社区贡献的。我们预计未来这些数字将快速增长。
然而,我们理解仍有许多平台目前还没有 Logto 的官方支持。 幸运的是,作为一个开源平台,你始终可以轻松创建你自己的自定义连接器。 因此,在这篇文章中,我们将带你一步一步创建一个 Logto 的自定义社交连接器。
登录流程
在开始之前,让我们先了解 Logto 的社交登录流程是如何工作的。
现在让我们开始吧
最快速的启动方式是从现有的官方连接器中复制代码并根据你的需要进行修改。我们以 GitHub 连接器为例。
步骤 1: 克隆一个现有的连接器包
在连接器源文件夹中,你会找到以下文件:
index.ts:连接器的主入口文件。constant.ts:连接器中使用的常量。types.ts:连接器中使用的 TypeScript 类型。index.test.ts:连接器的测试用例。mock.ts:连接器测试用例中使用的模拟数据。
除了这些文件,你还需要提供一个 README.md 文件来描述连接器,一个 logo.svg(可选的 logo-dark.svg 用于更好的暗模式用户体验),以及一个 package.json 文件来定义 npm 包信息。
步骤 2: 修改主入口文件(index.ts)
在 index.ts 文件中,你会找到大部分连接器逻辑。通常你需要实现以下 4 个函数:
getAuthorizationUri:生成第三方社交平台的授权 URI。对于 GitHub,它将是:https://github.com/login/oauth/authorize?client_id={clientId}&redirect_uri={redirectUri}&state={state}。参考你目标社交平台的开发者文档,以获取正确的 URI。authorizationCallbackHandler:保护授权回调 URI 中返回的参数值,提取授权code并处理潜在的错误。getAccessToken:用授权code交换访问令牌。getUserInfo:使用访问令牌从第三方社交平台获取用户信息。
大多数其他常见逻辑已经在 Logto 连接器工具包中处理好了,这应该能让你的工作更轻松。
最后,在文件末尾,你只需像 GitHub 连接器那样导出连接器对象。
步骤 3: 测试连接器
单元测试
首先,编写一些单元测试用例,确保基本功能按预期工作。
本地测试
-
在本地环境中设置 Logto:Logto 提供了几种在本地运行的方式,你可以使用 CLI、docker,甚至从源代码构建。查看文档以获取更多细节。
-
将你的自定义连接器链接到 Logto 实例:使用 CLI 将你的连接器创建一个符号链接到 Logto 实例。更多细节。
-
链接连接器后,你应该能在
<logto-root-path>/packages/core/connectors文件夹中看到它。 -
重启你的 Logto 实例,进入 Logto 管理控制台,你应该能在社交连接器列表中看到它。
-
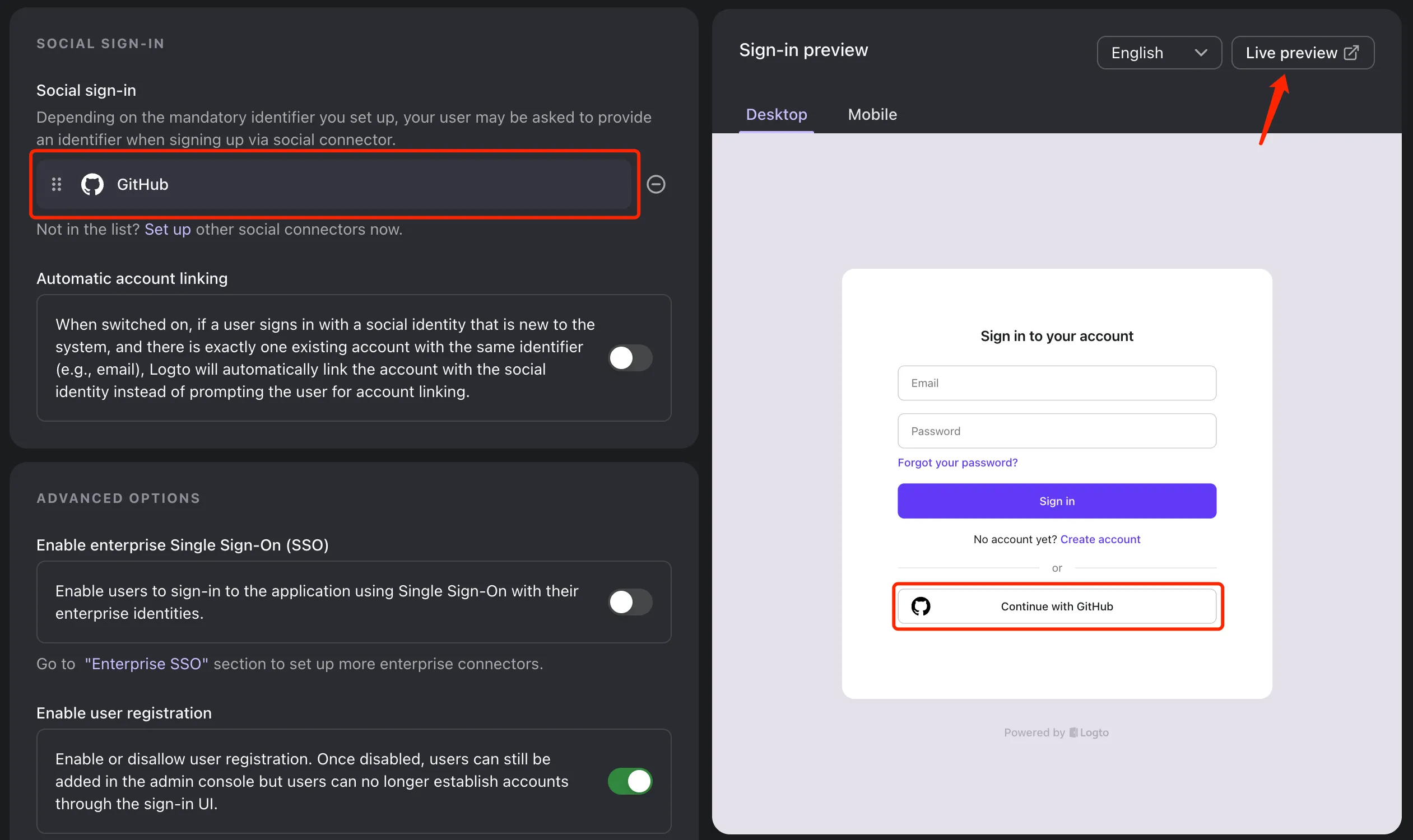
在“登录体验” -> “注册和登录” -> “社交登录”中配置你的连接器。并在我们的演示应用中通过“实时预览”功能进行尝试。

步骤 4(可选):发布连接器
你可以将你的连接器发布到 NPM,并分享给社区。甚至提出 PR 并贡献到 Logto 的官方 GitHub 仓库,使其成为官方支持的连接器。官方连接器将由 Logto 开发团队维护,并向开源和 Logto 云用户提供。
总结
为 Logto 创建一个自定义社交连接器并不像你想象的那么难。借助 Logto 连接器工具包和优秀的代码示例,你可以仅需几步就轻松创建一个连接器。
通过贡献你的连接器,你可以帮助更多用户享受你引入 Logto 家族的社交平台。

