使用 Logto 的自定义 FlutterFlow 身份验证
学习如何使用 Logto Flutter SDK 在你的 Flutter 应用程序中实现自定义身份验证。
介绍
FlutterFlow 是一个低代码平台,允许你以可视化的方式构建 Flutter 应用程序。它提供了一个拖放界面来设计你的应用程序的 UI,并生成相应的 Flutter 代码。 根据官方文档,它提供了三种不同的身份验证集成选项:
- 通过内置的 Firebase 身份验证
- 通过内置的 Supabase 身份验证
- 自定义身份验证
对于前两种情况,FlutterFlow 提供了与 Firebase 和 Supabase 的无缝集成。你需要设置你的 Firebase 或 Supabase 项目,并在 FlutterFlow 中配置身份验证设置。然而,如果你想使用不同的身份验证提供商,你需要自己实现身份验证逻辑。
至于自定义身份验证,FlutterFlow 提供了一种借助单一自定义身份验证 API集成任何身份验证提供商的方法。
然而,客户端和身份验证服务器之间的直接用户凭证交换并不符合现代安全标准的建议。相反,你应该使用安全的身份验证流程,如 OAuth 2.0 或 OpenID Connect (OIDC) 来进行用户身份验证。对于现代的基于 OAuth 2.0 或 OIDC 的身份提供者 (IdP) 如 Auth0、Okta 和 Logto,资源所有者密码凭证 (ROPC) 授权类型并不推荐或被禁止,原因出于安全考虑。详情请参见弃用的 ropc 授权类型。
标准的 OAuth 2.0 或 OIDC 身份验证流程涉及多个步骤,客户端应用程序、授权服务器和用户的浏览器之间需要进行重定向。在本文中,我们将向你展示如何使用 Logto Flutter SDK 自定义 FluterFlow 的 CustomAuthManager 类,以在你的 FlutterFlow 应用程序中实现安全的身份验证流程。
先决条件
- 一个 Logto Cloud 帐户或一个自托管的 Logto 实例。(查阅 ⚡ 新手入门 指南来创建一个 Logto 实例)
- 一个使用 FlutterFlow 创建的 Flutter 应用程序。
- 在你的 Logto 控制台中注册一个 flutter 应用程序。
- 一个 GitHub 代码库,用于管理你在 FlutterFlow 中的自定义代码。
- 查阅我们的 Flutter SDK 集成指南。
步骤 1:在 FlutterFlow 中启用自定义代码管理
为了自定义 CustomAuthManager 类,你需要在 FlutterFlow 中启用自定义代码功能。按照在 GitHub 中管理自定义代码指南将你的 FlutterFlow 项目与 GitHub 链接并同步。
完成后,你的 GitHub FlutterFlow 代码库中将有三个不同的分支:
main:flutter 项目的主分支。你需要使用此分支来部署你的项目。flutterflow:FlutterFlow 会将从 UI 编辑器中获取的更改同步到你的代码库的分支。develop:你可以在此分支中修改你的自定义代码。
步骤 2:在 FlutterFlow 中设计并创建你的自定义 UI 流程
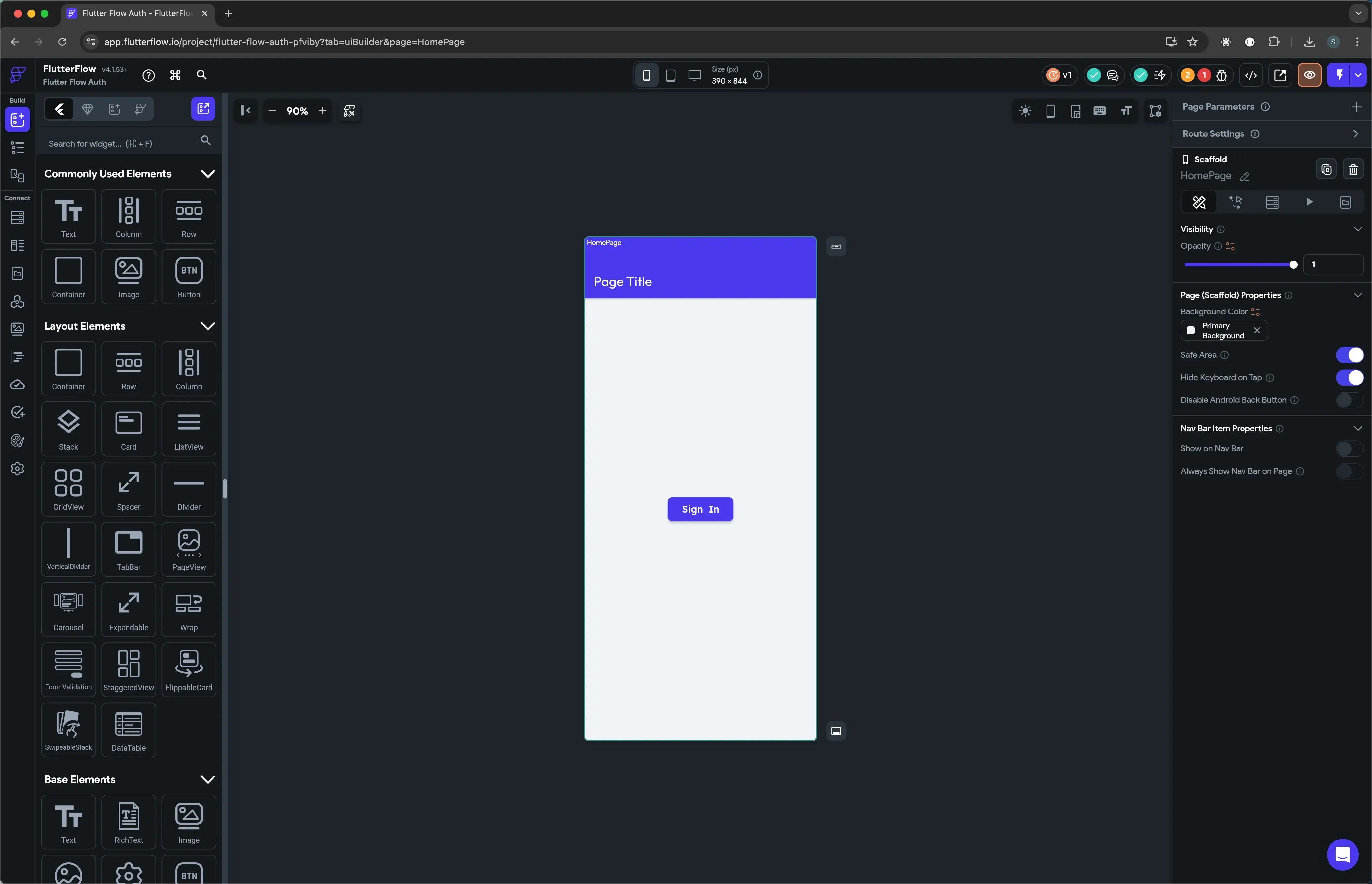
构建你的页面
在 FlutterFlow 中创建你的 UI。你可以参考 FlutterFlow 文档 根据你的需求创建 UI。在本教程中,作为最低要求,我们假设你有两个页面:
- 一个带有登录按钮的简单
HomePage。(不需要登录表单,用户身份验证流程将在 Logto 端处理。请查看自定义 sie指南了解更多详情。)

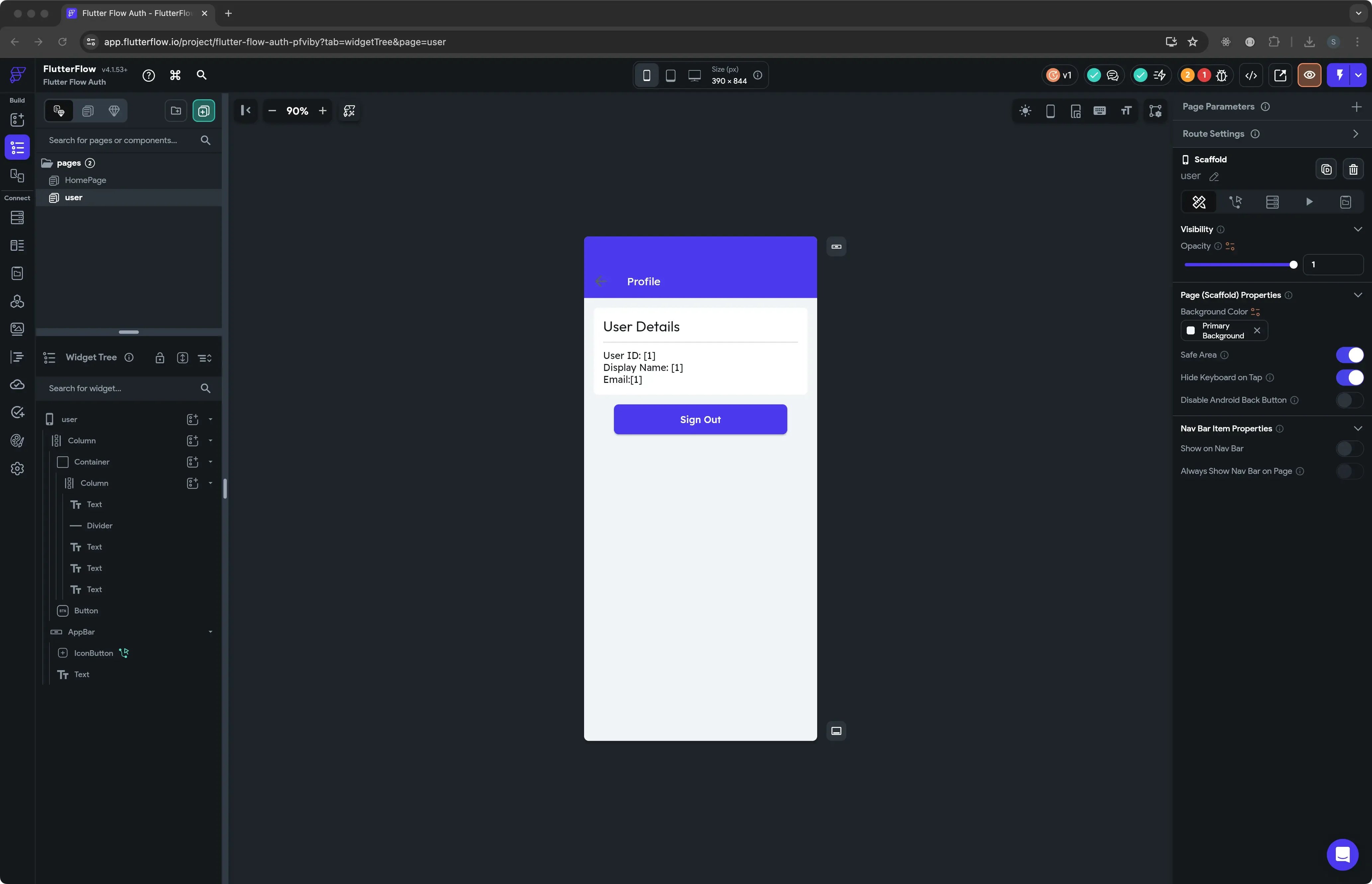
- 一个
user个人资料页面,用于显示用户信息和登出按钮。

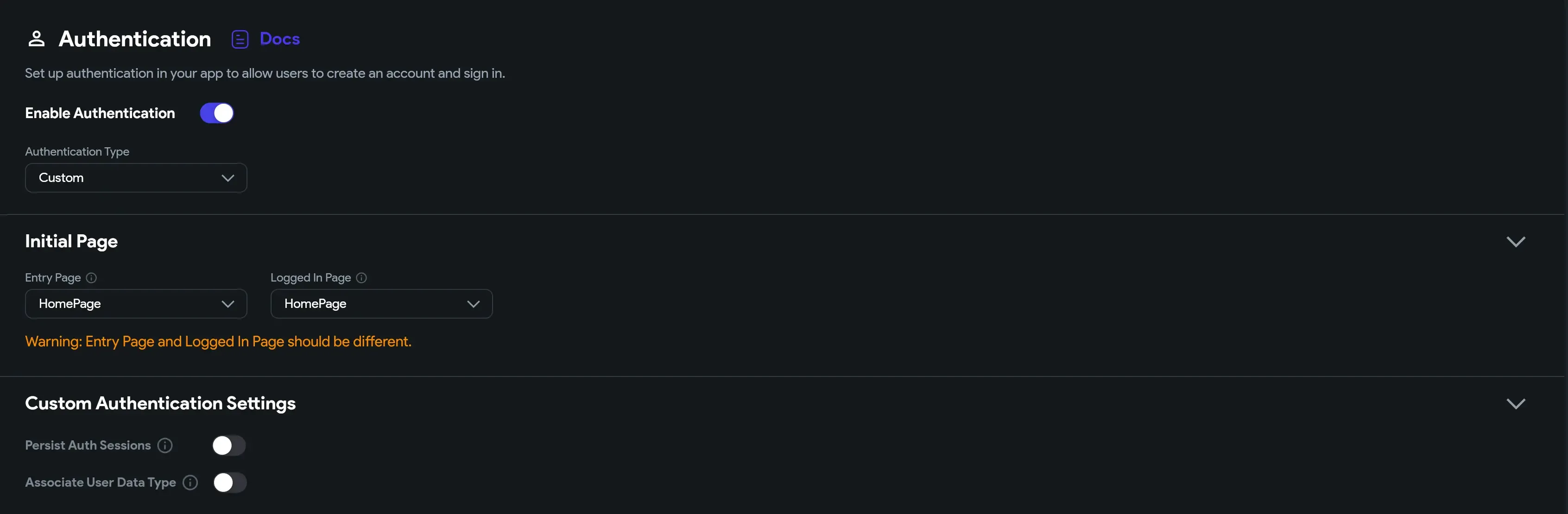
在 FlutterFlow 中启用自定义身份验证
前往 应用设置 - 身份验证 页面并启用自定义身份验证。这将在你的 FlutterFlow 项目中创建一个 CustomAuthManager 类及相关文件。

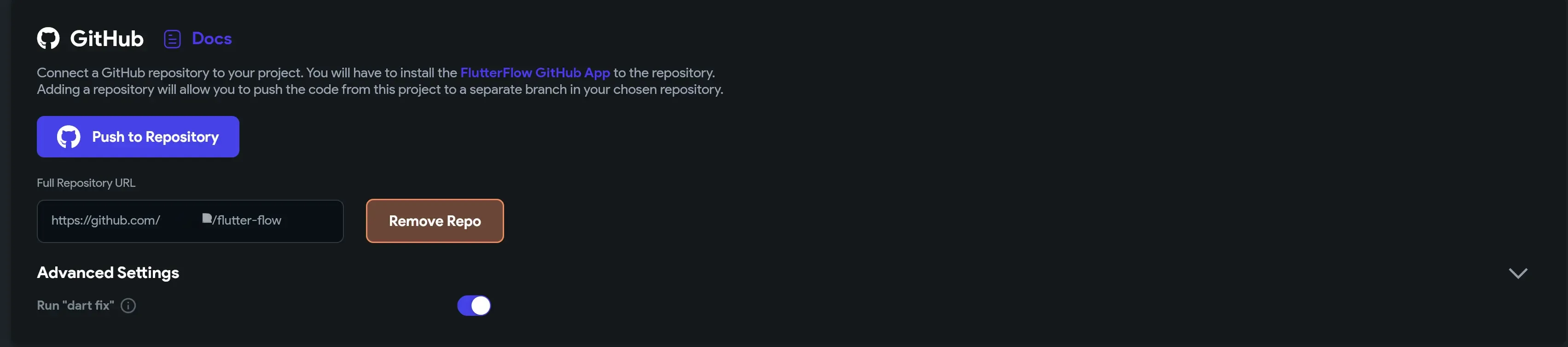
步骤 3:将你的 FlutterFlow 项目与 GitHub 同步
在创建了自定义 UI 并在 FlutterFlow 中启用自定义身份验证后,你需要将项目与 GitHub 同步。前往 集成 - GitHub 页面并点击 推送到代码库

步骤 4:自定义 CustomAuthManager 代码
切换到你的 GitHub 代码库中的 develop 分支,并将 flutterflow 分支的最新更改合并到 develop 分支中。这将同步所有 UI 更改到你的 develop 分支,包括页面小部件和预先构建的 CustomAuthManager 类。
安装 Logto SDK 依赖项
向你的项目添加 Logto SDK 依赖项。
更新 UserProvider 类
UserProvider 类负责管理用户的身份验证状态。我们需要自定义属性,以存储由 Logto SDK 提供的用户身份验证信息。
�添加一个类型为 OpenIdClaims 的 idToken 属性,以存储经过身份验证的用户的 id_token 声明。
OpenIdClaims类在 Logto SDK 中定义,它将提供来自经过身份验证用户的OIDC标准id_token声明。
自定义 CustomAuthManager 类并初始化 Logto 客户端
initialize 方法将初始化一个 Logto 客户端实例,并使用存储在本地存储中的用户身份验证状态更新当前用户流。
Logto SDK 使用 flutter_secure_storage 包以安全的方式存储用户身份验证数据。一旦用户经过认证,
id_token声明将存储在本地存储中。
使用 Logto 客户端实现登录方法
调用 LogtoClient.signIn 方法将启动标准的 OIDC 身份验证流程。Logto 登录页面将打开在一个 webview 中。基于 webview 的身份验证流程由 flutter_web_auth 提供支持。
LogtoClient 将处理授权、令牌交换和用户信息检索步骤。一旦用户经过身份验证,idTokenClaims 将存储在本地存储中。
从 LogtoClient 中检索 idTokenClaims 并更新当前用户流。
实现登出方法
signOut 方法将清除存储在本地存储中的用户身份验证数据,并更新当前用户流。
更新身份验证实用方法
- 添加
authManager获取器以访问CustomAuthManager实例。 - 添加
currentUserUid获取器以获取当前用户的 uid。 - 添加
currentUserData获取器以获取当前用户数据。 - 添加
logtoClient获取器以访问 Logto 客户端实例。
步骤 5:更新 UI 中的登录和登出按钮
主页
当用户点击登录按钮时,调用 authManager.signIn 方法来启动身份验证流程。
redirectUri是将用于从 Logto 登录页面捕获授权回调的回调 URL。有关 redirectUri 的更多详细信息,请查阅实现登录。
用户在成功身份验证后将会被重定向到 user 页面。
用户个人资料页面
使用身份验证实用程序的获取器来访问当前用户数据和 Logto 客户端实例。
例如,使用多个 Text 小部件来显示用户信息:
当用户点击登出按钮时,触发登出方法并将用户重定向回主页。
测试
在模拟器上运行你的 FlutterFlow 应用程序。在主页上点击登录按钮以启动身份验证流程。Logto 登录页面将在 webview 中打开。成功身份验证后,用户将会被重定向到用户个人资料页面。用户信息将显示在用户个人资料页面上。点击登出按钮以登出用户并将用户重定向回主页。
不要忘记将 develop 分支合并回 main 分支并将更改推送到 GitHub 代码库。
更多阅读
Logto SDK 提供了更多与 Logto API 交互的方法。你可以进一步自定义 CustomAuthManager 类,以使用 Logto SDK 实现更多功能。

