集成 Passport.js 与 Logto
一本动手指南和示例,用于将 Passport.js 与 Logto 集成。
Passport.js 是一个适用于 Node.js 的身份验证中间件,可以无侵入地插入任何基于 Express 的 Web 应用程序。本综合指南将重点介绍如何利用 passport-openidconnect 插件,提供了一种简单而有效的方法将 Logto 与 Passport.js 集成。在本教程中,我们将使用 Express.js 构建我们的应用程序。我们讨论的所有代码都可以在公共 GitHub 仓库中找到。
使用会话设置 express
在深入集成过程之前,我们需要通过安装 Express.js 及其会话中间件来设置基本项目。
假设你已经准备好了 TypeScript 项目环境(如果没有,请参考 官方 TypeScript 文档),开始安装必要的软件包:
准备主文件
创建 src/app.ts,其代码如下:
此脚本初始化 Express 应用程序并配置 cookieParser 和 session 中间件以进行基于 cookie 的会话管理,这对于在 Passport.js 中存储身份认证结果至关重要。然后使用 http 模块启动服务。
创建一个 Logto 应用
接下来需要一个 Logto 应用。在 Logto 控制台上创建一个,导航到“应用”,并点击“创建应用”。选择“Express”,为你的应用命名,然后点击“创建应用”。

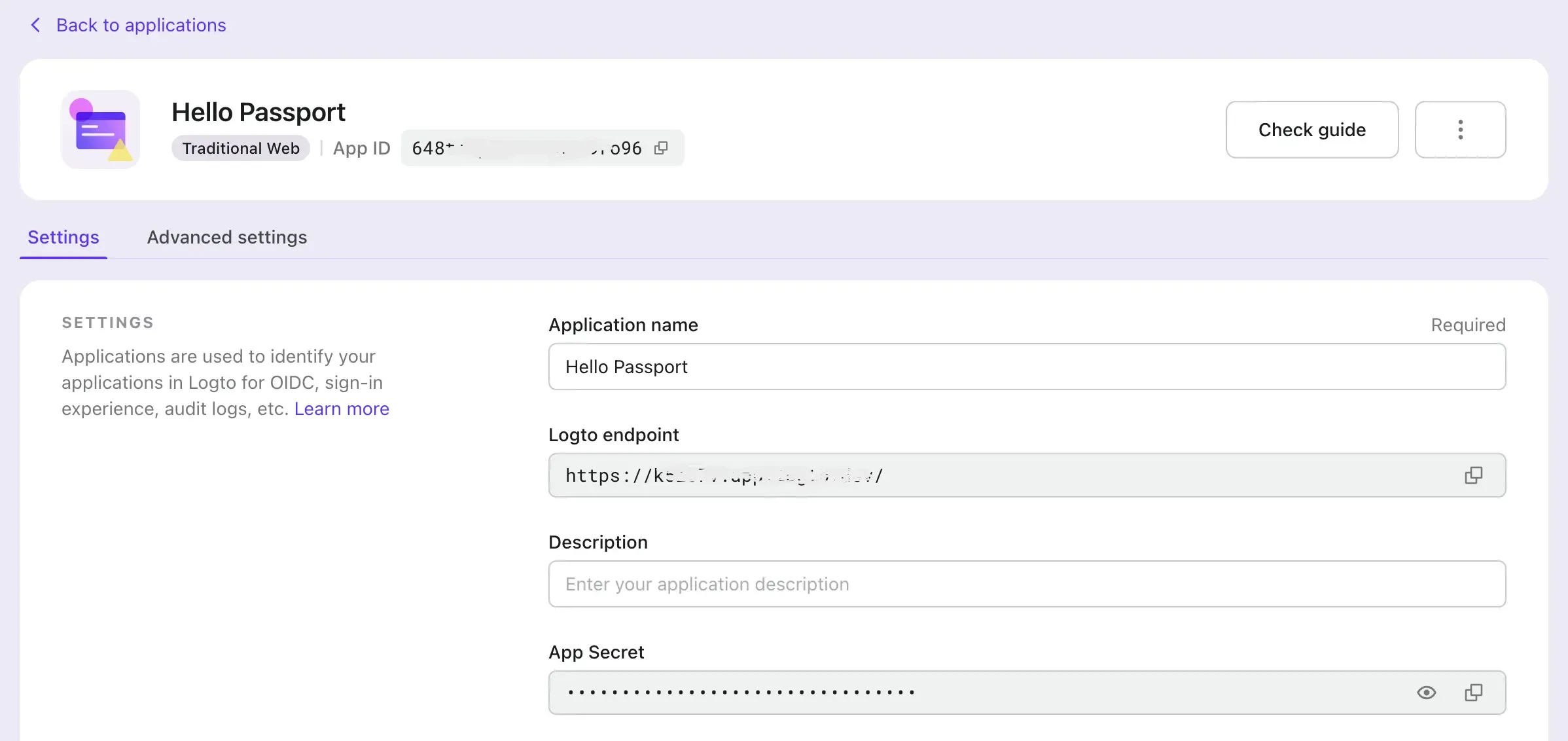
完成或阅读完创建指南后,你会找到一张详细的页面,里面有用于下一步的配置信息。

设置 URI
在应用详情页面,配置两个值:
- 重定向 URI:将其设置为
http://localhost:3000/callback以与项目的回调路由保持一致。 - 注销后重定向 URI:使用
http://localhost:3000以简单为主,用户签出后导航至主页。
你可以在之后更改这些值。
使用应用设置配置 Passport.js
安装依赖
安装 passport 和 OIDC 策略插件,passport-openidconnect:
准备配置文件
创建 app/config.ts 进行配置管理:
按照如下设定环境变量:
| 环境变量 | 描述 | 示例 |
|---|---|---|
APP_ID | Logto 的应用 ID | 4ukboxxxxxxxxx |
APP_SECRET | Logto 的应用密钥 | 5aqccxxxxxxx |
ENDPOINT | Logto 的端点 | https://g5xxx.logto.app/ |
使用 OIDC 策略初始化 Passport.js
创建 src/passport.ts
这段代码用 OpenIDConnectStrategy 初始化了 Passport。序列化和反序列化方法用于演示目的。
确保在应用程序中初始化和附加 Passport 中间件:
构建认证路由
现在我们将为认证过程创建特定的路由:
登录:/sign-in
该路由构建并重定向至 OIDC 认证路由。
处理登录回调:/callback
此操作处理 OIDC 登录回调,存储令牌,并重定向至主页。
登出:/sign-out
这会重定向至 Logto 的会话结束 URL,然后回到主页。
获取认证状态和保护路由
开发具有身份认证状态的主页:
在这里,使用 JSON.stringify 显示用户信息,并使用 request.user 的存在来保护路由。
结论
恭喜你成功将 Passport.js 与 Logto 集成。希望本指南可以帮助你从现有系统迁移到使用 Logto。为获得更好的身份认证体验,今天就试试 Logto Cloud 吧。编码愉快!

