简体中文
与 WordPress 集成
一份与 Logto 集成 WordPress 的实操指南和示例。
本指南将引导你通过 OIDC 插件将 Logto 与 WordPress 集成。但首先,让我们看看集成完成后的用户体验。
使用 Logto 集成的登录流程
- 用户访问 WordPress 网站的登录页面,默认是
[SITE URL]/wp-login.php,页面上会有一个 OIDC 登录按钮。 - 用户点击按钮后,会被重定向到 Logto 的登录页面,并可以体验你定制的登录体验。
- 用户选择一种登录方式,Logto 将对用户进行身份验证。
- 一旦用户身份验证成功,Logto 会将用户重定向回 WordPress 网站。
- WordPress 会创建一个新用户帐户或者登录现有的用户帐户,并将用户重定向到之前的页面。
现在我们已经看到了将 Logto 与 WordPress 集成的最终结果,让我们开始动手并深入了解集成过程。
前提条件
在开始之前,请确保你具备以下条件:
- 一个 WordPress 网站:需要一个完全运营的 WordPress 网站。确保具有管理插件和配置设置的管理员权限。
- 一个 Logto 实例:通过访问 Logto 控制台 创建一个新的 Logto 实例,或者根据 安装指南 自己托管一个实例。
集成步骤
第一步:创建一个 Logto 应用
- 访问 Logto 控制台。
- 导航到“应用程序”,点击“创建应用程序”。
- 点击“创建无框架应用程序”。
- 选择“传统 Web”作为应用程序类型。
- 命名你的应用程序并点击“创建应用程序”。
第二步:安装插件
- 登录到你的 WordPress 网站。
- 导航到“插件”并点击“添加新插件”。
- 搜索“OpenID Connect Generic”并安装 daggerhart 开发的插件。
- 激活插件。

第三步:配置插件
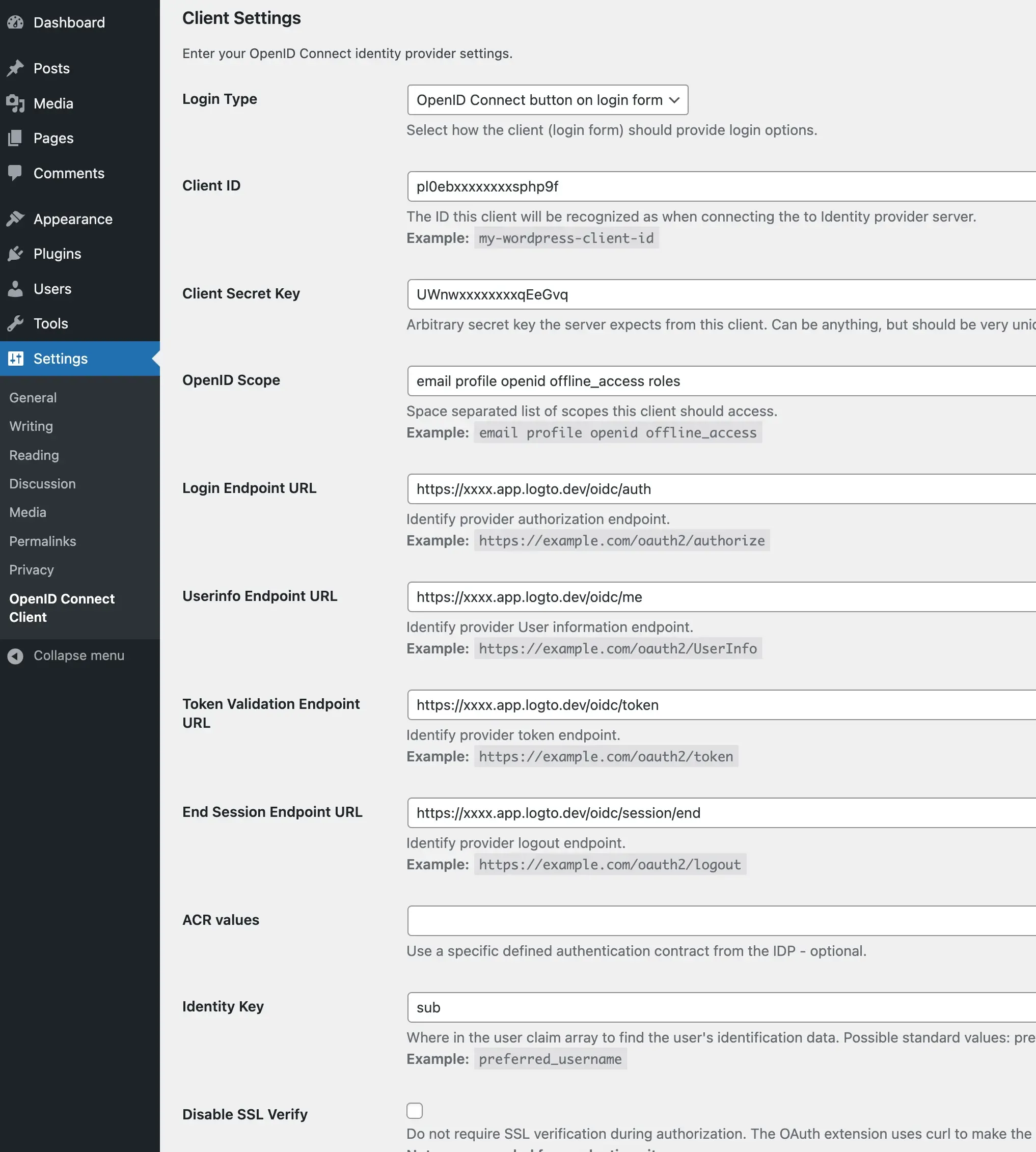
- 通过导航到“设置”>“OpenID Connect Generic”打开插件设置。
- 填写以下字段:
- 客户端 ID:你的 Logto 应用的应用 ID。
- 客户端密钥:你的 Logto 应用的应用密钥。
- OpenID 范围:输入
email profile openid offline_access。 - 登录端点 URL:Logto 应用授权端点的 URL,为
https://[tenant-id].logto.app/oidc/auth,你可以点击 Logto 应用页面中的“显示端点详细信息”来获取 URL。 - 用户信息端点 URL:Logto 应用的用户信息端点的 URL,为
https://[tenant-id].logto.app/oidc/me。 - 令牌验证端点 URL:Logto 应用的令牌验证端点的 URL,为
https://[tenant-id].logto.app/oidc/token。 - 结束会话端点 URL:Logto 应用的结束会话端点的 URL,为
https://[tenant-id].logto.app/oidc/session/end。 - 身份键:ID 令牌中包含用户身份的唯一键,可能是
email或sub,取决于你的配置。 - 昵称键:ID 令牌中包含用户昵称的键,你可以将其设置为
sub,然后再做修改。

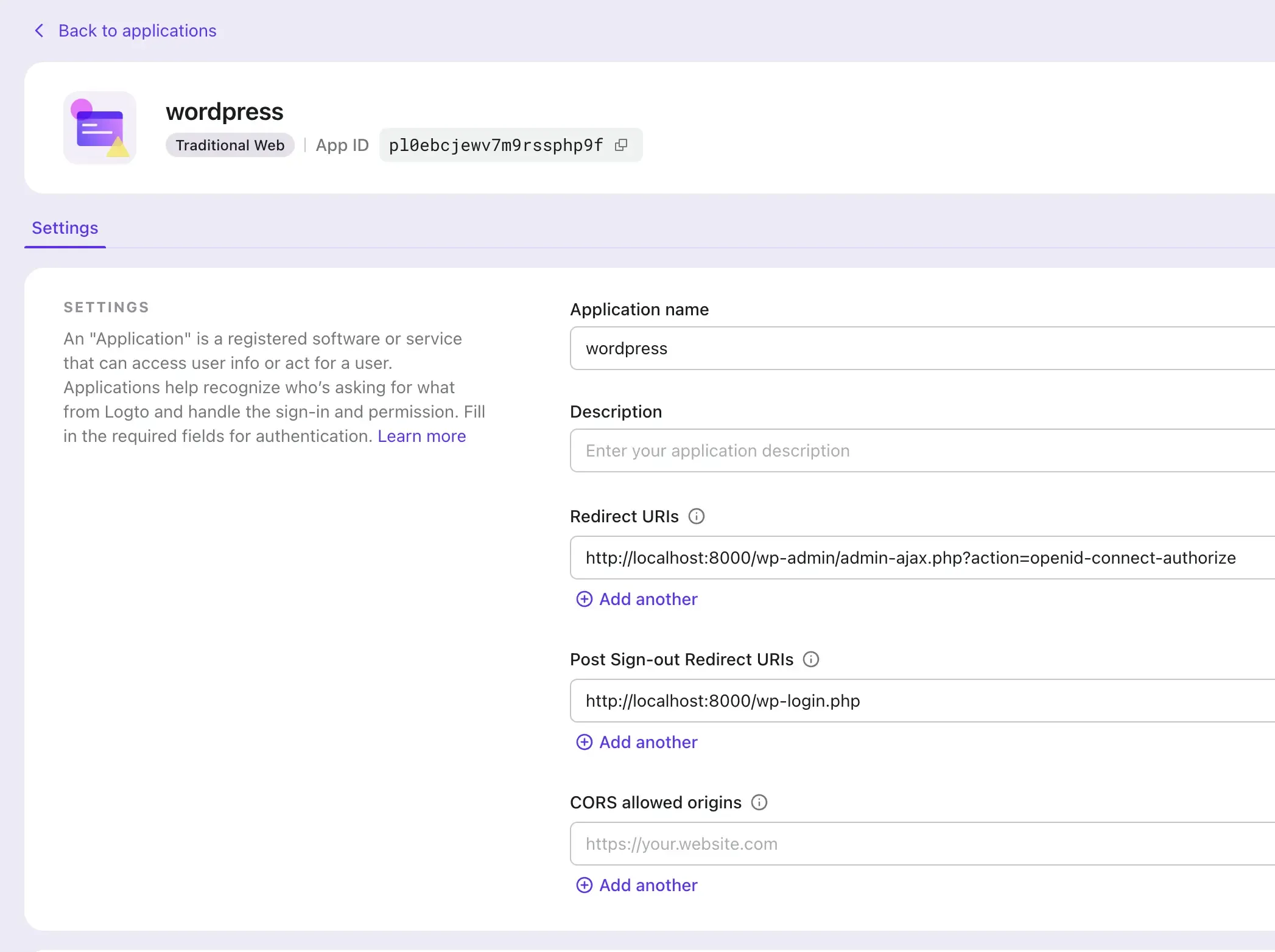
第四步:配置应用程序
- 在插件设置中,向下滚动到“备注”部分,并复制“重定向 URI”值。
- 在 Logto 控制台中,导航到你的应用程序设置。
- 将复制的“重定向 URI”值添加到“重定向 URI”字段中。

第五步:测试集成
- 退出你的 WordPress 网站。
- 访问 WordPress 登录页面并点击“使用 Logto 登录”按钮。
- 你将被重定向到 Logto 登录页面。
- 使用你的 Logto 帐户登录。
- 你将被重定向回 WordPress 网站并自动登录。
最后步骤
恭喜你!你已经成功将 Logto 与 WordPress 集成。
为了进一步自定义集成,你可以探索插件设置页面中的其他功能,例如链接现有用户、自定义登录按钮、使用 SSO 模式等。

