为什么 GitHub 的加载进度条看起来很好,以及如何构建它
我们将讨论 GitHub 加载进度条的用户体验,并在 React 中构建一个类似的。
介绍
当你在 GitHub(或这个网站)上导航到一个新页面时,你会看到页面顶部显示一个加载进度条。进度条的动画很平滑,看起来很自然。我会讨论背后的用户体验,并在 React 中构建一个类似的进度条。
在本教程中,我会使用 Remix 作为 React 框架。不过你可以使用其他支持页面过渡状态跟踪的 React 框架或库。
用户体验
你可能注意到加载进度不是线性的。它开始快速,然后很快减慢,再逐步前进。一旦页面加载完成,进度条会迅速达到 100% 并消失。
如果你检查浏览器开发工具中的网络标签,你会发现进度条与网络请求没有直接关系,更像是一种视觉效果。
这个设计是有意为之,是一种心理技巧,让用户感觉页面加载得更快。让我们与线性进度条和传统的旋转加载动画来比较一下:
如你所见,线性进度条看起来有点慢,而旋转加载动画没有提供任何进度反馈。GitHub 的进度条给用户提供了进度感,使加载体验更为愉快。
但为什么呢?
在人机交互中,有一个概念叫做感知性能。它处理的是用户感觉系统有多快,而不是实际有多快。
对于线性动画,它们通常显得突然和机械,这可能会让人感到更费力(增加认知负荷)。更自然的运动,如渐入和弹性效果,会感觉更可预测,更容易处理。
研究发现,更平滑的过渡可以降低用户的认知负荷,使界面更友好。这有助于使系统感觉更响应迅速。
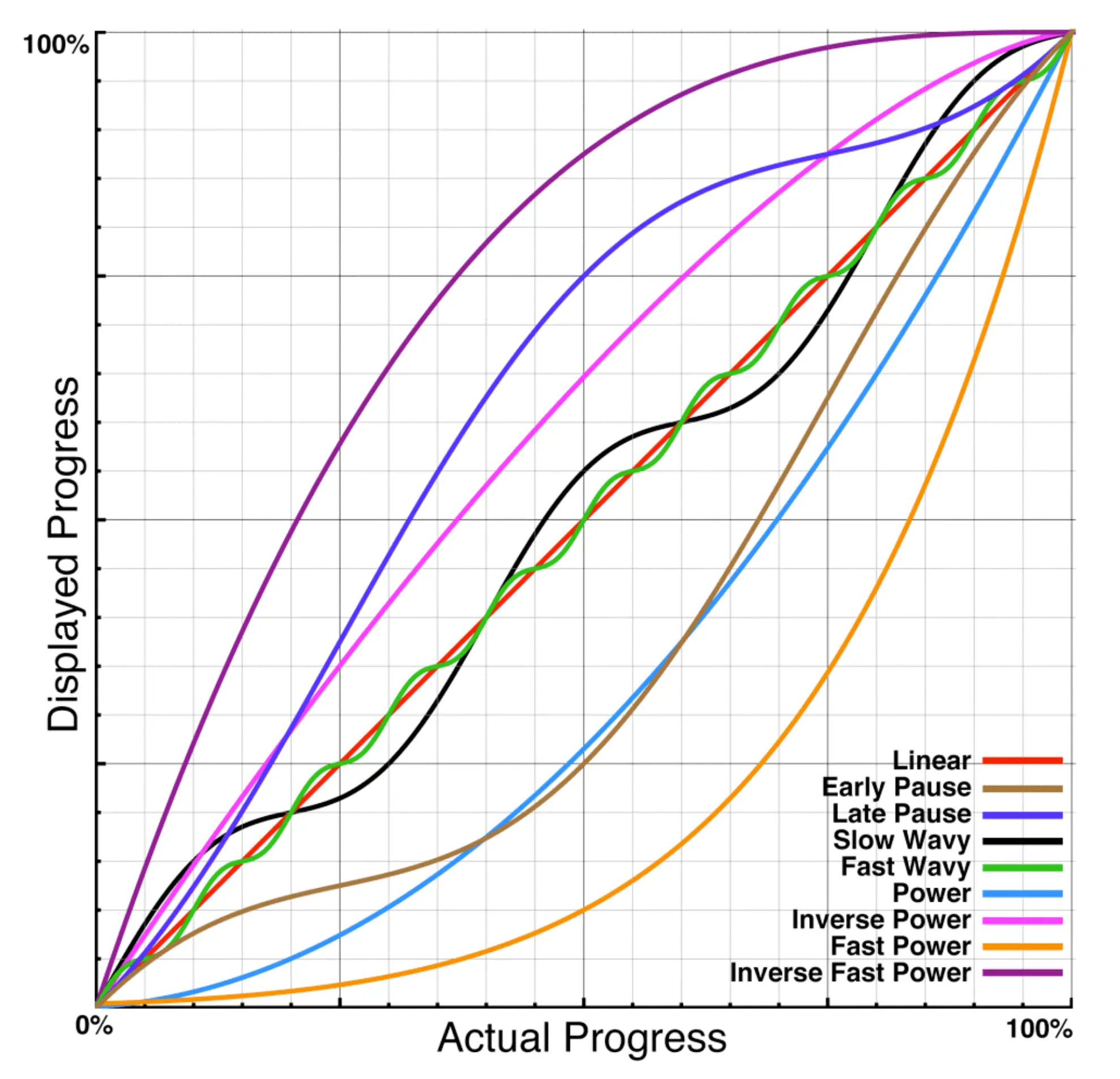
此外,Harrison 等人 (2007) 发现,当进度条遵循"快速功率"缓动函数时,用户会觉得进度条更快,这与 GitHub 进度条非常相似。

我们可以得出结论,要让进度条看起来更快的关键是 "快速开始,减速,然后以指数方式加速"。
构建进度条
现在让我们在 React 中构建一个类似的进度条。我们将使用 Remix 及其 useNavigation 钩子来跟踪页面过渡状态。如果你使用其他 React 框架,可以使用类似的 API 来实现相同的效果。
安排动画
为了使其更加自然,我们将利用 react-spring 中的弹簧动画来让进度条动起来(此库本身已经是物理基础动画如何改善用户体验的一个好例子)。我们可以将动画分为三个阶段:
- 开始快速,然后迅速减慢
- 缓慢且稳步前进
- 达到 100% 并消失
通过 react-spring 的命令性 API,我们可以轻松实现这种效果。以下是代码:
让我们分解一下代码:
我们有一个弹簧引用 api 来控制动画。当我们需要启动进度条时,我们调用 start 并使用以下配置:
- 从 0% 的宽度开始。
- 使用较大的张力并微调摩擦力,使进度条快速开始并迅速减慢到 10%。注意我们使用了
clamp: true来防止进度条过冲或摆动。 - 以 5 秒的持续时间进度到 15%。这是一个缓冲阶段,使动画更加自然。
- 以更大的张力和摩擦力进度到 100%,使进度条以缓慢的弹簧运动前进(GitHub 在这里使用了随机长度的步骤,但个人更喜欢平滑的运动)。
当页面加载完成时,我们调用 end 来"拦截"动画,并使进度条快速达到 100% 和消失。
页面切换时更新
Remix 提供了一个 useNavigation 钩子来跟踪页面过渡状态。我们可以用它来启动和结束进度条。以下是代码:
随意定制进度条样式,以适应你的网站设计,并调整动画参数以符合你的偏好。只要你遵循"快速功率"风格缓动,就可以实现相同的目标。
结论
人机交互真的是一个有趣的领域。即使是加载进度条这样的小细节,也会显著影响用户体验。在 Logto,我们不仅关注技术基础设施和实现,还关注用户体验和设计。我们认为这些也是开发者友好平台的重要组成部分。

