在 Cypress 中使用 Logto 进行身份验证
本指南将向你展示如何在单页应用程序 (SPA) 测试中使用 Logto 进行身份验证。
介绍
身份验证是任何 Web 应用程序的关键部分,确保身份验证保护在单页应用程序 (SPA) 中按预期工作至关重要。在本指南中,我们将引导你通过在 Cypress 测试中使用 Logto 进行身份验证的过程,以便你能够有效地测试 SPA 的身份验证流程。
先决条件
在深入了解之前,请确保你已准备好以下内容:
-
一个 Logto 帐户。如果你没有,可以免费注册 Logto 云。
-
一个与 Logto 集成进行身份验证的单页应用程序 (SPA)。如果你没有,请按照我们的创建并集成第一个应用程序指南,在 Logto 中创建并注册一个新应用程序。

-
使用我们现成的 SDK 集成 Logto 到你的 SPA 应用程序。比如 React SDK
-
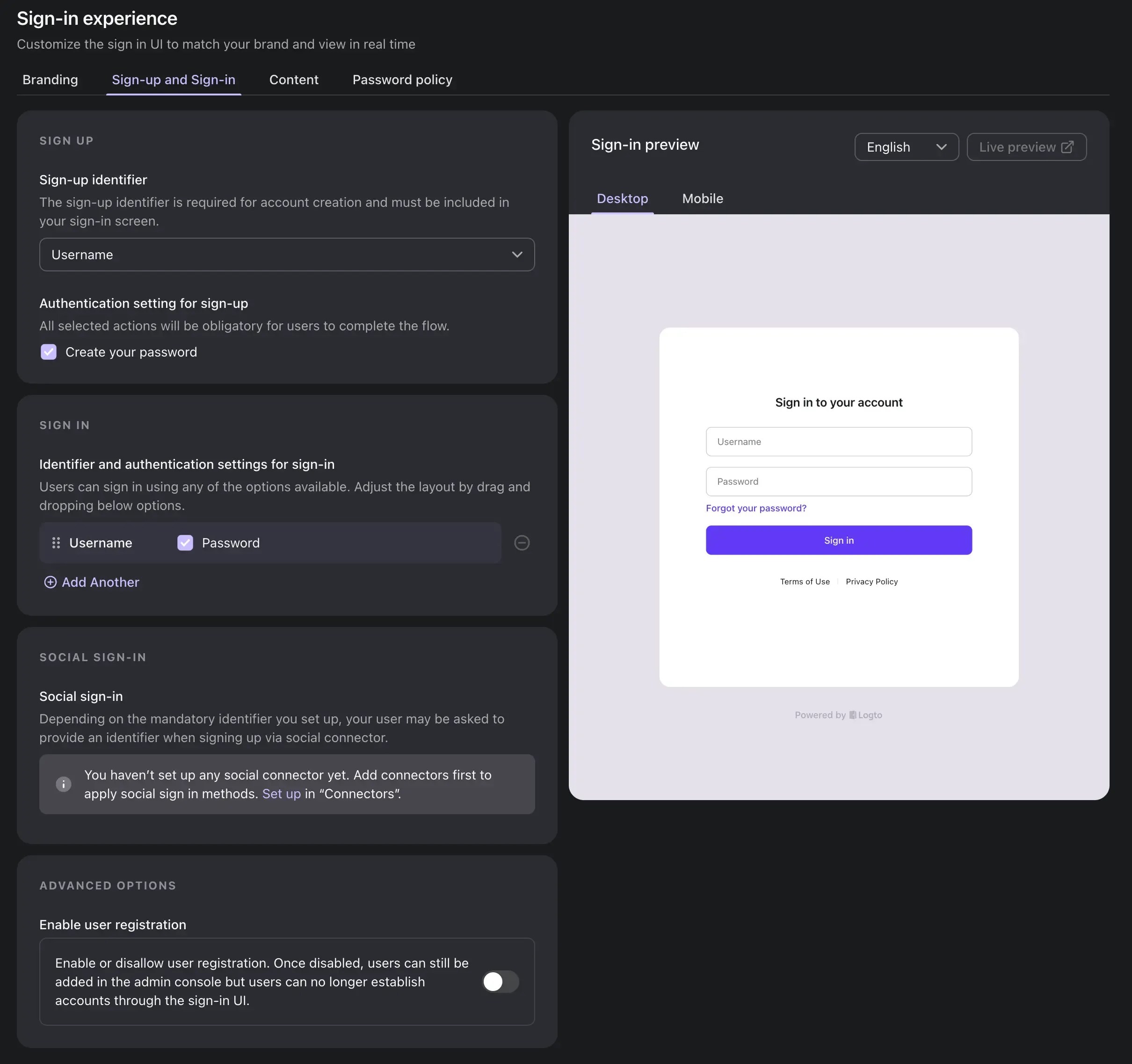
你可以按照我们的注册体验指南自定义你自己的 SPA 应用程序的注册体验。在你的 Cypress 测试中模拟注册流程。

-
完成 Cypress 安装和配置。本指南假设你已经设好了 Cypress 环境,并且能够运行 Cypress 测试。
-
启动你的 Logto 服务和客户端应用程序。
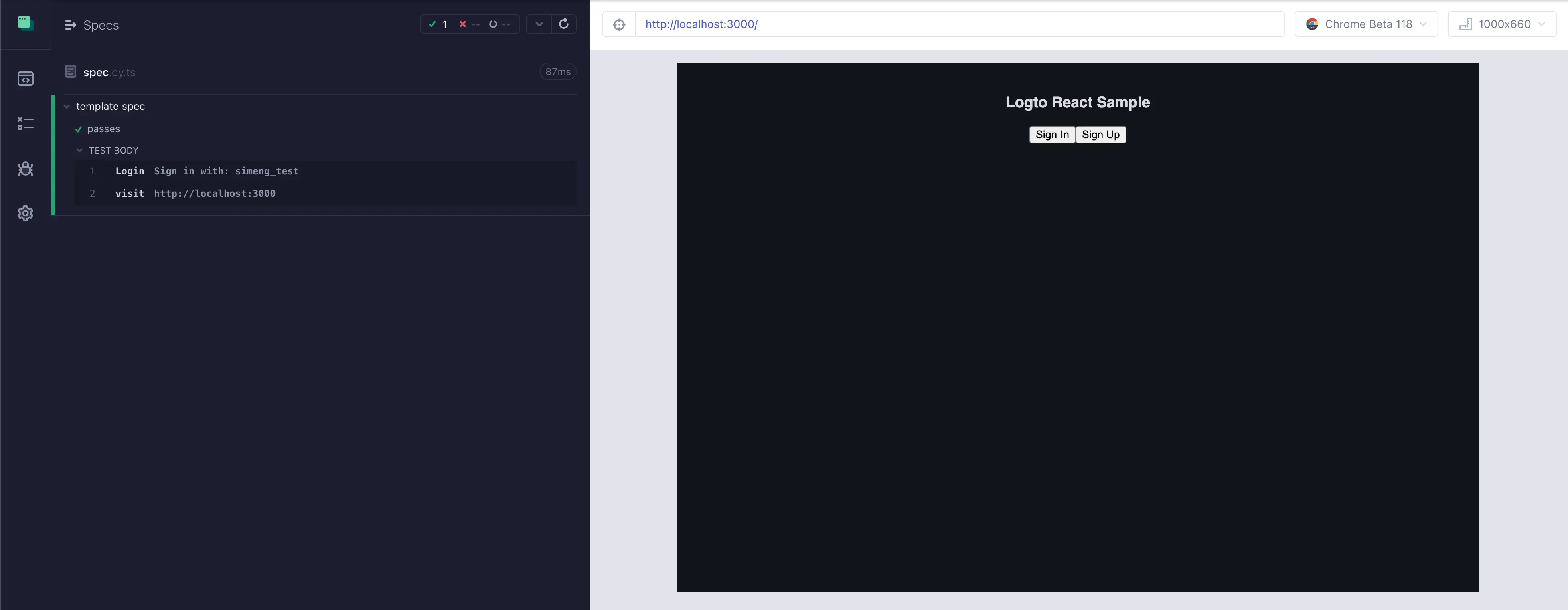
我们将在本指南中以我们的 React SPA 示例应用程序为例。你可以在这里找到源代码。它是一个简单的 React 应用程序,使用 Logto React SDK 进行身份验证。
- Logto 注册 URL:
http://localhost:3001/sign-in - React SPA 应用程序域名:
http://localhost:3000 - Logto 注册体验设置:
用户名/密码
编写一个自定义 Cypress 命令以使用 Logto 进行身份验证
让我们编写一个自定义 Cypress 命令在你的 Cypress 测试中使用 Logto 进行身份验证。通过使用自定义命令,你可以轻松地在任何 Cypress 测试中进行 Logto 身份验证。
第 1 步:启动注册流程
在 Cypress 测试中访问你的客户端应用程序的注册页面,并通过点击注册按钮启动注册流程。

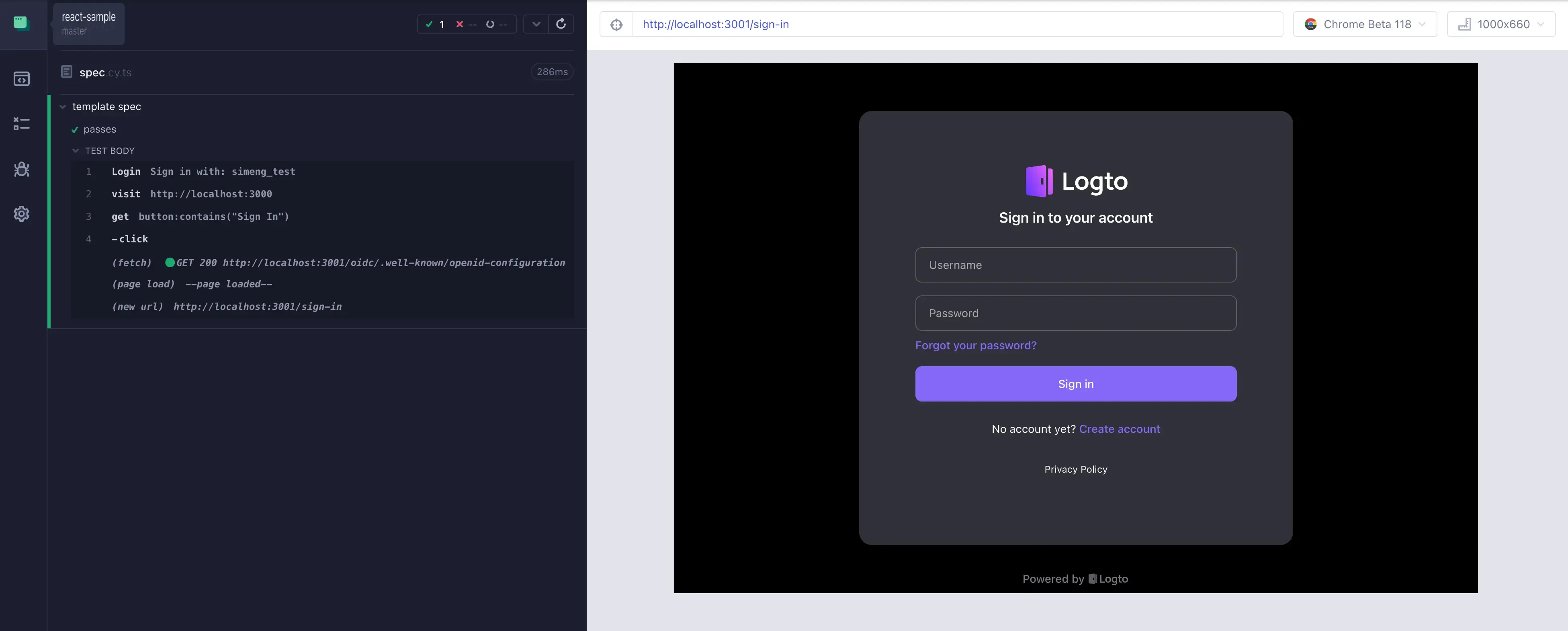
第 2 步:填写注册表单并提交
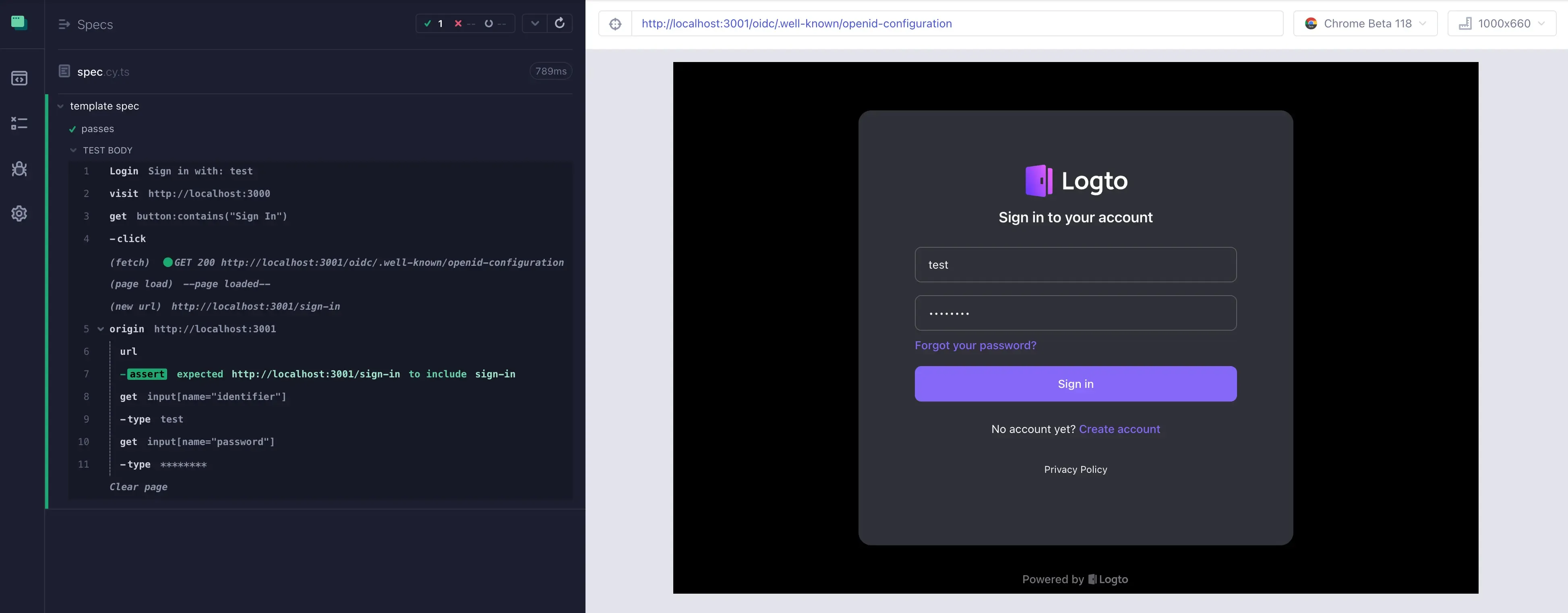
导航到 Logto 注册页面,并填写用户名和密码进行注册。
在正常使用中,单个 Cypress 测试可能只能在单个来源中运行命令,这是由浏览器的标准 Web 安全功能决定的限制。cy.origin() 命令允许你的测试绕过此限制。
- 断言当前 URL 是 Logto 注册页面。

- 识别用户名和密码输入字段并填写用户名和密码。

- 点击注册按钮进行注册。
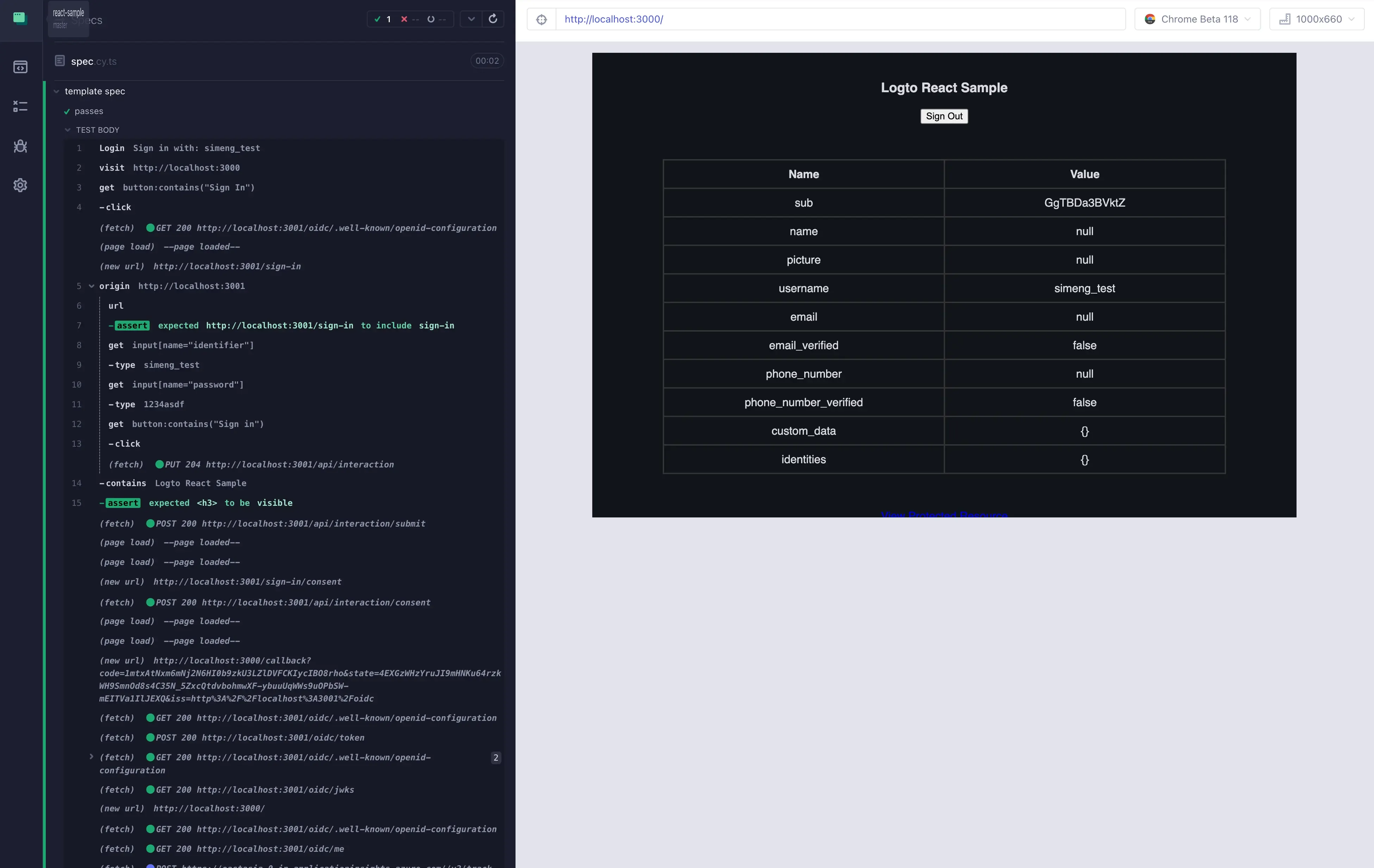
第 3 步:成功注册并重定向回你的客户端应用程序
成功注册后,你应该能够重定向回你的客户端应用程序。

第 4 步:将整个注册流程包裹为自定义 Cypress 命令
将整个注册流程包裹为自定义 Cypress 命令。在本例中为 cy.signIn。
使用自定义 Cypress 命令对你的应用程序进行身份验证
在任何 Cypress 测试中,你都可以使用自定义 Cypress 命令进行 Logto 身份验证。
恭喜!你已经成功在 Cypress 测试中使用 Logto 进行身份验证。你现在可以专注于测试 SPA 应用程序,而不用担心身份验证流程。

