Logto x Hasura: 如何使用开源认证 + GraphQL 解决方案来提升你的项目
在本文中,我们将专注于连接 Logto 和 Hasura,这使得你可以无缝实现认证、授权和 GraphQL API。因此,你可以快速进入你的业务,而无需高难度的学习。
介绍
当涉及到一个新项目时,你通常无法跳过几个事情:API、认证 + 授权、身份和终端用户登录流程。过去,这些东西很难启动,因为有很多概念和技术广泛传播:RESTful/GraphQL、Web 前端、本地客户端、连接客户端与 API、平衡安全性和用户体验的认证最佳实践等。
此外,大多数工作是“重复”的。我的意思是,它们是几乎每个项目所需要的,而且非常相似,只需进行一些调整。
听起来可怕又乏味?别慌。今天我们有了开源。通过以下两个开源项目,事情变得不再棘手:
在本文中,我们将专注于连接 Logto 和 Hasura,这使得你可以无缝实现认证、授权和 GraphQL API。因此,你可以快速进入你的业务,而无需高难度的学习。
开始
前提条件
由于 Logto 和 Hasura 都有很好的入门指南,我们假设你已阅读过并有基本的了解。需要访问两个正在运行的实例。
我们假设可访问的端点是:
- Logto:
http://localhost:3001 - Hasura:
http://localhost:8080
此外,我们假设你有一个首选的平台和框架来构建客户端应用,比如 React 或 Next.js。
在 Logto 中设置 API
在你的 Logto 管理控制台的左侧导航栏中,点击“API 资源”,你将看到 API 资源管理页面。
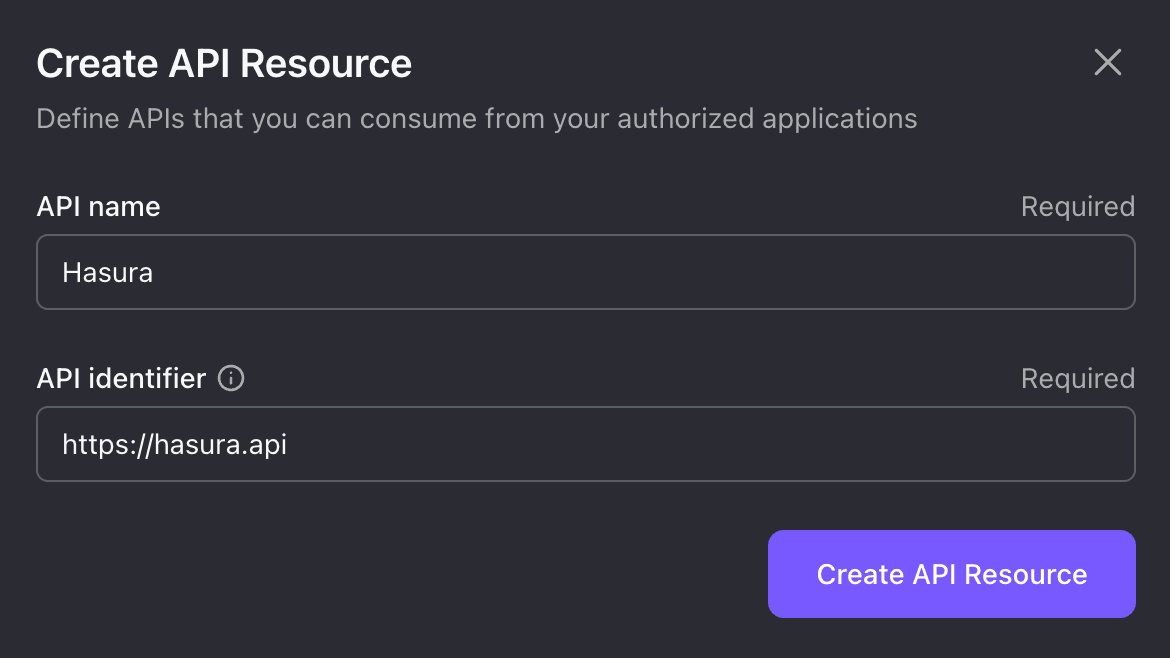
然后点击右上角的“+ 创建 API 资源”大按钮。在打开的模式中,输入 Hasura 作为 API 名称, https://hasura.api 作为 API 标识符。

我们将在本文中使用这个 API 标识符。但可以根据你的喜好更改这些值。
点击“创建 API 资源”,它会显示一个消息,表示资源已成功创建。这就是我们现在在 Logto 中所需的一切。
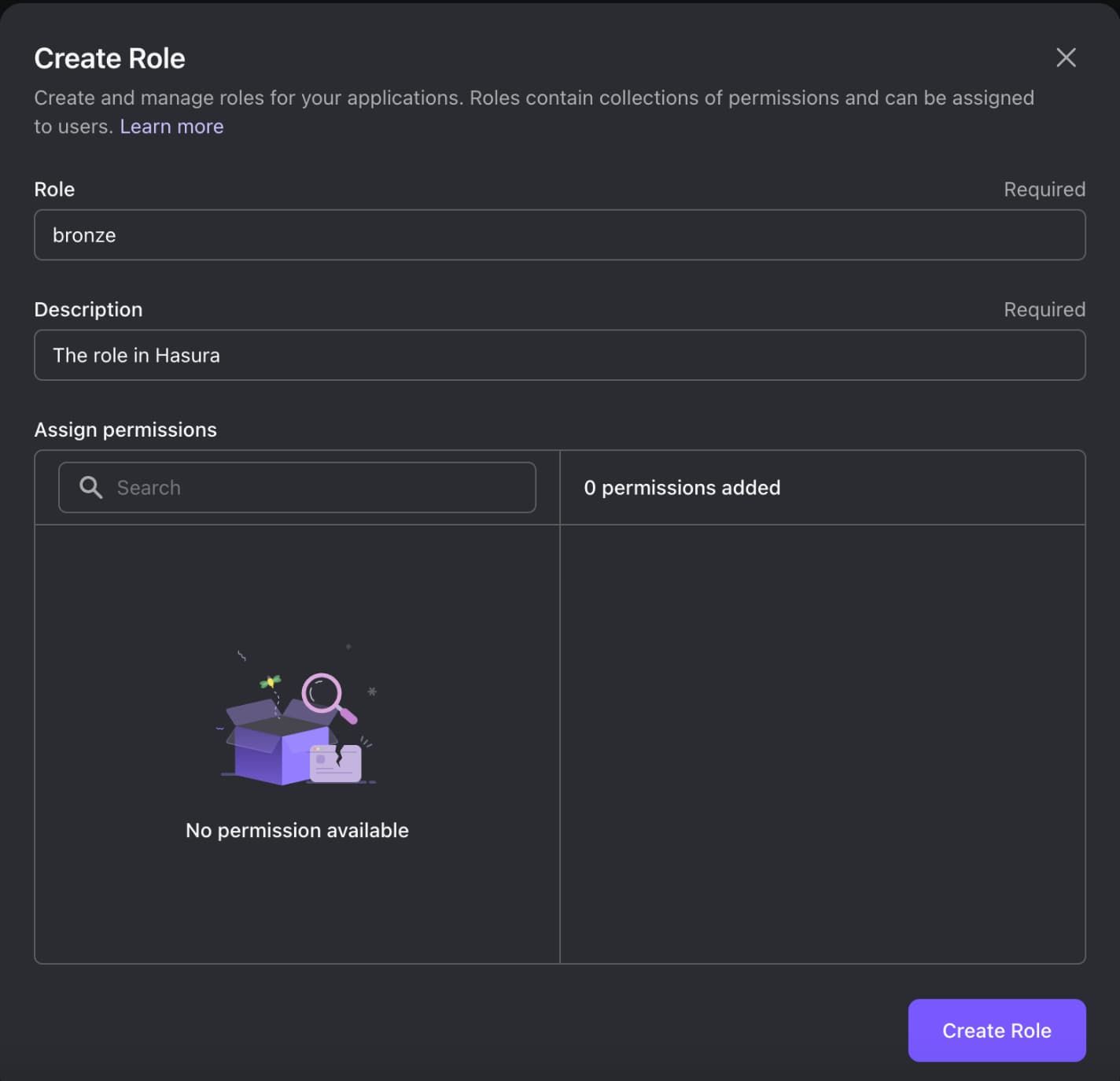
为 Hasura 创建角色
为了利用 Hasura 的权限管理,我们将在 Logto 中创建角色,这些角色将映射到 Hasura 的角色。

记得为用户分配角色。
在 Hasura 中启用 Webhook 认证
Hasura 使用基于角色的访问管理,用于处理授权。所以,我们只需解决认证的问题。它支持两种方法:Webhook 和 JWT。我们选择 webhook,因为它更灵活。
要启用 Webhook 认证,你必须设置管理员密码和认证挂钩端点。
- 管理员密码是发送请求时获得 Hasura 管理员访问权限的密钥。在启用 Webhook 认证之前是必需的。记得将其保存在安全的地方,不要在生产中使用。
- 认证挂钩端点是用于发送认证请求的 URL。
你可以通过 环境变量 设置它们:
你可能注意到我们使用了在 Logto 中填写的 API 标识符来构建认证挂钩端点。这确保用户传递的是正确的持有者令牌,而不是可能来自恶意的随机令牌。
如果你有不同的 Logto 端点或 API 指标,则需要更新认证挂钩端点。假设你有 https://logto.domain.com 作为 Logto 端点和 https://graphql.domain.com 作为 API 标识符,那么它将是:
从现在开始,对于每个 GraphQL 请求,Hasura 都会将所有请求头信息带到 Logto 的认证挂钩端点,Logto 将正确响应。
发送安全的 GraphQL 请求
总结
由于我们不会在生产中使用 Hasura 管理员秘密,每个 GraphQL 请求通过以下头信息来保证安全:
Authorization由 Logto 生成的标准持有者令牌。Expected-Role你希望 Logto 在认证挂钩响应中显示的角色。
Authorization 头信息需要一个有效的 JWT 格式的访问令牌,并带有 Hasura API 指标作为受众。等等——记住和组合所有这些东西挺难的。幸运的是,我们有 Logto SDK 来简化这些技术性工作。
集成 Logto SDK
按照 集成指南 将 Logto SDK 集成到你的客户端应用中。它不仅能够生成针对 GraphQL 请求的有效访问令牌,还能为你的终端用户提供流畅的登录体验。
完成指南后,我们需要对 LogtoConfig 进行一个小修改:在 resources 中添加你在 Logto 管理控制台创建的 API 指标。以 React SDK 为例:
发送请求
终于!在用户登录后,使用 Logto SDK 中的 getAccessToken() 来获取 Hasura GraphQL 请求的访问令牌:
回顾
通过上述努力,我们成功实现了介绍中提到的所有不可跳过的事项:
- 基于数据库架构驱动的 GraphQL API 端点
- 基于 OIDC 协议的认证和身份服务
- 完整的终端用户登录流程和认证状态管理
- 基于用户身份和角色的安全 API 访问
不那么难,对吧?如果你遇到任何问题,欢迎加入 Logto 或 Hasura 的 Discord 服务器,与团队进行实时聊天。

