使用 Lovable AI 和 Logto 快速构建你的应用并处理登录流程的 Vibe 编码
Lovable 是一个由 AI 驱动的编程代理,帮助你用自然语言构建全栈应用:前端、后端、数据库和部署,一站式完成。现在支持 Logto,你可以毫不费力地添加安全登录、用户管理和认证流程。
从通用型智能体到特定任务的 copilots,开发者正在见证软件创作方式的根本性转变。而在众多智能体类别中,编码代理无疑是最令人兴奋、发展最快的领域。
像 Lovable、Cursor、Windsurf 和 Replit 这样的工具正通过即时将自然语言转化为真实可用的软件而广受关注。无需搭建环境,无需模板,只有高效输出。
今天,一个新术语出现了:Vibe 编码。
由 Lovable 首创,vibe 编码是一种通过和 AI 聊天来构建应用的新方式。本文将深入解读 vibe 编码的真正含义,探索 Lovable 作为领军编码代理的工作原理,并带你快速上手搭建全栈应用:只需几分钟就能完成 注册、登录、用户与身份管理。
什么是 Lovable AI?
Lovable 是一个基于聊天的开发平台,你的想法能够直接变成运行代码、页面布局,甚至是在线托管的应用。你无需敲传统代码,只需要描述你想要什么:
“我需要一个带有两个图表和侧边栏的简单仪表盘。”
AI 会在几秒钟内生成实时预览和可编辑的源代码。

在底层,Lovable 使用了诸如 React 和 Tailwind 这样的现代框架,并支持导出项目、自主托管或即时部署。
Lovable AI 的核心功能有哪些
以下是基于 Lovable 平台 9 大核心特色的详细表格:
| # | 功能 | 描述 | 价值 |
|---|---|---|---|
| 1 | 自然语言驱动的全栈应用 | 用简单英文描述需求,得到包含前端、后端、数据库和认证的完整应用,秒级生成。 | 极大缩短开发周期,免去模板设置的门槛。 |
| 2 | AI 编码智能与调试 | 内置助手自动补全代码、修复 bug,并通过聊天帮助你浏览文件、日志与 API。 | 提高开发效率,也让非专业开发者学习更快。 |
| 3 | 代码完全自主 & GitHub 同步 | 输出生产就绪代码(React、Node 等),并支持双向同步至 GitHub。 | 确保代码归属于你本人,避免被厂商绑定。 |
| 4 | 后端集成 | 原生支持 Supabase、Stripe 等后端服务。 | 连接数据库、存储、支付与认证都无需写模板。 |
| 5 | 可视化编辑与手绘转代码 | 上传草图或截图(比如手绘 UI 或 Figma 导出)可直接��生成真实 UI 代码,附带可视化编辑模式。 | 帮助设计师与非开发者直接塑造界面,灵活易用。 |
| 6 | 部署与自定义域名 | 内置部署流水线,支持托管和自定义域名。 | 应用发布顺滑无阻,不必再切换众多服务。 |
| 7 | 协作与实时同步 | 团队成员实时协作,立刻看到更改,支持版本记录。 | 实现结对编程、评审流程和团队友好的开发环境。 |
| 8 | 安全扫描 | 发布时自动安全检测,Supabase 使用时效果尤佳。 | 在发布前发现安全隐患,增强用户信任。 |
| 9 | 学习生态与模板 | 提供教程、提示库、预构建模板与学习资源。 | 降低学习难度,加速开发者上手。 |
用 Lovable 开发应用的主要优势
Lovable 挑战了许多开发流程中的固有假设:
- 你需要一个空白 VS Code 页面来开始。
- 布局前要有 Figma 设计图。
- 写逻辑前必须有工单。
而 Lovable 提供了一个工作环境,在这里,自然语言成为主要的用户体验,不只是编程,还有完整的产品构建。
这对以下场景意义重大:
- 原型设计:不再是静态设计稿,真实用户体验只需数小时测试。
- 新手上手:新成员可通过对话式探索代码和功能。
- 易用性:设计师或产品经理无需写代码也能参与开发。
对于没有专业开发经验的人来说,Lovable 解锁了全新的创造自由。只要你清楚�想要什么,就能通过 vibe 编码的方式一步步打造应用——将灵感变成可用产品,无需踩常见“坑点”。
我们从 Lovable 身上学到什么
界面就是新的 IDE
Lovable 证明了“编码”不一定是敲字母。它可以是提问、对话编辑、甚至通过意图不断迭代。
这为小团队或个人项目带来了更包容的协作机会。
快速迭代优于完整规格
当你能无需切换工具、写模板就能快速构建、测试与优化,你将释放更高效率也更有创造空间。
哪怕是经验丰富的开发者,也能从减少上下文切换、加快反馈循环中受益。
AI 原生应用需要 AI 原生工具链
正如 GitHub Copilot 在 VS Code 里很合理,Lovable 则适用于新一代“代理驱动”、“提示原生应用”——结构、逻辑和用户流程不再硬编码,而是动态定义。
用 Logto 认证在 Lovable 构建照片画廊应用
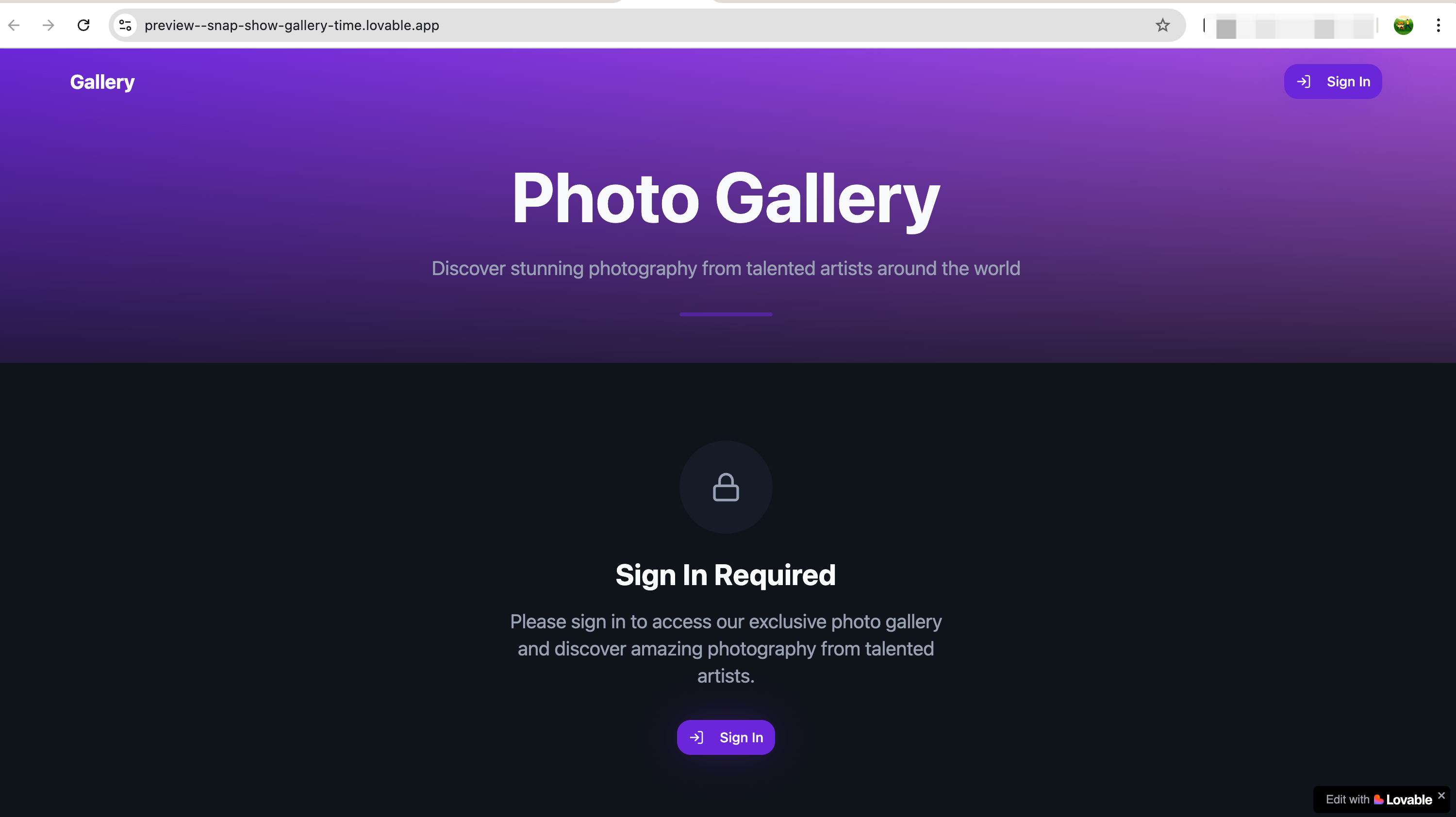
首先,只需要一个简单提示:“创建一个照片画廊应用”,AI 就会为你生成一个基础却精美的网页。
在 Lovable 集成 Logto 认证

随后我让 Lovable 使用 Logto 做认证。虽然 Lovable 和 Supabase 合作紧密,但 Supabase 并不是专业 CIAM 方案。这次我选择了 Logto —— 一个开源专业的 CIAM 产品。
根据提示,我需要提供:
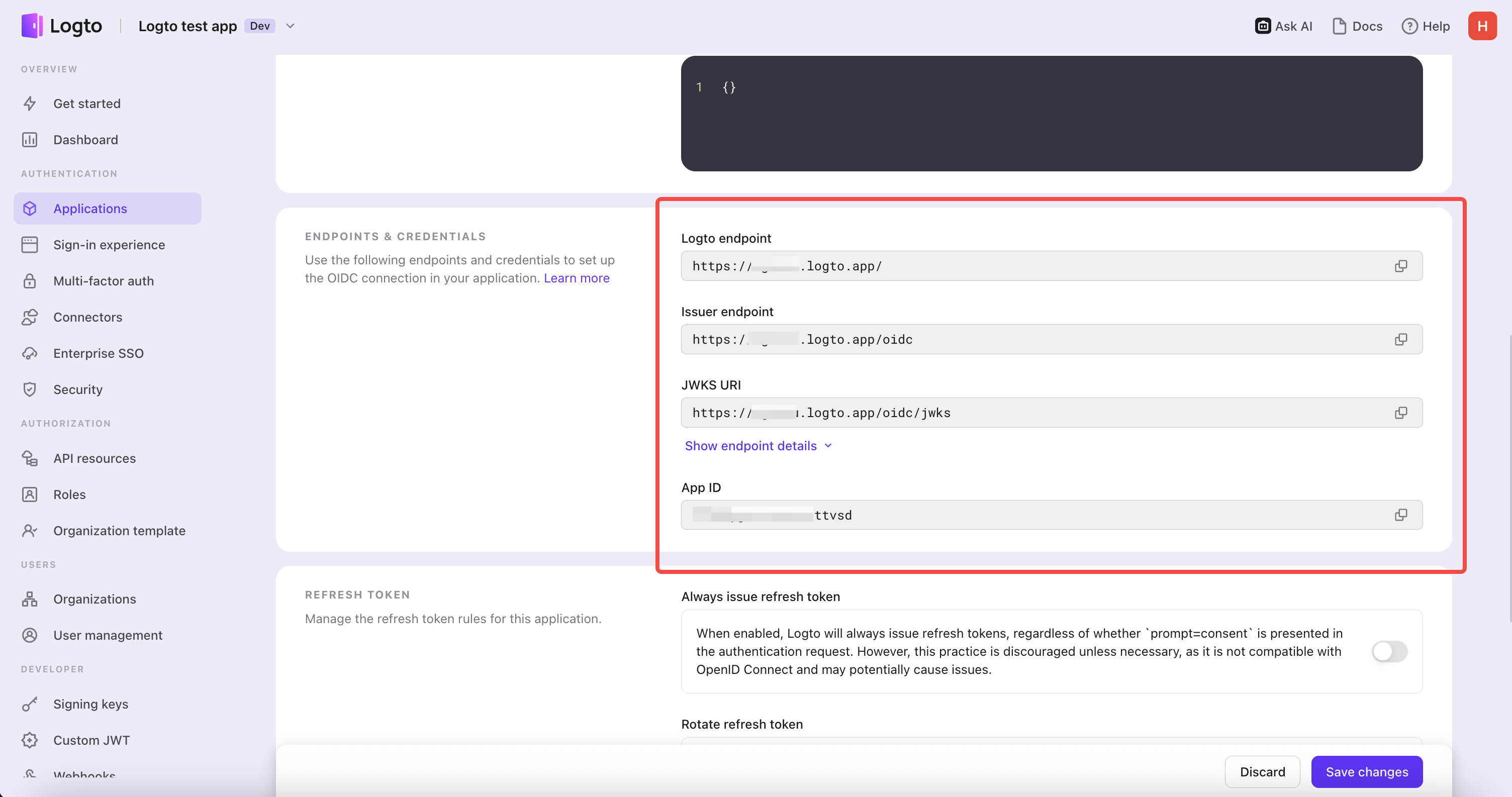
- Logto 端点
- 应用 ID
由于这是 React 单页应用,不需要 app secret。AI 会自动安装最新版 Logto React SDK 并生成所需认证组件。


获取端点的方法很简单——访问 Logto Cloud,新建 React 应用,在应用详情页找到端点,把它们粘贴到 Lovable 里即可。Lovable 会自动更新项目代码与配置。

你还需要填写应用的 重定向 URI 和 登出后跳转 URL。
注意:由于 Lovable 的开发环境托管在云端,不能用 http://localhost:3000/callback 之类�的地址作为重定向 URI,需使用 Lovable 项目实际访问地址 并在 Logto Cloud 控制台中更新。
操作步骤:
- 打开你的 Logto Cloud 租户
- 找到你的应用
- 把 URL 替换为:
-
重定向 URI:
https://preview--snap-show-gallery-time.lovable.app/callback -
登出后重定向 URI:
https://preview--snap-show-gallery-time.lovable.app/
经过几次聊天引导和迭代后,你已经拥有了一个受保护的站点——只有登录用户才能访问内容。

请注意,由于类似 Lovable 这样的编码代理在预览模式下使用了 iframe,所以你在预览模式下点击时 无法弹出登录页。
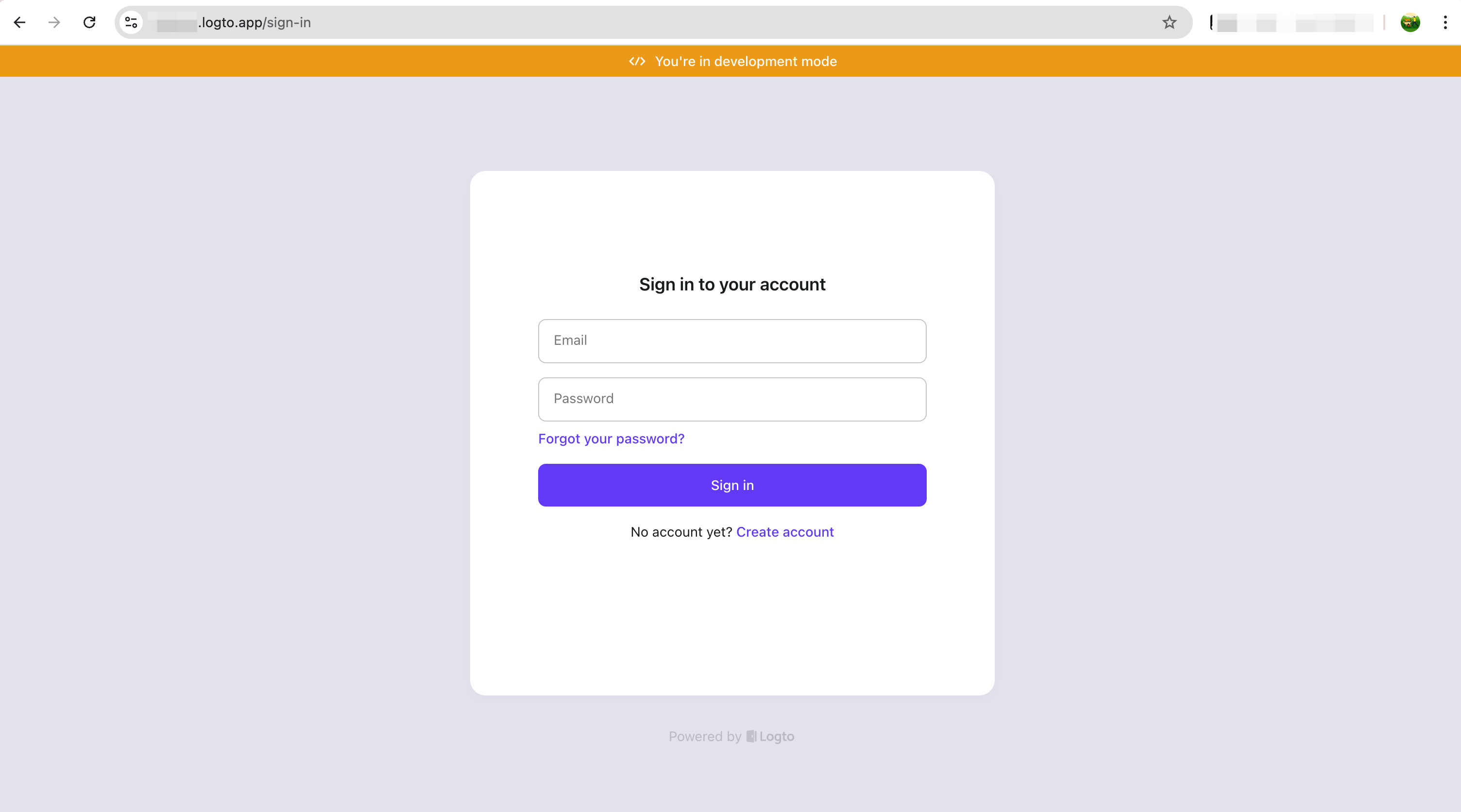
测试登录流程
当你点击“登录”后,会弹出 Logto 登录页。你可以�完整测试认证流程,默认情况下 Logto 使用 邮箱+密码 登录方式。按照邮件验证流程注册后,在 Logto 控制台检查是否已成功注册。


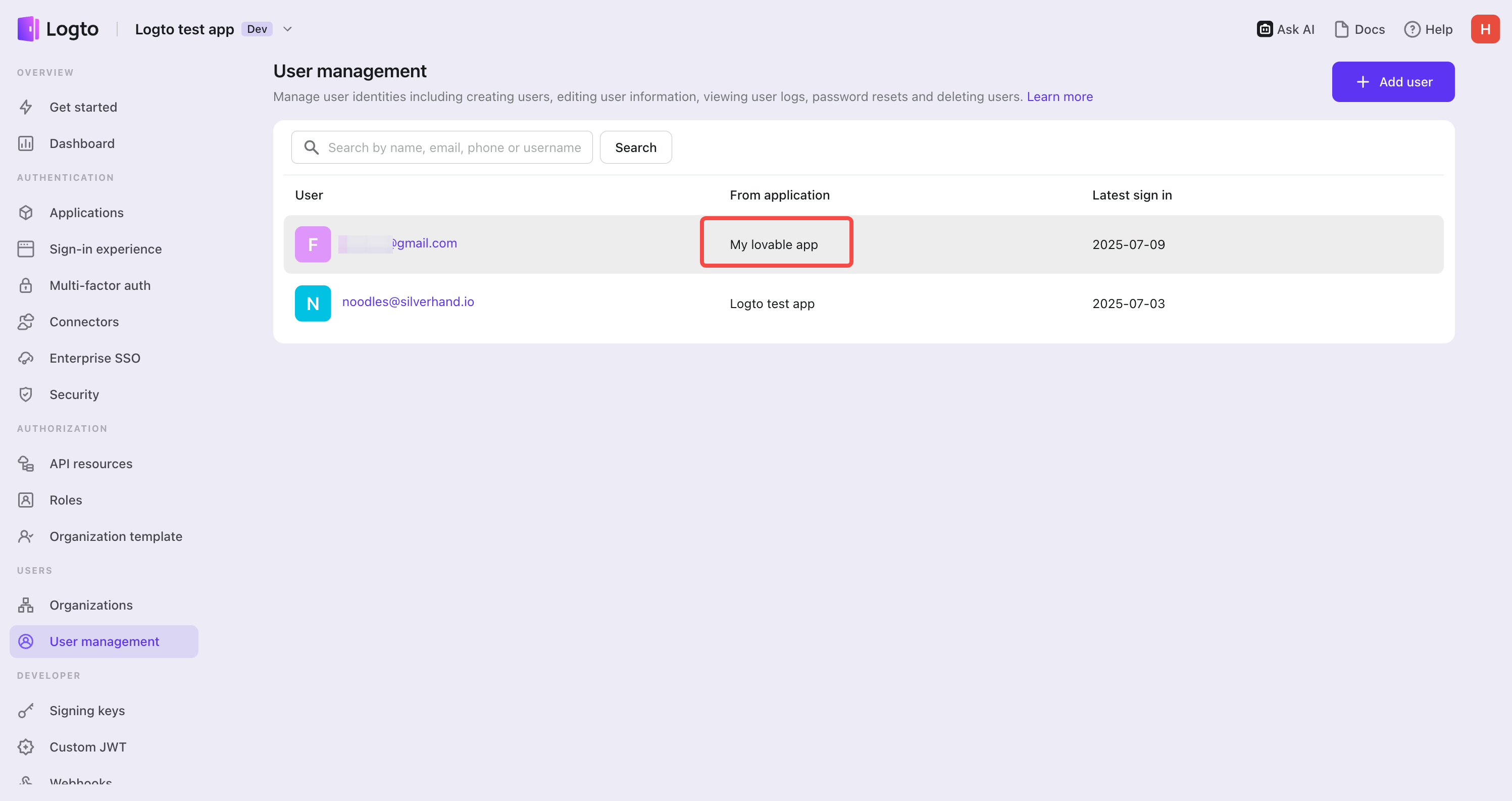
如图所示,用户已经出现在 Logto Cloud 控制台——说明认证流程正常,用户已通过你的应用安全注册。
现在你有了一个完整运行的应用,集成了登录流程,也可以直接在 Logto Cloud 控制台进行用户管理。
Logto 即将支持 AI 驱动的认证一体化能力
以上只是一个简单用例。Logto 正在积极开发 MCP 服务器,可直接在 IDE 内运行,使你能在开发环境里与 Logto 控制台和管理 API 对话。届时你可以:
- 创建和管理用户
- 获取日志
- 设置和管理登录流程
- 设计与维护授权(如 API 资源、权限、角色)
- 管理应用及资源
- 还有更多
借助 AI 和 Logto 强大基础设施的结合,接入认证不再是个复杂工程。

