通过 OpenID Connect (OAuth 2.0) 认证为你的 Chrome 扩展程序盈利
学习如何通过为你的 Chrome 扩展程序添加用户认证来盈利 。
Chrome 扩展程序是扩展 Chrome 浏览器功能的好方法。当你有一个受欢迎的扩展程序时,你可能想通过向付费用户提供专业功能来盈利。用户认证对此至关重要:
- 用户识别: 你需要知道用户是谁,以提供个性化功能。
- 访问控制: 你需要控制谁可以访问付费功能。
- 订阅管理: 你需要为用户提供订阅和管理其订阅的方式。
另一方面,我们不希望只依赖 Google 账号系统,因为你的用户可能更愿意使用其他账号,或者你可能有多个服务想要集成到同一个身份系统中。
使用 OpenID Connect (OIDC) 进行认证的好处的简要总结:
- 无供应商锁定: 你的用户可以使用各种方法登录,而不是被迫使用 Google。
- 单点登录 (SSO): 用户可以一次登录并访问多个服务或应用程序。
- 标准化: OIDC 是一个被广泛采用和支持的开放标准,也很安全。
在本教程中,我们将使用 Logto 作为 OIDC 提供者,它是一个用��于构建身份基础设施的 Auth0 替代方案。
让我们开始吧!
引言
假设你在 Chrome 扩展程序的弹出窗口中放置了一个“登录”按钮,认证流程将如下所示:
对于扩展程序中的其他交互式页面,你只需将 Extension popup 的参与者替换为页面的名称。在本教程中,我们将专注于弹出页面。
创建 Logto 应用程序
首先,创建一个“单页应用程序”类型的 Logto 应用程序。按照以下步骤创建 Logto 应用程序:
- 登录 Logto 控制台。
- 点击 创建应用程序。
- 在打开的页面中,找到底部的“创建无框架应用”按钮并点击它。
- 选择“单页应用程序”类型,并输入你的应用名称。
- 点击 创建。
设置你的 Chrome 扩展程序
安装 Logto SDK
在你的 Chrome 扩展程序项目中安装 Logto SDK:
更新 manifest.json
Logto SDK 在 manifest.json 中需要以下权限:
permissions.identity: 需要用于 Chrome Identity API,用于登录和注销。permissions.storage: 需要用于存储用户的会话。host_permissions: 需要用于 Logto SDK 与 Logto API 通信。
设置后台脚本(服务工作者)
在你的 Chrome 扩展程序的后台脚本中,初始化 Logto SDK:
替换 <your-logto-endpoint> 和 <your-logto-app-id> 为实际值。你可以在刚刚创建的 Logto 控制台的应用程序页面中找到这些值。
如果你没有后台脚本,可以按照 官方指南 创建一个。
然后,我们需要监听来自其他扩展程序页面的消息并处理认证过程:
你可能注意到在上面的代码中使用了两个重定向 URI。它们都是通过 chrome.identity.getRedirectURL 创建的,这是一个 内置的 Chrome API 用于为认证流程生成重定向 URL。两个 URI 将是:
https://<extension-id>.chromiumapp.org/callback用于登录。https://<extension-id>.chromiumapp.org/用于注销。
注意,这些 URI 是不可访问的,它们仅用于 Chrome 触发认证过程的特定操作。
更新 Logto 应用程序设置
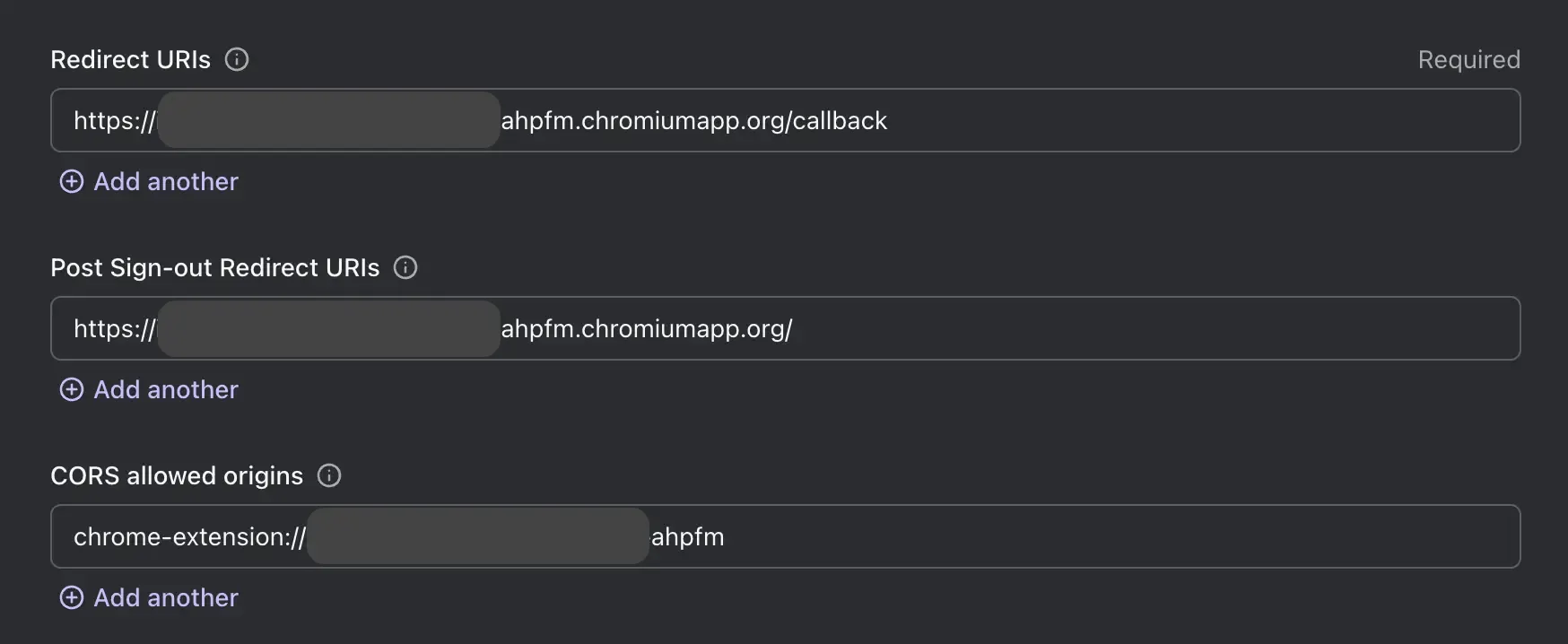
现在我们需要更新 Logto 应用程序设置,以允许我们刚刚创建的重定向 URI。
- 转到 Logto 控制台的应用程序页面。
- 在“重定向 URI”部分,添加 URI:
https://<extension-id>.chromiumapp.org/callback。 - 在“注销后重定向 URI”部分,添加 URI:
https://<extension-id>.chromiumapp.org/。 - 在“CORS 允许的起源”部分,添加 URI:
chrome-extension://<extension-id>。 Chrome 扩展程序中的 SDK 将使用此起源与 Logto API 通信。 - 点击 保存更改。
记得将 <extension-id> 替换为你的实际扩展 ID。你可以在 chrome://extensions 页面找到扩展 ID。
更新设置后,你的 Logto 应用程序设置应如下所示:

向弹出窗口添加登录和注销按钮
我们几乎完成了!让我们向弹出页面添加登录和注销按钮以及其他必要逻辑。
在 popup.html 文件中:
在 popup.js 文件中(假设 popup.js 被包含在 popup.html 中):
检查点:测试认证流程
现在你可以在 Chrome 扩展程序中测试认证流程:
- 打开扩展程序弹出窗口。
- 点击“登录”按钮。
- 你将被重定向到 Logto 登录页面。
- 使用你的 Logto 账户登录。
- 你将被重定向回 Chrome。
检查认证状态
由于 Chrome 提供统一的存储 API,除了登录和注销流程之外,所有其他 Logto SDK 方法都可以直接在弹出页面中使用。
在你的 popup.js 中,你可以重用在后台脚本中创建的 LogtoClient 实例,或使用相同的配置创建一个新的实例:
然后你可以创建一个函数来加载认证状态和用户的个人资料:
你还可以将 loadAuthenticationState 函数与登录和注销逻辑结合:
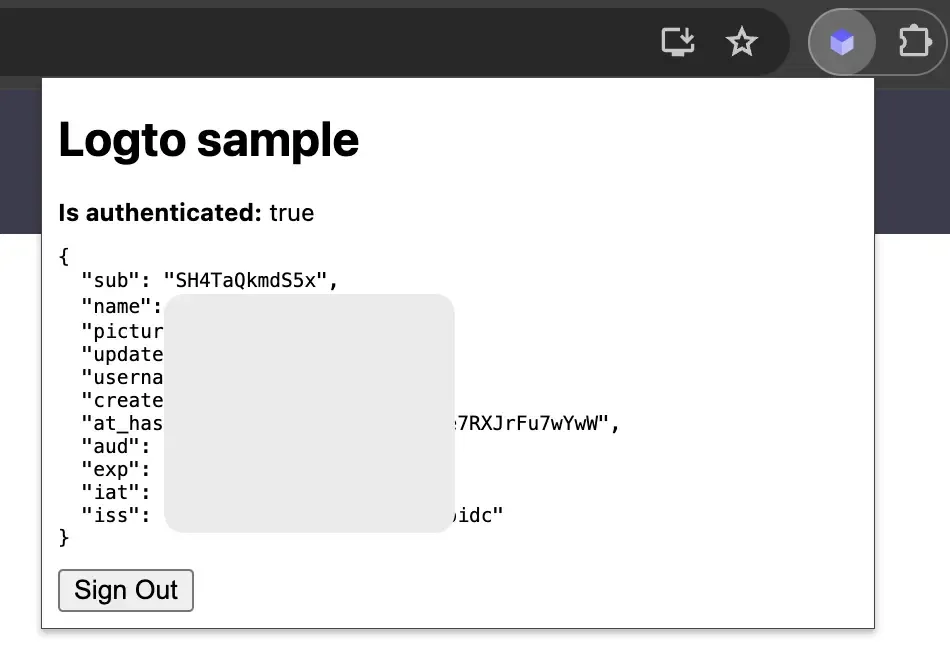
这是带有认证状态的弹出页面示例:

有关 SDK 的更多信息,你可以参考 官方浏览器 SDK 文档。浏览器 SDK 与 Chrome 扩展程序 SDK 共享相同的 API。
其他注意事项
- 服务工作者打包: 如果使用 Webpack 或 Rollup 等打包工具,你需要明确将目标设置为
browser或类似选项,以避免不必要的 Node.js 模块打包。 - 模块解析: Logto Chrome 扩展程序 SDK 是一个仅支持 ESM 的模块。
查看我们的 示例项目,以获取包含 TypeScript、Rollup 和其他配置的完整示例。
结论
通过对用户进行认证,你现在可以在 Chrome 扩展程序中安全地提供付费功能。例如,你可以将用户的订阅状态存储在用户个人资料中,并在用户打开扩展程序时检查它。
结合 Chrome 扩展程序和 Logto 的优势,你可以构建一个更灵活和可定制的扩展程序,让你和你的用户都爱不释手。

