如何为你的网站设置 Open Graph 和 Twitter 卡片元数据
Open Graph 和 Twitter(现在叫 X)卡片元数据对于在社交媒体上分享你的网站至关重要。它们将帮助你展示漂亮的预览,并吸引更多的注意力。
介绍
当你在社交媒体上分享你的网站链接时,你希望它看起来很棒。你不仅想展示一个普通的链接,还希望展示带有所有必要元数据(如标题、描述和图片)的漂亮预览。这就是 Open Graph 和 Twitter(现在叫 X)卡片元数据的作用。
在本文中,我们将向你展示如何为你的网站设置 Open Graph (ogp.me) 和 Twitter 卡片元数据。我们还将向你展示如何测试你的元数据,以确保它在社交媒体上看起来很棒。
从未听说过网站元数据?
当一个人访问一个网站时,他们会看到浏览器渲染的内容。但是,当一个机器人(如搜索引擎抓取工具或社交媒体抓取工具)访问一个网站时,只会看到原始 HTML。此时,网站元数据开始发挥作用,为机器人提供网站的结构化信息,以便它可以渲染结构化的输出,如预览卡片。
如果你右键点击一个网站并选择“查看页面源码”,你将看到网站的原始 HTML。元数据通常包含在 HTML 的 <head> 部分,看起来像这样:
上述代码不言自明:网站的标题是“我的网站主页”,描述是“这是我的网站。”。
你可能注意到元数据中的 og: 前缀,它代表 Open Graph。Open Graph 是 Facebook 开发的一种协议,用于提供网站的结构化信息。Twitter(现在叫 X)也有自己的元数据协议,称为 Twitter 卡片。
设置 Open Graph 元数据
一些最常见的 Open Graph 元数据标签是:
og:site_name:网站的名称。og:title:当前页面的标题。og:description:网站的简短描述。og:image:图片的 URL。og:url:规范 URL。og:type:网站的类型(例如,网站、文章、视频)。
og:title 和 og:site_name 之间的区别在于,og:title 是当前页面的标题(例如博客文章标题),而 og:site_name 是网站的名称(例如博客名称)。如果你检查此页面的源代码,你会看到以下 Open Graph 元数据:
由于我们将 og:type 设置为 article,因此可以添加作者和发布日期等其他元数据。例如,如果你想为博客文章添加标签,可以添加以下元数据:
Open Graph 指定如果你想添加多个值,你应该使用多个具有相同属性名称的 <meta> 标签。
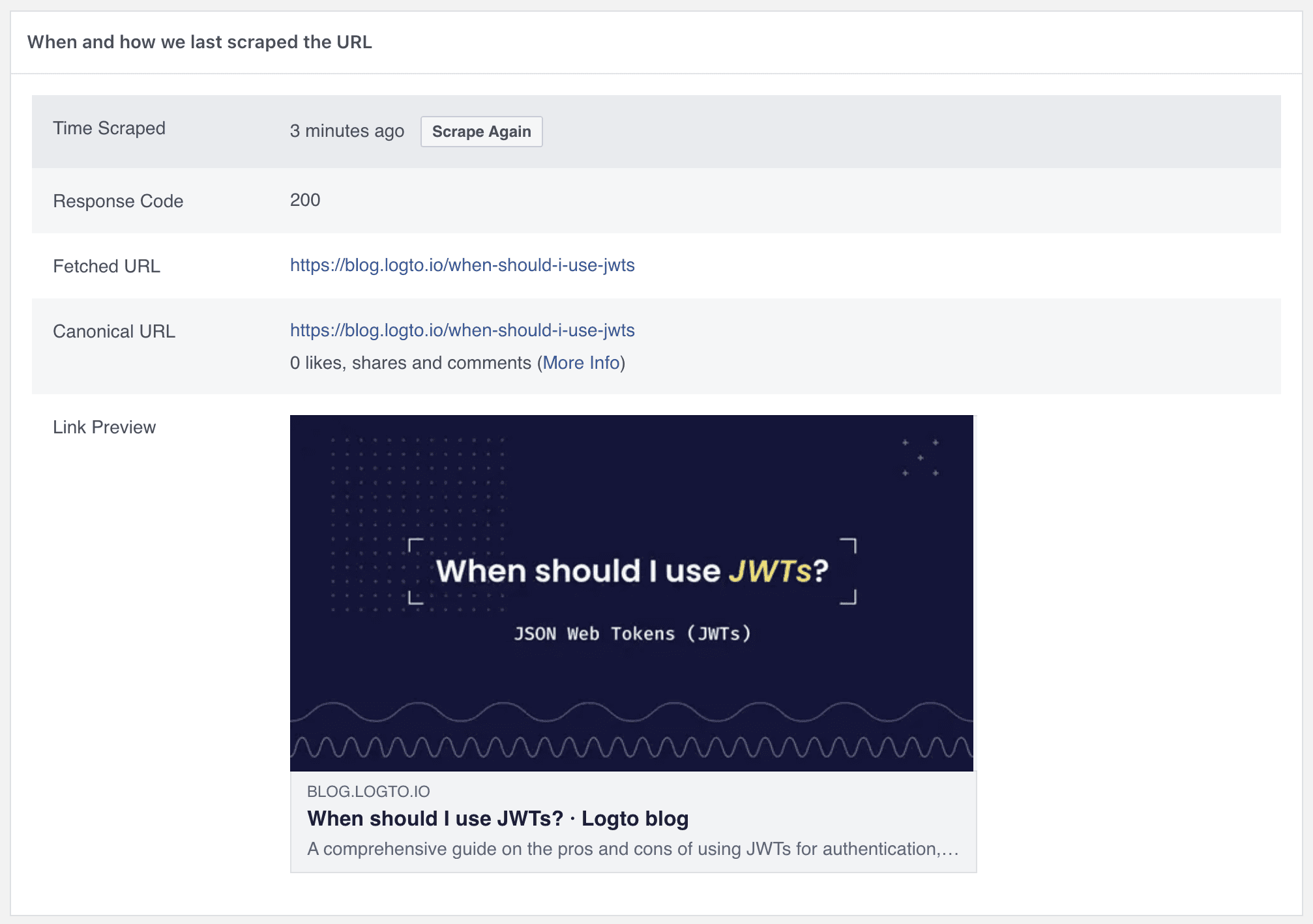
将 Open Graph 元数据添加到你的网站后,你可以使用 Facebook 分享调试器进行测试。只需输入你的网站 URL 并点击“调试”。如果元数据有任何问题,调试器会显示错误。
这是我们的博客文章 我应该什么时候使用 JWT? 在 Facebook 分享调试器中的一个例子:

设置 Twitter 卡片元数据
Twitter 卡片与 Open Graph 元数据类似,但它们有 自己的约定。Twitter 卡片有四种类型:
- 摘要卡:带有标题、描述和缩略图的卡片。
- 带大图的摘要卡:带有标题、描述和大图的卡片。
- 应用卡:用于推广移动应用的卡片。
- 播放器卡:用于视频和音频内容的卡片。
对于我们的博客文章,我们将使用带大图的摘要卡。博客文章的 Twitter 卡片元数据如下所示:
与 Open Graph 元数据的两个主要区别是:
twitter:card标签是必需的,它指定了卡片的类型。twitter:site标签指定了网站的 Twitter 句柄。
曾经有一个 Twitter 卡片验证器 可用,不过现在预览功能已移至推文编辑器(虽然不如以前,但总比没有好)。
结束语
为你的网站设置 Open Graph 和 Twitter 卡片元数据既简单又实用。人们喜欢图片,而漂亮的预览卡片可以吸引更多的注意力到你的网站。祝你的网站好运,分享愉快!

