在你的 Web 应用程序中支持 RTL 语言布局
这篇博客文章将引导你通过基本步骤以有效地在你的 Web 应用程序中实现 RTL(右到左)语言支持。
介绍
Logto 是你更好的客户身份和访问管理(CIAM)解决方案。它是开源的,由一个活跃的社区支持。最近,我们的社区(感谢 @zaaakher)为 Logto 管理控制台和 Logto 登录体验贡献了阿拉伯语翻译,使其对于阿拉伯语用户更加易于访问。
然而,我们理解仅有翻译是不够的。我们需要确保用户界面布局也针对右到左(RTL)语言进行了优化。在本教程中,我们将讨论 RTL 兼容性中的常见挑战以及如何在你的 Web 应用程序中解决这些问题。
RTL Web 应用程序是什么样的?
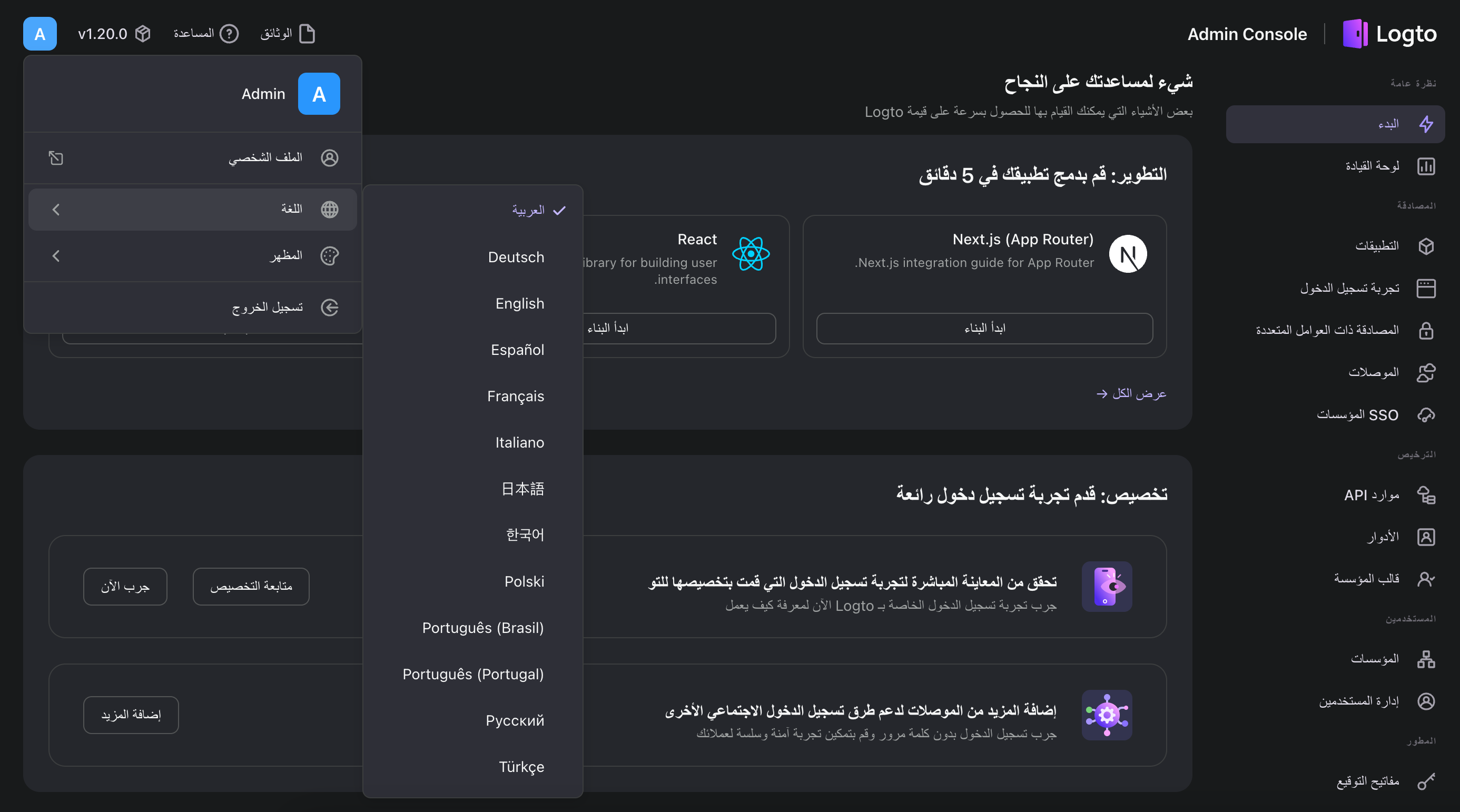
在左到右(LTR)的 Web 应用程序中,布局设计从屏幕的左侧开始。内容从左向右流动,滚动条位于屏幕的右侧。相比之下,RTL 的 Web 应用程序从屏幕的右侧开始。内容从右到左流动,滚动条位于屏幕的左侧。
以 Logto 控制台截图为例:

RTL 兼容性中的挑战
将 LTR 的 Web 应用程序转换为 RTL 友好时,你可能会遇到以下挑战:
- 文本对齐:在 RTL 模式下,文本对齐应为右对齐。
- 内容方向:内容方向在 RTL 模式下应为从右到左。例如导航侧边栏、图表等。
- 滚动条位置:在 RTL 模式下,滚动条应位于屏幕的左侧。
- 图标和图片:某些图标和图片在 RTL 模式下应镜像。例如 Chevron 图标等。
- 日期和数字本地化:格式化日期并在 RTL 模式下使用“阿拉伯-印度数字(٠١٢٣٤٥٦٧٨٩)”而不是“西方阿拉伯数字(0-9)”。
- 间距、定位等:需要处理的其他小调整,包括边距和填充,边框半径,绝对定位,动画等。
我们如何解决上述挑战?
以下是一些我们用于使 Logto 兼容 RTL 的技巧:
使用 HTML 属性 dir="rtl"
如果当前语言是阿拉伯语或其他 RTL 语言,将 HTML 属性 dir="rtl" 应用于你的 Web 应用程序的根元素。
这会帮助浏览器理解内容应以 RTL 模式显示,并且会自动调整前三个挑战(文本对齐、内容方向和滚动条位置)。但是,如果你使用自定义的滚动条,则可能需要手动调整位置。
实现一个组件在 RTL 模式下翻转图标。
在语言是 RTL 时,我们可以使用 CSS transform: scaleX(-1); 来水平翻转图标。以下是一个用 React 和 TypeScript 编写的示例:
使用这个组件,你可以包装图标组件,它将在 RTL 模式下自动翻转图标。
本地化日期、时间和数字。
使用 JavaScript 函数 toLocalString 来本地化日期、时间和数字。例如:
日期和时间本地化
你也可以选择使用像 date-fns 这样的库来处理日期和时间本地化。
数字本地化
对于数字,你也可以使用 toLocaleString 方法,但使用 ar-u-nu-arab 选项来显示阿拉伯-印度数字。
解释
- ar: 表示阿拉伯语。
- u: 代表 Unicode,允许扩展。
- nu-arab: 指定使用阿拉伯-印度数字。
调整间距、定位等。
你可能需要相应地调整间距、定位、边框半径和其他 CSS 样式。这里有一些常见的情况:
边距和填充
可以使用 margin-inline-start、margin-inline-end、padding-inline-start 和 padding-inline-end 代替 margin-left、margin-right、padding-left 和 padding-right,以同时处理 LTR 和 RTL 模式。
绝对定位
使用绝对定位时,可以使用 inset-inline-start 和 inset-inline-end 代替 left 和 right。
边框半径
使用边框半径时,可以使用 border-start-start-radius、border-start-end-radius、border-end-start-radius 和 border-end-end-radius 来同时处理 LTR 和 RTL 模式。
其他杂项
可能仍有一些使用上述方法无法处理的边缘情况。在这种情况下,可以使用 :dir() 伪类根据文本方向应用不同的样式。
总结
在本教程中,我们讨论了实现 RTL 友好 UI 时的挑战,并分享了我们在 Logto 控制台和 Logto 登录体验中如何解决这些挑战。通过应用上述提示和技巧,你也可以使你的 Web 应用程序对 RTL 语言用户更友好。

